Opanowanie wielu układów zdjęć
Praca z wieloma zdjęciami i obrazami może być trudną perspektywą. Zrobione dokładnie, użycie wielu obrazów może pomóc w stworzeniu skutecznego i mistrzowskiego projektu zarówno dla projektów drukowania, jak i projektowania stron internetowych. Niektóre z najlepszych przykładów projektowania z wykorzystaniem wielu zdjęć można znaleźć na stronach profesjonalnych fotografów.
Podczas pracy z różnorodnymi zdjęciami należy wziąć pod uwagę dominację, liczbę zdjęć, kolor, grupowanie i jakość obrazu. Przyjrzyj się szczegółom i zastanów się nad projektem, aby uzyskać najlepsze wyniki przy użyciu wielu obrazów w projekcie.
Podoba ci się ten artykuł? Subskrybuj nasz kanał RSS i śledź nas na Twitterze, aby być na bieżąco z najnowszymi treściami.
Stwórz dominację
Twoja witryna powinna zawierać obraz lub zbiór obrazów, który jest dominujący i stanowi oczywisty duży obraz w witrynie. Zastanów się nad użyciem pojedynczego zdjęcia, które zajmuje dużo miejsca, w pionie lub w poziomie, z którym pracujesz lub pracujesz nad łączeniem obrazów w taki sposób, aby wyglądały na ujednolicone.
Pojedyncze zdjęcie

Najprostszym sposobem na stworzenie dominacji za pomocą obrazów jest skupienie się na pojedynczym obrazie lub zdjęciu. Obraz jest wyświetlany w dużym rozmiarze z mniejszymi zdjęciami użytymi do podkreślenia obrazu podstawowego. Jest to popularna koncepcja i może działać wyjątkowo dobrze z mocnym, dużym wyświetlaczem i grupą mniejszych, mocno przyciętych zdjęć.
Dramatyczna uprawa


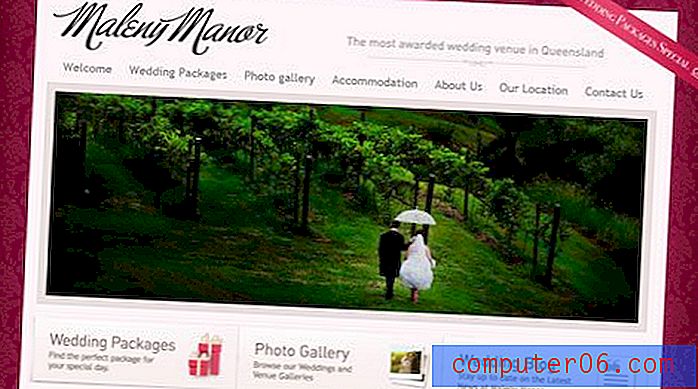
Innym sposobem wyróżnienia jednego zdjęcia w układzie z wieloma zdjęciami jest użycie dramatycznego kadrowania. Czasami nietypowy kształt, taki jak skrajny obraz poziomy lub pionowy, wystarcza, aby najpierw wciągnąć Cię w obraz. Wtórne obrazy o bardziej typowych kształtach nie są w centrum uwagi.
Każda z tych witryn używa silnego poziomego obrazu na różne sposoby. Maleny Manor ma bezpośrednie podejście z silnym kadrowaniem, który rozciąga szerokość strony. Drugie obrazy to małe ikony, które kierują cię do innych obrazów. Wygląda na to, że strona internetowa Williama i Mary używa silnego kadrowania, ale jeśli przyjrzysz się uważnie, reszta obrazu jest wbudowana w baner. Ta sztuczka przycinania działa również w celu stworzenia silnego obrazu, który jest uzupełniony mniejszymi obrazami, które są mocno przycięte.
Kolor


