Jak dostosować szablon makiety strony internetowej
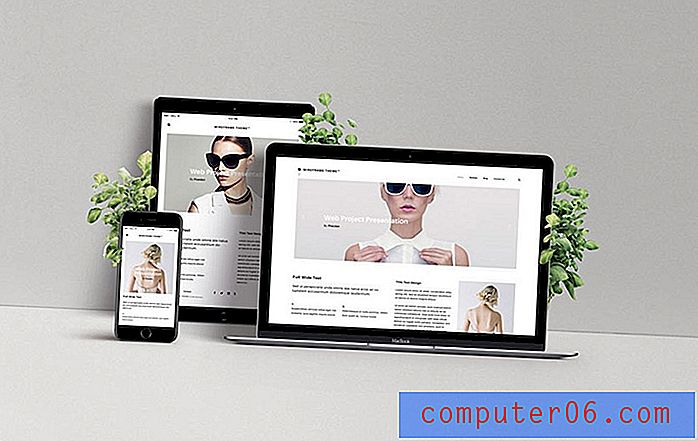
Szablon makiety strony internetowej może być ratunkiem dla projektantów. Ułatwia to zaprezentowanie koncepcji projektu strony internetowej w ustawieniu reprezentującym faktyczne wykorzystanie (na wielu różnych urządzeniach). Ale jak dostosować szablon makiety witryny i wprowadzić własny projekt? Oto jak.
Istnieją dwa sposoby rozpoczęcia. Możesz utworzyć własny szablon makiety witryny do użytku w projektach lub pobrać go, aby szybko rozpocząć. Wspaniałą rzeczą jest to, że istnieje tak wiele opcji szablonów, które pomagają klientom wizualizować nowy projekt w czasie rzeczywistym.
Oto wszystko, co musisz wiedzieć o dostosowywaniu szablonu (a także na początku znajdowaniu świetnego szablonu).
Przeglądaj makiety witryn
Co to jest szablon makiety strony internetowej?
 Klienci uwielbiają widzieć gotowy projekt w szablonie makiety, ponieważ daje im to lepsze wyobrażenie o tym, co myśli zespół projektowy.
Klienci uwielbiają widzieć gotowy projekt w szablonie makiety, ponieważ daje im to lepsze wyobrażenie o tym, co myśli zespół projektowy. Większość szablonów makiet witryn ma postać edytowalnego pliku Adobe Photoshop. Projekt został zaprojektowany tak, aby można było wkleić zrzut ekranu witryny w realistycznie wyglądającą ramkę, na przykład pokazując stronę główną witryny na rzeczywistym komputerze, tablecie lub urządzeniu mobilnym.
Szablony makiet witryny mogą zawierać pojedynczy obraz, wiele obrazów i rendery w różnych orientacjach. Dobry makieta może zapewnić świetną wizualizację tego, jak będzie wyglądać gotowy produkt w rzeczywistym użyciu.
Chociaż możesz tworzyć własne makiety, istnieje wiele opcji do pobrania. Większość tych szablonów jest tworzonych jako pliki PSD przy użyciu warstw i obiektów inteligentnych w celu utworzenia ostatecznego projektu, zachowując jednocześnie właściwości wizualne pliku. Jest to przydatne, gdy używa się makiety, która wykorzystuje ciekawą orientację, taką jak widok 3D lub widok perspektywiczny.
Większość szablonów makiet witryn zawiera mieszankę obrazów wektorowych i rastrowych, dlatego eksportuj ostrożnie. Chcesz się upewnić, że obraz Twojej witryny wygląda tak dobrze, jak to możliwe, zanim ją popisasz.
Jak dostosować szablon makiety
Podczas gdy plik programu Photoshop z kilkoma dziwnie wyglądającymi warstwami może być nieco onieśmielający, dostosowanie szablonu makiety nie jest skomplikowanym procesem. Musisz tylko:
- Znajdź szablon makiety witryny, który Ci się podoba. (Możesz tworzyć własne, ale przy tak wielu świetnych dostępnych opcjach, zalecamy opcję pobierania). Poszukaj szablonu, który podkreśla funkcje twojego projektu, takie jak wiele widoków responsywnych stron internetowych (komputer, tablet i telefon), z tło pasujące do stylu projektu (białe lub czarne kontra kolorowe tło lub styl fotorealistyczny).
