Divshot: niesamowity sposób projektowania i budowania stron ładowania początkowego
Niedawno przyjrzeliśmy się Easel, internetowemu narzędziu do tworzenia witryn, który wykorzystuje Twitter Bootstrap. Dzisiaj kontynuujemy prezentację bardzo podobnego narzędzia: Divshot.
Dzięki Divshot możesz szybko i łatwo budować czyste, responsywne układy stron internetowych, używając kombinacji narzędzi wizualnych i ręcznego kodowania. To naprawdę sprytne narzędzie i myślę, że korzystanie z niego będzie przyjemne.
Poznaj DivShot
Jeśli przeczytasz nasz artykuł na temat Sztalugi, Divshot będzie wydawał się bardzo znajomy. Koncepcja tutaj jest dokładnie taka sama. Masz wizualny interfejs typu przeciągnij i upuść, który jest oparty na bardzo popularnej platformie Bootstrap na Twitterze.

Jak widać, podobnie jak w przypadku Sztalugi, mamy duży obszar roboczy zajmujący większość ekranu oraz pasek boczny, na którym znajdują się wszystkie narzędzia, elementy interfejsu użytkownika i opcje dostosowywania. Wszystko, co tu widzisz, jest bardzo proste i dość łatwe w użyciu. Wskoczmy i stwórzmy stronę.
Utwórz nową stronę
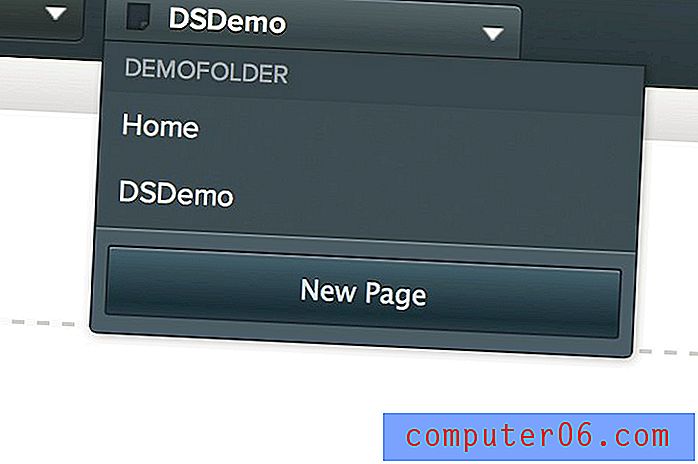
W górnej części interfejsu zobaczysz poziomy pasek zawierający dwie kontrolki: jedną do tworzenia folderów i drugą do tworzenia plików. Najpierw utwórz nowy folder z rozwijanym menu po prawej stronie, a następnie nową stronę z rozwijanym menu po prawej stronie.

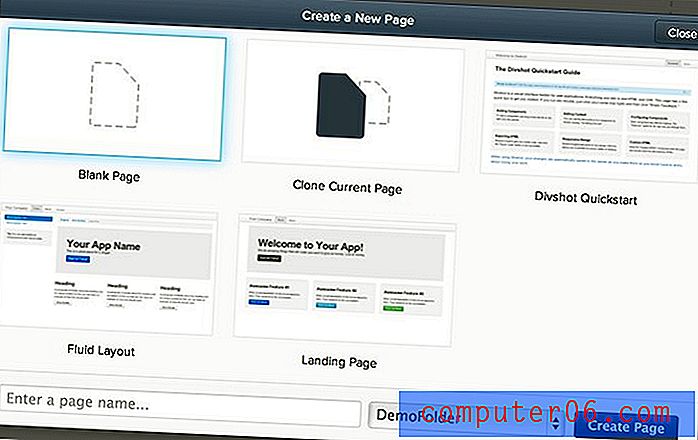
Utworzenie nowej strony powoduje wyświetlenie poniższego ekranu. Tutaj możesz wybierać spośród kilku różnych układów początkowych (kluczowej funkcji brakuje w Sztaludze), klonować bieżącą stronę lub zaczynać od zera.

