Projekt podzielonego ekranu: trend, który stale rośnie
Projektowanie stron internetowych z estetyką podzielonego ekranu to trend, który ewoluuje i rośnie. Projekt podzielonego ekranu może być dobry z wielu powodów, w tym kompatybilności z urządzeniami mobilnymi i łatwości obsługi. Ponadto wiele z tych wzorów wygląda po prostu świetnie!
Zmiany trendu pokazują, że istnieje tak wiele różnych sposobów na stworzenie skutecznego projektu podzielonego ekranu, który pokochają użytkownicy. Rozważ to wprowadzenie do projektowania podzielonego ekranu w nowej i ulepszonej erze!
Przeglądaj zasoby projektowe
Korzyści z podzielonego ekranu

 Działają dobrze, gdy użytkownik ma od razu dwa fragmenty treści.
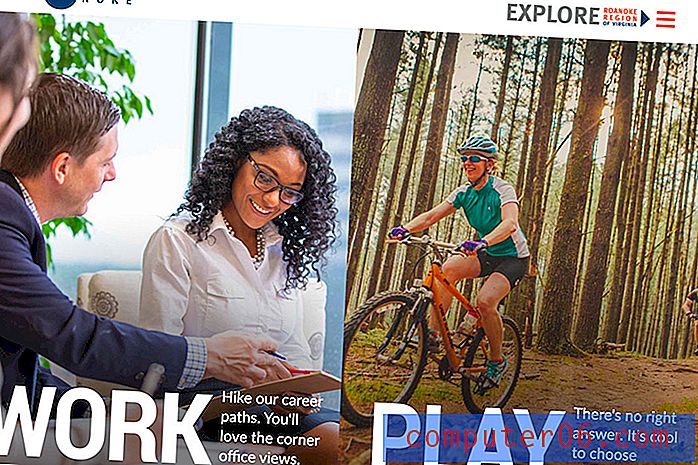
Działają dobrze, gdy użytkownik ma od razu dwa fragmenty treści. Projekty podzielonego ekranu zyskują na popularności, ponieważ mogą być bardzo skuteczne. Działają dobrze, gdy użytkownik ma od razu dwa fragmenty treści. Ten sam pomysł dotyczy treści, która wymaga od użytkownika dokonania wyboru, na przykład wybrania ścieżki treści.
Projektanci używają podziału ekranu, ponieważ są skuteczne. Najważniejsze powody korzystania z podziału ekranu to:
- Zachęć użytkownika do dokonania wyboru - wybierz ten czy inny
- Zaznacz pionowy obraz
- Stwórz wspólne wrażenia na komputerach i urządzeniach mobilnych
- Ustal wyraźny przepływ wizualny (do wezwania do działania)
- Ustal wzór projektowy, który działa z innymi technikami projektowania i trendami
- Utwórz grafikę wyróżniającą się z tylu pełnoekranowych stron głównych bohaterów lub rozróżniaj rodzaje treści w witrynie
Wspaniałą rzeczą w projektach podzielonego ekranu jest to, że pięknie współpracują z responsywnym formatem. Otrzymujesz podwójną zawartość na komputerze i stosy na ekranach urządzeń mobilnych. Niezależnie od urządzenia użytkownik nie ma wrażenia, że coś przeoczył, zmieniając typ urządzenia.
„Klasyczny” projekt podzielonego ekranu

