Jak zaprojektować czytelną treść dla Internetu
Projektowanie treści to coś więcej niż tylko poprawianie wyglądu. Musisz stworzyć projekt, który ludzie faktycznie przeczytają, i pomóc im w zaangażowaniu się w treść. Czasami łatwiej to powiedzieć niż zrobić.
Ludzie na ogół mają krótką uwagę i nie należy oczekiwać, że przeczytają każde słowo na ekranie. Możesz jednak użyć pewnych technik projektowania i elementów, aby pomóc użytkownikom czytać jak najwięcej.
Ustanów hierarchię z rozmiarem i skalą

Czytelny projekt zaczyna się od wielu poziomów tekstu. Ustanowienie hierarchii myśli pomoże użytkownikom poruszać się po tekście.
Większe rozmiary to wizualna wskazówka, która mówi użytkownikom, aby najpierw przeczytali określoną rzecz, ponieważ jest to najważniejsze. Oczy większości użytkowników naturalnie przeniosą się z większych elementów na mniejsze, tworząc przyjemny przepływ wizualny.
Oczy większości użytkowników naturalnie przeniosą się z większych elementów na mniejsze, tworząc przyjemny przepływ wizualny.Wykorzystaj w pełni tagi H2, H3 i H4 w projekcie i stwórz spójną skalę dla podtytułów, których można użyć do rozbicia dużych bloków tekstu.
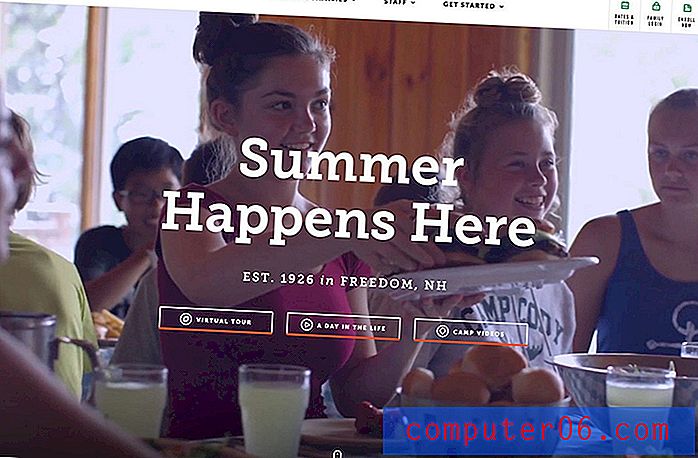
Utworzenie skali ze spójnymi rozmieszczeniami i rozmiarami tekstu ułatwia użytkownikom poruszanie się po tekście. Dotyczy to zarówno treści długich, jak i nawet krótkich na stronach głównych, takich jak Narracja, powyżej.
Zwróć uwagę, że strona główna ma cztery różne poziomy tekstu w obszarze bohatera. Ma duży nagłówek w kolorze, a nad nim krótki fragment. Następnie treść ma styl z dodatkową pogrubioną linią dla podkreślenia. Większość użytkowników zobaczy słowa w tej kolejności: Nagłówek, pogrubiony tekst, treść, fragment nagłówka ze względu na wagę, rozmiar i skalę liter.
Wybierz czytelne kroje

Chociaż zabawny krój pisma lub skomplikowany skrypt może być świetną zabawą przy projektowaniu, nie zawsze jest to najlepszy wybór dla użytkownika końcowego.
Czytelne kroje są najczęściej czytane.
Dlatego:
- Bardzo czytelne kroje są łatwiejsze do skanowania.
- Formy literowe są dobrze widoczne w różnych rozmiarach.
- Litery nie biegną razem ani nie tworzą niewygodnych przestrzeni ani kształtów.
- Te kroje są powszechnie używane i łatwe dla użytkowników. (Nawet podobne kroje pisma, ale nie z tej samej rodziny, wyglądają znajomo dla większości użytkowników).
Charakterystyka czytelnego kroju pisma to:
- Standardowa waga - niezbyt gruby ani cienki
- Wspólna wysokość x - niezbyt krótka ani wysoka
- Bardziej zaokrąglone litery - dzięki czemu „o” ma okrągły kształt
- Nieznaczne lub żadne nachylenie
- Listy, które nie są zbyt blisko ani daleko od siebie
Patrząc na te cechy, można zauważyć, że prawie każda kategoria typu prawdopodobnie zawiera czytelną opcję. Nie musisz trzymać się wyłącznie szeryfów lub bezszeryfowych; mieszanka innych krojów jest naprawdę dobra. Po prostu przetestuj nasze słowa, których zamierzasz używać w tym kroju pisma, aby zapewnić ich czytelność.
Stos treści dla osób, które skanują