Odważmy się i zacznijmy nową pustą stronę, abyśmy mogli naprawdę poczuć, jak to jest zbudować coś za pomocą tego narzędzia.
Dodaj menu nawigacyjne
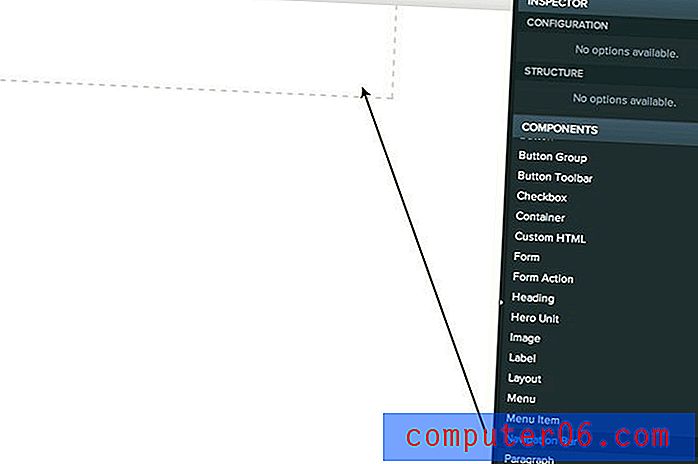
Po uruchomieniu nowej strony zajrzyj na pasek boczny po lewej stronie i znajdź sekcję „Składniki”. Tutaj znajdziesz wszystkie elementy interfejsu użytkownika Bootstrap, które znasz, jeśli kiedykolwiek używałeś frameworka.
Przewijaj różne opcje, aż znajdziesz pasek nawigacji. Przeciągnij to do obszaru z przerywaną ramką (kontener strony Bootstrap).

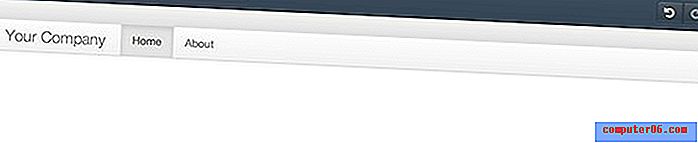
Przy odrobinie wysiłku mamy sami małe, stylizowane menu nawigacyjne u góry naszej strony. Zawiera miejsce na nazwę firmy i dwie strony.

Dostosowanie tego menu jest łatwe. Kliknij dwukrotnie fragment tekstu, aby wpisać wartość zastępczą, i przeciągnij klawisz menu, aby go zduplikować. Zmieniłem nazwę firmy na „Design Shack” i skopiowałem kilka kolejnych pozycji menu. Oto wynik:

Jednostka Bohatera
Zasadniczo tak przebiega przepływ pracy. Teraz po prostu będziemy kontynuować przeciąganie i dostosowywanie elementów z paska bocznego. Następnie przeciągnijmy „Bohatera”.

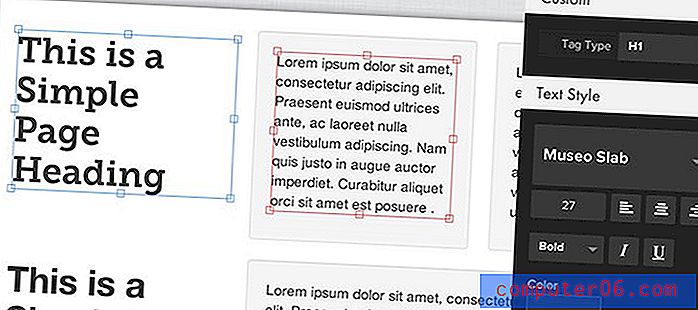
Po raz kolejny dostosowanie jest bardzo łatwe. Wszystko, co zrobiłem, to dwukrotne kliknięcie tekstu i wpisanie czegoś nowego. Teraz mamy ładnie wyglądający nagłówek naszej strony.

