Trend projektowania: fale i „miękkie” linie
Trend projektowania stron internetowych jest łagodniejszy - fale i miękkie linie. Tam, gdzie tła zostały zdominowane przez pojedynczy „płaski” kolor, widzimy przesunięcie w kierunku zakrzywionych linii i fal.
Elementy są lżejsze, bardziej miękkie i wywołują inne ogólne wrażenie w projekcie. Szczególnie fajne jest to, że fale i bardziej miękkie linie mogą być używane na wiele różnych sposobów, dzięki czemu każdy projekt jest zupełnie inny. (Jest to jeden z tych trendów, który może cię prawie podkraść, ponieważ występuje w wielu formach).
Oto spojrzenie na fale i „miękkie” linie trendu w projektowaniu stron internetowych.
Akcenty projektowe

Gdy prostokąty i okręgi po prostu nie działają w nastroju projektu, rozwiązaniem mogą być plamy i fale. W przypadku małych plamek dla określonych elementów lub większych elementów, które wymagają uwagi, bardziej miękkie linie pozwolą użytkownikom przeskoczyć wokół projektu.
Festiwal Papillons de Nuit wykonuje świetną robotę, wykorzystując fale do podkreślenia elementów wydarzenia. Elementy oparte na falach są oddzielone na jasnym tle, a każdy z nich zawiera coś specjalnego: górny róg zawiera odrobinę animacji, element „zapping” zawiera wiele fal, a dolny róg prowadzi do linków w mediach społecznościowych. W zwoju więcej fal i miękkich przegródek pomaga łączyć zdjęcia i wykonawców podczas imprezy.
Chociaż ten projekt może być zbyt duży dla witryny e-commerce lub instytucji finansowej, jest to świetne rozwiązanie dla strony wydarzenia. Wygląd jest zabawny, wciągający i lekki (wszystkie elementy, które pomagają kierować ruchem zdarzeń).
Przyciągnij oko do wezwania do działania

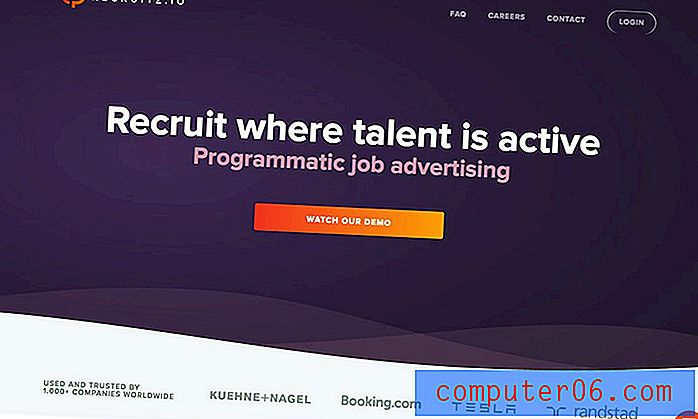
Minimalne schematy stylistyczne i płaskie ilustracje są nadal popularnym elementem projektowania. Dodanie fal może pomóc zwrócić uwagę na określone części projektu, w tym wezwanie do działania.
Chociaż możesz to zrobić za pomocą strzałki lub elementu trójkątnego, fala zapewnia subtelniejszą dyrektywę. Użytkownicy nie czują się zmuszani do klikania elementu lub wiadomości.
Recruitz wykorzystuje fale, aby stworzyć separację między wezwaniem do działania a informacjami referencyjnymi na dole ekranu. Miękki rozdzielacz pomaga oku swobodnie poruszać się między elementami i tworzy głębokość między elementami, dzięki czemu projekt nie jest prosty. (Jasna kolorystyka również pomaga.)
Ilustracje falowe

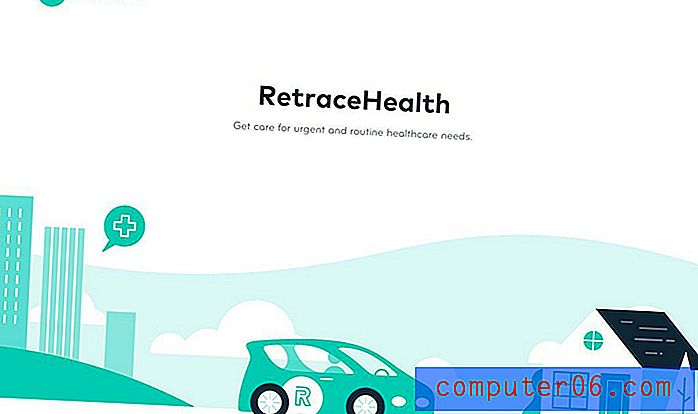
Chociaż fale mogą stanowić efektowny samodzielny element tła, można je również włączyć do ilustracji. Ten miękki wygląd nieco różni się od wielu twardych linii i minimalnych ikon, które ostatnio były popularne, ale w rezultacie jest to łatwy wizualnie, do którego użytkownicy mogą od razu wskoczyć.
Fale mogą również pomóc w tworzeniu bardziej miękkiej białej przestrzeni. Retrace Health wykorzystuje tło z falą dla nieba, które porusza się zwalniając po ekranie. Odpływ i przepływ fali zwiększają i zmniejszają przestrzeń między obrazem a nagłówkiem, pomagając przyciągnąć oko do niego, dokonując subtelnych zmian w ilości białej przestrzeni między elementami.
Równowaga twardych linii

