Twórz niesamowite przyciski CSS w locie dzięki CSSButton.me
Dzisiaj będziemy się dobrze bawić, gdy spojrzymy na niesamowite nowe bezpłatne narzędzie dla twórców stron internetowych o nazwie CSS Button. Ta aplikacja internetowa pozwala szybko i łatwo tworzyć przyciski CSS swoich marzeń za pomocą prostych i intuicyjnych elementów sterujących.
Widziałem już wielu innych twórców przycisków CSS i prawie żaden z nich naprawdę nie zasługuje na wielokrotne użycie, ale ta strona ma wiele do zrobienia i może naprawdę zaoszczędzić dużo czasu i frustracji. Wskoczmy i sprawdźmy!
Poznaj elementy Envato
Poznaj przycisk CSS

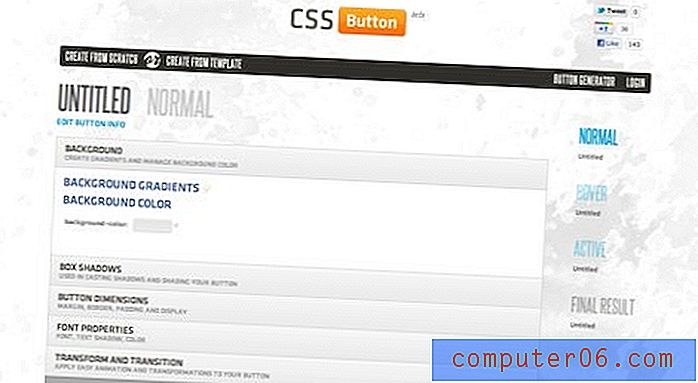
Aplikacja CSS Button doskonale nadaje się do szybkiego uruchamiania przycisków. Na początek na stronie głównej jest kilka rzeczy, których nie chcesz przegapić. Podstawowe elementy sterujące są dość oczywiste, możesz uruchomić nowy przycisk od zera, sprawdzić i zmodyfikować szablon lub podłączyć się do Twittera, aby zapisać swoją pracę.
Nie przegap też nieco ukrytej funkcji „Losowy przycisk” w stopce. W tej chwili na stronie nie ma zbyt wiele treści (aplikacja jest wciąż w fazie beta), ale ponieważ podnosi się i zyskuje więcej użytkowników, ta funkcja stanie się świetnym sposobem na odkrywanie nowych pomysłów na przyciski.

Tworzenie przycisku od zera
Nigdy nie wybieram łatwego wyjścia, więc zacznijmy od zbudowania własnego przycisku całkowicie od zera. Aby to zrobić, po prostu kliknij link po lewej stronie:

Powinno to zabrać Cię na nowy ekran, na którym będziesz mieć wszystkie elementy sterujące potrzebne do stworzenia super fantazyjnego przycisku. Wszystkie dane wejściowe są podstawowe i wykorzystują proste formularze lub intuicyjne sterowanie WYSISYG.

Przejdziemy przez każdy krok, aby pokazać, jak działa ten proces. Pamiętaj, że może to wydawać się dość zaangażowane w układ pisemny, ale po wypróbowaniu go samodzielnie wysiłek wydaje się minimalny.
Gradient w tle
Pierwszym krokiem, który zrobimy, jest zdefiniowanie tła dla naszego przycisku. Możesz wybrać jednolity kolor lub gradient, ja wybiorę trasę gradientu. Wykorzystuje to proste selektory kolorów, aby pomóc Ci zbudować gradient. Jeśli kiedykolwiek kodowałeś gradienty CSS ręcznie, wiesz, że już oszczędzamy sobie dużo czasu, ponieważ wybranie dwóch kolorów jest znacznie łatwiejsze niż pisanie bałaganu kodu niezbędnego do wykonania tej operacji.

