Krytyka projektowania stron internetowych # 34: myRepono
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to myRepono, usługa tworzenia kopii zapasowych stron internetowych.
Przeglądaj zasoby projektowe
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 34 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
O myRepono
„Jedna witryna jest hakowana co 5 sekund, nie odkładaj kopii zapasowej danych witryny! myRepono to zautomatyzowane rozwiązanie do tworzenia kopii zapasowych stron internetowych. W pięciu łatwych krokach możesz chronić swoje dane i zapewnić stabilność swojej witryny ”.
Oto zrzut ekranu strony głównej:

Chociaż zdecydowanie jest miejsce na ulepszenia, jest wiele, że ta strona ma rację. Projektanci wykonali świetną robotę i dali nam dobrą treść do nauki. Podzielmy stronę kawałek po kawałku, aby zobaczyć, jak sobie radzi każda sekcja.
Układ płynu
Myślę, że układ jest jedną z rzeczy, z którymi naprawdę wykonali świetną robotę. Jest ładnie i czysto, a zawartość jest dystrybuowana w logiczny sposób. Większość wszystkiego ma silne wyrównanie i zastosowano wiele białych znaków, aby zapobiec bałaganowi.
Podoba mi się również to, że układ dostosowuje się do rozmiaru okna przeglądarki. Są zdecydowanie określone szerokości, w których wydaje się być optymalna, ale ogólnie dobrze jest pomieścić jak najwięcej użytkowników i właśnie to starają się tutaj zrobić.
nagłówek

Nagłówek nie jest złą pracą. Wyrównanie jest silne z treścią poniżej i podoba mi się to, jak podzielili nawigację na główne i dodatkowe menu. To wyraźnie wyróżnia najważniejsze treści i zapobiega ogromnemu menu nawigacyjnemu.
Nie przepadam za pomarańczą na szaro, ale zapytałam i kilka osób chyba to lubi, więc tak naprawdę sprowadza się to do opinii.
Powiem, że kontrast można zdecydowanie poprawić, czyniąc szary kolor jaśniejszym lub ciemniejszym. Obecne wartości jasności dwóch kolorów są zbyt podobne w ich obecnym stanie. Oto przykład dwóch alternatyw, które działałyby lepiej w obszarze kontrastu.

Jak widać, zarówno zaciemnienie, jak i rozjaśnienie szarości ogromnie pomogło. Jeśli masz problemy ze zrozumieniem, co mam na myśli przez kontrast, jasność itp., Spróbuj przenieść swoją pracę do skali szarości, aby zobaczyć, jaki kontrast masz między różnymi obszarami koloru. To naprawdę pomoże ci zrozumieć, co mam na myśli, gdy powiem, że te dwa kolory po prostu nie są wystarczająco różne, aby odpowiednio się kontrastować.

Czcionka nagłówka
Inną rzeczą, którą moim zdaniem można poprawić, jest czcionka używana w „myRepono”. Sama może być w porządku, ale na tej stronie wypełnionej pogrubionym tekstem pojedyncza, wyjątkowo cienka czcionka wydaje się nie na miejscu. Powtarzanie jest kluczem do pracy w losowym elemencie takim jak ten. Jeśli chcesz użyć tej czcionki w nagłówku, musisz pracować z kilkoma równie cienkimi krojami pisma w innym miejscu strony. W przeciwnym razie przejdź na coś nieco odważniejszego.

Suwak
Suwak działa tutaj dobrze. Masz trzy duże fragmenty informacji, które trzeba pokazać, ale są zrobione w zwarty i czysty sposób.

Bardzo podoba mi się również to, że suwak ma przycisk pauzy. Jest to istotna funkcja, którą często całkowicie nadzoruje większość programistów (w tym ja). Naprawdę miło jest móc wziąć tę ruchomą informację i zatrzymać ją, aby czytać we własnym tempie i przesuwać ją tylko wtedy, gdy będziesz gotowy. Ta niewielka funkcja zapewnia duży wzrost użyteczności.
Z jakiegoś powodu nie przepadam za przejściem i szczerze mówiąc, nie jestem do końca pewien, dlaczego. Może złagodzenie animacji jest trochę niewygodne (zbyt mocno jąkające się z przodu), może animacja jest po prostu za długa lub obszar jest zbyt szeroki, a może to wszystko powyżej.
Czasami, gdy masz tak szeroki obszar, suwak jest lepszy, gdy idzie w górę i w dół, niż na boki. Można to zobaczyć w akcji na tej stronie, którą widzieliśmy w zeszłotygodniowej krytyce. Podsumowując, działa tak, jak jest obecnie, ale może wydawać się płynniejszy.
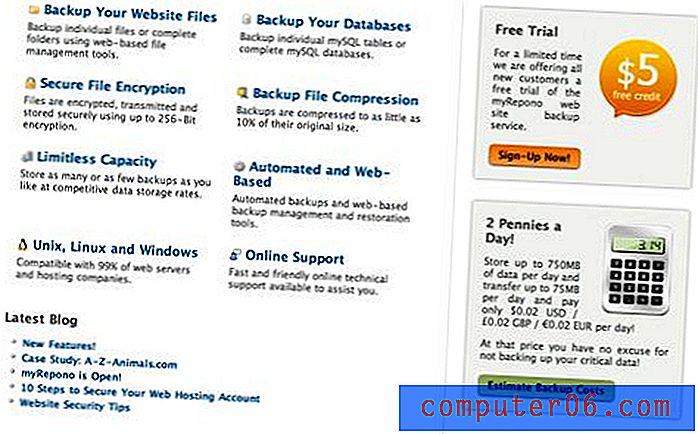
Obszar treści

Nie jestem pewien, czy mam jakiekolwiek skargi dotyczące tej części strony. Jest tu wiele informacji, ale zostało bardzo dobrze zaprezentowane z minimalnymi, ale atrakcyjnymi ikonami i wyraźnie nakreślonym układem. Podoba mi się pasek boczny po prawej stronie i to, że są tylko dwa. Projektanci często dają się nabrać na paski boczne i wkuwają je treścią, dopóki nie przestaną być przynajmniej pomocni.
O wiele trudniej jest złożyć coś takiego razem, niż się wydaje, i myślę, że projektanci zasługują na wiele uznania za to, że dobrze to zrobili.
Stopka

Mam dwie przemyślenia na temat stopki. Po pierwsze, myślę, że mogli się trochę ponieść tutaj. Stopka jest po prostu ogromna i pusta. Nie ogoliłbym ton wysokości, ale trochę z góry i dołu przeszedłby długą drogę.
Po drugie, są to małe maleńkie ikony społecznościowe. Patrzyłem na tę stronę, robiłem notatki, robiłem zrzuty ekranu; wszystko nawet nie zauważając, że były obecne. Jeśli mogę patrzeć na twoją stronę przez dwadzieścia minut i niczego nie zauważyć, to typowy użytkownik, który będzie przeglądał może przez dziesięć sekund, z pewnością nie ma nadziei na ich zobaczenie.
Jeśli są one w jakikolwiek sposób ważne, zwiększ nieco rozmiar. Jeśli nie są ważne, zgub je i pozostaw te informacje na stronie kontaktowej.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.