Smashing Review of the Smashing Book
Kiedy Smashing Magazine po raz pierwszy ogłosił wydanie ich książki, muszę wyznać, że byłem nieco sceptyczny. Regularnie lubię ich bloga, ale tak naprawdę nie widziałem, jak ta koncepcja przeniesie się do książki - ani jakie tematy.
W ciągu ostatniego tygodnia spędziłem kilka godzin, czytając moją recenzję, i jestem mile zaskoczony. Svenowi i Witalijowi udało się zgromadzić kilku utalentowanych pisarzy, którzy pomogli stworzyć niezwykle interesującą lekturę.
Ta recenzja przeprowadzi cię przez zawartość książki i nakreśli kilka rozdziałów, które szczególnie mi się podobały!
Przeglądaj zasoby projektowe
Przegląd książki
The Smashing Book jest skierowany przede wszystkim do projektantów i osób zarządzających stronami internetowymi. Chociaż kilka rozdziałów dotyczy rozwoju i skryptów po stronie serwera, książka głównie zajmuje się projektowaniem, typografią, CSS i działalnością stron internetowych.
Jeśli czytasz tę recenzję, prawdopodobnie interesuje Cię co najmniej jeden z tych tematów. Ogólnie rzecz biorąc, pierwsza połowa książki dotyczy podstawowych zagadnień związanych z projektowaniem, a druga połowa skupia się bardziej na biznesie.
Układ i projekt są dobre, z czytelną czcionką i mnóstwem wizualnych przykładów. Jest łatwy do odczytania i złożony w zrozumiały sposób.
Oto podgląd wyglądu stron i układu:

Rozdział po rozdziale
Jak można się było spodziewać, książka zawiera wiele rozdziałów poświęconych różnym aspektom projektowania. Omówimy je krótko i wyjaśnimy, czego możesz się spodziewać:
Projektowanie interfejsu użytkownika we współczesnych aplikacjach internetowych
Ten rozdział, napisany przez Dmitrija Fadejewa, zaczyna się od podstaw tego, co stanowi świetny interfejs użytkownika - niezbędnej wiedzy dla każdego, kto projektuje sieć. Koncentruje się on nie tylko na tym, w jaki sposób kolor, gradienty, obramowania i układ wpływają na projekt interfejsu - obejmuje również sposób pisania efektywnej kopii interfejsu.
Rozdział jest podzielony na łatwe do odczytania i bardzo dobrze płynie. Treść jest dość podstawowa, ale stanowi dobrą podstawę dla nowych projektów i mile widziane przypomnienie dla tych z was, którzy są w terenie od kilku lat.
Sztuka i nauka układów CSS
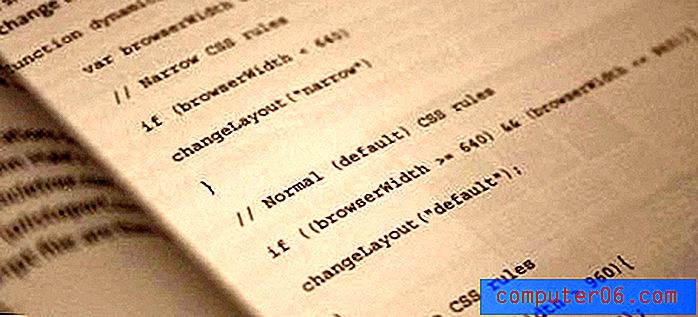
Każdy dobry projektant powinien dobrze orientować się w CSS i jak go używać do budowania i strukturyzowania stron internetowych. Napisany przez Jacoba Gube'a i Kayla Knight, obejmuje układy o stałej szerokości / płynach, siatki, układy elastyczne, w połączeniu z wieloma rzeczywistymi przykładami kodu.