Układ
Zajmijmy się teraz ćwiczeniem o dowolnym układzie. Chcę utworzyć trzy kolumny treści. Aby to zrobić, wyciągam moduł „Układ” i oto, co otrzymuję:

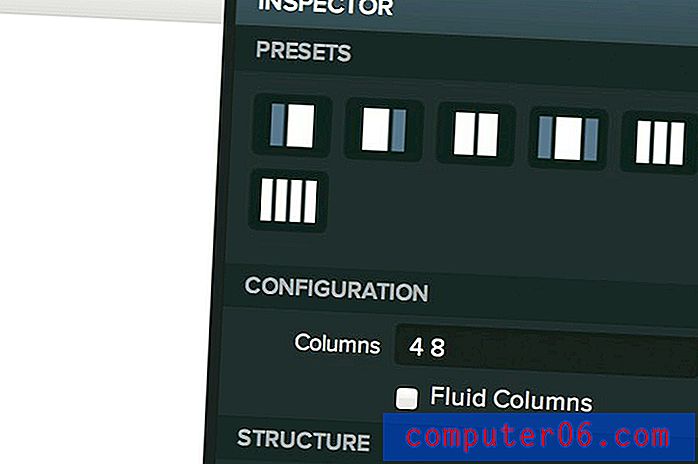
Jak widać, domyślnie jest on podzielony na dwie kolumny. Jeśli sprawdzę Inspektora na pasku bocznym, mogę to dostosować, wpisując liczby ręcznie lub klikając jeden z gotowych układów.

Kliknąłem układ trzech kolumn i zaznaczyłem pole „Płynne kolumny”. Teraz mój moduł układu wygląda bardziej jak to, czego chcę i jest gotowy na otrzymywanie treści.

Podstawowa treść
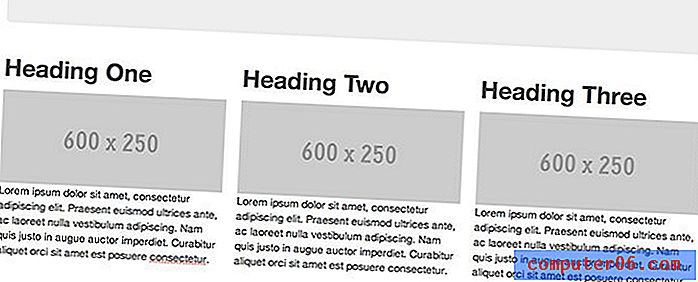
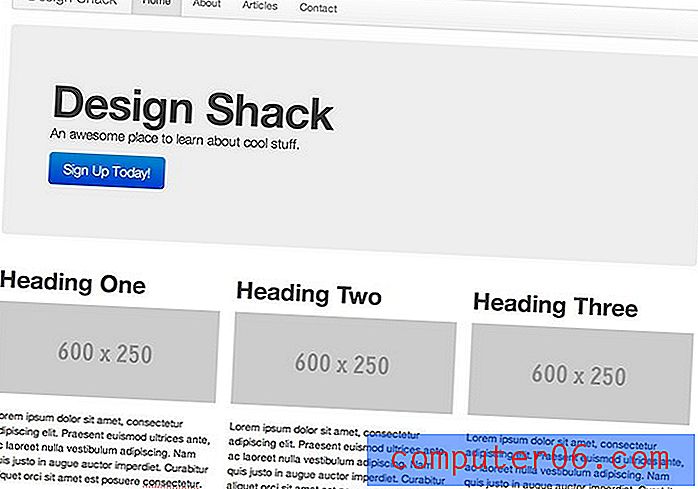
Teraz, gdy mamy te fajne pola układu, które określają, dokąd pójdzie nasza zawartość, musimy tylko przeciągnąć do nich niektóre elementy. Wrzuciłem do nich nagłówek, akapit i obraz, zmieniając dostępne opcje dostosowywania.

niestandardowe CSS
Moją ulubioną funkcją w Divshot jest możliwość dodania własnego kodu niestandardowego. Jest to absolutnie kluczowe, jeśli chcesz, aby prawdziwi programiści zastanawiali się nawet nad użyciem WYSIQYG. Jeśli nie mogę dostosować czegoś, co mi się nie podoba, po prostu nie będę korzystać z Twojej aplikacji.
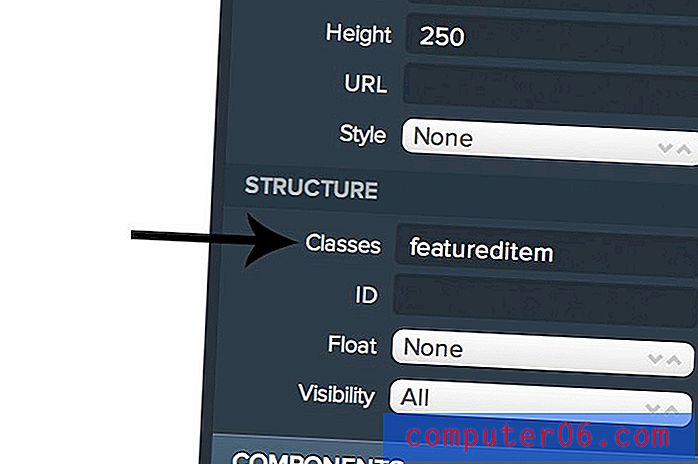
Jedną z rzeczy, których obecnie nie lubię w moim układzie, jest brak miejsca między tymi symbolami zastępczymi a akapitami pod nimi. Łatwo to jednak naprawić. Najpierw dodam klasę do każdego z pól, używając opcji „Struktura”.