Już niedługo może się wydawać, że styl podzielonego ekranu jest „klasyczny”, ale biorąc pod uwagę tempo, w jakim zmieniają się trendy w projektowaniu stron internetowych, nie jest to nieuzasadnione.
O projektowaniu na podzielonym ekranie piszemy tutaj od 2015 roku. Został opisany jako najlepszy trend projektowy w 2017 roku i trend, który musisz wypróbować w 2018 roku. Więc na co czekasz?
Oto dlaczego nam się podobało wtedy (i teraz):
- Projekt podzielonego ekranu może być dobrym wyborem dla responsywnych ram. Na większych ekranach konstrukcja jest podzielona, ale w przypadku mniejszych ekranów panele można układać jeden na drugim.
- Łatwo jest pracować w animacjach i efektach zachęcających do klikania na podstawie dostarczonej zawartości.
- Dwa symetryczne panele ułatwiają stworzenie modułowego konturu dla pełnego projektu strony i organizowanie treści w blokach.
Ewoluujące podzielone ekrany
 Nastąpiło przejście na bardziej minimalnie zaprojektowane ekrany podzielone.
Nastąpiło przejście na bardziej minimalnie zaprojektowane ekrany podzielone. Choć pierwsze projekty podzielonego ekranu były dość proste - i symetryczne - to już nie jest pełna historia. Projektanci nadal stosują niektóre podziały o równej wadze, ale także pracują w podziale, które nie znajdują się pośrodku ekranu.
Niektóre mają więcej wzorów zygzakowatych, podziałów opartych na siatce (na przykład trzy czwarte i jedna czwarta ekranów) i dzielą ekrany o nierównej wadze. Nastąpiło także przejście do bardziej minimalnie zaprojektowanych ekranów podzielonych.
Pierwotnie podzielone ekrany były zwykle nieco ciężkie, ponieważ zostały zaprojektowane tak, aby zabrać użytkownika w podróż przez odpowiedni kanał treści, a treść musi pomóc mu się tam dostać. Teraz ten wybór jest jeszcze usprawniony. (Istnieją nawet niektóre projekty podzielonego ekranu, które wykorzystują wzorzec wizualny bez tego lub innego wyboru, jak na przykład powyżej).
Podzielone ekrany z wieloma obszarami kliknięć

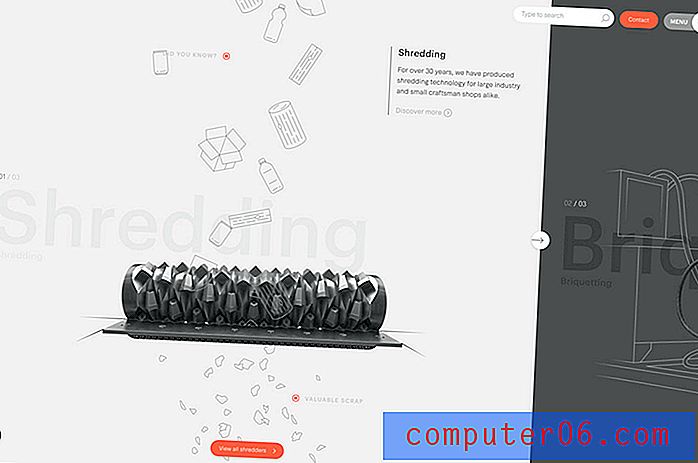
Jedną z największych zmian w nurcie projektowania podzielonego ekranu jest to, że w niektórych nowszych projektach jest wiele obszarów kliknięć. Tam, gdzie pierwotnie podzielone ekrany miały dwa wezwania do działania na ekran, podziały te często zawierają inne informacje - i klikalne obszary.
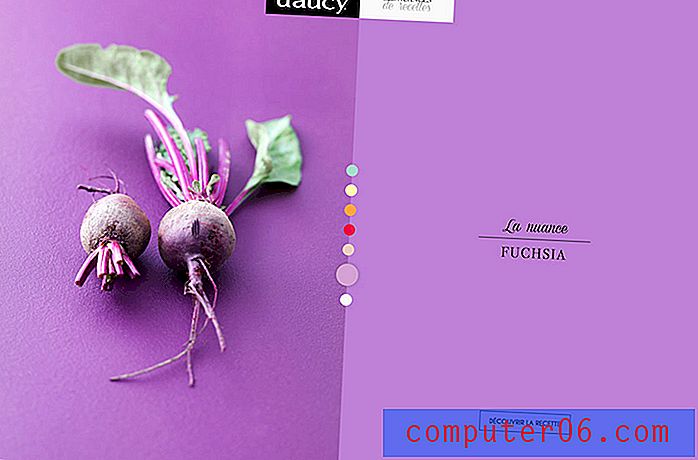
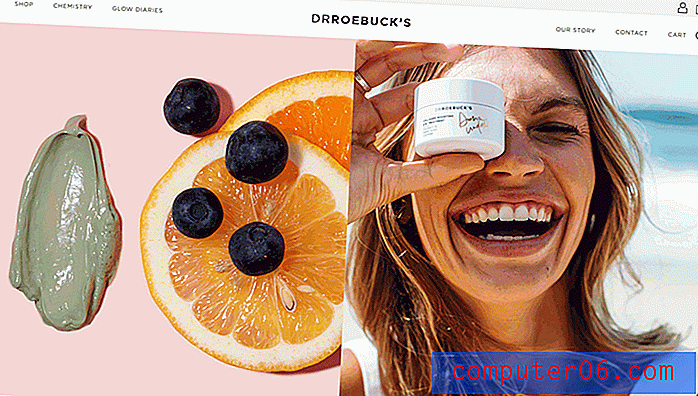
Powyższy przykład pokazuje podzielony ekran z wyraźnym obrazem i komunikacją w połączeniu z linkami e-commerce. Wygląda świetnie na komputerach stacjonarnych - z dużym obrazem, który Cię przyciąga, i układa się ładnie na telefonie komórkowym, co sprawia, że zakupy są przyjemniejsze.
Nieoczywiste podzielone ekrany

