20 wspaniałych przykładów e-commerce zrobione dobrze
Witryny e-commerce są bardzo zajęte i przepełnione.
Dzisiaj będziemy badać mnóstwo sklepów internetowych, które przełamują ten trend, będąc funkcjonalnym i atrakcyjnym. Każdy z poniższych przykładów ma unikalną lekcję, która uczy nas dobrego projektowania e-commerce. Zacznijmy!
Po pierwsze, problem

Aby docenić dobrze zaprojektowane witryny, musimy pomyśleć o tym, co jest nie tak z tradycyjnym formatem handlu elektronicznego. Pewna mądra osoba zauważyła kiedyś, że wielbłąd jest koniem zaprojektowanym przez komitet. Ten sprytny żart zdecydowanie dotyczy witryn e-commerce. Sklepy internetowe o dużej renomie często mają o wiele za dużo informacji od zbyt dużej liczby osób, co powoduje bałagan dobrych intencji i świetnych pomysłów na funkcje, które nigdy nie były odpowiednio zintegrowane ze sobą w synergiczny sposób.
Powyższy zrzut ekranu to tylko niewielka część strony głównej Kmart.com. Jak widać, to wrak pociągu. Po przejściu na stronę zobaczysz, że strona traktowana jako całość jest jeszcze gorsza. Podobnie jak Kmart.com, wiele witryn e-commerce cierpi z powodu ogromnego bałaganu. Tak wiele konkuruje o twoją uwagę, że ostatecznym rezultatem jest to, że twoje oczy podskakują z miejsca na miejsce bez prawdziwego celu lub skupienia.
Teraz rozwiązanie
Przyjrzyjmy się dogłębnie niektórym stronom, które dobrze to zrobiły. Kiedy patrzymy na każdą z poniższych witryn, porównaj interfejs z interfejsem Kmart, aby zobaczyć, o ile bardziej skuteczny może być czysty i prosty układ.
Xtreme Mac

Xtreme Mac ma najbardziej oryginalne i innowacyjne doświadczenie zakupowe, jakie spotkałem podczas wyszukiwania (Icon Dock poniżej był drugą sekundą). Masz prostą siatkę zdjęć produktów z jasnymi, kolorowymi efektami najazdu. Po kliknięciu elementu zamiast przeniesienia na dedykowaną stronę cała siatka płynnie przesuwa się, dzięki czemu wybrana komórka może rozwinąć się do ośmiokrotnie większego niż normalny rozmiar. Otrzymasz wtedy większy produkt, krótki opis i opcję, aby dowiedzieć się więcej lub kupić teraz. Kliknij inny element, a układ dynamiczny zmieni się ponownie, aby go polecić.
Przekonałem się, że interfejs Mac Xtreme jest piękny i zapewnia świetną zabawę. Świętym graalem projektowania e-commerce jest sprawienie, aby odwiedzający byli pod wrażeniem nie tylko wyglądu witryny, ale także czerpania przyjemności z zakupów. Im bardziej korzystają z Twojej witryny, tym więcej czasu na nią poświęcają. Co teoretycznie zwiększa prawdopodobieństwo, że faktycznie coś kupią (ostateczny cel każdej witryny e-commerce!).
Ikona dok

Zaraz po nietoperzu widać, że Icon Dock to piękna strona pełna najlepszych ilustracji. Jednak moją ulubioną rzeczą w icon dock jest sposób obsługi koszyków. Niektóre witryny utrudniają wyświetlanie i edycję zawartości koszyka, ale Icon Dock zapewnia wizualną „dok” ikon, które pozostają przy Tobie podczas zakupów. Jeśli chcesz coś dodać, po prostu przeciągnij ikonę do doku, aby ją upuścić. Następnie, jeśli chcesz coś usunąć z doku, po prostu wciśnij małe „x” na ikonie.
Jest to wykonane w tak intuicyjny sposób, że naprawdę nie potrzebujesz żadnych instrukcji. Działa dokładnie tak, jak się spodziewasz. A dla tych, którzy nie dostają go od razu, nadal istnieje stara opcja kliknięcia przycisku „dodaj do koszyka”. To ważna funkcja. Projektując wyjątkowo interaktywny interfejs, zawsze myśl o tym, czy powinieneś nadal uwzględniać tradycyjny sposób dla tych, którzy mogą nie zrozumieć Twojego wymyślnego nowego pomysłu. Pozwala to na tworzenie własnych ścieżek w interaktywności przy jednoczesnym zachowaniu użyteczności.
Nike