Układanie treści wraca do hierarchii. Ale z dodatkowym elementem - pomyśl o elementach tekstowych i nietekstowych podczas układania zawartości w stos.
Jeśli użytkownik zobaczy blok tekstowy i obraz na ekranie, obraz jest prawie zawsze tym, co zwraca jego uwagę, dlatego ważne jest układanie elementów w sposób, który pomoże użytkownikom przechodzić między nimi od obrazu do tekst.
Alzheimers Nowa Zelandia, powyżej, używa układania, aby doprowadzić użytkowników do głównego nagłówka. Zwróć uwagę, jak tekst jest ustawiony na środku obrazu z trzema osobami. Twoje oko najpierw spogląda na twarze, a potem spada do subtelnie animowanego koła z tekstem w środku. Następnie przesuwają oko do mniejszego, bardziej wtórnego bloku tekstu.
I o to chodzi: wszystko to stało się tak szybko, kiedy zobaczyłeś obraz, że mógłbyś nawet o tym nie pomyśleć. Większość użytkowników skanuje cały ekran w ten sam sposób, podejmując decyzję o interakcji z zawartością, czy nie.
Odtwórz efekty wizualne
 Odtwarzaj wizualizacje, integrując je z innymi elementami, aby uzyskać bardziej wciągający design.
Odtwarzaj wizualizacje, integrując je z innymi elementami, aby uzyskać bardziej wciągający design. Naprawdę chcesz mieć pewność, że użytkownicy zobaczą Twoje treści? Integruj tekst i elementy wizualne w znaczący sposób. Utwórz obraz bohatera, który używa interesującej wizualnej, nietypowej pary kolorów lub kombinacji animacji i liter, aby użytkownicy się zatrzymali.
Błąd, który popełniają czasem projektanci, polega na rozdzieleniu każdego elementu na osobne pudełko lub przestrzeń. Odtwarzaj wizualizacje, integrując je z innymi elementami, aby uzyskać bardziej wciągający design.
Powyższe projekty Octavo mają stronę główną, której nie można uniknąć. Na początek jest bardzo zabawnie wyglądająca krowa na jasnym tle. Tekst jest w dużej mierze częścią obrazu. (W rzeczywistości dotyka rogów krowy u góry.) Ta kombinacja elementów wizualnych i tekstu przyciąga użytkowników do treści, sprawiając, że chcą więcej.
Trzymaj linie (i myśli) krótkie

Planując projekt, myśl w krótkich seriach. Każda strona lub ekran powinien koncentrować się na jednej myśli i prostych, łatwych do odczytania blokach tekstu.
Zorganizuj i uporządkuj przemyślenia dla użytkowników w sposób zachęcający do czytania:
- Użyj akapitów od jednego do trzech zdań
- Uwzględnij listy punktowane
- Użyj podtytułów, aby rozbić duże bloki tekstu
- Dołącz linki do interaktywności
- Podświetl lub pogrub kluczowe punkty
- Edytuj wszystkie kopie dla jasności i zwięzłości
Utwórz punkt kontaktowy

Każdy projekt powinien mieć punkt centralny. Punktem centralnym jest część projektu, którą prawie każdy użytkownik zobaczy jako pierwszy. Jest często bardzo wizualny lub kontrastuje z innymi elementami na ekranie.
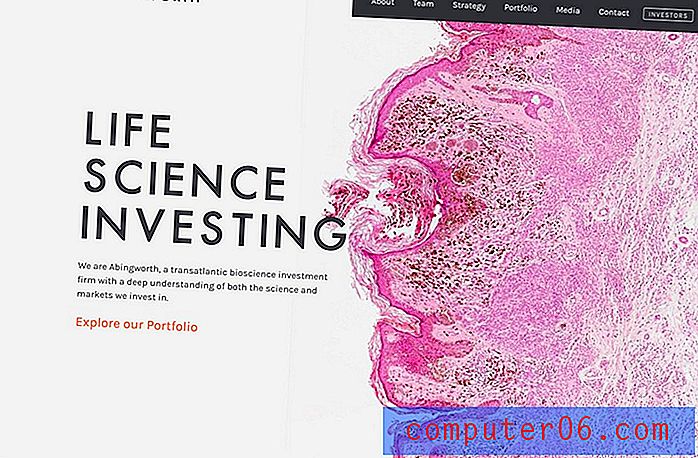
Centralny punkt powinien ustalić, o co chodzi w projekcie i dlaczego użytkownicy powinni się tym przejmować.W powyższym przykładzie Abingworth używa jasnoróżowej kropelki jako punktu centralnego. Przyciąga uwagę kolorem i ciekawością (co to jest?) Oraz kontrastem z białą, otwartą przestrzenią po drugiej stronie ekranu.
Centralnym punktem projektu powinien być Twój najlepszy obraz, ilustracja lub animacja i odnosić się do najważniejszych wiadomości. Punktem centralnym powinno być ustalenie, o co chodzi w projekcie i dlaczego użytkownicy powinni się tym przejmować. Ponieważ jest to pierwsze miejsce, w którym będą wyglądać użytkownicy, ustawia ton interakcji (i jeśli) z projektem.
Wniosek
Tworzenie treści, które użytkownicy faktycznie przeczytają, to coś więcej niż tylko tekst na ekranie. Jest to połączenie elementów pisarskich i wizualnych, które przyciągają użytkowników, pomagają im rzucić okiem na temat projektu, a następnie decydują się na kontynuowanie interakcji z nim.
Choć brzmi to dużo, wszystko dzieje się w ciągu kilku milisekund. Istnieją badania, które mówią, że większość użytkowników ma czas na uwagę złotej rybki - 8 sekund - wykorzystaj ten czas w sposób łatwy do odczytania.