Nie wszystkie projekty podzielonego ekranu są super oczywiste. (Weź pod uwagę, że jest to zarówno tendencja do zwiększania zadowolenia użytkowników, jak i wizualna).
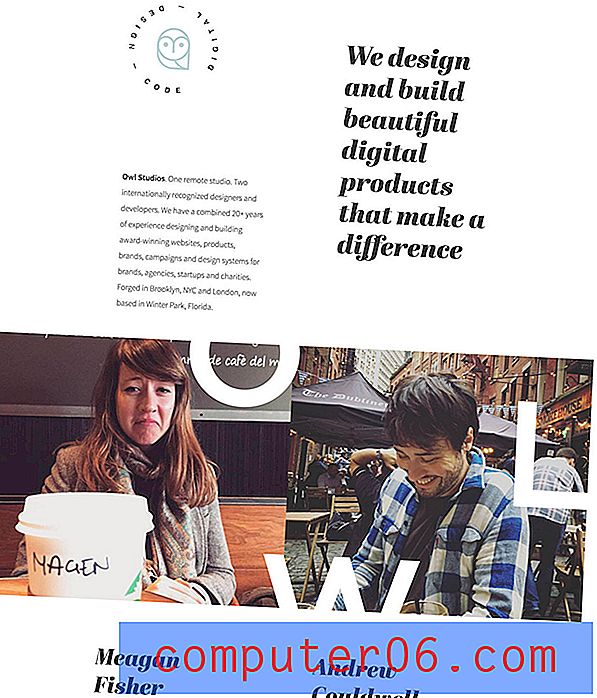
W minimalnym zarysie konstrukcyjnym można utworzyć podzielony ekran za pomocą siatki, ale bez kolorów i obrazów „ekrany” wyglądają jak jeden. Powyżej Owl Studios robi to dobrze. Powyżej zwoju wygląda jak konstrukcja z jednym ekranem, poniżej zwoju i na urządzeniach mobilnych podział staje się bardziej oczywisty.
Ta konstrukcja podzielonego ekranu jest piękna i bardzo użyteczna na wszystkich urządzeniach. Właśnie to powinieneś próbować osiągnąć dzięki temu trendowi w projektowaniu stron internetowych.
Słowo ostrzeżenia

