5 nowych technik CSS do opanowania w 2020 r
Projektanci stron internetowych są zafascynowani sposobami wypróbowania nowych technik CSS i przekroczenia granic możliwości CSS. Dobrze zaplanowany CSS może kontrolować prawie każdy aspekt projektu i przyczyniać się do lepszych ogólnych wrażeń użytkownika - dzięki czystszemu i bardziej spójnemu kodowi.
Ale jakie techniki są popularne? Czego powinieneś nauczyć się dalej? Mamy kilka pomysłów na najnowsze wydarzenia do obejrzenia w tym roku. Zanurz się, zobacz, co jest na topie i wypróbuj niektóre z tych nowych wskazówek i technik CSS, aby zapewnić ekscytującą przewagę kolejnemu projektowi.
Poznaj elementy Envato
1. Spraw, aby siatki CSS reagowały

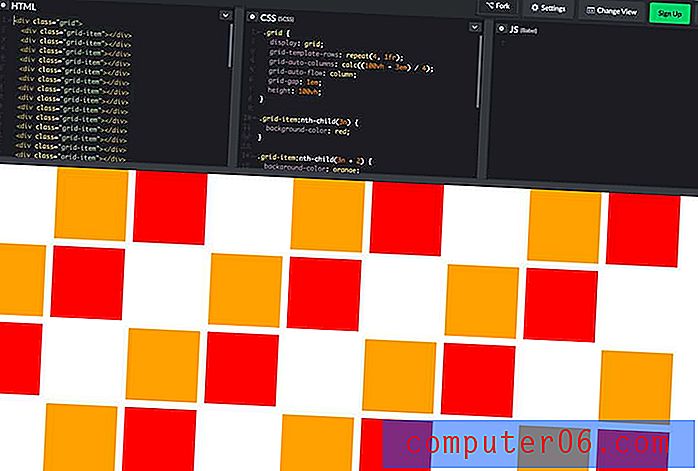
Wszystko inne w twoim projekcie jest responsywne, upewnij się, że twoja siatka nie jest wyjątkiem. Wspaniałą rzeczą jest to, że istnieje wiele sposobów, aby to zrobić za pomocą CSS Grid, aby stworzyć elastyczną siatkę, która zawsze renderuje tak, jak chcesz, niezależnie od wielkości urządzenia.
Zaletą jest responsywna siatka CSS współpracująca z kolumnami o takich samych lub nierównych rozmiarach. Możesz używać różnych punktów przerwania, wysokości (poniżej) i miejsc docelowych przedmiotów. (Jest to bardzo fajna technologia, wyposażona w opcje zapewniające kontrolę nad projektami).
Zacznij od jednostki frakcji (fr), elastycznej jednostki, która dzieli otwartą przestrzeń zgodnie z twoimi regułami. Każda deklaracja fr jest kolumną; wtedy możesz dodać luki i masz siatkę.

Dowiedz się więcej: Smashing Magazine ma świetny przewodnik, który wyjaśnia wszystkie opcje, dzięki czemu możesz w pełni wykorzystać responsywną siatkę.
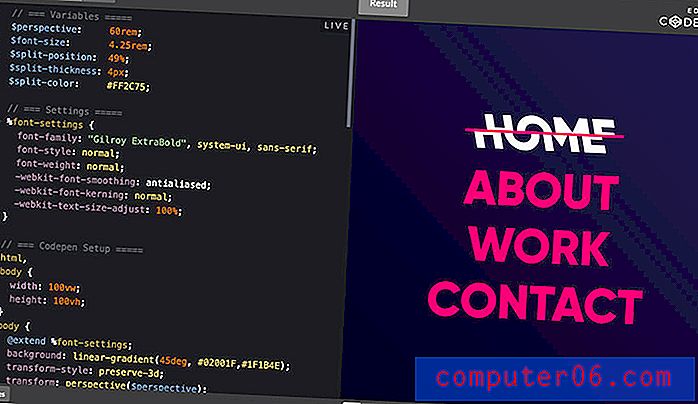
2. Użyj czcionek zmiennych

Zmienne czcionki są całkiem nowe. Jest to pojedynczy plik, który zawiera każdą wersję czcionki, której użytkownik będzie potrzebował do obejrzenia twojego projektu.
Chociaż nie ma ogromnej listy czcionek zmiennych do pracy, rośnie, i właśnie tam idziemy z czcionkami w Internecie. Nowe logo dla Doctor Who BBC, powyżej, używa nawet niestandardowej czcionki zmiennej.
Aby użyć czcionek zmiennych, musisz wybrać czcionkę obsługującą tę funkcję oraz przeglądarkę, która zaimplementowała właściwość font-variation-settings. (Wsparcie jest dobre i rośnie.)

Dowiedz się więcej: Axis-Praxis to plac zabaw ze zmiennymi czcionkami, dzięki czemu możesz grać, testować kombinacje, a nawet znajdować kroje pisma dla projektów.
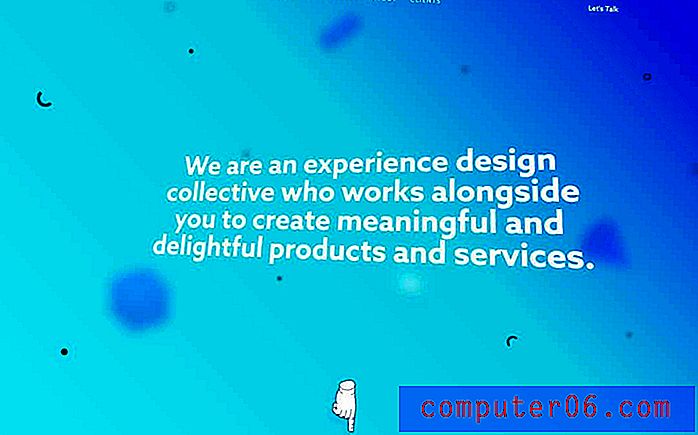
3. Utwórz animacje tekstowe

