Ponad 20 niesamowitych zasobów dla miłośników Bootstrap
Bootstrap po prostu eksplodował w społeczności programistów. Zawsze będą sceptycy i hejterzy, ale ogólnie projekt okazał się niesamowitym sukcesem i można go stale oglądać na szczycie list rozwidlonych i obserwowanych na GitHub.
W wyniku sławy Bootstrap społeczność programistów wydała wiele świetnych powiązanych zasobów. Dzisiaj zebraliśmy naszych ulubionych na liście wszystkiego, czego potrzebujesz, aby zacząć korzystać z Bootstrap. Od samouczków wprowadzających po zestawy szkieletowe i generatory niestandardowe - każdy miłośnik Bootstrap znajdzie coś dla siebie.
Przeglądaj szablony Bootstrap
Uruchom Bootstrap

Start Bootstrap to wszechstronna platforma dla wszystkich rodzajów motywów, przewodników oraz wstępnie zaprojektowanych darmowych i wysokiej jakości szablonów HTML zbudowanych za pomocą Bootstrap.
Witryna zawiera bezpłatne gotowe szablony do tworzenia stron docelowych, osobistych stron CV, portfolio i wielu innych. Istnieje również wiele szybkich układów szablonów Bootstrap, które można pobrać, aby szybko rozpocząć projektowanie stron internetowych.
Ponadto Start Bootstrap ma ogromną listę zasobów Bootstrap, która zawiera łącza do wszystkich rodzajów zasobów powiązanych z Bootstrap, takich jak wtyczki, wizualne konstruktory, integracje frameworka i inne.
CodyHouse

CodyHouse to biblioteka pełna bezpłatnych komponentów internetowych, które składają się z wtyczek HTML, CSS i JavaScript. Biblioteka zawiera pięknie zaprojektowane mega-menu, szablony portfolio, integracje płatności, efekty animacji, szablony wideo i inne wtyczki.
Możesz pobrać te wtyczki i szablony, aby łatwo zintegrować je z własnymi projektami strony Bootstrap, aby zintegrować różne funkcje i funkcje bezpłatnie.
Bootsnipp

To kolejna platforma, która oferuje ogromną kolekcję zasobów HTML i CSS oraz wtyczek. Specjalnością Bootsnipp jest to, że platforma ta zawiera fragmenty kodu i wtyczki utworzone przez innych programistów i projektantów stron internetowych.
Bootsnipp zawiera wszystkie rodzaje fragmentów kodu i szablonów, które znacznie ułatwiają proces tworzenia stron internetowych, w tym szablony formularzy, projekty przycisków, paski postępu, szablony galerii i wiele innych.
Możesz dołączyć do platformy jako zarejestrowany użytkownik i stworzyć własną kolekcję zasobów Bootstrap. Bootsnipp zawiera także zasoby dla innych frameworków HTML, takich jak Foundation i Semantic UI.
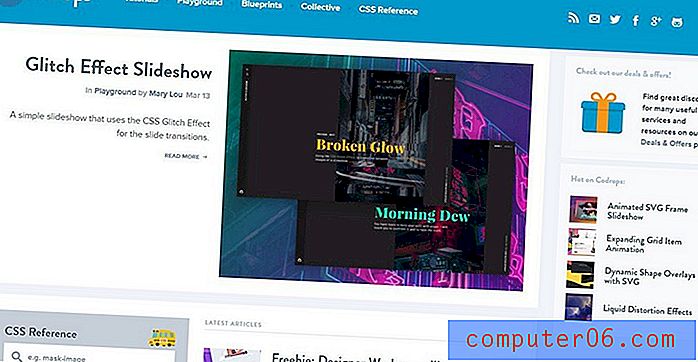
Codrops

