30 niesamowitych zasobów dla miłośników Sass
Pomimo przewidywań niezliczonych sceptyków, Sass wcale nie okazał się modą, a raczej niezwykle solidnym zestawem narzędzi, które naprawdę poprawiają pisanie CSS.
Jestem wielkim fanem Sassa i wiem, że wielu z was też, dlatego przygotowałem listę trzydziestu niesamowitych zasobów dla miłośników Sassa. Znajdziesz w nim wszystkie rodzaje dodatków wbudowanych i dla Sassa: frameworki, wtyczki, aplikacje i wiele innych.
Ramy i systemy sieciowe
Kompas
Kompas jest kwintesencją towarzysza Sassowi. Jest pełen gotowych miksów i narzędzi, dzięki którym praca z Sass jest łatwiejsza niż kiedykolwiek. Jeśli kochasz Sassa, ale nie zdecydowałeś się na kompas, wypróbuj go.

Biblioteka Bourbon Sass Mixins
Jeśli kompas wydaje ci się przesadny, ale nadal podoba ci się pomysł wykorzystania niesamowitych miksów CSS3, sprawdź Bourbon. Po Compassie jest to zdecydowanie jedna z lepszych bibliotek mixin Sassa, jakie znalazłem.

Bourbon Neat
Bourbon Neat to system grid zbudowany z Sass i Bourbon. Jest bardzo prosty iw pełni responsywny.

Fundacja
Fundacja jest głównym konkurentem Twitter Bootstrap. Oba frameworki mają minimalistyczną estetykę, są pełne świetnych elementów interfejsu użytkownika i zawierają responsywne frameworki. Jest jednak co najmniej duża różnica: Bootstrap jest zbudowany na LESS, a Foundation jest oparty na Sass. Jeśli jesteś fanem Sassa, prawdopodobnie lepiej jest z Foundation.

Bootstrap Sass
Jeśli nie chcesz używać zarówno programu Bootstrap, jak i Sass, sprawdź ten projekt, który zasadniczo przepisuje komponenty LESS Bootstrap w Sass.

Animate.sass
Animate.css to niesamowita biblioteka animacji CSS, o której pisałem wcześniej. Animate.sass zapewnia wygodę Sass w tej bibliotece.

Fałszować
Oficjalny opis doskonale podsumowuje: „Forge to darmowy zestaw narzędzi wiersza poleceń do ładowania i rozwijania motywów WordPress w uporządkowanym środowisku przy użyciu języków front-end, takich jak Sass, LESS i CoffeeScript.”

Szkielet-SASS
Szkielet był pierwszym responsywnym szkieletem siatki, którego kiedykolwiek użyłem i nadal go lubię. Oto przeróbka Szkieletu za pomocą Sassa.

Susy: Responsive grids for Compass
Siatki faktycznie były podstawową częścią Kompasu, zanim zostały rozebrane na rzecz skupienia się na innych aspektach. Susy robi krok do przodu, aby wypełnić pustkę i służy jako sposób na włączenie reagujących siatek do kompasu.

Gravity Framework
Gravity to solidny front-endowy framework HTML5 oparty na Sass.

Bezszkieletowy
Frameless to nie tyle szkielet, co propozycja nowego sposobu ustrukturyzowania sieci. To trochę zaawansowane rzeczy, więc upewnij się, że znasz swoje kotlety, zanim spróbujesz. Bezramowe nie jest całkowicie skoncentrowane na Sassie, ale na początek jest szablon Sass.

Siatki Zen
Niedawno napisałem utwór, który wychwalał Zen Grids. To chyba mój ulubiony system gridowy, a to coś mówi, odkąd jestem fanatykiem gridu. Co sprawia, że Zen Grids jest tak świetny, że wykorzystuje Sass w taki sposób, że zyskujesz wszystkie zalety systemu grid, zachowując przy tym swobodę bycia całkowicie semantycznym w swoim kodzie. O co więcej można prosić?

BlankWork - elastyczny system SASS Gridsystem
Blankwork jest podobny do Zen Grids. Jest to elastyczny, responsywny system siatki, który wykorzystuje Sass, aby uwolnić cię od semantycznych nazw klas.

320 i więcej
320 and Up to responsywny, mobilny pierwszy bojler z wersjami LESS i Sass.

Siatka
Szczegółowe informacje na temat Gridset znajdują się w tym artykule. Jest to jedno z najlepszych istniejących narzędzi do tworzenia elastycznych siatek i zarządzania nimi. Użytkownicy mają opcję otrzymywania całego kodu wyjściowego w Sass.

Przyciski i interfejs użytkownika
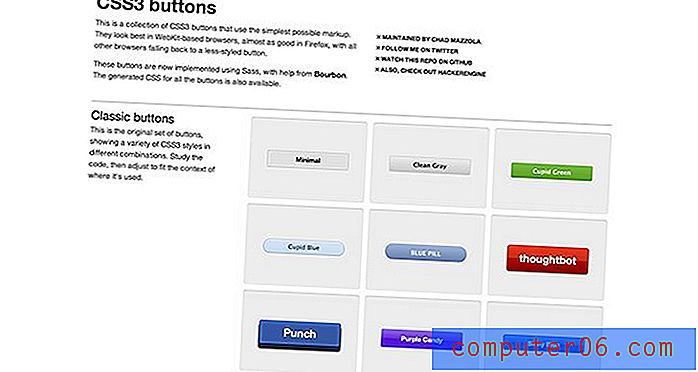
Przyciski CSS3 autorstwa Chada Mazzoli
Ten niesamowity zestaw przycisków wykorzystuje zarówno Sassa, jak i Bourbona do działania swojej magii. W rezultacie powstają naprawdę świetnie wyglądające i dokładnie opracowane przyciski do następnego projektu.