Użycie koloru lub nie może również wpłynąć na układ wielu zdjęć. Mieszanie zdjęć w pełnym kolorze z odcieniami czerni i bieli lub odcieniami sepii może zwiększyć kontrast i uwydatnić niektóre zdjęcia. Dziwny obraz - kolor w czarno-białym schemacie lub odwrotnie - natychmiast przyciągnie najwięcej uwagi.
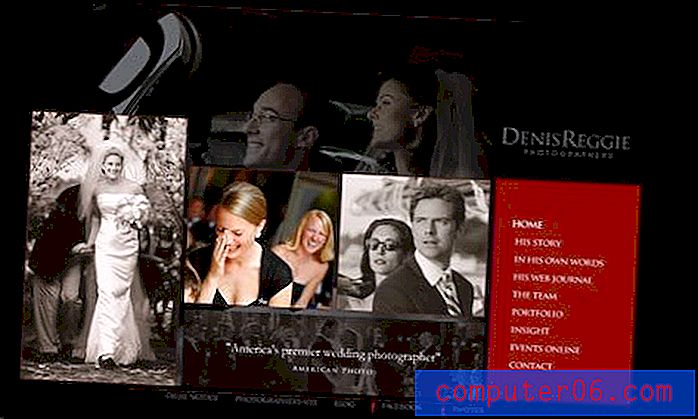
Denis Reggie Photography wykorzystuje schemat czarno-białych obrazów z obracającym się kolorowym obrazem, aby poprowadzić Cię przez obrazy na stronie. Ponadto główne narzędzie nawigacyjne na stronie jest w statycznym bloku kolorów. Kolor służy do poprowadzenia Cię przez kolejne obrazy. Zwróć też uwagę, jak kolorowy obraz prawie zeskakuje ze strony w stosunku do bezbarwnych obrazów.
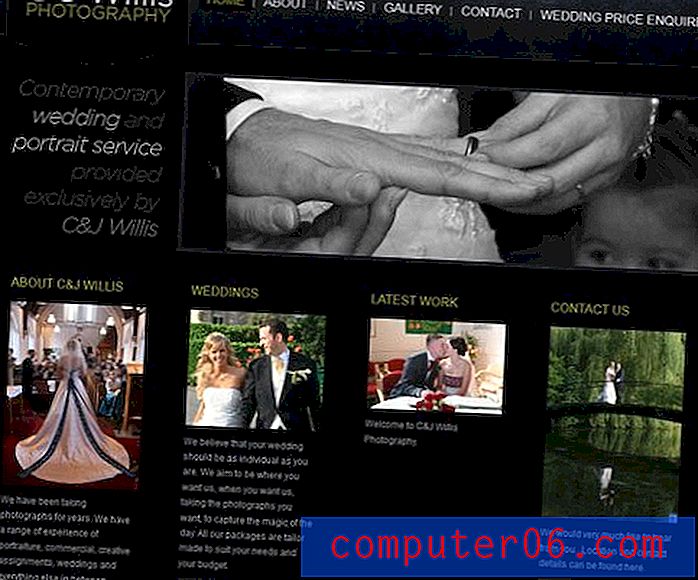
C&J Willis Photography stosuje podobną technikę. Mieszając zdjęcia czarno-białe i kolorowe, nacisk kładzie się od największego obrazu do mniejszych zdjęć poniżej. Kolorowe zdjęcia wydają się większe i bardziej dominujące i prowadzą do innych punktów na stronie, ponieważ czarno-biały obraz znika w ciemnym tle.
Grupowanie obrazów


Praca z grupami obrazów może również stworzyć silną prezentację wizualną. Podczas gdy niektórzy lubią podejście lustrzane, z grupą obrazów o identycznym kształcie i rozmiarze, możesz także bawić się grupami niedopasowanych kształtów i rozmiarów.
Oba podejścia mogą działać, ale wymagają dbałości o szczegóły. Właściwe wyrównanie zdjęć jest kluczowe podczas pracy z grupami. Upewnij się, że zdjęcia mają identyczne rozmiary podczas pracy z rzędem podobnych rozmiarów i pracuj z uprawami, używając różnych kształtów, aby obrazy pasowały do siebie w Twojej przestrzeni.
Równie ważne jest, aby zdjęcia „sklejały się” podczas grupowania zdjęć. Pamiętaj, że obrazy internetowe mogą „przesuwać się” w zależności od ustawień przeglądarki użytkownika. Jeśli Twój CSS nie obsługuje grupowania (lub jest to coś, czego nie jesteś gotowy do próby), połącz swoje zdjęcia w jeden plik w oprogramowaniu do edycji zdjęć, takim jak Adobe Photoshop, i umieść plik wielu zdjęć jako jeden obraz. Dzięki temu grupa zdjęć będzie wyświetlana zgodnie z zamierzeniami. Pamiętaj też, aby pamiętać o odstępach i wyrównaniu, aby obrazy miały czysty wygląd.
Uwagi dotyczące drukowania a sieci
Zasady pracy z wieloma obrazami przekraczają granice między drukowaniem a projektowaniem stron internetowych. Dla każdego rodzaju projektu należy skupić się na mocnych obrazach, czytelności i szczegółach, aby uzyskać najlepsze wyniki.
Rozmiar i proporcje


