Duckett's HTML & CSS: Książka dla webmasterów dla początkujących, którą można przeczytać
Bez wątpienia pojawiła się informacja o nowej książce Jona Ducketta zatytułowanej HTML & CSS: Projektowanie i budowanie stron internetowych. Książki o tym, jak budować strony internetowe, to kilkanaście groszy. Wypełniają całe sekcje każdego księgarni, podczas gdy wielu z nas ignoruje większość lub wszystkie z nich na rzecz uczenia się przez Internet.
Co zatem wyróżnia tę książkę? Dlaczego zyskuje tyle uwagi? Czy to odpowiada wszystkim szumom? Czytaj dalej, aby dowiedzieć się, jak Duckett zmienia sposób myślenia o książkach do tworzenia stron internetowych i dlaczego jest to najlepsza książka, jaką kiedykolwiek czytałem, na temat wprowadzającego HTML i CSS.
Poznaj elementy Envato
Status Quo
Przeciętna książka dla początkujących na temat nauki HTML i CSS to niewiele więcej niż podręcznik techniczny. Projekt i układ oparte są na zmęczonych i nudnych szablonach wydawców, treść jest zazwyczaj czarno-biała z kilkoma kolorowymi stronami, jeśli masz szczególne szczęście, a styl pisania jest na tyle suchy, że świetnie działa jako lekarstwo na bezsenność.
Być może największym problemem związanym z typowym formatem jest to, że odwraca on tyle osób, ile się przyciąga. Niezliczona ilość osób chce nauczyć się projektowania stron internetowych i może nawet posunąć się do sięgnięcia po książkę na ten temat, aby zastraszyć ją zawarta w umyśle zawartość.
Jest to szczególnie prawdziwe w przypadku wielu projektantów, którzy chcą poszerzyć swoje umiejętności przy odrobinie doświadczenia w programowaniu. Ludziom widzącym wzrokowi towarzyszy nagły przypadek ADD, gdy wpatrują się w książkę. Uwielbiamy bogate, ustrukturyzowane i dobrze zaprojektowane doświadczenia i nic nie nudzi nas szybciej niż niekończące się rozwiązania techniczne i martwe przykłady kodu.
Powiew świeżego powietrza
 Pierwszą myślą, która przyszła mi do głowy po otwarciu książki Ducketta, było „to coś innego”.
Pierwszą myślą, która przyszła mi do głowy po otwarciu książki Ducketta, było „to coś innego”.
Piszę o projektowaniu stron na życie, więc widziałem swoją uczciwą część książek na temat HTML i CSS. Pierwszą myślą, która przyszła mi do głowy po otwarciu książki Ducketta, było „to coś innego”.
To stwierdzenie nie jest przesadą ani mylącym pierwszym wrażeniem, które szybko umiera. Ta książka naprawdę ma na celu osiągnięcie czegoś nowego i głęboko wierzę, że się uda, ale o tym później. Na razie wskoczmy i porozmawiajmy o samej książce.
Projekt

Tutaj HTML i CSS naprawdę się wyróżniają. Ta książka jest piękna. Każda strona jest kolorowa i zawiera niesamowity minimalny układ, którego zwykle nie widać w książkach dla twórców stron internetowych. Wygląda tak dobrze, że można go zakwalifikować jako stolik kawowy.
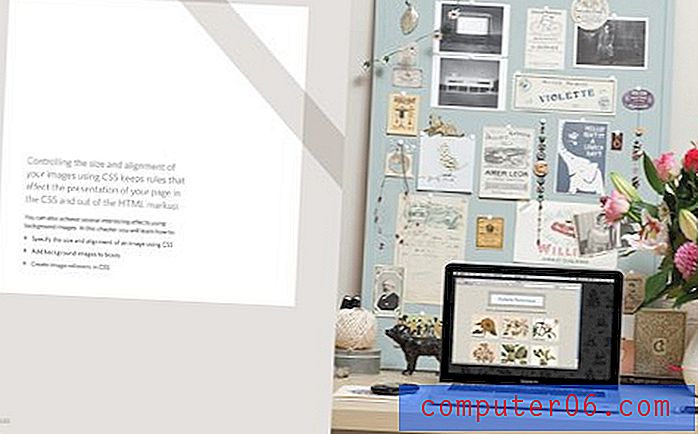
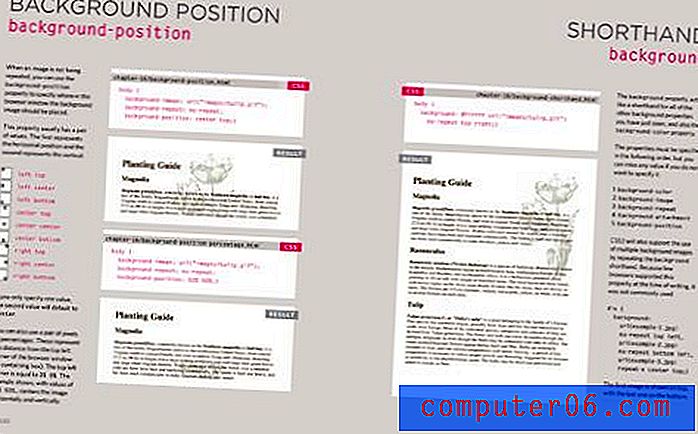
Wygląda tak dobrze, że można go zakwalifikować jako stolik kawowy.Jedną z moich ulubionych funkcji jest sposób, w jaki Duckett wyświetla na żywo przykłady swoich samouczków do kodu. Zamiast po prostu używać zrzutów ekranu jak wszyscy inni, każdy przykład jest wyświetlany na ekranie MacBooka Pro, iMaca lub nawet pulpitu Dell umieszczonego w różnych ustawieniach. Te kolorowe zdjęcia to gratka; prosty pomysł, który sprawia, że książka wydaje się bardziej bogatym doświadczeniem artystycznym, a mniej nudnym podręcznikiem do kodu.