- Rozpakuj pobrany plik i potwierdź, że masz wszystkie niezbędne części: plik PSD z edytowalną makietą, plik JPG, który pokazuje, jak powinien wyglądać projekt (opcjonalnie) oraz plik informacji lub pliku readme z wszelkimi informacjami i instrukcjami dotyczącymi licencji.
- Otwórz plik PSD w Photoshopie i spójrz na warstwy. Poszukaj warstwy z napisem „Upuść swój projekt tutaj” lub podobnej (zawsze jest jedna, która wyróżnia się tą instrukcją!)
- Kliknij dwukrotnie tę warstwę, aby ją otworzyć.
- Wykonaj odpowiednie zrzuty ekranu swojego projektu, dopasowane do optymalnej rozdzielczości i pokazujące dokładnie to, co chcesz, aby ludzie zobaczyli w ostatecznym projekcie makiety).
- Skopiuj i wklej lub przeciągnij i upuść obrazy lub zawartość na odpowiednią warstwę, zmieniając rozmiar w razie potrzeby, aby wypełnić przestrzeń.
- Naciśnij Ctrl-S lub Cmd-S, aby zapisać inteligentną warstwę, a następnie wróć do oryginalnego obrazu. Voila! Powinieneś zobaczyć swój nowy zrzut ekranu na makiecie.
- Wyeksportuj plik, używając potrzebnego rozmiaru i formatu, do wyświetlenia.
Jak korzystać z szablonu makiety strony internetowej
Co możesz zrobić, gdy dostosujesz szablon makiety strony internetowej? Te pozornie proste projekty mają wiele praktycznych zastosowań. Możesz użyć szablonu makiety strony internetowej, aby:
- Podgląd projektów dla klientów
- Przygotuj marketing i promocje po uruchomieniu
- Uwzględnij w drukowanych portfelach
- Sumbit prace konkursowe, kiedy planujesz pochwalić się ostatecznym projektem
Aby skorzystać z szablonu makiety strony internetowej, wystarczy wyeksportować niestandardowy projekt do użytecznego formatu. W większości przypadków obejmuje to dwie opcje - plik obrazu o wysokiej rozdzielczości dla aplikacji drukujących i plik rozdzielczości internetowej do wykorzystania online lub do udostępniania wiadomości e-mail.
Gdzie znaleźć szablon makiety witryny
Wszystko to prawdopodobnie rodzi pytanie: gdzie znajdziesz jeden z tych przydatnych szablonów makiet witryn? Istnieje wiele bezpłatnych i płatnych opcji dostępnych z różnych źródeł.
Mamy również kilka świetnych podsumowań, które obejmują mnóstwo makiet, od których możesz zacząć od razu.
- Ponad 20 najlepszych responsywnych szablonów witryn i aplikacji
- Ponad 20 najlepszych makiet PSD w perspektywie
10 darmowych makiet stron internetowych na początek
Aby upewnić się, że jesteś gotowy, aby zacząć korzystać z makiety strony internetowej, znaleźliśmy 10 świetnych - i darmowych - opcji, które pomogą Ci zacząć. Niektóre z tych makiet można również znaleźć w innych łapach Design Shack.)
2 makiety biurkowe MacBook Pro