Zbyt wiele małych zdjęć może być trudnych do zrozumienia i może dezorientować odbiorców. Zastanów się nad kadrowaniem każdego obrazu i sposobem wypełnienia ramki. Zdjęcia szerokokątne nie działają dobrze w małych rozmiarach, podczas gdy zdjęcia, które są przycięte, lepiej trzymają się, gdy są używane w małych rozmiarach.
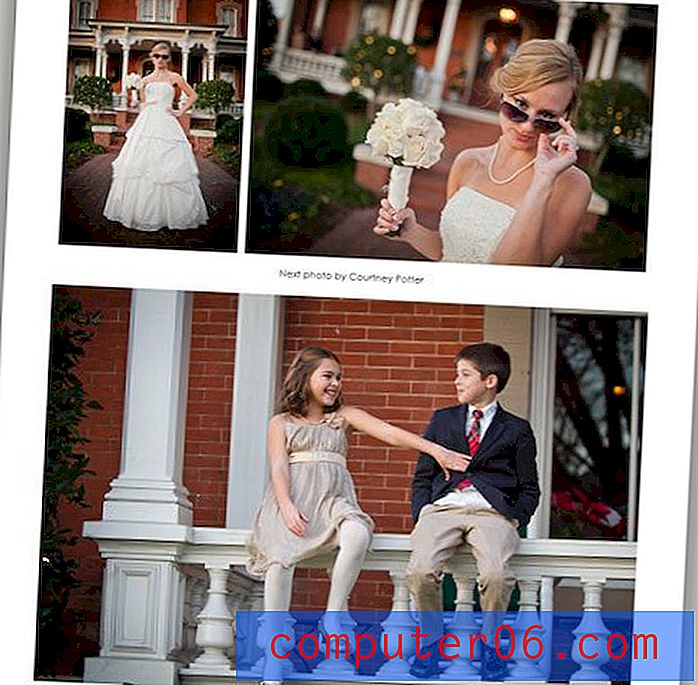
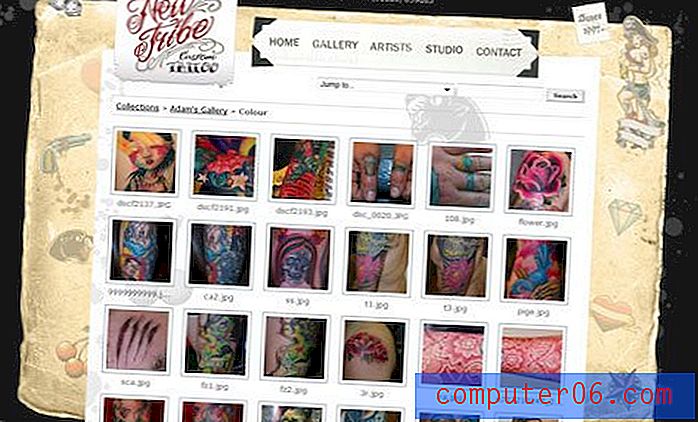
Kluczem do obu rodzajów projektów jest proporcja. Spójrz na twarze powyżej w pierwszym rzędzie zdjęć. Na szerokim ujęciu twarze są prawie nie do odróżnienia i wydają się bardzo małe. Ale w drugim rzędzie każda z twarzy jest wyraźnie widoczna. Ramki mają identyczny rozmiar w każdym rzędzie zdjęć, a zdjęcia zawierają te same obrazy; jedyną zmianą jest uprawa każdego z nich. Im ciaśniejsze kadry sprawiają, że zdjęcia wydają się większe, chociaż ramki nie są.
Chcesz, aby każdy obraz był czytelny w rozmiarze, który go wyświetlasz. Jeśli nie możesz powiedzieć, co to jest zdjęcie lub co dzieje się na zdjęciu, ponownie rozważ rozmiar obrazu lub eksperymentuj z alternatywnym kadrowaniem.
Jakość obrazu

Zły obraz użyty jako mały lub z tekstem jest nadal tylko złym obrazem. Podrzuć to.
Upewnij się, że używasz mocnych obrazów w dowolnym rozmiarze. Unikaj zdjęć pikselowanych, rozmytych, wykonanych w złych warunkach oświetleniowych lub z oczywistymi problemami, takimi jak palec w rogu zdjęcia lub flara obiektywu.
Użycie choćby jednego obrazu niskiej jakości może wpłynąć na Twój projekt, bez względu na to, jak mocny może być ogólny projekt. Słabym obrazom brakuje profesjonalizmu i może powodować, że klient ma negatywne wrażenie na temat Twojej pracy. Nie ma poprawki dla obrazu, który nie ma jakości w rozdzielczości lub składzie.
Znaczenie obrazu

Pomyśl także o przesłaniu, które przekaże Twój obraz. Upewnij się, że obrazy są odpowiednie dla odbiorców i „pasują” do siebie. Na przykład witryna promująca salon tatuażu, taki jak powyższy, nie miałaby takiego samego efektu, gdyby obraz tła zawierał chmury i króliczki.
Wniosek
Używanie wielu zdjęć w projekcie może być skutecznym narzędziem do prezentacji świetnych zdjęć. Uważaj na słabe zdjęcia i starannie wybieraj zdjęcia. Upewnij się, że każdy obraz działa dla twojego projektu i nie zmuszaj się do używania dodatkowych obrazów, jeśli nie są one dostępne.
Zastanów się, jak będą wyświetlane zdjęcia, i wykonaj dodatkowe kroki w projektowaniu stron internetowych, aby zapewnić, że grupowanie pozostanie nienaruszone zgodnie z zamierzeniami. Należy pamiętać o szczegółach we wszystkich projektach obejmujących wiele zdjęć oraz dwukrotnie sprawdzić uprawy i rozmiary obrazów, aby grupy miały spójne rozmiary i czysty wygląd. Wreszcie, graj z różnymi opcjami, takimi jak identyczne uprawy i różne kształty i rozmiary, aby opracować projekt, który najlepiej odzwierciedla Twój projekt.
Źródła zdjęć: DeusXFlorida, Kevin Dooley, Photoskate i Anthony van Dyck.