Podczas pracy z pionowymi ekranami podziału możesz stworzyć niesamowite wrażenia dla użytkowników, powinieneś wystrzegać się podziałów w poziomie. Mogą stać się niezręczne i szybko przejść do szaleństwa!
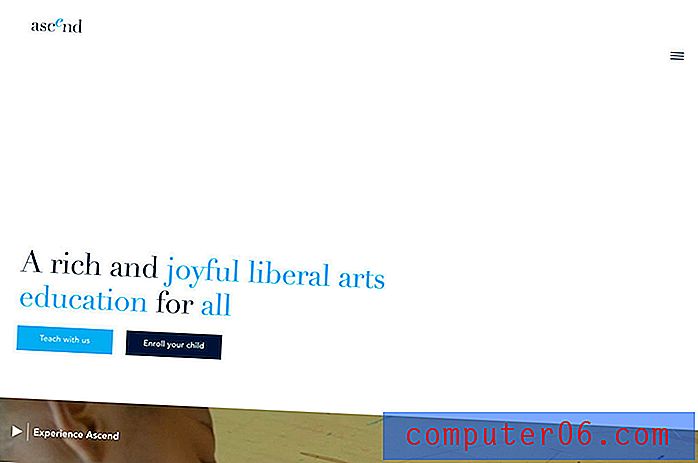
Większość użytkowników oczekuje tej samej witryny na wszystkich urządzeniach.Powyższy przykład jest naprawdę ładną stroną internetową i wykorzystuje zasady podziału ekranu znacznie poniżej zwoju, ale pierwsze dwa „ekrany” są niedostateczne. Jest prawie za dużo białych znaków i za mało wiadomości, aby zachęcić do przewijania, a brakuje mobilnego UX. Projekt działałby lepiej z pionowym podzielonym ekranem, zachowując białą przestrzeń i wezwania do działania z wideo obok.
Poziomy podzielony ekran często pozostawia obrazy z szerokim obszarem obrazu, który nie jest wysoki. Jest to trudny współczynnik kształtu do pracy na ekranach urządzeń mobilnych. Chociaż możesz sprawić, że będzie działał z solidnym planem i innym zestawem upraw, może prowadzić do dwóch różnych doświadczeń użytkownika.
Większość użytkowników oczekuje tej samej witryny na wszystkich urządzeniach. Jeśli planujesz stworzyć różne doświadczenia - nawet na zdjęciach lub w tekście - porozmawiaj o tym ze swoim zespołem i upewnij się, że jest to najlepszy wybór do projektu.
6 wzorów podzielonego ekranu, które kochamy
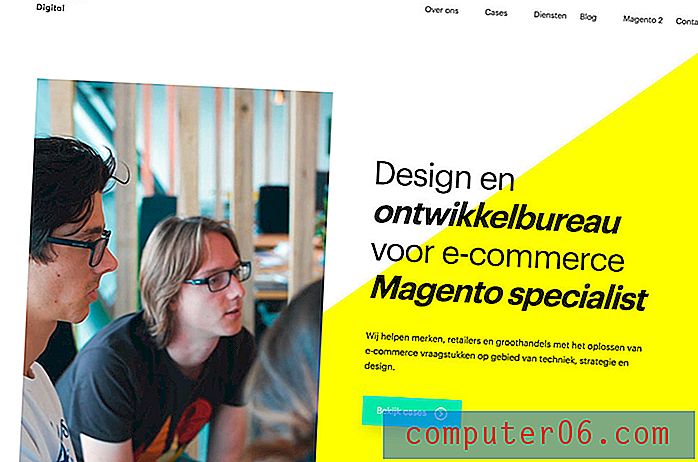
Zasięg cyfrowy

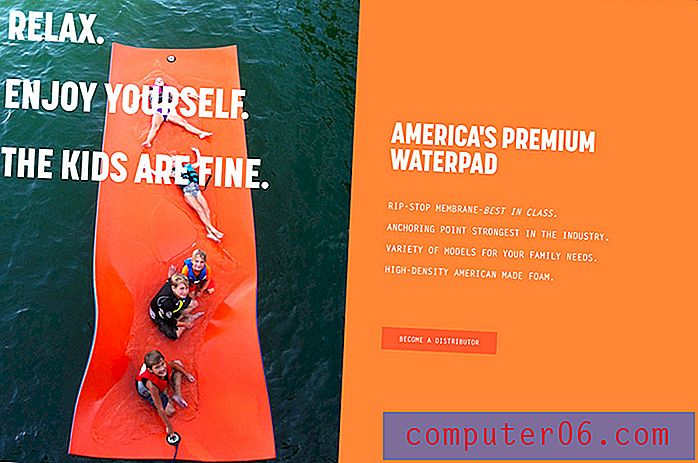
Raj Pad

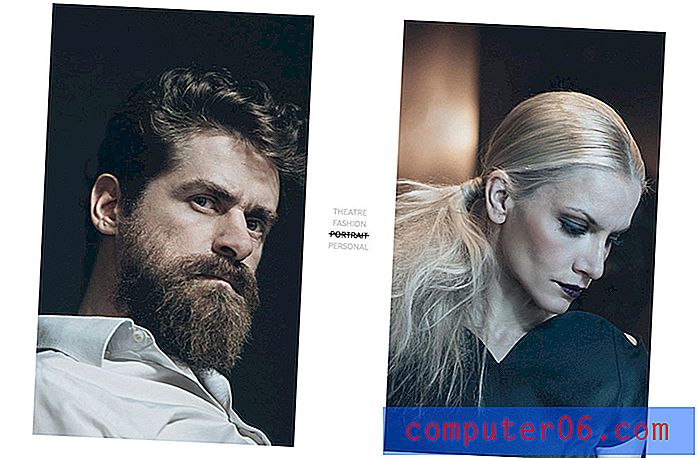
Nikos Pandazaras

Weima

Dr Roebuck's

Wniosek
Czy widzisz zastosowanie projektu podzielonego ekranu w swoich projektach? Jeśli typ zawartości jest odpowiedni, może to być bardzo skuteczna technika projektowania. I jest tak wiele różnych sposobów, aby to zadziałało. Powodzenia!