Codrops to blog, który udostępnia samouczki i plany dotyczące tworzenia unikalnych szablonów i elementów za pomocą HTML i CSS. Wspaniałą rzeczą w tym blogu jest to, że oprócz umożliwienia bezpłatnego pobierania szablonów i wtyczek, szczegółowo opisuje również, w jaki sposób każdy szablon został utworzony i jak można je dostosować do własnych preferencji.
Codrops obejmuje zasoby, plany, szablony i wtyczki, które można zintegrować z Bootstrap, aby tworzyć modne sekcje portfolio, pokazy slajdów, tła wideo, animacje i wiele innych.
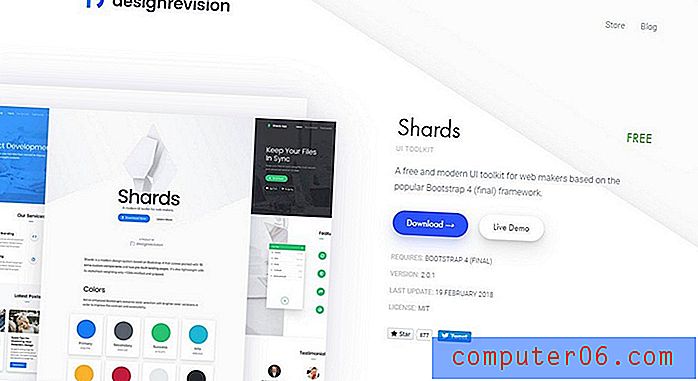
Odłamki

Shards jest nowoczesnym i minimalistycznym zestawem interfejsu użytkownika zbudowanym z Bootstrap 4 do projektowania oszałamiających responsywnych i mobilnych witryn.
Korzystając z tego zestawu interfejsu użytkownika, nie trzeba pisać kodu, aby stylizować dowolny element Bootstrap, taki jak przyciski i menu. Zestaw interfejsu zajmie się tym za Ciebie.
Bootswatch

Ta strona zawiera kolekcję niestandardowych motywów dla struktury Bootstrap w kilku różnych schematach kolorów i wzorach.
Lista zawiera motyw Bootstrap o tematyce kosmicznej, motyw projektowania materiałów, motyw projektowania płaskiego, motywy w ciemnych kolorach i inne. Możesz pobrać i używać tych motywów, aby dostosować wygląd swoich projektów Bootstrap bez konieczności edytowania kodu.
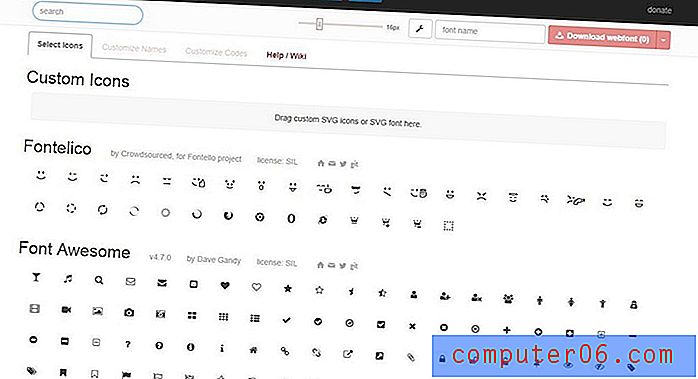
Fontello

Fontello to fajny generator czcionek z ikonami, który pozwala przeglądać ogromną kolekcję ikon z kilku popularnych pakietów ikon czcionek, w tym Font Awesome, Typicons, Brandico i innych.
Czcionki ikon są obecnie szeroko stosowane w prawie każdym projekcie witryny. Możesz użyć funkcji wyszukiwania w Fontello, aby szybko znaleźć pakiet czcionek z ikoną związaną z wyszukiwaniem, dostosować rozmiar ikony i pobrać czcionkę ikony, która będzie używana w projektach Bootstrap.
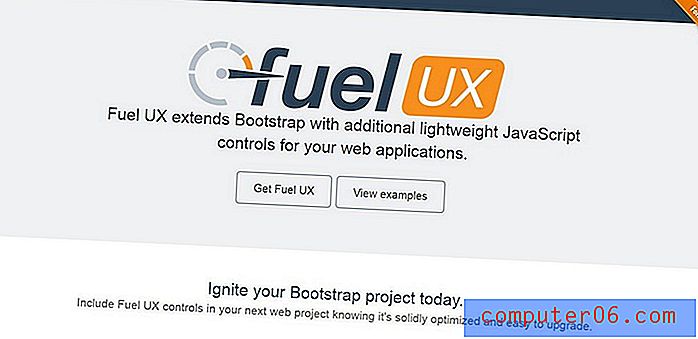
Paliwo UX

