Przekształć swoje projekty w zakodowane wiadomości e-mail HTML za pomocą Mailrox
Kodowanie e-maili HTML jest do bani. W czasach, w których tak mocno zakorzeniliśmy się w standardach internetowych i układzie opartym na CSS, cofanie się w czasie i kodowanie układów opartych na tabelach za pomocą wbudowanych stylów wydaje się wręcz trudne. W rzeczywistości jest mnóstwo projektantów stron internetowych, którzy nawet nie byli w pobliżu wystarczająco długo, aby znać kodowanie w ten sposób.
Dzisiaj przyjrzymy się nowemu narzędziu, które obiecuje znacznie ułatwić życie projektantom e-maili HTML. Dzięki Mailrox możesz przesłać swój projekt, pokroić go i łatwo przekształcić w działający e-mail HTML.
Poznaj elementy Envato
Poznaj Mailrox

Mailrox obiecuje prosty obieg pracy: prześlij projekt (jpg, gif lub png), zdefiniuj układ, dodaj tekst i niestandardowy kod HTML oraz wyeksportuj. Brzmi łatwo, prawda? Ale czy tworzenie e-maili HTML może być naprawdę łatwym procesem?
Jestem sceptyczny, więc dzisiaj zamierzamy dać temu frajerowi jazdę próbną. Przeprowadzę Cię przez cały proces, zaczynając od projektu, przesyłając go do witryny i konwertując go na e-mail na żywo.
Szablon
Aby przetestować Mailrox, potrzebujemy projektu e-maila w formacie HTML. Mógłbym przestać pisać i poświęcić trochę czasu na zbudowanie własnego, ale jestem leniwy i jest mnóstwo niesamowitych darmowych szablonów online, więc równie dobrze możemy po prostu pobrać jeden z nich. Oto jeden taki szablon z PSD Freebies.

Krok 1. Utwórz nowy e-mail
Mailrox jest obecnie w fazie beta, więc na razie jest darmowy. Wrzucisz swój e-mail, aby zdobyć zaproszenie. Dostałem swój w ciągu dziesięciu minut, więc nie powinno to zająć zbyt długo.
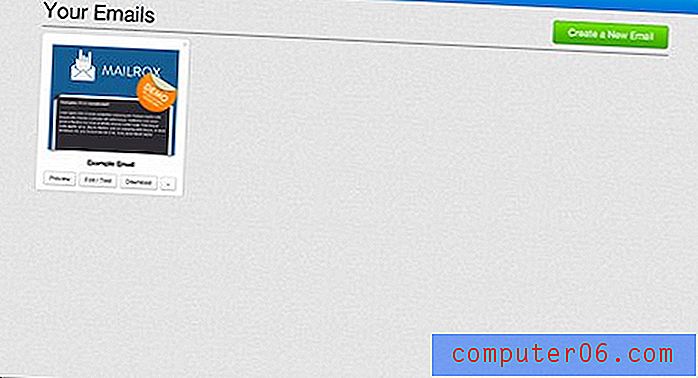
Po zakończeniu rejestracji nastąpi przejście do tej strony:

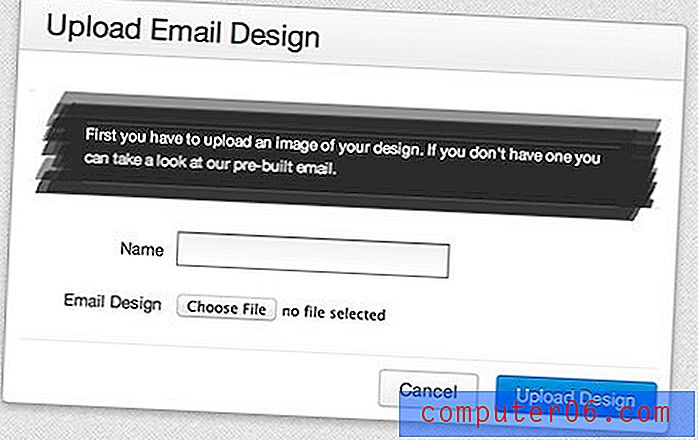
Dali ci już szablon do zabawy, ale chcemy zacząć od zera, więc wciśnijmy przycisk „Utwórz nowy e-mail”, który daje nam proste okno dialogowe, w którym możemy przesłać nasz płaski plik JPG.