Wszystkie informacje są doskonałe, choć kod CSS jest prezentowany w dość prosty sposób (bez żadnych kolorytów ani wyróżnienia kodu). Kończy się krótką dyskusją dotyczącą wyboru właściwego układu dla konkretnej witryny.
Typografia: zasady, wytyczne i typowe błędy
Typografia jest istotnym aspektem Twojej witryny, a także jednym z najtrudniejszych. Ten rozdział napisali Alessandro Cattaneo, Jon Tan i Yves Peters - wszyscy eksperci w tej dziedzinie.
Wyjaśniono wszystkie podstawowe aspekty typografii, a następnie kilka definicji niektórych terminów (uważam to za szczególnie przydatne!). Uwzględniono pionowe odstępy, siatki i hierarchię, a także kilka przykładów, w jaki sposób te różne efekty są osiągane za pomocą CSS.

W tym rozdziale udało się zachować równowagę między teorią a praktycznymi przykładami - co może być trudne. Nie mogę się doczekać, aby wprowadzić w życie część tego, czego się tutaj nauczyłem.
Zasady użyteczności dla nowoczesnych stron internetowych
Ten rozdział, złożony przez Andrew Maiera i Davida Leggetta, zawiera zasady tworzenia użytecznej strony internetowej. Obejmuje to myślenie z perspektywy użytkownika, utrzymanie spójnego wyglądu oraz kilka innych doskonałych wskazówek.
Istnieje świetny zestaw „punktów kontrolnych użyteczności”, które stanowią dobrą listę do pracy przed uruchomieniem nowej witryny lub projektu. Ten rodzaj praktycznych porad sprawia, że przedstawione informacje są bardzo przydatne i jest wiele do zrobienia i przemyślenia.
Najlepszy przewodnik po fantastycznym wykorzystaniu kolorów
Napisany przez Dariusa Monsefa, twórcę COLOURLovers, ta sekcja zaczyna się od dużej teorii na temat koloru oraz tego, jak z powodzeniem dopasowywać i mieszać kolory.

Przykłady pokazane tutaj są świetne, pomyślałem, że chciałbym kilka praktycznych linków i ćwiczeń do dalszych działań.
Optymalizacja stron internetowych
Ten rozdział jest autorstwa Rene Schmidt i koncentruje się na tym, jak zoptymalizować swoją stronę internetową, aby zapewnić jak najlepszą obsługę. Niektóre wskazówki są bardziej oczywiste (takie jak podawanie wymiarów zdjęć), ale istnieje kilka bardzo przydatnych sugestii, których wcześniej nie rozważałem. Interesujące było przeczytanie uzasadnienia niektórych technik, których już używam.
W rozdziale tym omawiamy optymalizację serwera - projektanci często są trochę zastraszani. Wszystko jest przedstawione w czytelny sposób, z wyjątkiem nieco podstawowego układu kodu (jak wspomniano wcześniej).
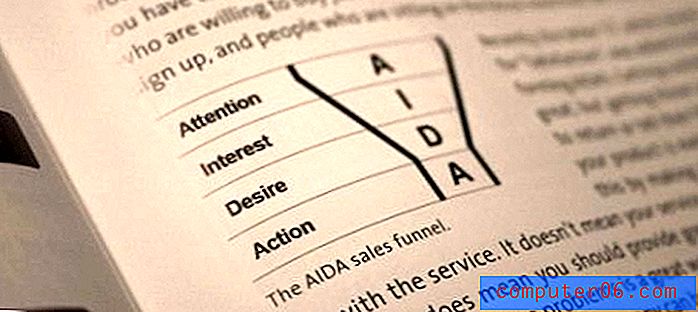
Projektowanie na sprzedaż - Zwiększanie współczynników konwersji
Niezależnie od tego, czy prowadzisz własny biznes online, czy regularnie projektujesz dla innych ludzi, zrozumienie, jak „nawrócić” jest bardzo ważne. Może to być tworzenie sprzedaży lub po prostu zachęcanie użytkownika do wykonania określonego wezwania do działania.

