7 sposobów, aby zapewnić, że twoja długo przewijana strona internetowa odniesie sukces
Stara manta Keep-It-Over-the-scroll nie zawsze jest tym, czego potrzebuje twoja treść i projekt. Oto siedem sposobów tworzenia przewijanej witryny, która będzie przyciągać uwagę użytkowników i, miejmy nadzieję, utrzyma ich przewijanie.
Długie przewijanie może być świetnym sposobem na zaangażowanie użytkowników. Czasami najlepsza możliwa prezentacja wizualna nie odbywa się całkowicie powyżej zwoju. Formaty o długim przewijaniu to witryny, które przewijają się wielokrotnie, aby przechwycić tę treść. Porzućmy często dyskutowaną koncepcję. Dzisiejsi użytkownicy rozumieją, jak i kiedy przewijać.
Poznaj elementy Envato
1. Utwórz angażującą treść

Najważniejszym kluczem do sukcesu w długo przewijającej się witrynie jest jakość treści. Bez świetnej zawartości nic innego nie ma znaczenia.
Zła wiadomość jest taka, że nie ma testu jakości treści, który powiedziałby, czy to, co tworzysz, jest dobre. (Analizy użytkowników podadzą te informacje).
Istnieje jednak kilka rzeczy, które możesz zrobić, aby stworzyć najlepszą możliwą treść:
- Opowiedz interesującą historię i stwórz ją.
- Korzystaj z wysokiej rozdzielczości i interesujących elementów wizualnych, takich jak zdjęcia, ilustracje i filmy.
- Daj użytkownikom powód do przewijania. (Jest powód, dla którego wiele rozdziałów książek kończy się na klifach; to sprawia, że ludzie czytają.)
- Ogranicz wybór. Daj użytkownikom coś do zrobienia w projekcie, ale nie przytłaczaj ich zbyt wieloma opcjami. Wystarczy jedno wezwanie do działania na jeden zwój lub scenę.
- Napisz kuszącą kopię. Podczas gdy efekty wizualne wywołują pierwsze wrażenie, słowa są tym, co pozwoli użytkownikom poruszać się po treści. Używaj czasowników akcji i angażuj się w fabułę opartą na akcji.
2. Zbuduj motyw wizualny

Silny motyw wizualny pomoże użytkownikom zrozumieć, że historia z poprzedniego ekranu lub przewijania trwa. Wskazówki wizualne, takie jak wspólna nić koloru, strzałki i linie łączące, a nawet ekrany, które wydają się nakładać, mogą tworzyć wizualną linię od zwoju do zwoju. Pomoże to użytkownikom poruszać się po całym projekcie.
A oto skąd wiesz, czy w Twojej witrynie działa przewijany projekt. Śledź czas na stronie w swoich danych analitycznych. Czy użytkownicy pozostają w witrynie dłużej niż przed wdrożeniem opcji przewijania? Czy wchodzą w interakcje z większą lub mniejszą zawartością? Czy ostateczne pożądane działanie konwersji wzrosło czy zmniejszyło?
Długie przewijanie nie jest tylko motywem wizualnym, ale powinno pomóc w ruchu w witrynie. Jeśli tak się nie dzieje, użytkownicy mogą nie rozumieć motywu wizualnego i powinni przewijać się, a może koncepcja projektowa po prostu nie działa dla tej bazy użytkowników. (Długie przewijanie nie jest dostępne dla wszystkich lub dla każdego typu zawartości).
3. Rozkoszuj się interakcjami

Jedną z wielkich zalet długiego przewijania jest wciągające techniki opowiadania historii w Internecie. A to często obejmuje wiele małych interakcji zaprojektowanych z myślą o zachwyceniu użytkowników.
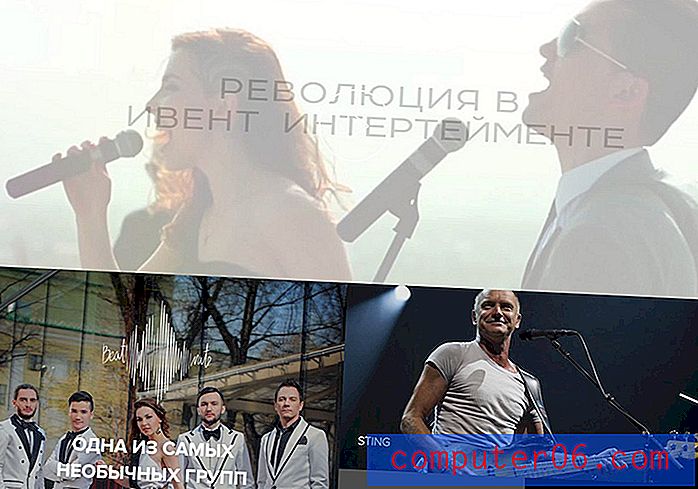
Od animacji po operacje przesuwania, techniki przewijania i obrazy zmieniające się na ekranie - te małe interakcje mogą pomóc w utrzymaniu zaangażowania użytkowników. Powyżej Beatrate wykorzystuje garść interakcji - wideo, animowane pola przewijania, efekty aktywowania, obracające się liczniki i suwak obrazu.
Każda inna część zwoju zawiera animacje charakterystyczne dla tego obszaru zawartości. Ponieważ elementy, interakcje i treść są różne (ale nadal podążają za dobrze zrozumiałymi wzorcami użytkowników), każdy użytkownik ma coś nowego do czynienia z każdym ruchem myszy.
4. Użyj techniki przewijania