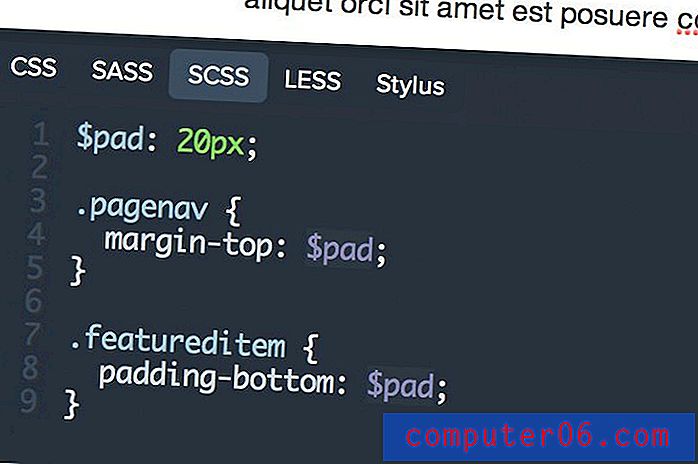
Teraz, jeśli kliknę przycisk „Edytuj CSS” w lewym dolnym rogu, u dołu ekranu wyskoczy pasek i pozwoli mi dodać niestandardowy CSS. Szczególnie podoba mi się to, że mogę tutaj używać preprocesorów. Wszystko jest kompilowane na żywo wraz z raportowaniem błędów. Niesamowite!

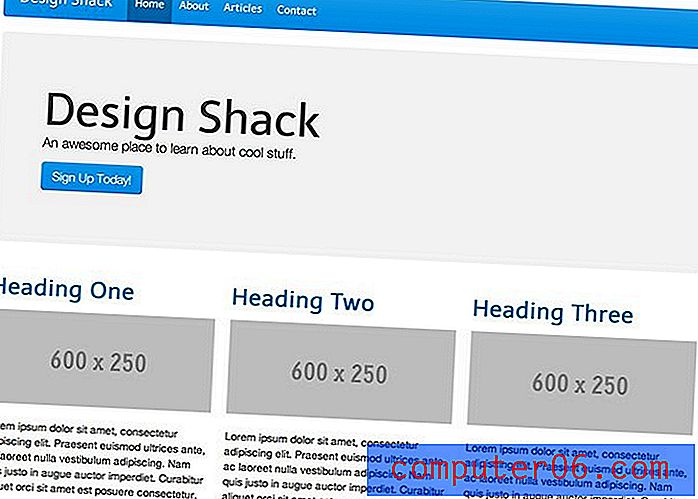
Dzięki temu kodowi mój pasek nawigacyjny i moje zdjęcia mają teraz trochę miejsca do oddychania. Dużo lepiej! Jeśli go potrzebujesz, istnieje również moduł do dodawania niestandardowego kodu HTML, dzięki czemu masz pełną swobodę robienia tego, co chcesz.