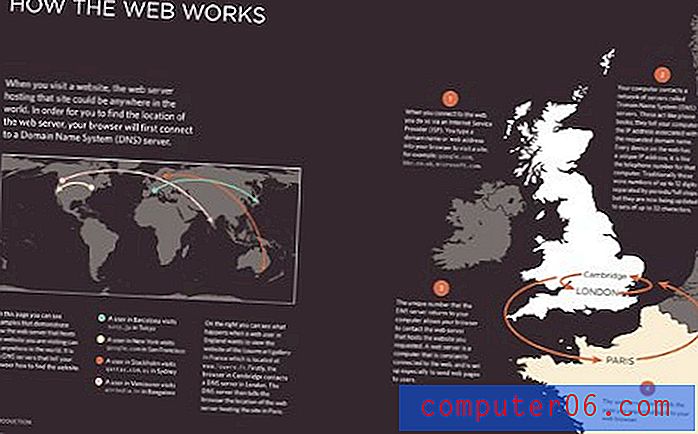
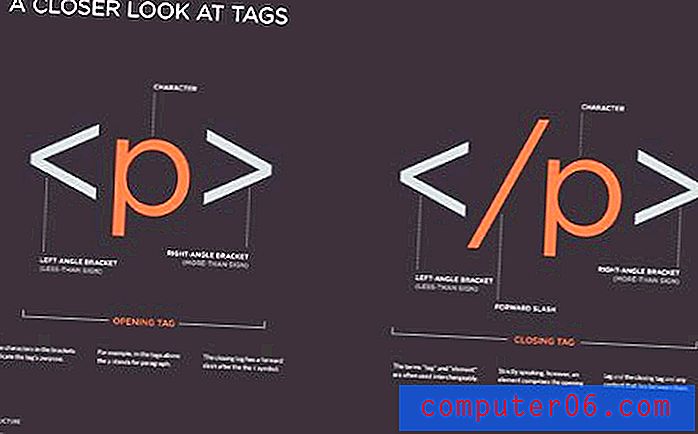
Innym motywem do ponownego rozpoznania są pełne dwie strony, które rozkładają prosty przykładowy kod, często pojedynczy wiersz lub tag. Ilu wydawców w pobliżu pozwoliłoby autorowi poświęcić pełne dwie strony ogromnemu kolorowemu diagramowi znacznika HTML? Podejrzewam bardzo mało.
Ta sama zasada projektowania i jakości w stosunku do kosztów drukowania jest podana w całej książce. Jedna sekcja poświęcona formatom graficznym poświęca cztery pełne strony dużym, atrakcyjnym zdjęciom różnego rodzaju z niewielkim lub żadnym opisem. Czy te strony są bezwzględnie konieczne? Prawdopodobnie nie, ale z perspektywy projektanta wizualnego stanowiły one kolejny powód, dla którego nie mogłem odłożyć książki.
To zabawne, wiele książek o projektowaniu stron internetowych tak naprawdę nie przyjmuje własnych rad. Ta książka jest jednak strona po stronie doskonałej prezentacji treści. Nawet jeśli nie przeczytasz słowa, nadal stanowi świetną inspirację do projektowania.
Zadowolony
Jasne, że książka wygląda dobrze, ale czy to tylko lukier na typowym skądinąd torcie? Odkładając na bok, głównym punktem sprzedaży każdej książki HTML i CSS powinno być to, czy przeciętny człowiek może spodziewać się, że ją podrzuci i odejdzie z solidną znajomością praktyk projektowania stron internetowych, zanim ją odłoży.
Na szczęście książka Ducketta stanowi fantastyczne, ale mile widziane krótkie wprowadzenie do tematu. To gruba, mocna książka, ale wiele z tego wynika z tego, jak prezentowana jest treść. Rzeczywisty materiał pisemny nie jest tak długi, jak się domyślacie, i jest bardzo przystępny i odpowiedni.
HTML