Postęp śledzenia
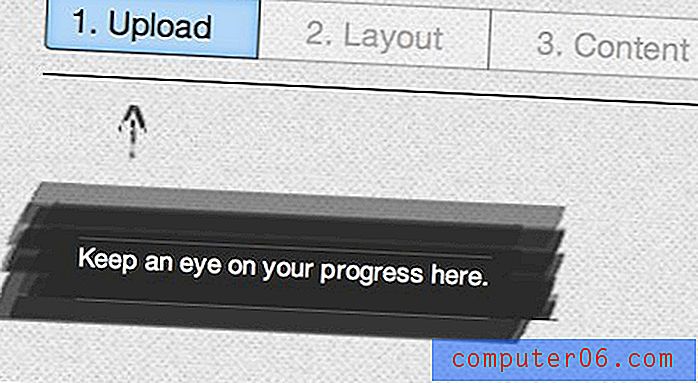
W trakcie całego procesu Mailrox pomaga Ci obserwować, gdzie jesteś, dzięki pomocnej małej grafice w lewym górnym rogu ekranu. Uwielbiam to, gdy aplikacje to robią, daje mi jasny obraz tego, gdzie byłem i dokąd zmierzam, a także pozwala mi szybko klikać i przeskakiwać do różnych kroków.

Krok 2. Plastry i kości
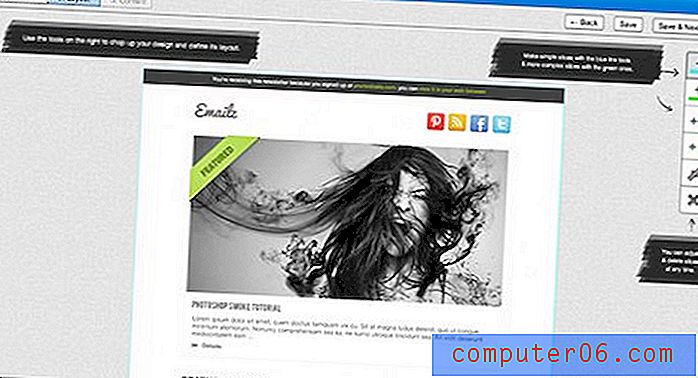
Po przesłaniu obrazu przejdziemy do ekranu poniżej. Tutaj widzimy przesłany plik jpg wraz z prostym paskiem narzędzi oraz kilka miłych wskazówek i wskazówek, jak zacząć.

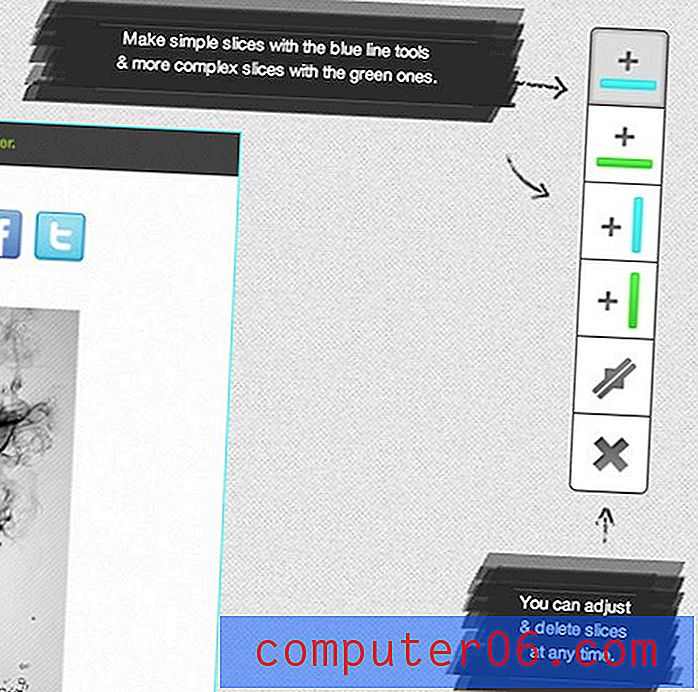
Zasadniczo zestaw narzędzi i przepływ pracy są całkowicie skoncentrowane na narzędziach do krojenia. Istnieją dwa pionowe narzędzia do krojenia, dwa poziome narzędzia do krojenia, narzędzie do przenoszenia plasterków i narzędzie do usuwania plasterków.