Niestety, hejterzy Flash, ale naprawdę podoba mi się ta strona. Podsumowując, czasy ładowania każdej strony są dość denerwujące. Jednak ogólna strona jest imponującą ucztą wizualną. Podobnie jak Kmart, mają mnóstwo przedmiotów na sprzedaż (może nie tyle, ale argument jest nadal aktualny), ale zamiast zaśmiecać stronę główną niedopasowanymi elementami, Nike zintegrował wszystko na stronie wizualnie bezproblemowy sposób. Mają ponad dziesięć unikalnych sekcji na jednej stronie, ale wygląda to całkowicie spójnie. Spójrzmy na kilka rzeczy, które zrobili, aby to osiągnąć.
Pierwszą rzeczą, którą zrobili, aby ograniczyć bałagan, jest dość prosta. Zamiast układać w stosy losowych rozmiarów banery promujące różne przedmioty na sobie, takie jak Kmart, Nike ma jeden główny baner, który obraca się między trzema wiadomościami. To z pewnością nie jest przełomowe, ale jest to coś, co zbyt niewielu projektantów bierze pod uwagę przy ładowaniu strony po brzegi z zawartością. Wbudowane biblioteki, takie jak jQuery, sprawiają, że tego rodzaju obracanie treści jest bardzo łatwe i może naprawdę sprawić, że w przeciwnym razie statyczna strona ożyje w subtelny, nie denerwujący sposób.
Następną rzeczą, jaką Nike zrobiło, aby zmniejszyć bałagan, jest umieszczenie wszystkich sekcji poniżej głównego banera na ciągłym kolorze tła, aby uniknąć tego „wpadnięcia” w wygląd pudełek z wyprzedaży w stylu Kmart. To sprawia, że cała strona wygląda tak, jakby została zbudowana w tym samym czasie przez tych samych projektantów, w przeciwieństwie do starego projektu, w który ciągle wrzucasz coraz więcej niedopasowanych elementów. Chodzi o ludzi synergii.
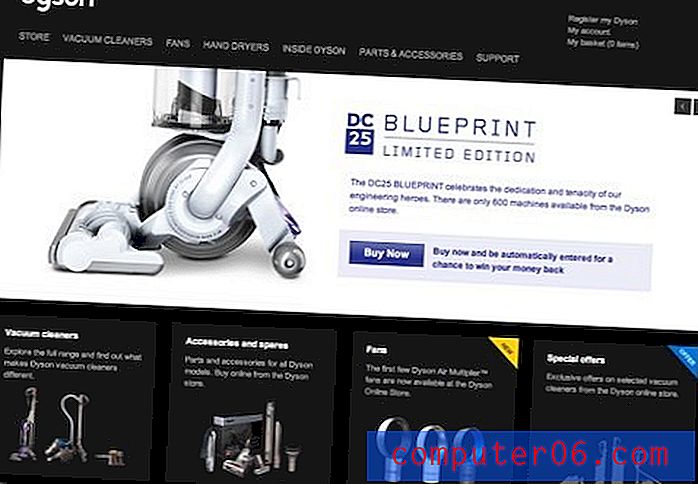
Dyson

