10 porad dotyczących korzystania z efektów tekstowych, które nie są do kitu
Dodawanie efektów do typografii może być źródłem bólu serca dla projektantów. Klienci wymagają cienia lub wytłoczenia, a utkniesz z efektami tekstowymi, które grożą zrujnowaniem projektu. Potrzebujesz arsenału efektów tekstowych , które nie są do bani, więc możesz pomóc klientowi przestawić się na coś bardziej klasycznego.
Sztuką tych wszystkich efektów jest używanie ich celowo . Dobra typografia nie potrzebuje „pomocy”. Jeśli czcionka nie działa sama, nie będzie też działać z dodaną grupą technik. (Sprawisz, że coś złego stanie się jeszcze gorsze.)
Najlepsze efekty tekstowe są prawie niewidoczne dla projektantów. Lub efekty tekstowe służą do nadawania znaczenia typografii lub literom. Oto kilka wskazówek dotyczących korzystania z efektów tekstowych, które nie są do kitu z całkiem fajnymi przykładami.
Poznaj elementy Envato
1. Użyj celowych cieni
 Cokolwiek robisz, nie klikaj przycisku cienia w oprogramowaniu do projektowania i po prostu zastosuj ustawienia domyślne.
Cokolwiek robisz, nie klikaj przycisku cienia w oprogramowaniu do projektowania i po prostu zastosuj ustawienia domyślne. Najlepszy cień to taki, którego nawet nie widać. Technika cieni najlepiej jest zastosować jako element, aby pomóc w tworzeniu głębokości między warstwami tekstu i tła.
Ten „niewidoczny” styl cienia jest prawdopodobnie czymś, co widzisz jako projektanta, gdy dodajesz tę technikę do tekstu, ale nie powinien być rozpoznawalny dla zwykłego użytkownika. Cienie upuszczane są najczęściej używane w ten sposób jako miękki element do tworzenia separacji lub do dodania jedynie podpowiedzi większego kontrastu między tekstem a elementami tła.
Cokolwiek robisz, nie klikaj przycisku cienia w oprogramowaniu do projektowania i po prostu zastosuj ustawienia domyślne. Rzadko te ustawienia są odpowiednie i często wyglądają amatorsko.
Inne popularne - i bardzo użyteczne - techniki cieniowania obejmują opcje, które są widoczne, takie jak cień o twardej krawędzi lub cień warstwowy.
- Twardy cień (na zdjęciu powyżej) ma wyraźny efekt retro, który dodaje drugą warstwę za tekstem. Działa to najlepiej w przypadku grubych czcionek obrysu lub płyty.
- Warstwowy cień tworzy niemal trójwarstwowy / trójwymiarowy efekt. Ma również styl retro i najlepiej działa z grubszymi czcionkami.
2. Stań się modny dzięki podwójnej ekspozycji

Obrazy z podwójną ekspozycją to modna i popularna opcja w aplikacjach do projektowania stron internetowych i drukowania. Efekt, który umieszcza dwie ekspozycje obrazu wewnątrz litery, wygląda na złożony i interesujący. Jeśli zastosujesz go oszczędnie lub z odpowiednimi obrazami, może być absolutnie oszałamiający.
Chcesz stworzyć fajną podwójną ekspozycję? Mamy listę 20 działań w Photoshopie, aby było to proste. Lub Envato Tuts + ma świetny samouczek, jeśli chcesz zrobić to sam.
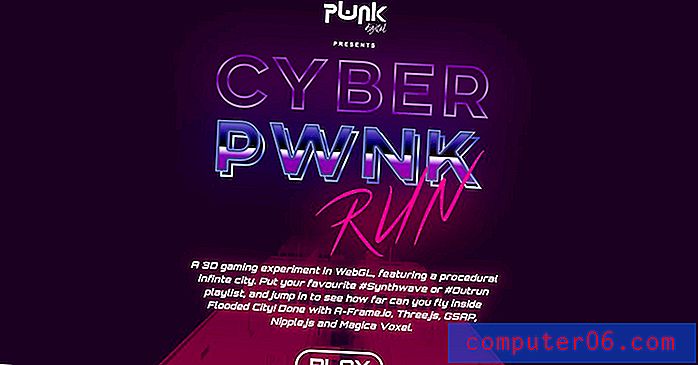
3. Baw się dobrze z pociągnięciami