Od zmian po najechaniu kursorem na słowa, które unoszą się na stronie lub przewijają stronę, CSS wpływa na to, jak użytkownicy czytają elementy tekstowe i wchodzą w interakcję z nimi.
To, co kiedyś było tylko elementem statycznym, może zawierać dynamiczny wyświetlacz. Jest to dość popularny wybór dla stron internetowych, które nie zawierają wielu innych elementów artystycznych, które mogłyby zaangażować użytkowników.
Dowiedz się więcej: Animista to narzędzie w wersji beta, ale pozwala eksperymentować z wieloma różnymi stylami animacji tekstu.

I jeszcze więcej: Code My UI ma niezłą kolekcję fragmentów kodu do tworzenia różnych animacji tekstowych, takich jak fragment podzielonego tekstu powyżej.
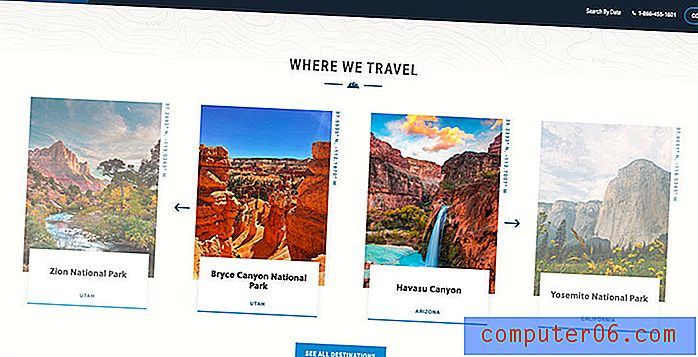
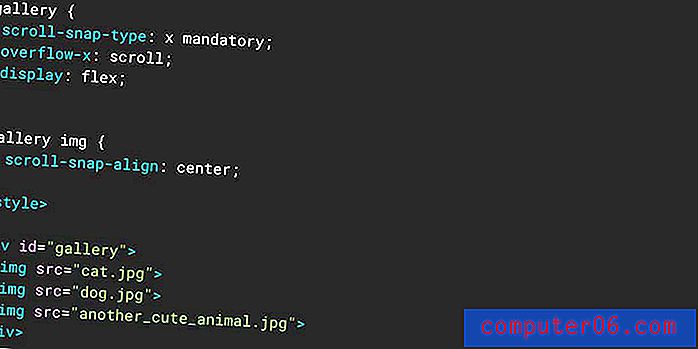
4. Zastosuj przyciąganie przewijania

Wiele razy chciałbyś kontrolować zwój, prawda? Chcesz, aby użytkownicy widzieli pewną część projektu naraz.
Odpowiedzią jest CSS Scroll Snap. Oto jak Google to opisuje:
Funkcja CSS Scroll Snap umożliwia twórcom stron internetowych tworzenie dobrze kontrolowanych funkcji przewijania poprzez deklarowanie pozycji przyciągania przewijania. Artykuły paginowane i karuzele z obrazami to dwa często stosowane tego przykłady.
Mówiąc najprościej, oznacza to, że możesz kontrolować punkty przewijania - zarówno w pionie, jak iw poziomie (głównie po prostu wzór pulpitu) - aby użytkownicy mogli zobaczyć dokładnie to, czego chcesz.

Dowiedz się więcej: możesz znaleźć prawie wszystko, co musisz wiedzieć od programistów Google, w tym kilka fragmentów kodu na początek.
5. Przetestuj obsługę przeglądarki za pomocą CSS
CSS może nawet pomóc ustalić, czy niektóre przeglądarki obsługują nowe funkcje CSS.
Jest zakorzeniony w regule Feature Queries @supports, która pozwala tworzyć deklaracje w oparciu o możliwości przeglądarki. Jedna uwaga jest taka, że nie działa to w przypadku niczego starszego niż Internet Explorer 11, ale w tej chwili nie ma zbyt wielu użytkowników w tej przeglądarce.
Dowiedz się więcej: możesz pobrać fragmenty kodu, zrozumieć składnię i uzyskać przykłady z Mozilli.
Zasoby sieci CSS
Układ siatki CSS jest obecnie jedną z najczęściej omawianych kwestii w CSS. Jeśli nie jesteś w pętli, czas zacząć się uczyć.
„CSS Grid to potężne narzędzie, które pozwala na tworzenie dwuwymiarowych układów w Internecie”, to opis Jonathana Suha w jego zapakowanym przewodniku po zasobach.
Oto pięć świetnych zasobów CSS Grid:
- Zrozumienie modułu układu siatki CSS
- Podstawy modułu W3Schools CSS Grid Layout Module
- Dowiedz się CSS Grid
- Filmy z siatki CSS
- Wprowadzenie do wyzwań CSS Grid przez FreeCodeCamp
- CSS-Tricks Kompletny przewodnik po sieci
Wniosek
Zabawa z CSS i nauka nowych sztuczek może być świetną zabawą - jeśli nie sprawi, że wyciągniesz włosy. Czego chcesz się nauczyć w tym roku? Gdzie koncentrujesz swoją energię?
Mamy nadzieję, że te pomysły dostarczą wystarczającej inspiracji, aby pomóc Ci zacząć. Powodzenia!