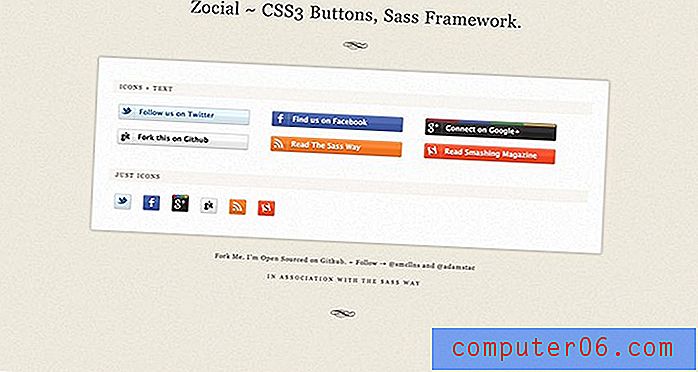
Zocial
Zocial to platforma Sass dla przycisków społecznościowych CSS3. Przyciski to CSS3, a ikony zostały zaimplementowane za pomocą miksu Sass @ font-face.

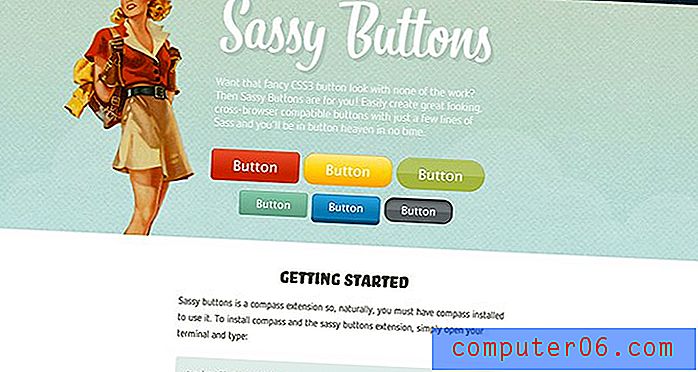
Sassy Buttons
Sassy Buttons to rozszerzenie kompasu, które pomaga tworzyć niezwykle konfigurowalne i super atrakcyjne przyciski.

Aplikacje
Zwiadowca
Scout nie jest najładniejszym kompilatorem Sass i Compass, ale ma jedną naprawdę solidną rzecz: jest bezpłatny. Inni mogą cię podnieść o 10-20 $, ale Scout działa jak urok, jest wieloplatformowy i nie kosztuje ani grosza.

CodeKit
CodeKit to potęga kompilatora. Możesz rzucić na nią prawie wszystko, co chcesz: MNIEJ, Sass, Stylus, CoffeeScript, to wszystko zajmie i wypluje standardowy kod, którego szukasz. Jeśli masz 25 USD na spalenie, idź po nie.

LiveReload
LiveReload jest bardzo podobny do CodeKit, tylko że znajduje się na pasku menu i oferuje dodatkową wygodę odświeżania podglądu przeglądarki za każdym razem, gdy zapisywany jest zapis. To także tylko 9, 99 USD.

Młotek
Hammer na Maca to zmieniacz gier. Wstrzykuje magię, o której nigdy nie sądziłeś, że jest możliwa do budowania statycznych miejsc. Sprawdź moją recenzję tutaj, aby uzyskać pełną informację. Wśród innych, bardziej imponujących akcji, Hammer również kompiluje Sassa. Jak wygodnie!

Wtyczki
Sass.sugar
Cukry to wtyczki do MacRabbit's Espresso, które nadal jest jednym z moich ulubionych edytorów tekstu. Sass.sugar dodaje podświetlanie składni Sass do Espresso.

Sublime Text: Haml & Sass
Oto wtyczka dla użytkowników Sublime Text. Możesz po prostu zwrócić się do menedżera pakietów w ST2, aby uzyskać wtyczkę Sass.

Wtyczka Coda Sass
Omówiliśmy Sublime i Espresso, więc nie pomiń użytkowników Cody. Oto twoja wtyczka.

FireSass for Firebug
FireSass pozwala Firebug wyświetlać oryginalną nazwę pliku Sass i numer linii stylów CSS generowanych przez Sass.

Inne gadżety
Sass.js
Implementacja JavaScript Sass, idealna dla użytkowników Node.

Punkt przerwania
Breakpoint stara się uprościć pisanie zapytań o media dzięki Sass. „Breakpoint obsługuje wszystkie ciężkie zadania, od napisania samego zapytania o media, po obsługę problemów ze zgodnością w różnych przeglądarkach, dzięki czemu możesz skupić się na tym, co ważne: zadbać o to, aby Twoja strona internetowa wyglądała najlepiej”.

MVCSS
MVCSS to nie tyle zasób do pobrania, co sugerowana metoda pisania CSS i Sass. Ma podobną koncepcję do SMACSS i OOCSS.

Normalize.css (With Sass or Compass)
Normalize.css stara się zidentyfikować i wyeliminować główne różnice w sposobie wyświetlania HTML i CSS przez różne przeglądarki. To jest port Sass tego pliku.

Co mnie ominęło?
Te trzydzieści zasobów reprezentuje jedne z najlepszych projektów, które społeczność Sass ma do zaoferowania, ale jestem pewien, że przegapiłem kilka świetnych. Jeśli znasz jakieś wspaniałe zasoby Sass lub sam je zbudowałeś, zostaw komentarz poniżej i daj nam o tym znać.