Urozmaicaj napisy blokowe ciekawymi efektami obrysu lub obrysu, aby uzyskać większą głębię. Głębokie, szerokie pociągnięcie może mieć charakter retro, a nawet naśladować napis ze starych znaków. Powyższy efekt obrysu neonu jest doskonałym przykładem użycia obrysu, aby nadać projektowi specyficzny charakter.
4. Użyj kolorów (lub czcionki kolorów)

Czcionki kolorów to kroje pisma zawierające wiele kolorów, odcieni lub gradientów, tekstur lub przezroczystości. Możesz użyć kolorowej czcionki, aby uzyskać ten funky efekt (mamy kilka do wyboru tutaj) lub stworzyć własny.
Kiedy używasz dużej ilości kolorów jako efektu tekstowego, prawie musi to być przesada . Jasne, odważne kolory są dość modne i nie obrażają użytkowników, ponieważ ludzie są przyzwyczajeni do ich oglądania.
Pamiętaj tylko, aby używać kolorów w sposób zamierzony. Po prostu nadanie koloru Helvetice nie jest tym samym, co zaprojektowanie efektu tekstowego, który jest podstawowym elementem wizualnym w projekcie.
5. Dodaj odrobinę animacji

Nie ma reguły, która mówi, że elementy tekstowe muszą być statyczne. Animacja w projekcie strony internetowej to świetny sposób na zwiększenie zainteresowania wizualnego.
Dodaj to wizualne zainteresowanie również do elementów tekstowych. Podczas korzystania z animacji tekstowej należy pamiętać o kilku kwestiach, aby zapewnić czytelność liter:
- Ruch powinien być celowy
- Listy nie powinny się szybko przesuwać
- Przewijanie lub automatyczne odtwarzanie tekstu powinno zawierać sposób na zatrzymanie ruchu
- Słowa powinny zawsze być czytelne, niezależnie od wielkości ekranu
6. Naśladuj coś kultowego

Ilekroć coś staje się popularne, takie jak seria Netflix „Stranger Things”, trendy projektowe naśladują oryginał.
Logo serii inspirowane latami 80. nie jest wyjątkiem. To była podstawa memów, podróbek i świetny sposób na zabawę dla projektantów z nowym efektem.
Pamiętaj tylko, że granica między spokojem a efektem tekstowym, który jest do kitu, może szybko zmieniać się dzięki technikom naśladowania. Styl może szybko datować projekt. Słabe replikacje mogą również wyglądać kiepsko i mogą nie pasować do projektu zgodnie z przeznaczeniem.
7. Włącz kształty

Tworzenie warstw i mieszanie „mediów” może być świetnym sposobem na dodanie czegoś więcej do tekstu. Umożliwiając kształtom lub innym elementom dopasowanie zamiast litery lub liter, projekt przyciąga wzrok, gdy elementy się łączą.
Sztuką tej techniki jest upewnienie się, że element działający jak litera pasuje do tekstu. Musi być oczywiste, że przedmiot zastępuje określoną literę, aby projekt nie stał się trudny do odczytania.
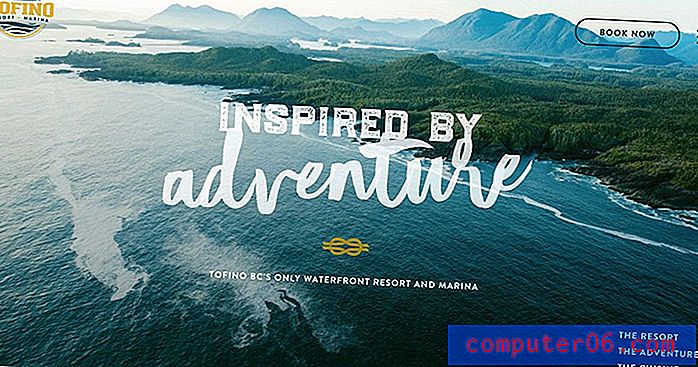
Kasra Design, powyżej, dobrze sobie z tym radzi z głównym nagłówkiem wideo, a także ikoną firmy, która tworzy interesujące „k” za pomocą kształtów.
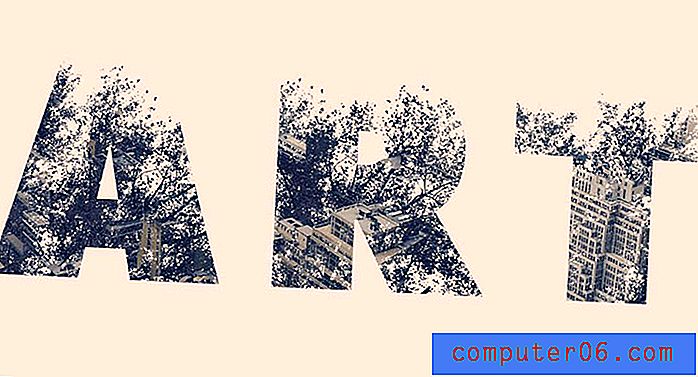
8. Dodaj teksturę