Kliknięcie błyskawicy obok opcji powoduje wyświetlenie listy elementów sterujących. W przypadku wielu z nich możesz kliknąć wiele razy, aby dodać efekt kilka razy. Pomaga to tworzyć naprawdę złożone warstwy podobne do Photoshopa.
Zrozumienie podglądu
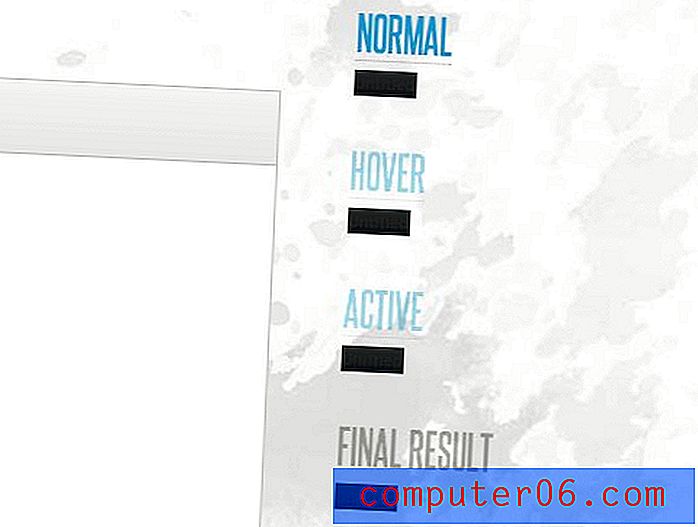
Po prawej stronie przycisków sterowania znajduje się podgląd tego, co tworzysz. W tym momencie nie wygląda dużo, ale w miarę postępów będzie znacznie lepiej.

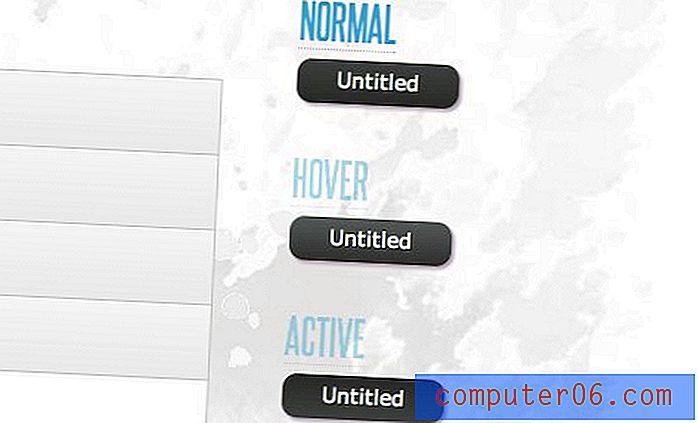
Zauważ, że objęły one wszystkie bazy tutaj i pozwalają stylizować stany normalny, aktywowany i aktywny. Domyślnie nasze działania wpływają na stan normalny, po prostu klikamy na jeden z pozostałych stanów, aby konkretnie na niego celować. „Wersja ostateczna” to przycisk na żywo, którego można użyć do oceny i interakcji z projektem.
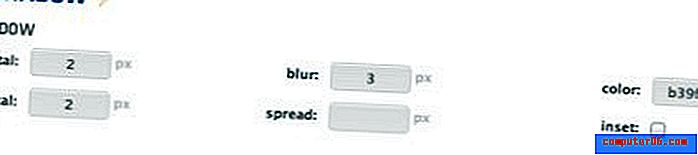
Box-Shadow
Dalej znajdują się kontrolki w tle. Są one dość proste i pozwalają szybko wprowadzić wartości przesunięcia, rozmycia, rozłożenia itp. Następnie wybierasz kolor, a nawet możesz przełączać opcję wstawiania wewnętrznych cieni. Moim jedynym rozczarowaniem jest to, że nie wygląda na to, że można ustawić cień za pomocą wartości rbga, co jest moją preferowaną metodą, dzięki czemu tło jest widoczne.

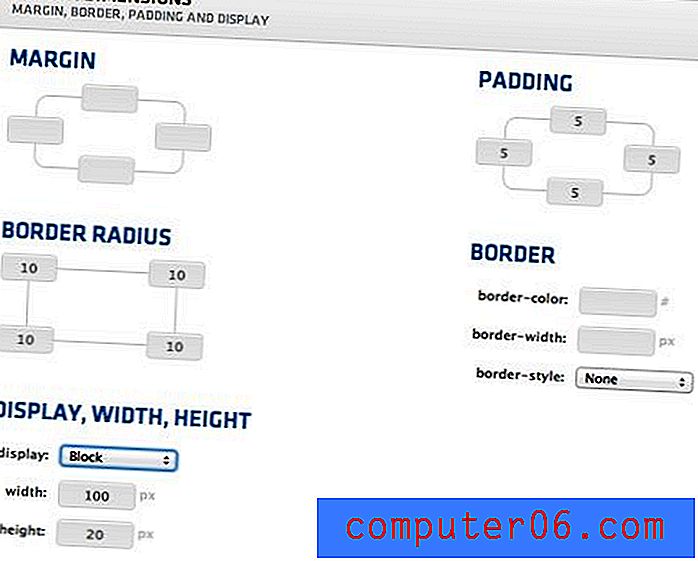
Wymiary przycisku
Teraz nadszedł czas, aby w końcu nadać naszemu guzikowi trochę treści. W tej sekcji możesz ustawić rozmiar statyczny i dodać marginesy / wypełnienie, aby dodać wagę do przycisku. Możesz także zaokrąglać rogi za pomocą promienia granicznego. Każda z tych opcji pozwala być tak szczegółowym, jak chcesz, więc możesz na przykład albo ustawić margines obramowania, aby był taki sam ze wszystkich stron lub inny dla każdego rogu.