Fuel UX jest używany głównie przez zaawansowanych projektantów stron internetowych do doładowania frameworka Bootstrap za pomocą bardziej skomplikowanych i lekkich ulepszeń JavaScript. Ulepsza Bootstrap o rozszerzoną funkcjonalność i daje większą kontrolę nad dostosowaniem frameworka. Fuel UX jest również częścią chmury marketingowej Salesforce.
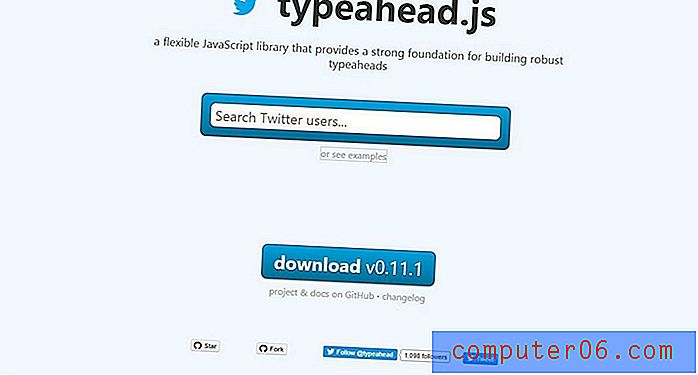
Typehead.js

Chcesz dodać niesamowitą, podobną do Google funkcję autouzupełniania w polu wyszukiwania swojej witryny? Następnie możesz pobrać tę lekką bibliotekę JavaScript i zintegrować ją z witryną Bootstrap, aby łatwo zaktualizować pole wyszukiwania za pomocą autouzupełniania wyszukiwanych fraz, autosugestii i innych.
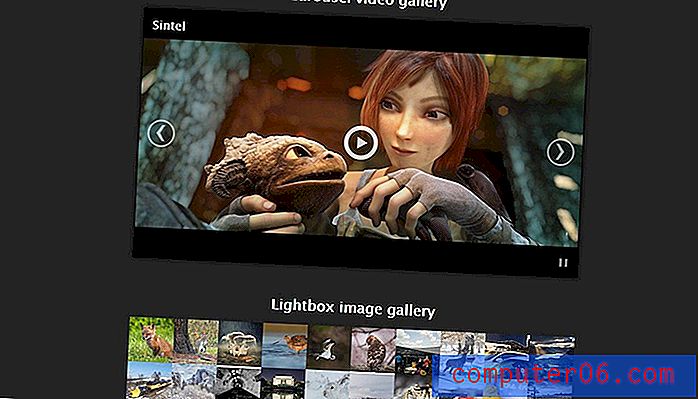
Galeria Blueimp

Blueimp to zbiór responsywnych i dotykowych szablonów galerii, których można używać w swojej witrynie, dodawać galerie zdjęć i filmów, a także portfele.
Wtyczka została stworzona w oparciu o bibliotekę JavaScript Swipe, która została nazwana najdokładniejszym suwakiem dotykowym. Blueimp rozszerza funkcjonalność Swipe, umożliwiając wybór jednego z trzech różnych modeli galerii, w tym karuzeli obrazów, karuzeli wideo i galerii zdjęć lightbox.
Bootstrap Expo