Lekcja, której możemy nauczyć się od Dysona, polega na tym, że kupowanie próżni sprawia wrażenie kupowania Mercedesa. Niezależnie od tego, co sprzedajesz, jeśli chcesz, aby wyglądało na wysokiej klasy, czerp inspirację ze stron internetowych, które sprzedają luksusowe samochody, jachty lub cokolwiek innego, co kosztuje więcej niż zarabiasz w ciągu roku. Czarno-szare tło jest naprawdę uzupełnione plamami bieli i / lub niebieskiego, które naprawdę skaczą ze strony z kontrastem. Tym, co naprawdę kradnie serial, jest fotografia produktu (bez wątpienia tyle samo Photoshopa, co rzeczywiste zdjęcie), która naprawdę oddaje istotę atrakcyjnego wyglądu produktu. Zwróć też uwagę na obracający się baner, jak w przykładzie Nike. Powtarzacie to wielokrotnie w poniższych przykładach z dobrego powodu, to po prostu świetny sposób na umieszczenie ton zawartości w małej przestrzeni bez wizualnego bałaganu.
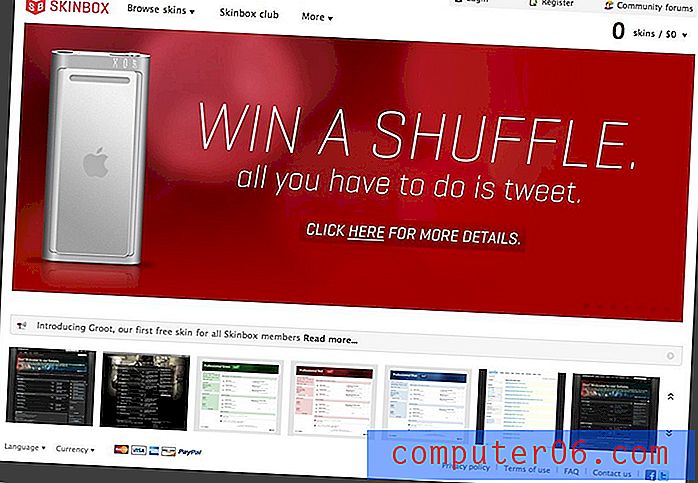
SkinBox

Skinbox sprawia, że zakupy skórek forum są niezwykle proste. Strona główna składa się głównie z jednej dużej sekcji prezentującej ich tematy. Logiczne kategorie (jasny, ciemny profesjonalista itp.) Ułatwiają natychmiastowe znalezienie rodzaju skór, których szukasz. Skórki w każdej kategorii są wyświetlane na dużej siatce z opcją zakupu teraz lub informacjami na skórze. Ta ostatnia opcja jest ważna. Witryny e-commerce zbyt często wypełniają stronę nudnymi informacjami o produkcie, co powoduje, że układ tekstowy jest trudny do sprzedania, co jest naprawdę wizualne (przynajmniej w tym przypadku). Jeśli sprzedajesz projekt elementu, zastanów się nad umieszczeniem szczegółów funkcji za przyciskiem „więcej informacji”, aby użytkownicy, którzy chcą tych informacji, mogli łatwo je znaleźć, a użytkownicy, którzy tylko przeglądają, nie rozpraszali się nim.
DropBags

Naprawdę nie mam pojęcia, co ta strona sprzedaje. Sekcja „Jak używać” mówi coś o wkładaniu torby do wiadra, napełnianiu go roślinami i lodem i mieszaniu, ale nie mogę sobie wyobrazić, dlaczego kiedykolwiek chciałbym zamrozić życie roślin. Mogą chcieć, żebym pomyślał, że to naukowy, ale jestem pewien, że to czary.
Chodzi o to, że to funky produkt. Sprzedają torbę, którą wkładasz do wiadra. Wielka sprawa, prawda? Jednak sprawili, że strona wokół szalonej torby z wiadrem była tak atrakcyjna, że prawie byłem przekonany, że jej potrzebuję. Jako projektant stron internetowych nie zawsze możesz założyć konto Nike. Czasami pojawia się klient, który chce sprzedać „wielofunkcyjny zestaw do ekstrakcji”, który jest zasadniczo zawyżoną ceną wkładki kubełkowej. W tych okolicznościach powinieneś wkładać tyle samo wysiłku i kreatywności, jak w przypadku jakiegokolwiek klienta o dużej renomie. Spraw, aby zakupy były tak proste, jak to tylko możliwe, a otoczenie wokół produktu zachęcające i atrakcyjne.
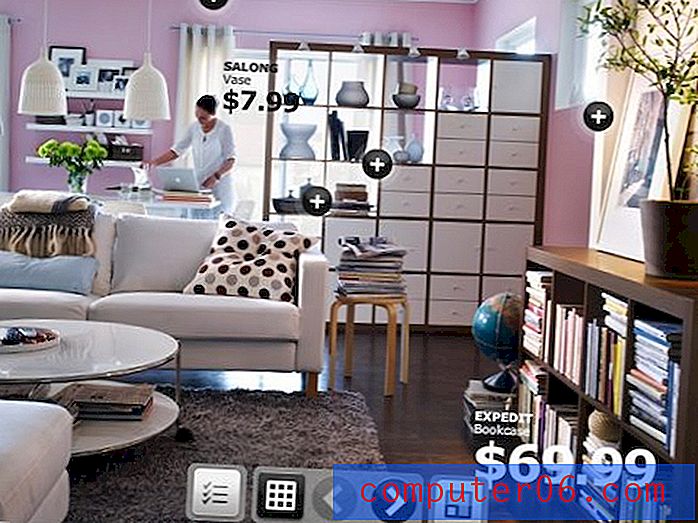
IKEA