Niektóre kroje mają styl vintage, z grubsza czcionką. Inni mogą użyć niewielkiego niestandardowego rozszerzenia do pracy z ogólnym projektem.
Dodanie tekstury jako obrazu wewnątrz kroju pisma lub jako elementów wyciętych z liter, takich jak ten powyżej, może sprawić, że projekt będzie bardziej dotykowy. Tekstura może również wyróżnić tekst.
Powyższy przykład obejmuje dwa typy teksturowanego tekstu:
- Litery z bitami wycięte, aby wyglądały nieco bardziej szorstko lub w stylu vintage
- Litery przezroczyste z prześwitującym tłem
9. Utwórz niestandardową postać

Jeśli chodzi o stworzenie zgrabnego efektu tekstowego, naturalne dopasowanie to branding. Marki mogą faktycznie zmieniać lub dostosowywać krój pisma, aby zawierał niestandardowy znak, który zapada w pamięć.
To nie jest technika, którą należy podjąć lekko. Tworzenie formy literowej lub zmienianie znaku musi odbywać się ostrożnie. W większości przypadków będziesz chciał współpracować z typografem (najlepiej twórcą kroju pisma), aby uzyskać najlepsze wyniki.
Ten efekt tekstowy powinien być używany w najbardziej oszczędnych przypadkach.
10. Zostaw napis w całości sam
 Wszystko, co musisz zrobić, aby zmaksymalizować wpływ, to wybrać krój pisma, który pasuje do tonu komunikatów projektów.
Wszystko, co musisz zrobić, aby zmaksymalizować wpływ, to wybrać krój pisma, który pasuje do tonu komunikatów projektów. Czasami najlepsze efekty tekstowe w ogóle nie używają żadnych efektów. Przy wystarczającym kontraście w kształcie, rozmiarze i kolorze elementy tekstowe i tło mają naturalną separację.
Brak zastosowania efektu tekstowego może być trudniejszy niż dodanie technik zwiększających czytelność lub zwiększających kontrast. Musisz dokładnie zaplanować wszystkie elementy, aby zapewnić, że elementy będą ze sobą współdziałać, a pogrubione kroje pisma lub ciemne na jasnym lub jasnym na ciemne kombinacje są najbardziej czytelne.
University of Essex wyróżnia się grubym krojem pisma na ciemniejszym tle wideo, które niemal wyskakuje z projektu. A najlepsza część? Żadnego „ulepszenia” tekstu.
Wniosek
Problem z efektami tekstowymi polega na tym, że te „trendy” pojawiają się i znikają szybko. (Pamiętasz cały długi cień w tle nie tak dawno temu?) Ciężkie efekty tekstowe mogą sprawić, że projekt będzie wyglądał przestarzale, więc bądź ostrożny, chyba że taki jest wygląd.
I pamiętaj, że subtelność działa na twoją korzyść. Jeśli widzisz ten cień, prawdopodobnie jest to za dużo (i naprawdę jest do kitu). Skaluj go wstecz lub poszukaj innego sposobu, aby uzyskać wygląd, który próbujesz stworzyć.