Po tym kroku widzimy, że nasz przycisk wygląda znacznie bardziej jak, no cóż, przycisk!

Właściwości czcionki
Następnie mamy kilka elementów sterujących do ustawiania tekstu i stylów cienia tekstu. Naprawdę doceniam możliwość ustawienia nie tylko czcionki, ale i stosu czcionek. To pokazuje, że deweloper miał na myśli programistów podczas tworzenia tego narzędzia.

Po tym kroku nasz przycisk wygląda dość ostro. Ustawiliśmy prawie wszystko, czego potrzebujemy dla podstawowego przycisku (możesz również wejść i ustawić przejście, jeśli chcesz).

Aktywuj i aktywuj
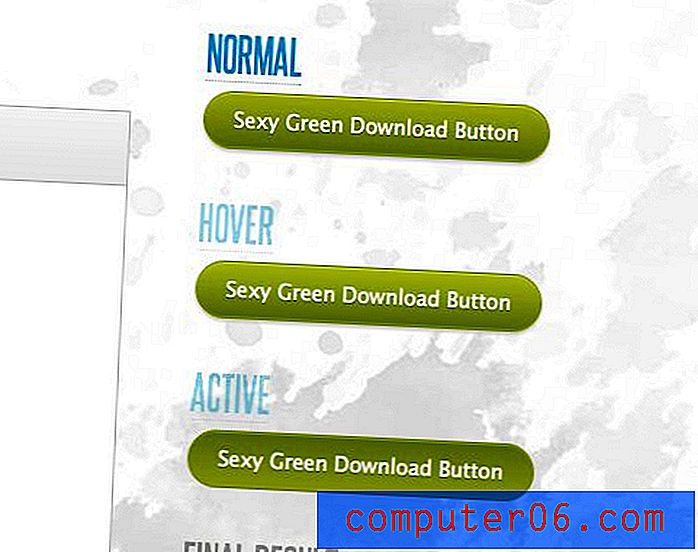
Po uzyskaniu stanu normalnego przycisku dokładnie tak, jak tego chcę, czas wrócić i dodać ustawienia dla stanu aktywowania i aktywowania. Wybrałem przewidywalną drogę, aby przycisk był nieco lżejszy po najechaniu myszą i odwrócenie gradientu, aby zasymulować naciśnięcie przy aktywnym.

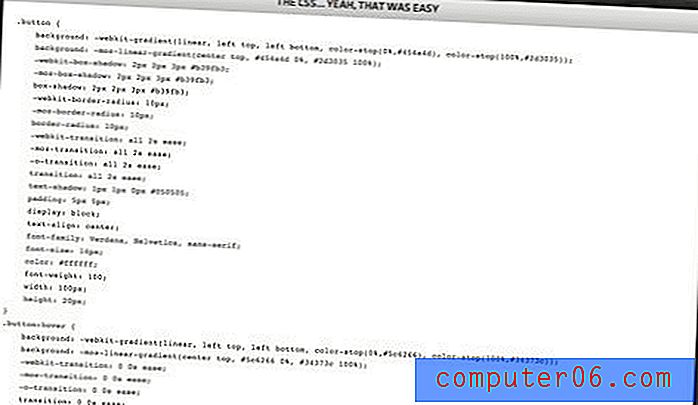
Gdy skończymy, otrzymamy niezłą grubą część CSS do umieszczenia w naszym kodzie. Jest to duża część kodu, ale to wszystko moja własna robota i wynika głównie z tych szalonych prefiksów przeglądarki, których musisz użyć, aby usunąć gradienty i cienie. Kiedy patrzę na cały kod niezbędny do tego prostego przycisku, staje się dość oczywiste, ile czasu zaoszczędziłem na tym małym narzędziu. Jestem więcej niż w stanie ręcznie utworzyć ten przycisk, ale co prawda zajęłoby mi to kilka minut, byłem znacznie szybszy przy użyciu tutaj kontrolek WYSIWYG.