Ikea wygrywa nagrodę za najbardziej interaktywne zakupy. Kiedy dostaję katalog Ikea pocztą, moja żona i ja uwielbiamy siadać razem i przeglądać go, aby znaleźć pomysły na projekty i zobaczyć, jakie fajne nowe produkty wymyślili. Jest to przyjemne, ponieważ wrażenia Ikea zostały starannie skonstruowane, dzięki czemu przeglądanie katalogu jest jak chodzenie po salonie. Zamiast prezentowania pojedynczych elementów, widzisz niestandardową fotografię całego pokoju w całości złożonego z produktów Ikea. Podają pomocne informacje na temat kosztu każdego elementu, a także kosztu zakupu całego pokoju w zestawie. Pomaga to zwykłym ludziom, którzy niewiele wiedzą o aranżacji wnętrz, tworząc piękne pokoje.
Niedawno Ikea przeniosła to doświadczenie do swojego sklepu internetowego. Dostajesz doświadczenie, które przypomina przeglądanie katalogu, tylko bardziej interaktywne i dynamiczne. Możesz kliknąć ikony obok niektórych produktów, aby przyjrzeć się bliżej lub wyświetlić ukryte funkcje, zmienić widoki, aby rozejrzeć się po pokoju, lub pominąć widok pokoju i spojrzeć na prostą siatkę produktów. Podobnie jak niektóre inne przykłady powyżej, Ikea robi zdjęcia, aby zrobić zakupy, które jest nie tylko przyjemne, ale może nawet być uważane za zabawne. Jeśli budujesz witrynę e-commerce, zastanów się, jak możesz ożywić to doświadczenie, dodając coś bardziej interaktywnego niż przeciętny sklep internetowy.
Złodziej w piwnicy

Cellar Thief to po prostu świetny przykład kreatywnego projektowania stron internetowych. Projektanci połączyli obecne trendy w projektowaniu stron internetowych z bogatymi teksturami i jasnymi kolorami z branży winiarskiej, aby stworzyć niezwykle atrakcyjny sklep internetowy. Zauważ, że tak naprawdę sprzedają tylko trzy osobne wina, które są mniejszym zestawem produktów, niż prawdopodobnie masz w swoich projektach, ale z tego przykładu można się jeszcze wiele nauczyć.
Po pierwsze, poza winami na sprzedaż, na stronie znajduje się mnóstwo wtórnych treści, takich jak porady na temat wina, blog, itp. Zauważ, że każda z tych małych sekcji została umieszczona po prawej stronie strony wypełnionej lewą stroną wyrównany tekst. Ma to taką strukturę, że pierwszą rzeczą, którą widzisz (rzut oka na stronę od lewej do prawej) jest podstawowa treść: produkt na sprzedaż. Dopiero po kilku sekundach patrzenia na stronę zauważysz zawartość dodatkową. Na tej konkretnej stronie nie byłoby to prawdą, gdyby treść została umieszczona po lewej stronie. Wyrównanie do lewej tej dodatkowej treści może nadać jej niezasłużoną pierwotną pozycję w hierarchii wizualnej. Zawsze staraj się wyobrazić sobie kolejność, w której odwiedzający zobaczy obiekty na stronie i odpowiednio uporządkuje treść.
Ostatnia rzecz w organizacji informacji. Sprawdź, ile treści jest związanych z każdym winem. Teraz wyobraź sobie, jak wyglądałaby strona, gdyby projektant nie pomyślał o podzieleniu tych informacji na zakładki. Podobnie jak obracający się banner treści, o którym mówiliśmy powyżej, zakładki zapewniają stylowy i skuteczny sposób na wrzucenie śmiesznej ilości treści do małej, przyjaznej dla użytkownika przestrzeni. Projektując materiały drukowane, stale błagam moich klientów, aby ograniczyli wymagane informacje ze względu na ograniczenia przestrzenne. Natomiast projektowanie stron internetowych daje o wiele więcej swobody w dostarczaniu bogactwa informacji, których potrzebuje klient w sposób ograniczony, którego wymaga dobry projekt.
Bardziej atrakcyjne witryny handlu elektronicznego
Oto kilka innych przykładów projektantów, którzy przezwyciężyli zagracone, niezdarne piętno e-commerce, skupiając się zarówno na estetyce, jak i funkcjonalności. Zatrzymaj się przy każdym przykładzie i poszukaj rzeczy, o których wspomnieliśmy powyżej. Istnieje wiele przykładów zabawnych, ale prostych zakupów, niesamowitych fotografii / dzieł sztuki oraz kreatywnej organizacji treści, które zainspirują Cię do świetności e-commerce.
Mały kwazar