Duckett nie marnuje dwóch rozdziałów na temat życia i czasów Tima Bernersa-Lee, zamiast tego rozpoczyna wnikliwą dyskusję o tym, jak działa sieć, i zmienia, w jaki sposób ta funkcjonalność jest obsługiwana przez HTML.
Około połowa książki poświęcona jest rzetelnemu przeglądowi struktury HTML i elementów, z którymi powinien się zapoznać każdy programista. Po drodze stworzysz przykłady żywego kodu wielkości kęsa, który nauczy Cię tego, co musisz wiedzieć, bez marnowania pół dnia swojego czasu. W trakcie tej sekcji znajdziesz dyskusję na temat technik organizacyjnych, edytorów tekstu i innych tematów pomocniczych.
CSS

Druga połowa książki poświęcona jest CSS. Duckett spędza mnóstwo czasu na rozmowach o stylistyce wizualnej, ale prawdziwe mięso w sekcji CSS wydaje się być zarezerwowane dla kodu układu, technik, a nawet obróbki. Naprawdę to doceniam, ponieważ układ oparty na CSS jest jednym z najważniejszych podstawowych tematów, na które tak wielu zdaje się tęsknić.
Cienie w ramkach i zaokrąglone rogi są łatwe do zauważenia, ale różnica między pozycjonowaniem względnym i bezwzględnym, jak prawidłowo pracować z pływakami i układami opartymi na siatce to tematy, które początkujący absolutnie muszą się skupić, a Duckett przedstawia to wszystko łatwa do uchwycenia moda.
Dyskusja projektowa
Wizualny wygląd książki pokazuje, że Duckett jest oczywiście projektantem i pomimo tego, że jego książka jest w dużej mierze oparta na kodzie, nie może powstrzymać się od tego, by projektant przejrzał ją w treści.
W całej książce znajduje się wiele małych dyskusji i porad dotyczących faktycznej strony tworzenia stron internetowych: od przycinania zdjęć, po które kroje pisma są najlepsze dla poszczególnych ustawień.
Książka do przeżycia

Niedawno otrzymałem książkę w prezencie, która obejmuje temat wprowadzenia czytelnika do HTML i CSS. Przeglądałem go przez kilka minut, zdając sobie sprawę, że już wiedziałem i rozumiałem większość jego zawartości, i położyłem go na półce, aby zebrać kurz.
W pewnym sensie książka Ducketta była podobna. Jego wiedza na ten temat jest ogromna i nie będę udawać, że dorównuję, ale już dobrze rozumiałem większość tego, co obejmuje książka (napisałem tutoriale na połowie). Mimo to książka jeszcze nie trafiła na półkę.
Za pierwszym razem, gdy go podniosłem, spędziłem kilka godzin, przeglądając jego zawartość. Jak dobra powieść, ta książka chwyta cię i nie puszcza. Piękny design i krótki, ale do rzeczy styl pisania sprawia, że jest to wyjątkowa lektura. W rzeczywistości może „czytać” to niewłaściwe słowo. Ta książka jest naprawdę „doświadczona” i przekazuje to samo uczucie, które, gdy byłam dzieckiem, przeglądałam książki o fotografii naukowej dotyczące kosmosu lub kości dinozaurów.
Idź Pobierz teraz
Rzadko piszę recenzje książek o Design Shack. To dlatego, że rzadko jestem pod wrażeniem książek o projektowaniu stron internetowych i rozwoju. W tej chwili zebrałem mnóstwo komplementów do tej książki, tak bardzo, że bez wątpienia uważasz, że to wszystko niezasłużona ekscesja. Pamiętaj jednak, że wynika to z faktu, że zazwyczaj piszę o tym, dlaczego książki o projektowaniu stron internetowych są do kitu. Są całkowicie nudne i mało angażujące. Zwykle wolę spędzać czas zwinięty w kłębek dzięki dobremu samouczkowi internetowemu i edytorowi tekstów.
Są dokładnie dwie książki o projektowaniu stron internetowych, które wciągnęły mnie na tyle, że strony chętnie się przewracają, a nie z własnej woli. Jedną z nich była Księga CSS3, a drugą Duckett HTML & CSS.
Jeśli jesteś projektantem, który ceni sobie solidne wrażenia wizualne i nie może zmusić twojego mózgu do znoszenia książki o HTML i CSS, od razu ją zdobądź. Za jedyne 29, 99 USD jest to o połowę mniej w porównaniu z innymi książkami, które znajdziesz w dziale tworzenia stron internetowych. Trzydzieści dolców, by w końcu zdobyć nową umiejętność, która może doprowadzić do niesamowitej nowej kariery? Na co czekasz? Sprawdź stronę internetową, aby uzyskać więcej informacji.