Jak widać, niebieskie narzędzia do krojenia są „proste”, a zielone to narzędzia „złożone”. Brzmi nieźle, ale co to do cholery znaczy? Naprawdę nic już nie mówi o tym, jak działają. Po kilku eksperymentach okazuje się, że niebieskie plasterki przejdą przez całą stronę, a zielone są świadome i powiązane innymi plasterkami na stronie.
„Niebieskie plasterki będą przebiegać przez całą stronę, a zielone są świadome i powiązane z innymi plasterkami na stronie”.Aby zrobić plasterek, po prostu chwyć narzędzie i najedź myszką na obszar roboczy. Pojawi się podgląd wycinka, który pozwala ustawić go dokładnie tam, gdzie chcesz. Możesz go przykleić jednym kliknięciem.

Kliknij Kliknij Kliknij
Masz pomysł tutaj. Po prostu podziel plik i podziel go na kawałki, zachowując ostrożność, aby pokroić każdy obiekt, który trzeba dostosować w jakikolwiek sposób, czy to poprzez zamianę grafiki, wrzucenie tekstu, czy po prostu dodanie linku.

Ogólnie rzecz biorąc, jest to dość szybki i łatwy proces. Jeśli kiedykolwiek pokroiłeś PSD w Photoshopie, poczujesz się jak w domu.
Krok 3. Dostosuj treść
Podczas krojenia projektu, faktycznie definiujesz różne obszary treści do dostosowania. Gdy przejdziemy do kroku „Treść”, każdy z tych obszarów będzie czymś, co można najechać myszką i kliknąć, aby zmienić.

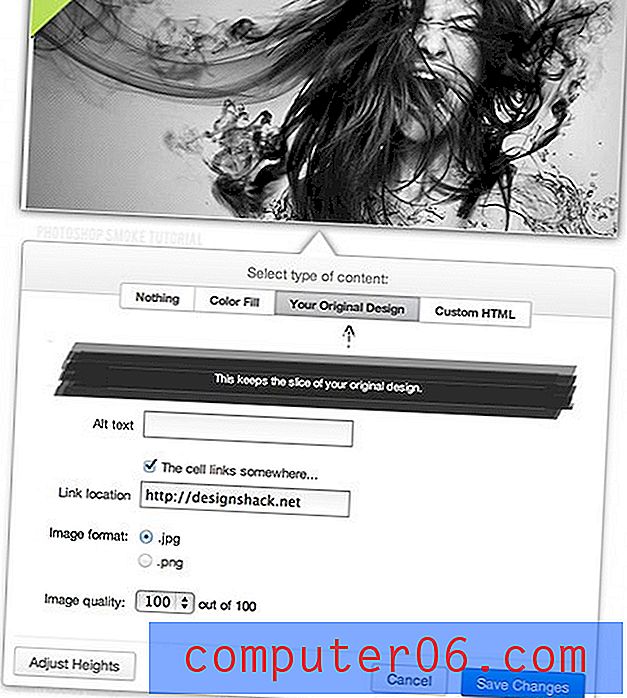
Na przykład powiedzmy, że chcemy zachować ten główny obraz, ale dodaj link, aby po kliknięciu obrazu zabrał cię do określonego adresu URL. Aby to zrobić, kliknij tę sekcję, a następnie użyj małego formularza, aby dodać link.