Strefa Ooga

ShoeGuru

Rowery Madsen

i / denti / tee

Abercrombie & Fitch

Sucré

DNA11

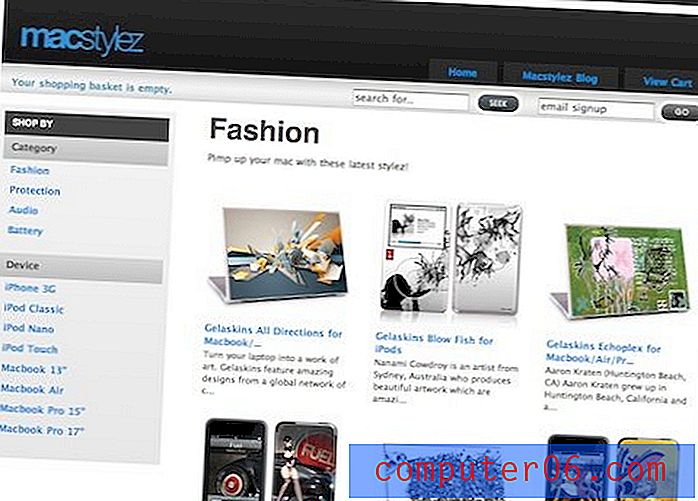
MacStylez

Tylko jeden +

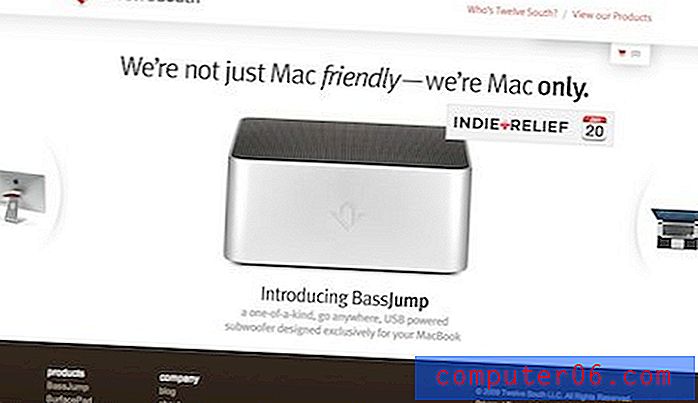
Dwanaście południa

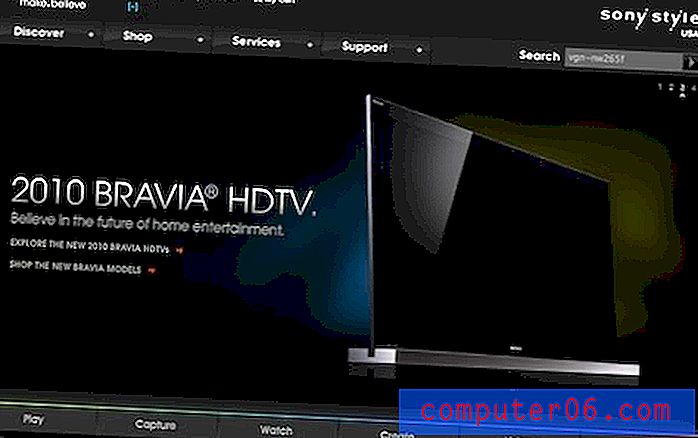
Sony

Wniosek
Teraz, gdy spojrzeliśmy na to, co uważam za niewłaściwy i właściwy sposób zaprojektowania witryny e-commerce, chciałbym usłyszeć wasze przemyślenia. Powiedz nam, co denerwuje Cię w zakupach online, a co kochasz lub czego nienawidzisz w powyższych przykładach.
Aby uzyskać jeszcze więcej inspiracji do handlu elektronicznego, odwiedź Cart Frenzy, galerię poświęconą projektowaniu sklepów internetowych.