Krytyka projektowania stron internetowych # 49: MacroDreams
Co tydzień przyglądamy się nowej stronie internetowej i analizujemy projekt. Wskażemy oba obszary, które są dobrze wykonane, oprócz tych, które mogą wymagać trochę pracy. Na koniec zakończymy prośbą o przekazanie własnej opinii.
Dzisiejsza strona to MacroDreams, osobiste portfolio Deepak Chakravarthy.
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę twojego projektu pobieramy 34 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
Informacje o MacroDreams
Nazywam się Deepak Chakravarthy J. i jestem niezależnym projektantem stron internetowych i programistą front-end z ponad 9-letnim doświadczeniem w projektowaniu stron internetowych i grafiki. Staram się tworzyć czyste, przyjazne dla wyszukiwarek i atrakcyjne wizualnie strony internetowe w oparciu o najnowsze standardy sieciowe i wytyczne dotyczące użyteczności, aby osiągnąć najlepsze możliwe rozwiązanie.
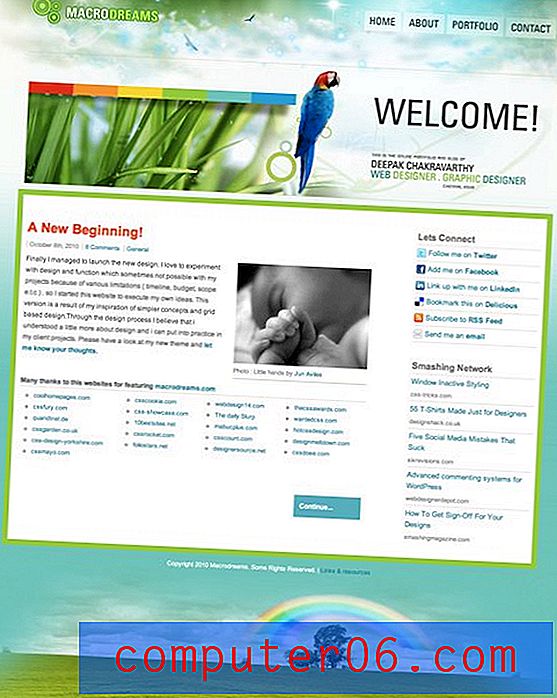
Oto zrzut ekranu strony głównej:

Pierwsze wrażenie
MacroDreams ma inspirowany naturą design, który jest dość atrakcyjny, szczególnie w obszarze nagłówka. Pomysł jest dość fantastyczny i łączy ptaki i trawę z grafiką kosmiczną i abstrakcyjnymi zawirowaniami.
Strona główna jest dość prosta, zawiera tylko prosty post na blogu i działa jako brama do innych stron, takich jak sekcja portfolio. Gramatyka jest dość szorstka, ale ponieważ mówię tylko jednym językiem, mój kapelusz jest skierowany do każdego, kto może nawet próbować pisać w języku obcym dla jego własnego. Dlatego skupię się na tej stronie z perspektywy projektowania.
Mając to na uwadze, należy się pochwalić i konstruktywną krytykę. Lubię niektóre aspekty, ale zdecydowanie uważam, że można wprowadzić ulepszenia. Zacznijmy od nagłówka.
Za dużo tego dobrego?
Gdy po raz pierwszy wczytasz stronę, uwagę przykuwa grafika nagłówka. Z czysto estetycznego punktu widzenia jest to trochę szalone, ale w rzeczywistości bardzo atrakcyjne.