Całkiem łatwe, prawda? Przejdźmy do czegoś nieco trudniejszego, w którym musimy dodać niestandardowy kod.
Dodawanie niestandardowego kodu
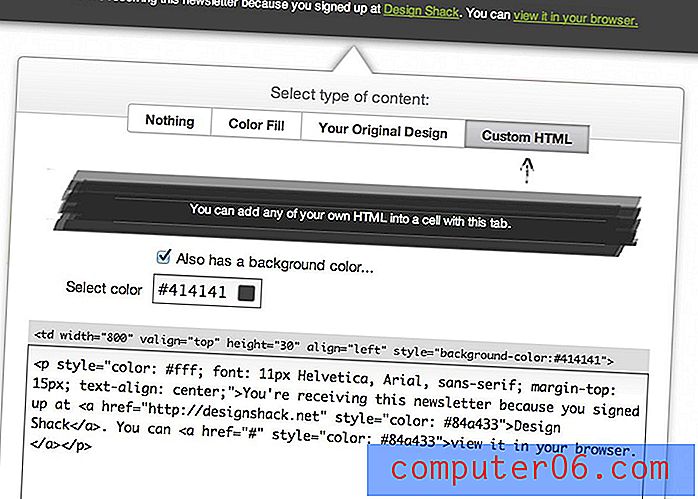
Na samym szczycie naszego szablonu wiadomości e-mail znajduje się pasek informujący czytelnika, dlaczego otrzymuje wiadomość e-mail, i odsyłający do strony. Oczywiście będziemy chcieli tutaj wstawić własny tekst.
Proces ten polega na tym, że załamuje się pomysł WYSIWYG. Widzisz, Mailrox nie jest przeznaczony dla niekodujących. Jeśli nie znasz podstawowych HTML i CSS, nie zajdziesz daleko.
„Mailrox nie jest przeznaczony dla osób niekodujących. Jeśli nie znasz podstawowego HTML i CSS, nie zajdziesz daleko. ”Zamiast tego został stworzony dla projektantów z dobrą znajomością podstawowego kodu internetowego, którzy po prostu nie chcą przechodzić przez kłopot związany z kodowaniem wiadomości e-mail, która jest bardzo specyficzną bestią, którą należy odpowiednio zakodować, aby działała poprawnie. Może to brzmieć jak mała nisza, ale założę się, że opisuje to sporo projektantów stron internetowych. Włącznie ze mną!
Gdy klikam górny obszar i wybieram wstawianie niestandardowego kodu HTML, pojawia się ekran pokazany poniżej. Pole tekstowe jest automatycznie otoczone kodem tabel i komórek, więc na szczęście nigdy nie musimy z tym zadzierać. Zamiast tego musimy wstawić akapit tekstu i wszelkie niezbędne wstawki, aby wszystko wyglądało ładnie. Jesteś do tego całkowicie samodzielny, więc mam nadzieję, że czujesz się komfortowo z CSS.

Po zakończeniu tej czynności wystarczy powtórzyć ten proces w całym szablonie, aż wszystkie obszary zawartości zostaną dostosowane do własnych upodobań.
Krok 4. Dodatki
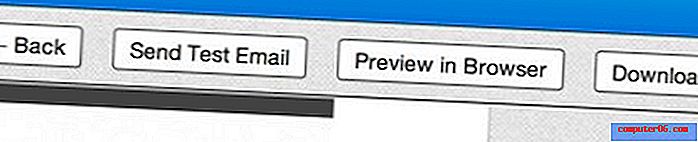
Zanim to podsumujemy, warto rozejrzeć się za różnymi dodatkami i dodatkami, które są dostępne w sekcji „Treść”. W prawym górnym rogu okna powinien być widoczny następujący zestaw przycisków:

Tutaj możesz wyświetlić podgląd na żywo gotowego, zakodowanego szablonu w przeglądarce, a nawet wysłać testową wiadomość e-mail, aby zobaczyć, jak wygląda u różnych klientów. Jest też przycisk pobierania, o którym porozmawiamy w następnym kroku.
Naprzeciw tych przycisków w lewym górnym rogu ekranu znajduje się pasek narzędzi:

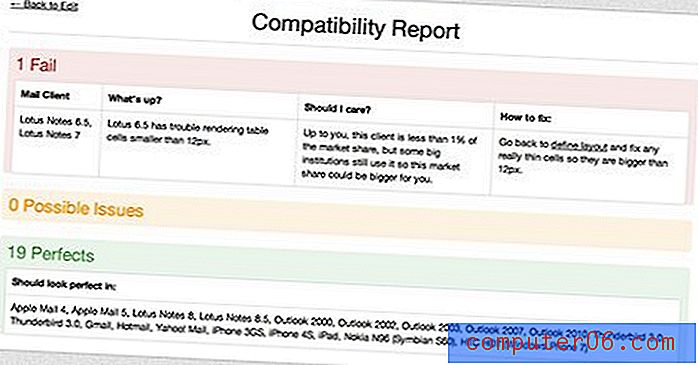
Pozwalają one dostosować podstawowe cechy strony: kolor tła, górny margines i tytuł. Jest też link do „Raportu zgodności”. To fantastyczne małe narzędzie, które pozwala upewnić się, że Twój projekt będzie działał w różnych klientach e-mail.

Jak widać, nasz projekt przeszedł pomyślnie testy dla 19 klientów poczty e-mail, w tym Apple Mail, Gmail i Yahoo. Nie udało nam się jednak w jednym obszarze: Lotus Notes 6.5-7. Nie mam pojęcia, co to jest lub czy jest ważne, ale Mailrox jest tutaj, by trzymać mnie za rękę i pomóc mi podjąć decyzję.
Aplikacja informuje mnie, że mam kilka małych komórek tabeli, których Lotus Notes nie polubi, ale także, że prawdopodobnie wpłynie to na mniej niż 1% potencjalnych użytkowników poczty e-mail. Brzmi dla mnie do zaakceptowania, ale w przypadku gdy chcę naprawić problem, podają nawet instrukcje, jak naprawić błąd.
Krok 5. Pobierz
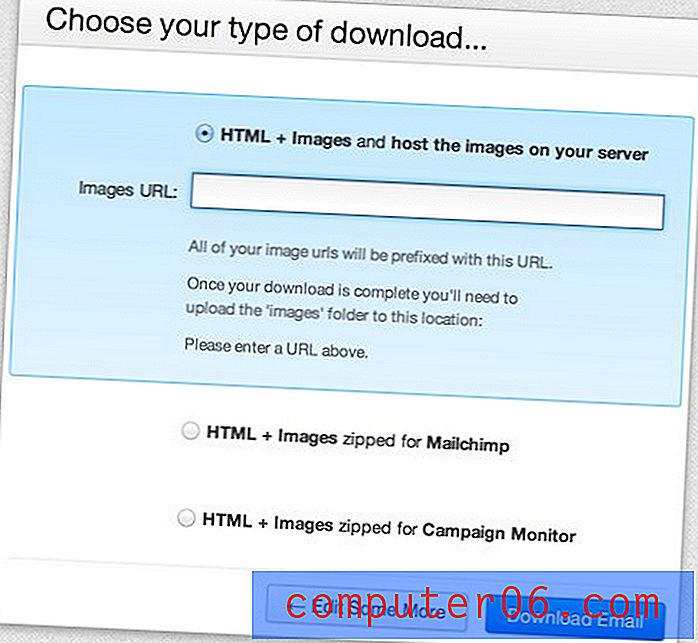
Po zakończeniu kliknij przycisk pobierania, który widzieliśmy wcześniej, aby przejść do poniższego ekranu. Pochwalam twórców tych trzech opcji, ponieważ uważam, że są idealne:

Tutaj możemy pobrać nasz szablon, aby był zoptymalizowany specjalnie dla Mailchimp lub Monitora kampanii. Jest to niesamowite, ponieważ obie te usługi są bardzo popularne i obie mają bardzo specyficzne niestandardowe fragmenty kodu, które są wymagane do przygotowania szablonu dla ich usługi.
Trzecia opcja jest równie fajna. Jeśli chcesz pobrać zwykły kod HTML i obrazy w celu przesłania na serwer, aplikacja przejdzie i poprzedzi wszystkie łącza do obrazów ścieżką do katalogu, w którym będziesz umieszczać obrazy. To naprawdę dobrze przemyślana opcja i doceniam wysiłek tutaj.
Co ja myślę?
Na początku byłem sceptyczny wobec tego narzędzia, po prostu dlatego, że jestem programistą, który zazwyczaj woli budować rzeczy ręcznie i unika WYSIWYG, takich jak plaga. Mimo to nienawidzę kodować wiadomości e-mail w formacie HTML. Naprawdę są uciążliwe i wszystko w procesie układania jest po prostu niezręczne i złe, jeśli lubisz układ CSS tak samo jak ja.
„Mailrox wydaje się dokładnie wiedzieć, kim jestem i czego od niego chcę”.Mailrox wydaje się dokładnie wiedzieć, kim jestem i czego od niego chcę. Wie, że mogę pokroić projekt z bardzo małą instrukcją i że jestem więcej niż wystarczająco kompetentny, aby napisać własny kod dla różnych fragmentów treści. Co najważniejsze, wie, że chociaż mogę to wszystko zrobić, nie chcę zawracać sobie głowy układem tabel i złożonością kompatybilności wiadomości e-mail w formacie HTML.
Koncentruje się szczególnie na tych częściach procesu tworzenia e-maili HTML, które są najbardziej denerwujące i obsługuje je dla mnie. Uwielbiam to, że programiści są wystarczająco wnikliwi, aby dokonać takiego wyczynu i bardzo podobało mi się korzystanie z aplikacji.
Nie jestem pewien, co będą za to pobierać po wersji beta, ale dopóki jest to uzasadnione, zdecydowanie widzę, że zwracam się do Mailrox, gdy następnym razem będę musiał napisać kod do wiadomości e-mail.
„Koncentruje się szczególnie na tych częściach procesu tworzenia e-maili HTML, które są najbardziej denerwujące i obsługuje je dla mnie”.Jak to zrobić lepiej
Oczywiście bardzo chwalę to narzędzie. Jest prosty, łatwy w użyciu i wydaje się być ukierunkowany dokładnie na moje talenty i potrzeby. Biorąc to pod uwagę, mam kilka skarg, które chciałbym zobaczyć w przyszłych wersjach.
Daj mi narzędzie Zoom
Pierwszą skargą jest włączenie narzędzia powiększania do przepływu pracy krojenia (lub jeśli jest już takie, którego mi brakowało, uczyń to bardziej oczywistym). Próbujesz umieścić te plastry w bardzo precyzyjnych punktach układu, a ja często spotykałem się z twarzą do ekranu, próbując uzyskać właściwy efekt.
Daj mi narzędzie Zoom
Moja druga skarga polega na tym, że muszę w ogóle używać Mailroxa do krojenia. Narzędzia do krojenia w programie Photoshop są bardziej niezawodne i projektanci są z nimi bardziej zaznajomieni, więc dlaczego nie posortować dokumentu w Photoshopie, a następnie przesłać nasz PSD, aby przejść bezpośrednio do etapu zawartości.
„Narzędzia do krojenia w Photoshopie są bardziej niezawodne, a projektanci lepiej się z nimi znają, więc dlaczego nie podzielić tego dokumentu na Photoshopa?”Wstępnie pocięta funkcja przesyłania PSD z pewnością sprawi, że będzie to zabójcza aplikacja, ponieważ sprawi, że konwersja mojego projektu do zakodowanego e-maila będzie prawie bezbolesnym procesem, który można wykonać bardzo szybko. Narzędzia do krojenia w Mailrox są w porządku i powinny pozostać, ale ci z nas, którzy wolą Photoshop, powinni mieć tę opcję.
Co myślisz?
Teraz, gdy widziałeś mój opis przejścia i opinie na temat Mailroxa, nadszedł czas, abyś wszedł do środka i dał mi znać, co myślisz. Czy nie lubisz kodować e-maili HTML tak samo jak ja? Czy rozważysz skorzystanie z narzędzia takiego jak Mailrox, aby pomóc w tym procesie?
Jeśli przeszedłeś do wersji beta i miałeś okazję przetestować Mailrox, zostaw komentarz poniżej i daj mi znać, co kochasz i co chcesz zmienić.