5 lekcji projektowania, których nauczyłem się podczas pisania 85 krytyki projektowania stron internetowych
Tutaj w Design Shack oferujemy prostą, ale przydatną usługę o nazwie krytyka projektowania stron internetowych. Jest to w zasadzie usługa doradcza, z której możesz skorzystać za szaloną, niską cenę w zamian za to, że możemy opublikować ją na stronie jako narzędzie edukacyjne.
Do tej pory osobiście napisałem aż osiemdziesiąt pięć z tych rzeczy (# 85 zostanie opublikowanych w tym tygodniu). To mnóstwo porad dotyczących projektowania! Czytaj dalej, aby dowiedzieć się, czego nauczyłem się o projektowaniu stron internetowych, zarówno z dobrych przykładów, jak i złych.
Krytyki projektowania stron internetowych
Kiedy ktoś przesyła stronę do krytyki, wylewam ją, robię notatki o tym, co działa dobrze, co może być lepsze i co należy natychmiast naprawić. Potem wszystko piszę jako post krytyki dotyczący projektowania stron internetowych.
„Uczę się od was tak samo jak wy ode mnie!”To oczywiste, że wykorzystuję te krytyki jako narzędzie do nauczania, ale możesz przegapić to, że nie jestem ścisłym nauczycielem, właściwie uczę się od was tak samo jak wy ode mnie! Często otrzymujemy krytykę strony internetowej, która jest naprawdę fantastyczna, ponieważ analizuję i wyjaśniam, dlaczego jest taka wspaniała, wchłaniam techniki, pomysły, wzorce interfejsu użytkownika i wiele innych.
Po około dwudziestu z tych rzeczy zauważyłem, że pojawiły się pewne wzory i trendy, porady, które dawałem w kółko, miejsca, w których projektanci byli silni i słabi, często popełniane błędy. Sześćdziesiąt krytyków później i mam wiele do powiedzenia na temat obszarów, w których większość projektantów musi się skupić na ulepszaniu.
1. Reguła trzech sekund
Jeśli przeczytałeś kilka krytyków, które napisałem, prawdopodobnie zauważyłeś, że zawsze zaczynam od tego, co moje pierwsze wrażenie mówi mi o stronie. Kiedy ładuję tę stronę do przeglądarki, co mogę powiedzieć o stronie w ciągu pierwszych trzech sekund?
„Co mogę powiedzieć o stronie w ciągu pierwszych trzech sekund?”Trzy sekundy mówisz? Co to za dobro? Odpowiedź jest taka, że jako przeglądarka internetowa zajmuje mi tylko kilka sekund, aby zdecydować, czy twoja witryna jest tym, czego szukam, po czym podjąłem decyzję, czy przejdę dalej, czy dalej.
Dla niektórych projektantów stanowi to wyzwanie, aby przykuć uwagę użytkownika czymś krzykliwym, aby je wciągnąć. Jest to dobra technika, ale może nie być odpowiednia dla wszystkich sytuacji projektowych. Powszechna prawda jest taka, że zawsze powinienem wiedzieć, kim jesteś i dlaczego twoja strona istnieje w ciągu tych pierwszych kilku sekund.
Widzieliśmy to dobrze w Design Critique # 66 z nagłówkiem witryny dla IdentyMe.