Jednym z powodów, dla których projektanci lubią przewijane strony internetowe jest to, że działają dobrze zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych.
Wielu użytkowników wolałoby przewijać niż klikać (lub stukać) na mniejszych urządzeniach, ponieważ wszystkie informacje są nadal w jednym miejscu i łatwo dostępne.
Użyj techniki przewijania, takiej jak paralaksa, blokowanie kolorów lub mieszane typy treści (naprzemiennie ekrany pełne obrazów, tekstu lub wideo), aby utrzymać płynność projektu. Dzięki zastosowaniu i mieszaniu technik przewijania projekt sygnalizuje użytkownikom zmianę treści, a jednocześnie jest interesujący. Te efekty mogą również zachęcać do przewijania, ponieważ użytkownicy będą chcieli zobaczyć, co będzie dalej.
A dzięki przewijanemu projektowi cała zawartość (lub duża część głównej zawartości) znajduje się na jednej stronie, więc nie musisz ponownie myśleć o wyskakującym oknie lub ukrytej nawigacji mobilnej. Wszystko jest tam dla użytkowników.
5. Alternatywne długie i krótkie przewijanie

Podobnie jak w przypadku alternatywnych technik przewijania w celu utworzenia stron lub ekranów w ramach jednego przewijania, należy wymieszać długie i krótkie przewijane segmenty.
Dołącz krótkie elementy przewijania, które są szybkie i łatwe do strawienia, takie jak obrazy lub blok z garstką dużych słów. Następnie dodaj dłuższy element przewijania, taki jak infografika lub gruby blok tekstowy. Następnie wykonaj krótkie wezwanie do działania.
Mieszanie długości bloków treści pomaga utrzymać przepływ, który nie jest nudny dla użytkowników. (Pomysł jest podobny do pisania treści, w których chcesz mieszać długości zdań, aby uniknąć monotonii lub nudy czytelnika.)
6. Podaj mapę drogową

Jeśli chodzi o przewijane witryny, użytkownicy chcą wiedzieć, gdzie są i kiedy dotrą do celu. Musisz przedstawić plan działania.
Mapy drogowe użytkowników witryn są dostępne w różnych formach:
- Lepka nawigacja
- Kropki lub elementy, które pokazują, ile pozostało treści
- Strzałki lub znaczniki, które mówią użytkownikom, co dalej
- Sposób na powrót do początku lub końca
7. Projektuj jasne cele

Długie lub nieskończone przewijanie stron internetowych nie powinno być nieograniczone. Projekt powinien zawierać początek, koniec i jasne cele dla użytkownika.
Bez względu na to, jak fajnie wygląda, musi dać użytkownikom coś do zrobienia. (Właśnie dlatego masz stronę internetową, prawda?)
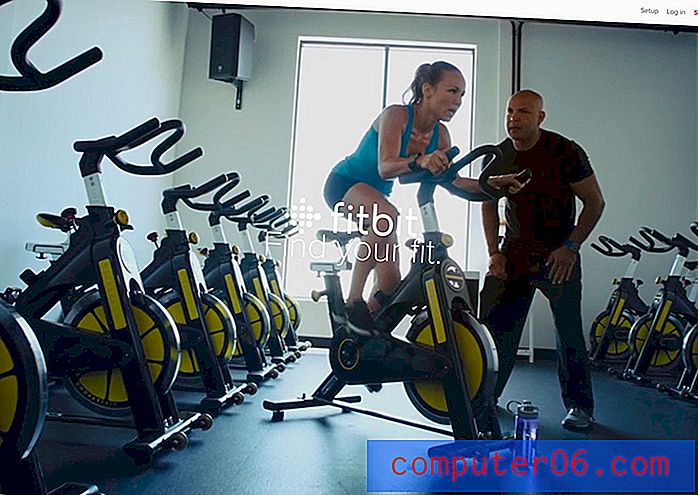
Ważne jest wezwanie do działania w wielu lokalizacjachZanim jeszcze pomyślisz o projekcie, nakreśl, jaki powinien być cel końcowy. Upewnij się, że każda część przewijanego projektu pomaga użytkownikom osiągnąć ten cel. Spójrz na powyższy przykład: każda strona i każdy zwój zawiera przycisk wezwania do działania, który znajduje się w centrum projektu i jest łatwy do zobaczenia i kliknięcia.
Posiadanie wezwania do działania w wielu lokalizacjach jest ważne, ponieważ nie wszyscy użytkownicy będą przewijać do końca przewijanych treści. Bez względu na to, jak dobra jest ta historia, bez względu na to, jak wspaniała jest grafika, bez względu na to, jak kuszące są interakcje… większość użytkowników ma krótki czas koncentracji i decyduje, czy i jak zaangażować się w projekt w ciągu kilku sekund. Upewnij się, że element uruchamialny jest przejrzysty od samego początku i jest dostępny na każdym etapie interakcji projektowej.
Wniosek
Choć przewijane projekty stron internetowych nie są nowe, metody ulepszania tego doświadczenia ewoluują. Zaczyna się od świetnych treści, a kończy na tym, jak dobieracie doświadczenia.
Pamiętaj, że techniki i koncepcje przewijania są wciąż przedmiotem debat w społeczności projektantów i użytkowników. Zważ zalety i wady i sprawdź, czy ta technika jest odpowiednia dla Twojego pomysłu, a następnie zmierz się z analizami i przetestuj po drodze, aby upewnić się, że działa zgodnie z przeznaczeniem.