Jest to witryna zawierająca kolekcję wspaniałych witryn zbudowanych przy użyciu Bootstrap. Kuratorem kolekcji jest Mark Otto, założyciel Bootstrap i dyrektor ds. Designu w Github. To świetne miejsce, aby znaleźć inspirację do następnego projektu i zobaczyć, jakie niesamowite rzeczy możesz zbudować za pomocą Bootstrap.
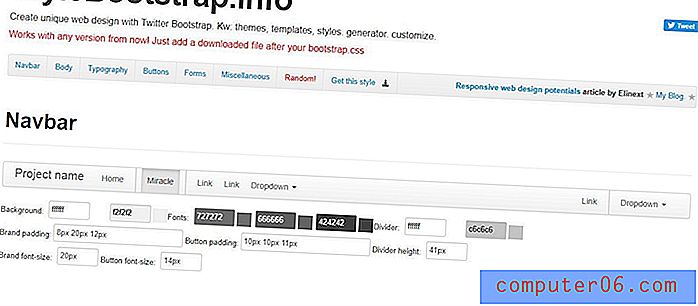
StyleBootstrap

To narzędzie pozwala na użycie prostego interfejsu do dostosowania różnych aspektów Bootstrap. Różnica polega na tym, że ta koncentruje się przede wszystkim na aspektach wizualnych i projektowych. Możesz łatwo wchodzić i zmieniać kolory, czcionki, obramowania i wiele więcej.
Sama aplikacja jest również bardziej wizualna niż generator Twittera i pozwala zobaczyć, jak będą wyglądać Twoje style, zanim naciśniesz ten przycisk pobierania.
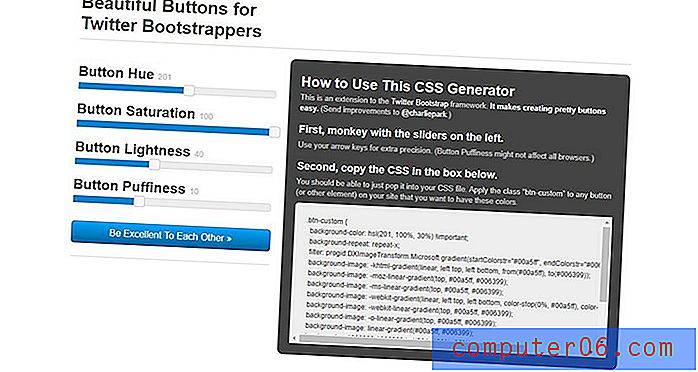
Piękne guziki do paska ładującego

To proste, małe narzędzie, które robi tylko jedną rzecz: pomaga zaprojektować świetnie wyglądające przyciski do użycia z Bootstrap na Twitterze. Składa się tylko z czterech suwaków i pudełka do skopiowania wynikowego CSS, nie mniej, nie więcej. Nie zrewolucjonizuje sposobu, w jaki używasz Bootstrap, ale fajnie się z nim bawisz.
WrapBootstrap

„WrapBootstrap to platforma handlowa dla premium szablonów i szablonów Bootstrap. Zaskocz swoich klientów i gości, korzystając z jednego, solidnego fundamentu. ”
Pomyśl o WrapBootstrap jako ThemeForest dla Bootstrap. Możesz kupować lub sprzedawać niestandardowe motywy Bootstrap. Jeśli uważasz, że głupotą jest wydawanie pieniędzy na motyw premium dla bezpłatnych zasobów, takich jak Bootstrap, po prostu spójrz na sukces rynku motywów WordPress. Domyślnie wszystkie strony Bootstrap zaczynają wyglądać tak samo, a ładnie zaprojektowane motywy mogą naprawdę dodać ciekawą odmianę, pozwalając jednocześnie zachować wspaniałe korzyści oferowane przez Bootstrap.
Zbudowany z Bootstrap

Zbudowany za pomocą Bootstrap to nieoficjalny blog Tumblr, który prezentuje różne strony internetowe, które, jak sama nazwa wskazuje, zostały zbudowane przy użyciu Bootstrap. To fantastyczne źródło dla projektantów pracujących z Bootstrap, ponieważ pozwala zobaczyć, co robią prawdziwi programiści z frameworkiem, co zainspiruje cię do dalszego rozwijania go.
Jeśli uważasz, że Bootstrap nie jest w stanie prowadzić do niczego poza prostym wyglądem, ta galeria udowodni, że się mylisz. Strony takie jak Restauracja Provo naprawdę mnie zaskoczyły, nie wyglądając niczym klon przykładowych stron Bootstrap.
Darmowa biblioteka widżetów Bootstrap na Twitterze