Gdy patrzysz na stronę, ożywa. Trawiasty obszar zawiera animację kropelek wody, która wydaje mi się dość hipnotyzująca, papuga trzepocze i mruga, a ptaki u góry mają animację paralaksy z chmurami.
Od czasu do czasu lubię takie sztuczki, ale szczerze mówiąc, wydaje mi się, że wszystkie trzy efekty zostały tutaj naprawdę ładnie wykonane. Problem polega na tym, że uważam, że każdy efekt jest miły jako samodzielny element. Same kropelki wody są fajne, same animacje ptaków przykuwają uwagę itp.
Gdy połączysz tyle animacji na jednej stronie, efekt jest niepokojący. Po prostu dzieje się zbyt wiele. W filmie Pixar „Iniemamocni” celem złoczyńcy jest sprawienie, aby wszyscy byli wyjątkowi, ponieważ wynik netto byłby taki, że nikt nie jest wyjątkowy. Choć jest to tandetne, aby przekształcić to w lekcję projektowania, ciągle myślę o tym filmie, gdy widzę takie witryny.
Pamiętaj, że kluczem do dobrego projektowania stron internetowych jest zwrócenie uwagi widza, a następnie skierowanie go tam, gdzie chcesz. Kiedy masz kilka przedmiotów, które walczą o uwagę, twoje oczy nie do końca wiedzą, gdzie wylądować, a wiadomość zwykle gubi się.
Choć może się to wydawać trudne po włożeniu całego wysiłku w projekt, polecam wybrać tylko jedną z tych animacji i porzucić resztę. Możesz nawet poddać je recyklingowi na innych stronach w całej witrynie, jeśli nie szalejesz za ich całkowitym podrzuceniem.
Główna zawartość
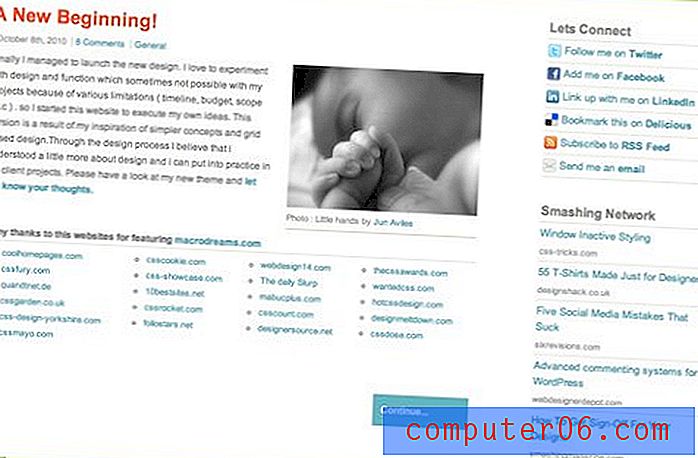
Resztę strony zajmuje duże pole treści pokazane poniżej. Jest to prosty układ dwukolumnowy, który działa całkiem dobrze i kładzie oczywisty nacisk na ważną treść.

Mój problem z tym obszarem polega na tym, że wydaje się, że projektant tak naprawdę nie wiedział, co z tym zrobić. W rzeczywistości ogromna część jest poświęcona linkom wychodzącym. Niezwykle duży obszar z podziękowaniami poniżej, linki społecznościowe i kanał informacyjny Smashing odciągają Cię od tej witryny. To prawda, że są to rzeczy, które ma prawie każdy blog projektowy, w tym ten jeden, ale problem polega na tym, że tak naprawdę nie ma zbyt wiele, abyś mógł się trzymać.

Wpis na blogu pochodzi z października, co daje poczucie, że jest to porzucony projekt. Co więcej, w nawigacji nie ma sekcji blogów, więc ta funkcja strony jest trochę niejasna i nieokreślona.
To, co musi się tutaj zdarzyć, to ponowna ocena celów tej witryny. Ponieważ jest tylko jeden post, a jest to stary, powiedziałbym, że głównym celem tutaj jest, aby projektant pochwalił się swoim portfolio. Jednak oprócz linku w nawigacji nie ma to w ogóle odzwierciedlenia w treści strony.
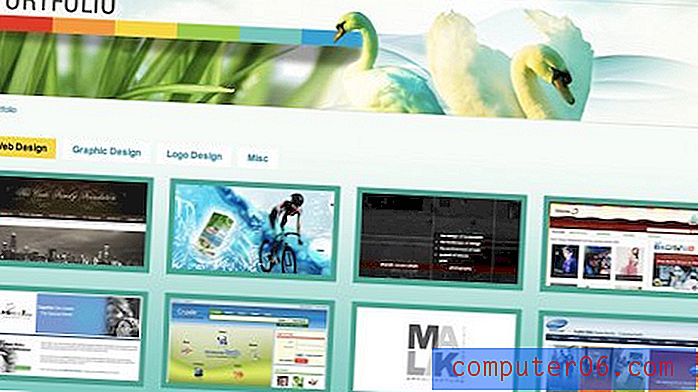
Jeśli spojrzysz na stronę portfolio, zobaczysz, że ten projektant ma naprawdę mnóstwo świetnej pracy do zaprezentowania, wszystko od stron internetowych po logo i prace drukowane. Głosuję, że porzuciłeś układ bloga na stronie głównej i migrujesz tam część zawartości portfolio. Portfolio może pozostać tam, gdzie jest, ale celem strony głównej powinno być wprowadzenie witryny / projektanta i poprowadzenie ludzi do strony portfolio lub strony kontaktowej (jest to konieczne, jeśli chcesz, aby ludzie cię zatrudniali).

Wniosek
To oczywiste, że ten projektant ma solidne umiejętności Photoshopa i tworzenia stron internetowych. Jak to często bywa, radzę uprościć i skoncentrować się. Zmniejsz aktywność na stronie, aby doświadczenie było mniej rozpraszające, i przekieruj stronę główną, aby pokazać swoją pracę i doprowadzić ludzi do strony portfolio.
Twoja kolej!
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.