Responsywne prezentacje makiet PSD

Wektor Apple zarys urządzenia PSD

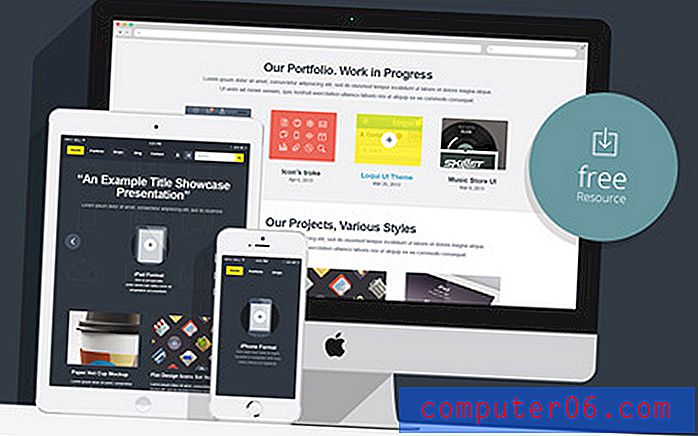
Flat Responsive Showcase

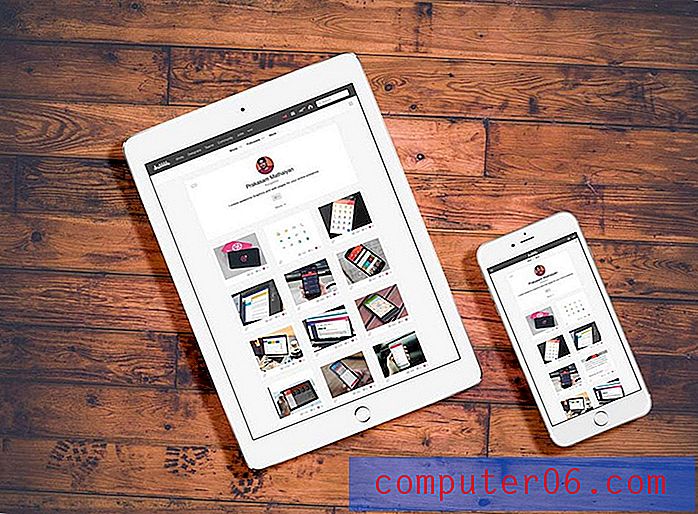
Makieta podłogowa na iPada i iPhone'a

MacBook i iPhone na stole makiet

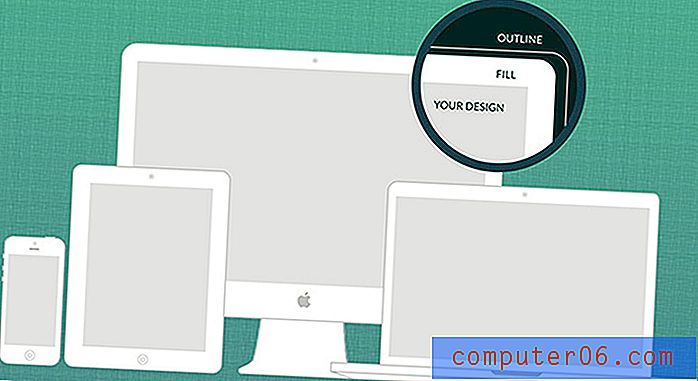
Makiety szkieletowe urządzenia Apple

Responsive Web Design Showcase Mockup

Makieta MacBook Air

MacBook Pro Retina Display PSD

Wniosek
Dostosowanie szablonu makiety strony internetowej w celu pokazania projektu to świetne narzędzie, które można mieć w swoim arsenale. Nawet jeśli masz tylko kilka minut na przygotowanie się do prezentacji, możesz zamienić projekt swojej witryny internetowej w realistyczny scenariusz, aby uzyskać dopracowany wygląd.
Podczas gdy możesz nie przejmować się ogólną prezentacją projektu lub pomysłu, klienci na pewno to zauważą. Jest to jeden z tych szybkich i łatwych skrótów, które projektanci (i freelancerzy) mogą zrobić, aby zrobić dobre wrażenie. Baw się, dostosowując szablon do swoich projektów!