Axure to potężna, profesjonalna aplikacja na poziomie, która pozwala budować złożone szkielety i interaktywne makiety. Przy cenie 589 USD za licencję jest to rozwiązanie tylko dla poważnych twórców drutów.
Jeśli chcesz pracować z Twitter Bootstrap i Axure, koniecznie pobierz tę wspaniałą darmową bibliotekę widżetów, która zawiera doskonałe konfigurowalne reprezentacje elementów Bootstrap, które działają płynnie w Axure.
Bootstrap PSD

Wiem, co wielu z was myśli: „Fajerwerki? Axure? OmniGraffle? Po prostu daj mi PSD! ” Cóż, masz szczęście, ponieważ Repix Design poświęcił czas na stworzenie i dystrybucję szczegółowego, konfigurowalnego PSD zawierającego wszystkie różne składniki Bootstrap.
Jeśli lubisz robić wireframing w Photoshopie i jesteś Bootstrapper, to bezpłatne pobieranie nie jest żadnym problemem. Idź już teraz.
Czcionka Awesome

Font Awesome to prawdopodobnie mój ulubiony zasób Twitter Bootstrap. Zasadniczo jest to tylko ikona czcionki, dzięki czemu każdy może używać jej w dowolnym projekcie. Został jednak specjalnie zaprojektowany, aby uzupełnić wizualną estetykę Bootstrap.
Font Awesome jest darmowy do użytku komercyjnego, kompatybilny z czytnikiem ekranu i zawiera aż 150 ikon (liczba ta stale rośnie). Dodaj tę zakładkę do zakładek, ponieważ spodoba ci się.
Sass Twitter Bootstrap

Kiedy Twitter stworzył Bootstrap, postanowili ulepszyć go jeszcze bardziej dzięki LESS, popularnemu preprocesorowi CSS, który wprowadza magię zmiennych, mixinów i wiele więcej do CSS.
Chodzi o to, że w bazie fanów preprocesora występuje duży podział. Niektórzy ludzie kochają MNIEJ, ponieważ jest prosty i niewiarygodnie łatwy w użyciu, ale wielu wybiera bardziej wydajną alternatywę: Sass. Nie możemy winić twórców Twittera za wybranie mniejszej trasy, ale fani Sassa też potrzebują miłości! Na szczęście John W. Long przeniósł Bootstrap na Sass, więc teraz obie strony debaty preprocesora mogą przynajmniej zgodzić się co do jednej rzeczy: skały Bootstrap.
Fani rysików nie muszą opłakiwać faktu, że często nie dostają wzmianki, jest też port rysika Bootstrap.
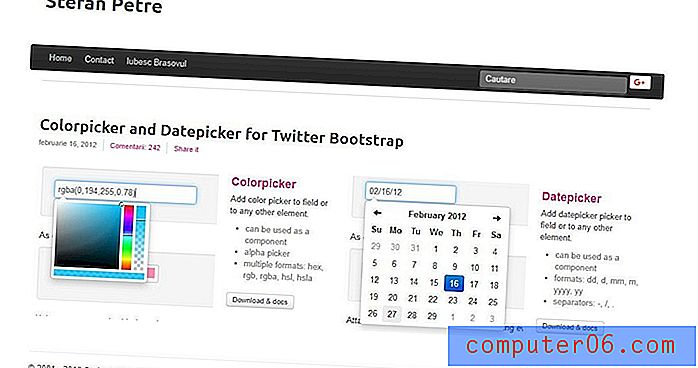
Colorpicker i Datepicker dla Bootstrap

Oto kilka dodatkowych elementów, które możesz dodać do Bootstrap. Oba są bezpłatne, dobrze udokumentowane i idealnie pasują do estetyki Bootstrap.
Jak uzupełniasz Bootstrap?
Teraz, gdy zobaczyłeś naszą listę niesamowitych zasobów Bootstrap, chcielibyśmy usłyszeć od ciebie. Wyślij nam tweeta, aby poinformować nas o zasobach stron trzecich, które zostały włączone w ten proces.