Dmitrij Fadejew ponownie ma kilka przydatnych wskazówek, którymi można się tutaj podzielić, zaczynając od zagłębiania się w psychologię związaną z uchwyceniem pragnienia użytkownika. Następnie rozdział ten zawiera praktyczne sugestie, takie jak umożliwienie użytkownikowi wypróbowania produktu, oferowanie pokazów wideo i dokonywanie jasnych wyborów.
Jak zamienić stronę w niezwykłą markę
Chris Spooner wykonał świetną robotę, obejmując najważniejsze elementy brandingu, koncentrując się na designie, treści, społeczności, innowacjach i „dostaniu się do głowy użytkownika”.
Budowanie marki jest czymś, co jest trudne do zrobienia i zaczyna się na bardzo wczesnym etapie witryny lub firmy - po ustaleniu trudno ją dostosować. Jest to cenna lektura, ale aby stworzyć naprawdę udaną markę, potrzebujesz również unikalnej koncepcji i zdrowej dawki ciężkiej pracy!
Uczenie się od ekspertów: wywiady i wgląd
W tym rozdziale Steven Snell zestawia spostrzeżenia i opinie różnych znanych projektantów. Nie brakuje współpracowników, w tym Jason Santa Maria, Collis Ta'eed, Jon Hicks i Andy Budd.
Zadawane pytania są bardzo wnikliwe i skupiają się na następujących obszarach:
- Projektowanie i rozwój
- Proces projektowania
- Samodoskonalenie i rozwój umiejętności
- Biznes i wolny strzelec
Naprawdę podobał mi się ten rozdział. Uczenie się od ekspertów w swojej dziedzinie jest niezwykle cennym doświadczeniem i można tu znaleźć naprawdę świetne spostrzeżenia. Rzadko można znaleźć taką jakość wywiadu online.
Behind the Curtains: The Smashing Magazine Story
Uczenie się o rozwoju i ciągłym prowadzeniu strony internetowej zawsze mnie fascynuje, dlatego ten rozdział jest szczególnie zalecany. Obejmuje to, w jaki sposób Smashing Magazine przekształciło się z małego bloga w dzisiejszy sukces i kroki, jakie należy podjąć, aby go osiągnąć.

Rzadko czyta się tak interesującą historię „za kulisami”, a wiele można się nauczyć z pasji i poświęcenia, jakie w szczególności poświęcono tej stronie.
Najważniejsze
Ponieważ moją główną pasją jest proces tworzenia i prowadzenia stron internetowych, szczególnie podobały mi się te obszary książki, które koncentrują się na brandingu, monetyzacji i „uczeniu się od ekspertów”. Te rozdziały były pełne przydatnych wskazówek i pomysłów.
Jedna niewielka krytyka dotyczy redakcji i korekty książki. Tu i tam napotkasz kilka błędów (w tym „Moderrn” na stronie zawartości!). Oczywiście jest to wybredne i nie ma to wpływu na treść i treść książki. Dużo pracy poświęcono zapewnieniu, że pomysły i porady zawarte w książce są materiałem klasy A.
Jeśli jesteś projektantem stron internetowych lub masz ochotę na prowadzenie strony internetowej, jest to świetna książka do przeczytania. W żaden sposób nie jest to pretensjonalne i chociaż nie nauczy Cię tworzenia strony internetowej, pośredni i zaawansowani projektanci będą mieli wiele do przemyślenia po przeczytaniu.
Gdzie kupić książkę
Jeśli chcesz odebrać kopię, kosztuje 29, 90 USD i jest dostępna bezpośrednio w Smashing Magazine. Jakość druku jest genialna i jest zapakowana w funky pudełko „Smashing”.
Jeśli już przeczytałeś książkę, podziel się swoimi przemyśleniami w komentarzach. Chciałbym wiedzieć, jak to znalazłeś!