Więcej narzędzi
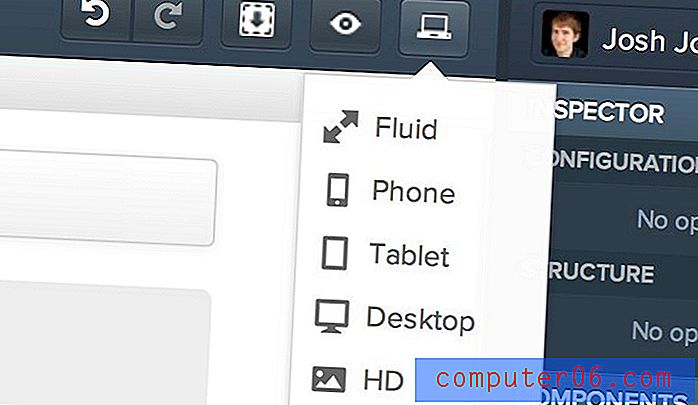
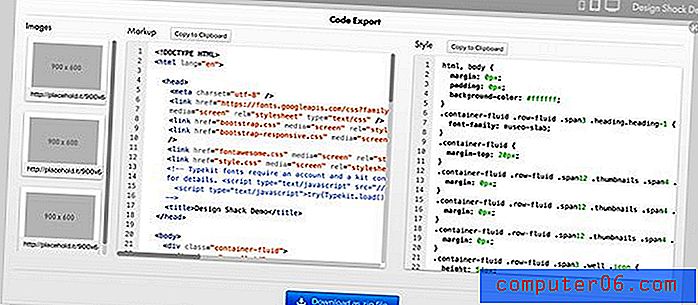
W prawym górnym rogu ekranu znajduje się kilka różnych narzędzi, o których warto wspomnieć. Dostępna jest standardowa funkcja Cofnij / Ponów, pobranie kodu, podgląd na żywo i przycisk zmiany widoku

Pamiętaj, że wszystko to jest oparte na Boostrap, co oznacza, że twoje projekty powinny być w pełni responsywne. To niesamowity bonus, którego nie należy przerzucać. To jeden z najłatwiejszych sposobów na zbudowanie ładnie wyglądających responsywnych stron internetowych. Istnieje nawet menu, które pozwala określić, czy element jest ukryty czy widoczny w danym rozmiarze rzutni.
Sztaluga czy Divshot? Który lepszy?
Więc teraz wypróbowałem i zrecenzowałem dwa z tych narzędzi. Pytanie brzmi: do czego należy się zwrócić, jeśli chcesz zbudować witrynę Bootstrap? Szczerze mówiąc, nie ma ogólnie wyraźnego zwycięzcy. Jeśli jednak spojrzymy na poszczególne funkcje, mam mocne opinie na temat tego, co jest lepsze.
Przepływ pracy i układ: Divshot
Ogólnie uważam, że przepływ pracy i proces układania są znacznie lepsze w Divshot niż w Sztaludze. Przepływ pracy ze sztalugami był niezgrabny i w mojej recenzji zaproponowałem kilka ulepszeń. Co ciekawe, kiedy wypróbowałem Divshot, okazało się, że bardzo ściśle pasuje do tego, co według mnie powinien być Sztaluga.
Uwielbiałem moduł układu kolumn i to, jak łatwo było dostosować go do własnych potrzeb. Sztaluga ma coś podobnego, ale nie jest tak gładka ani intuicyjna.
Typ i ikony: Sztaluga
To jedno miejsce, w którym sztaluga jest wyraźnym zwycięzcą. Ma pełną obsługę czcionek internetowych Google i pozwala na znacznie większą personalizację w zależności od typu. W rzeczywistości, nawet bez niestandardowych czcionek, narzędzia do pisania były znacznie lepsze w sztalugach.

Ponadto Easel ma również integrację z FontAwesome, dzięki czemu masz dostęp do mnóstwa świetnych ikon, które możesz szybko wrzucić do swojej pracy.

Jedną fajną rzeczą, jaką ma Divshot , jest przełącznik motywów, który pozwala zmienić ogólny wygląd całego motywu za pomocą kilku kliknięć. Obecnie dostępnych jest trzynaście motywów i opcja „Niestandardowa”.

Eksport kodu: sztaluga
Obie aplikacje mają funkcję eksportu kodu, ale ta dla Sztalugi była znacznie bardziej niezawodna i imponująca, pozwalając zobaczyć wszystkie różne elementy i pobrać .zip zawierający wszystko.