Zarówno grafika, jak i wiadomości tutaj łączą się, aby stworzyć krystalicznie czysty komunikat, który można odczytać w jednej chwili: ta strona umożliwia tworzenie wirtualnych wizytówek.
Kiedy widzimy, że zrobiono to dobrze, trudno sobie wyobrazić, jak ktokolwiek mógłby to zepsuć, ale w rzeczywistości znacznie częściej zdarza się, że witryny, które krytykuję, tęsknią za znakiem w tym obszarze z niejasnym komunikatem. Zapominamy, że kiedy jesteśmy blisko projektu, często możemy stracić z oczu fakt, że nie wszyscy wiedzą, o co w tym wszystkim chodzi.
Po kilku spotkaniach wiesz wszystko o biznesie swojego klienta i nie przychodzi ci do głowy, że musisz wyjaśnić wszystkim innym, co do cholery robi „Smith's Logistics” i co ich strona internetowa chce osiągnąć.
2. Projektowanie zorientowane na cel
Drugą ważną rzeczą, której nauczyłem się o projektowaniu stron internetowych, jest to, że projekty odnoszą dużo większy sukces, gdy podchodzi się do nich z bardzo konkretnym zestawem celów. Poprzednia lekcja była tak naprawdę tylko przedłużeniem tego: jednym z głównych celów każdej witryny jest przekazanie własnego celu.
„To tak, jakby być taksówkarzem, który nie pyta faceta na tylnym siedzeniu, dokąd jedzie, i zamiast tego jedzie do jakiegoś przypadkowego miejsca, mając nadzieję, że dobrze to zrobi.”Zbyt często projektanci po prostu otwierają Photoshop i zaczynają szkicować pomysły losowo. Jest to świetne ćwiczenie twórcze, ale jako podstawowa metoda budowania witryn klienckich jest do bani. To tak, jakby być taksówkarzem, który nie pyta faceta na tylnym siedzeniu, dokąd jedzie, i zamiast tego jedzie do jakiegoś przypadkowego miejsca, mając nadzieję, że dobrze to zrobi.
Zamiast tego, musi się zdarzyć, że ty i twój klient powinniście wypracować bardzo celowy zestaw celów dotyczących tego, co zamierzacie osiągnąć dzięki projektowi. Powinno to nastąpić przed napisaniem jednego wiersza kodu lub utworzeniem pojedynczego PSD.
Bardzo skutecznie widzieliśmy ten pomysł w praktyce w Web Design Critique # 61: Undead Kit. Biorąc pod uwagę, że witryna sprzedawała zestaw, który pomoże ci przetrwać nadciągającą apokalipsę zombie, istniały dwa oczywiste cele cząstkowe, które strona musiała osiągnąć.
Pierwszym było pokazanie, co dokładnie było w sprawie, aby potencjalni nabywcy wiedzieli, w co się pakują:

Drugim podpowiedzią było wyjaśnienie, w jaki sposób kupujący wykorzystaliby swój zestaw, aby przetrwać. Wystawianie przedmiotów nie wystarczy, ludzie muszą zobaczyć zalety tych przedmiotów w praktyce.

Jak widać, oba te cele zostały osiągnięte dzięki niesamowitym ilustracjom i prostym opisom tekstowym. Projektant wciąż był w stanie wygłupiać się i napinać swoje kreatywne mięśnie, ale zrobił to w sposób, który poprowadził witrynę w udanym kierunku.
3. Trendy projektowe są jak tapeta
Wyobraź sobie dom swojej babci. Wyobraź sobie wszystkie rzeczy, które wskazują, że dom jest własnością kogoś, kto dorastał w innej erze niż twoja: porcelanowe bibeloty ozdabiające każdą półkę, porywające kolory i oczywiście tapeta. Warstwa po warstwie tapety, podstawowy (choć już dość przestarzały) element wystroju w pokoju, który zmieniał się co kilka lat, aby dopasować się do najnowszych trendów.
„Gdybyś oderwał te warstwy pojedynczo, podróżowałbyś w czasie”.Domy należące do różnych członków mojej rodziny z pewnością poświęciły 5% ich powierzchni na warstwy szaleństwa tapet. Gdybyś oderwał te warstwy pojedynczo, podróżowałbyś w czasie i byłbyś świadkiem różnych wzorów i kolorów, które kiedyś uważano za odpowiednie do pokrycia pokoju, ale lata później pogardzano nimi jako ohydny błąd i zastępowano je czymś, co tylko służą do kontynuowania tego nieustannego cyklu.
W porównaniu z tapetami projektowanie stron internetowych jest jeszcze w powijakach, ale doszliśmy już wystarczająco daleko, aby zobaczyć, że trendy w projektowaniu działają na tych samych zasadach. Zdobądź jakikolwiek trend w projektowaniu, który pięć lat temu wydawał się tak niesamowity i prawdopodobnie służy teraz jako coś, co datuje witrynę.
Widzieliśmy to w praktyce z wzorami, teksturami i efektami fazowania używanymi na stronie z Web Design Critique # 74:

Tutaj widzimy coś, co kiedyś było najnowocześniejszym designem, ale teraz wydaje się, że coś dawno minęło. Projektanci stron internetowych to kapryśne bestie, a gdy tłum się porusza, albo się nim poruszasz, albo zostajesz w tyle.
Nawet jeśli weźmiesz pod uwagę fakt, że powyższa strona ma celowo retro wygląd, projekt nadal nie działa, ponieważ sposób, w jaki ściągamy retro, zmienia się również z biegiem lat!
„Moda, telewizja, Hollywood, jedzenie, nic nie umknie przed modą”.Może ci się wydawać, że nadążanie za nowoczesnymi trendami projektowymi (lub ustanawianie nowych) jest głupie, ale absolutnie tak nie jest. Trendy w projektowaniu stron internetowych ewoluują jako część twojej kultury jako całości. Moda, telewizja, Hollywood, jedzenie, nic nie umknie przed modą. Podobnie jak pracownicy we wszystkich tych branżach muszą nadążyć lub ryzykować, że staną się nieistotni, tak samo Ty, jako projektant stron internetowych.
Nie wierzysz mi? Znajdź kogoś, kto nie zbudował strony internetowej od 1999 roku i pozwól mu zaprojektować nowe portfolio. Szanse są, migasz na samą myśl.
4. Wielu projektantów stron internetowych wciąż zmaga się z typografią
W ciągu ostatnich dwóch lub trzech lat projektanci stron internetowych w pełni przyjęli typografię. Ta szczególna dziedzina projektowania wykroczyła daleko poza trend wielu projektantów i stała się obsesją. Uruchom wyszukiwanie „typografii” na Pinterest lub Dribbble, a zobaczysz niezliczone przykłady niesamowitej sztuki typograficznej.

Połącz to z usługami takimi jak Typekit i Google Web Fonts, które wprowadzają piękne niestandardowe czcionki do sieci, a zobaczysz branżę, która rozwinęła się w tym obszarze w bardzo krótkim czasie.
Biorąc to pod uwagę, jednym z problemów, na które najczęściej natrafiam w projektowaniu stron internetowych, jest słaba typografia. Przybiera to różne formy: niewielka wiedza na temat efektywnego łączenia krojów pisma, zły wybór czcionek, brzydkie kerningowanie w Photoshopie, nieparzyste rozmiary, nierówna wysokość linii itp. Oto przykład z Critique # 73:

Możemy skupiać naszą uwagę na dziełach typograficznych przez wiele godzin, ale kiedy pracujemy nad projektem na żywo, typ jest rzucany i wypychany na żywo bez odpowiedniego przygotowania lub badania. Dobrzy projektanci grafiki dręczą się na przykładach kerningu, takich jak powyższy, ponieważ wiedzą w swojej branży, że nie ma już odwrotu. Po wydrukowaniu gotowe.
„Dobrzy projektanci drukarni dręczą się na przykładach kerningu, takich jak powyższy, ponieważ wiedzą w swojej branży, że nie ma odwrotu. Po wydrukowaniu gotowe. ”Dzięki projektantom stron internetowych wiedza, że wszystko można łatwo zaktualizować w dowolnym momencie, może prowadzić do niechlujstwa i pośpiechu. Poświęć trochę czasu, aby poprawić swój typ za pierwszym razem.
5. Mniej znaczy więcej
Przeglądając te 85 stron internetowych i zasugerowałem zmiany, które należy wprowadzić, to naprawdę bardzo rzadki przypadek, w którym mam wrażenie, że strona jest zbyt rzadka.
Zamiast tego zawsze staram się, aby projektanci zrozumieli, że tak naprawdę starają się zapełnić stronę. Powoduje to zagracenie, pełne tekstu projekty, których nikt tak naprawdę nie przesiewa.
„Zawsze staram się, aby projektanci zrozumieli, że tak naprawdę starają się zapełnić stronę”.Sieć jest szybkim miejscem. Jest powód, dla którego termin ten brzmi „przeglądanie Internetu”, a nie „czytanie Internetu”. Skaczemy szybko z miejsca na miejsce, szukając wszystkiego, co wyskoczy i przyciągnie naszą uwagę.
Rzeczy, które to robią, są zwykle proste i atrakcyjne z kilkoma odważnymi stwierdzeniami i / lub obrazami, które wyróżniają się z otoczenia. Strony pełne bałaganu przedstawiają przypadek przeładowania informacjami i szybko przechodzimy dalej.
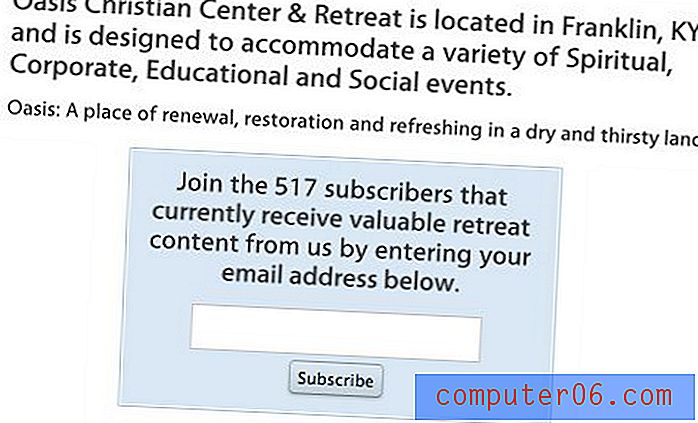
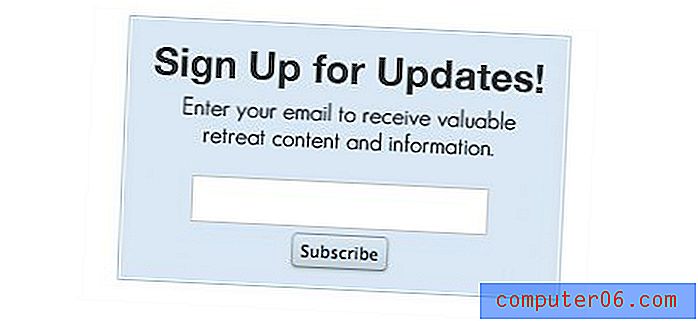
Rozważ poniższy przykład z Krytyki # 68:

To pole nie jest w żaden sposób brzydkie, ale można je zwiększyć, usuwając większość tekstu i dodając trochę kontrastu typograficznego:

Pismo nie jest jednak jedynym obszarem, w którym należy uprościć sprawę. Rozważ ten przykład z krytyki nr 77:

Jest to klasyczny przykład po prostu próbowania wyciśnięcia zbyt dużej ilości rzeczy na małą przestrzeń. Nie myślimy krytycznie o organizacji treści, ale zamiast tego osiągnęliśmy punkt, w którym wciąż mamy wiele rzeczy, które należy uwzględnić, i nie ma miejsca na ich umieszczenie, więc po prostu wciskamy, a wynik jest brzydki, nieefektywny bałagan.
Czego się nauczyłeś?
Oto pięć lekcji, których nauczyłem się o projektowaniu stron internetowych, pisząc osiemdziesiąt pięć krytyków. Teraz twoja kolej.
Czy znasz nasze krytyki dotyczące projektowania stron internetowych? Czego się od nich nauczyłeś? Jak możemy uczynić je jeszcze lepszymi? Zostaw komentarz i daj nam znać.