Fale mogą zrobić coś więcej niż tylko samodzielnie; fale mogą również służyć jako elementy tła, aby pomóc zrównoważyć twarde linie lub inne elementy w planie wizualnym. Jeśli estetyka jest zbyt surowa lub wymaga trochę równowagi, aby czuć się dobrze, rozważ naprawę elementu w kształcie fali,
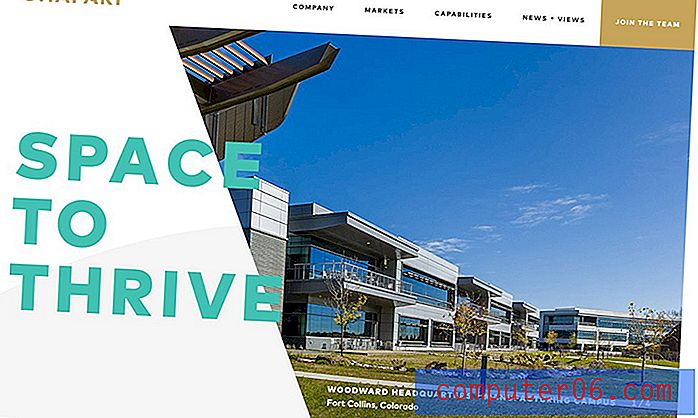
Konstrukcja Ghafari zawiera subtelną falę, której możesz nie zobaczyć na pierwszy rzut oka. Oko przyciąga bardziej ciekawy kształt zdjęcia, jasny tekst, a nawet złoty przycisk w górnym rogu. Ale szara fala to element, który łączy to wszystko razem. Fala równoważy cięższe, ostrzejsze kształty, dzięki czemu konstrukcja nie wydaje się koślawe ani zbędne. To proste i prawie całkowicie znika w tle.
Tę technikę należy wziąć pod uwagę. Nie wszystkie elementy projektu mają coś powiedzieć użytkownikom. Czasami elementy projektu są bardziej niewidoczne i odgrywają rolę pomocniczą, pomagając projektom zachować równowagę i zapewnić właściwe wyczucie.
Ustal separację tła

Fale i miękkie linie wydają się być elementem, który może sprawić, że warstwowe wzornictwo oparte na materiale będzie nieco mniej formalne. Zamiast ścisłych prostokątów i okręgów dla warstw lub elementów opartych na kartach, fale tła mogą tworzyć ten sam typ separacji.
Podobnie jak w innych przykładach, wynik jest nieco jaśniejszy i mniej wymagający.
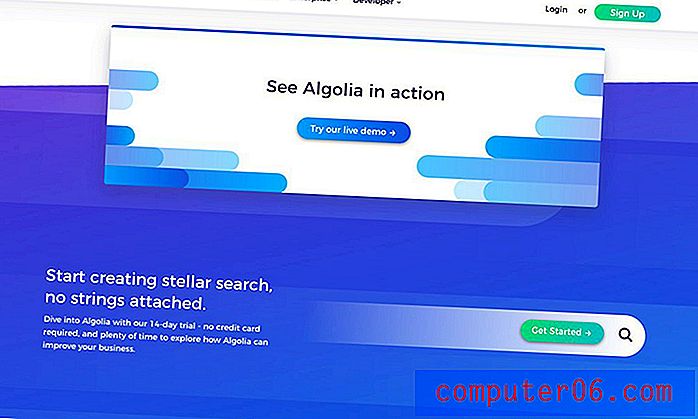
Fale mogą również dobrze współpracować z innym trendem - gradientami. Algolia wykonuje niezłą robotę, układając elementy w obu stylach. Projekt, mimo że wykorzystuje wiele efektów, wydaje się prosty i czytelny.
Twórz angażujące animacje

Kiedy myślisz „falować”, ocean prawdopodobnie przychodzi ci na myśl. Do ostatniej chwili została zapisana standardowa animacja przypominająca falę, aby nie dopuścić do tego, by logiczne skojarzenie nie zaprzątało Ci głowy tym trendem projektowym.
Ale jest doskonałym użytkownikiem fal. Animowane fale mogą naśladować rytmy i naturalny przepływ oceanu, tworząc kojący i harmonijny obraz.
Futuramo robi to z witryną Względności Czasu. Fale tła płynnie przepływają między sobą. Są proste i poruszają się w naturalny sposób. Różnica polega na tym, że sposoby nie mają nic wspólnego z treścią wyświetlaną na ekranie. Po prostu ustawiają scenę na uspokojenie, gdy użytkownik przechodzi przez resztę treści.
Ten przykład pokazuje, jak uchwycić odbiorców za pomocą prostego motywu wizualnego, który przenosi treść. Łączy się również dobrze ze względu na aspekt czasu w historii opowiedzianej za pomocą treści i projektu.
Wniosek
Linie o większej krzywiźnie tworzą inny przepływ i nastrój w projektach. Proste dodanie krzywej do linii prostej może zmienić wygląd całego projektu, czyniąc go mniej ciężkim i bardziej wciągającym.
Użytkownicy wydają się przyciągać te elementy, ponieważ niemal witają ich w projekcie. Co sądzisz o falach i miękkich liniach? Podziel się z nami swoimi przemyśleniami i przykładami na Twitterze. (Pamiętaj o oznaczeniu Design Shack.)