Personalizacja: Divshot
Jest to dosłownie najważniejsza funkcja dla mnie jako użytkownika i przekazuję ją Divshotowi. Funkcje dostosowywania kodu tutaj są naprawdę fajne, szczególnie moduł CSS. Naprawdę czułem, że mogę zrobić wszystko, co chciałem, i naprawdę doceniłem tę wolność.
Obrazy zastępcze: Divshot
Zastępczy system obrazów był jedną z moich największych skarg na sztalugę. Ich zastępcze obrazy wydawały się bardzo wadliwe i trudne w obsłudze. Dla porównania, Divshot są naprawdę proste i łatwe w użyciu.
Cennik: ?
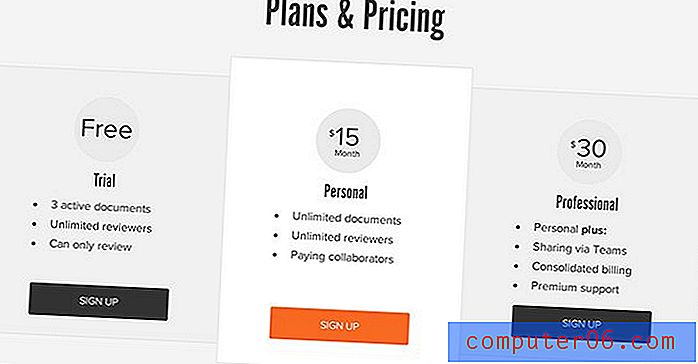
Divshot jest obecnie w publicznej darmowej wersji beta, więc nie można powiedzieć, jak będą się porównywać pod względem ceny, dopóki Divshot nie opublikuje swoich planów cenowych. Będą musieli zasłużyć na wiele, ponieważ naprawdę podoba mi się struktura cenowa sztalugi. To nie jest super tanie, ale dostajesz sporo na bezpłatny plan:

Skargi i uwagi Divshot
Bardzo podobało mi się używanie Divshot i uważam, że jest to jedno z najlepszych narzędzi do szybkiego tworzenia prototypów, na jakie się natknąłem. Bootstrap nadaje się tak dobrze do tego typu aplikacji i cieszę się, że programiści ciężko pracują nad tworzeniem narzędzi, które jeszcze bardziej ułatwiają korzystanie z Bootstrap. Biorąc to pod uwagę, zdecydowanie istnieją obszary wymagające poprawy.
Wpisz Sucks
Po pierwsze, dostosowanie typografii. Po raz kolejny Divshot musi wyciągnąć stronę z książki Sztalugi na ten temat. Ich narzędzia tekstowe są znacznie bardziej intuicyjne i wydajne.
Ulepszenie modelu lepszego pudełka
Myślę, że obecnie jest zbyt wiele pracy, aby dostosować odstępy między różnymi obiektami. Fajnie, że mam opcję pisania własnego kodu CSS, ale w przypadku czegoś tak prostego, jak wypełnianie i margines, powinienem móc wprowadzać liczby w polu obok miejsca, w którym wstawiam wymiary.
Pobierz CSS
Obecnie funkcja eksportu kodu daje tylko HTML. Zdecydowanie muszę zobaczyć opcję spakowania wszystkiego razem, tak jak widzieliśmy z Easel.
Podgląd błędów
Nie jestem pewien dlaczego, ale wydawało mi się, że mój podgląd na żywo był konsekwentnie jedną zmianą w tyle, więc prawie nigdy nie odzwierciedlał faktycznego aktualnego stanu mojego dokumentu. To było dość denerwujące!
Daj mi trochę miejsca!
Bardzo trudno było mi dodać elementy do dolnej części mojego układu, jeśli rozciągało się ono poniżej granic rzutni. Daj mi trochę więcej miejsca na dole do pracy, nawet jeśli nie ma go w rzeczywistości.
Co myślisz?
Divshot to gwiezdna aplikacja i zdecydowanie uważam, że powinieneś spróbować, zwłaszcza jeśli jesteś fanem Boostrap, Foundation i innych podobnych ram all inclusive.
Teraz, gdy już zobaczyłeś, o co chodzi w Divshot, zostaw komentarz i daj mi znać, co myślisz. Czy użyłbyś tego zamiast Sztalugi? Dlaczego lub dlaczego nie? Jakie inne podobne narzędzia napotkałeś i jak się porównują?