Począwszy od szablonu
Teraz, gdy wybraliśmy trasę DIY, wróćmy do początku i wybierz inną opcję: zacznij od szablonu. Kliknięcie tego linku prowadzi do strony szablonów, na której jest obecnie pięć przykładów superszybkich przycisków do wyboru.

Modyfikowanie szablonu
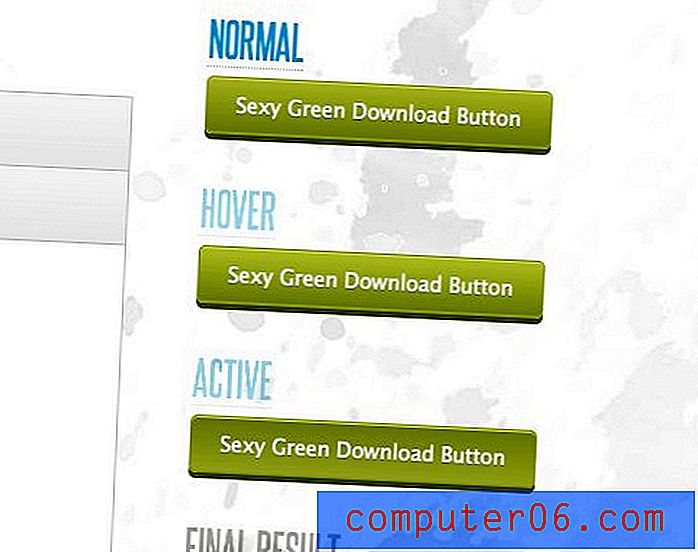
Na początek postanowiłem zacząć od szablonu „Seksowny zielony przycisk pobierania”. Wybór opcji przenosi Cię do tego samego generatora, który widzieliśmy wcześniej, jedyną różnicą jest to, że jest on wstępnie wypełniony odpowiednimi ustawieniami, aby utworzyć poniższy przycisk.

Naprawdę miło jest mieć tę solidną bazę już zbudowaną, odtąd wystarczy tylko dostosować wartości, które chcesz zmienić. Na przykład, zaczynając od powyższego przycisku, wszedłem i zmieniłem tylko właściwości promienia obramowania i cienia pudełka i byłem w stanie szybko wykasować swój własny, unikatowy przycisk 3D.

Warte spróbowania?
Wiem, co wielu z was myśli, i jestem z wami. Jestem totalnym kujonem, który uwielbia zarówno sztukę, jak i naukę CSS, więc naprawdę lubię kodować tego typu rzeczy ręcznie. Biorąc to pod uwagę, nie mogę nie docenić narzędzia, które naprawdę może zaoszczędzić mi czasu, a to jedno z tych narzędzi. Poza tym nie zawsze wiem, czego chcę od przycisku, kiedy go tworzę, i fajnie jest mieć narzędzia wizualne do eksperymentowania i poprawiania, dopóki nie znajdę czegoś, co lubię.
Przycisk CSS jest wciąż w fazie beta, więc natknąłem się na błąd lub dwa. Na przykład, gdy wpiszesz kolor ręcznie, a następnie klikniesz selektor kolorów później, aby go ulepszyć, okaże się, że selektor kolorów nie aktualizuje się, aby odzwierciedlić ręczne wprowadzanie.
Oprócz kilku bardzo drobnych dziwactw, jest to solidne narzędzie, które planuję dodać do mojego ciągle rozwijanego zestawu narzędzi CSS3. Jak wspomniałem powyżej, w tej aplikacji jest wiele rzeczy, które pokazują, że została zbudowana z myślą o programistach. Mam imponującą elastyczność w wykonywaniu wszystkich rzeczy, które normalnie robiłbym ręcznie, są one w formacie, który jest nieco łatwiejszy do naśladowania.
Co myślisz? Czy lubisz narzędzia, które mają pomóc Ci odrobinę łatwiej wykonywać złożone zadania, czy wolisz purystyczną drogę ręcznego kodowania?