Jak korzystać z wyśrodkowanych linii trasowania: porady i przykłady
Dzisiaj wrócimy do podstaw z dyskusją „design 101” na temat wyrównania. Wyśrodkowane wyrównywania są łatwym miejscem do popełnienia błędu, a jeśli nie wiesz, jak właściwie nimi posługiwać, wynikiem jest bardzo słabo zorganizowana strona.
Dołącz do nas, gdy przyjrzymy się, dlaczego wyśrodkowane dopasowania są słabe, gdzie powinieneś ich unikać i jak powinieneś ich używać.
Wyśrodkowane wyrównania
Jedną z pierwszych rzeczy, których nauczysz się w dowolnej klasie klas projektowania, jest to, że wyśrodkowane linie trasowania są słabe. To ogólne stwierdzenie, które może natychmiast spowodować protest, ale za chwilę zajmiemy się tym bardziej szczegółowo.
Wyśrodkowane wyrównywania nie są w żadnym wypadku czymś używanym tylko przez początkujących i nie-projektantów, ale w rzeczywistości są zazwyczaj opcją dla tych grup. Powód tego jest skomplikowany. Z jakiegoś powodu instynktownie czujemy, że rzeczy powinny być wyśrodkowane. Wiemy, że projekt dotyczy równowagi, a wyśrodkowane wyrównywania są niczym, jeśli nie są wyważone, więc mają sens. Sekretarze, dyrektorzy generalni, nauczyciele i wszyscy inni specjaliści, którzy zanurzają palce w projektowaniu, prawie zawsze biegną prosto, aby uzyskać wyśrodkowane dopasowania w każdym projekcie.
W praktyce wyśrodkowane wyrównywania są często źródłem problemów w układzie. Nauka zarówno rozpoznawania, jak i rozwiązywania tych problemów jest ważnym krokiem we wczesnej edukacji projektowej.
Problem z wyśrodkowanymi dopasowaniami
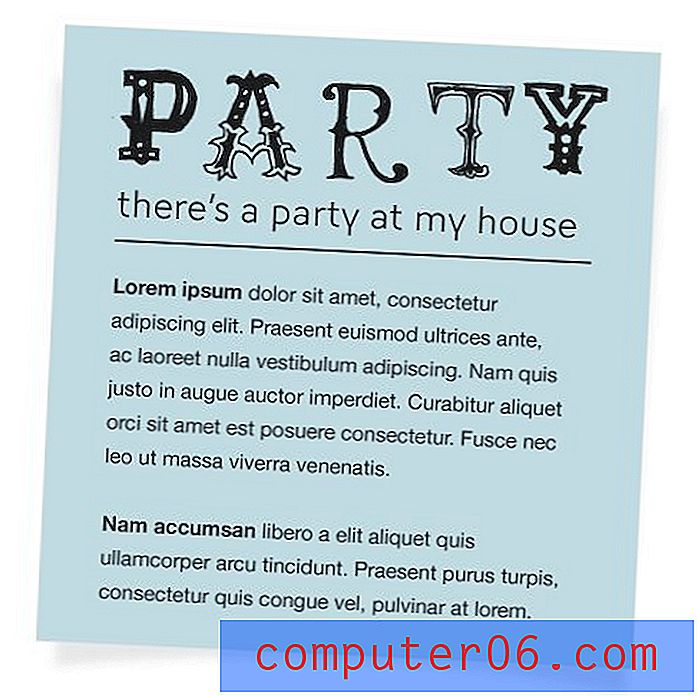
Trudno jest wyjaśnić błędy czysto wyśrodkowanych dopasowań samą teorią, więc spójrzmy na przykład. Powiedzmy, że robisz małe ulotki, które rozdajesz na nadchodzące przyjęcie. Wynik, który wymyśli niebędący projektantem, prawie zawsze będzie wyglądał mniej więcej tak:

To nie jest ohydna ulotka, w rzeczywistości widziałem znacznie gorzej w prawdziwym świecie. Jednak z wielu powodów zdecydowanie nie jest to silny projekt. Jeśli wręczyłeś mi projekt ulotki powyżej i powiedziałeś, żebym go ulepszył w jak największym stopniu w ciągu zaledwie trzech minut, zachowując jednocześnie ogólną osobowość, to oddam ci to:

Ten projekt jest po prostu lepszy, i to nie tylko dlatego, że nigdy nie używam kroju pisma „Party LET”, zwłaszcza gdy wpisuję słowo „impreza”. Ja również podzieliłem treść nieco lepiej, dodałem kilka punktów nacisku i, co najważniejsze, zmieniłem na lewe wyrównanie.
Zauważ, jak lewe wyrównanie jest bardzo zakotwiczone. Tekst na stronie ma wyraźny punkt początkowy i możesz podążać tą twardą krawędzią od góry do dołu. Pomimo faktu, że pierwsza ulotka czuje się „wyważona”, nie wydaje się być tak skonstruowana.
Kiedy trzymać się z dala od wyśrodkowanych linii trasowania
W porządku, więc masz rację: lewe wyrównania są dobre, wyśrodkowane wyrównania są złe, więc co? Rzeczywistość jest nieco bardziej skomplikowana. Nie ma z natury nic złego w wyśrodkowaniu wyrównania, musisz tylko wiedzieć, jak właściwie go uzyskać, jeśli zamierzasz go wdrożyć z dowolnym powodzeniem.
Pierwszą rzeczą, której musisz się nauczyć, jest nie wdrażanie wyrównania do środka. Odpowiedź tutaj jest dość prosta: gdy masz dużo treści.
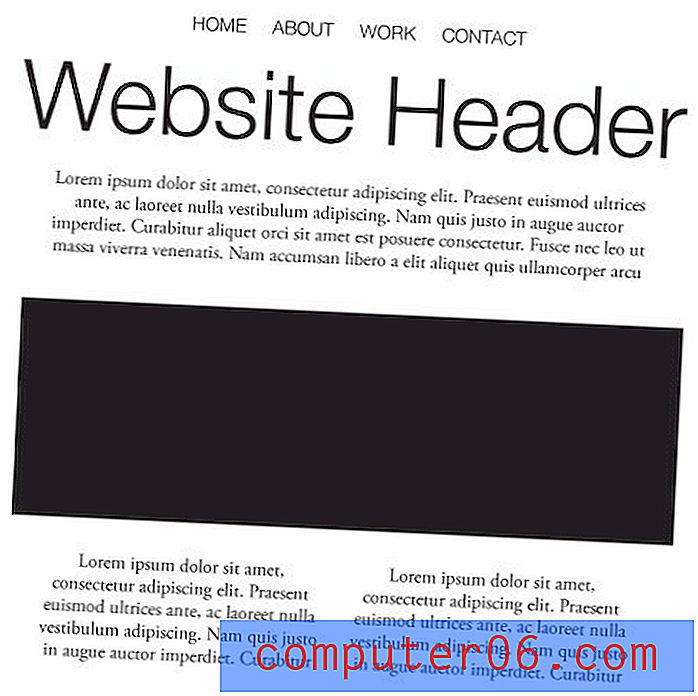
Jak widzieliśmy w ostatnim przykładzie, wyśrodkowane wyrównywania są dość słabe dla dużych bloków tekstu. Brak twardej krawędzi sprawia, że czytanie jest trudne i nieregularne. To samo dotyczy polegania na wyśrodkowanym układzie strony jako całości, przez większość czasu nie jest to po prostu najlepszy pomysł. Model szkieletowy strony poniżej jest dość problematyczny z punktu widzenia układu.

Teraz nie czytaj tego jako odradzania centrowania treści na stronie. Istnieje różnica między budowaniem strony internetowej wykorzystującej wyśrodkowany kontener a witryną korzystającą z wyrównania do środka. Możesz łatwo dopasować zawartość do lewej lub prawej strony, która jest nadal wyśrodkowana w oknie przeglądarki, używając marginesu: 0 auto . To zupełnie kolejna rozmowa.
Estetyka
Nie myl tego również ze względu na estetykę. Jak pokazuje poniższa strona, możesz tworzyć piękne witryny, które w dużym stopniu opierają się na wyśrodkowanych liniach trasowania.

W każdym projekcie bardzo ważna jest analiza celów. Jeśli jednym z nich jest znaczny stopień czytelności i często tak powinno być, to atrakcyjność estetyczna jest często całkowicie odrębna, a nawet bezpośrednio sprzeczna z tym celem. Sztuka polega na znalezieniu równowagi między nimi.
Wynik końcowy prawie zawsze będzie całkowicie subiektywny. Projektant powyżej zdecydował, że ten fragment zawartości był wystarczająco mały, aby można go było wyśrodkować. Myślę, że to trochę przesuwa limit, ale to nie znaczy, że mam rację, a on / ona się myli, to po prostu oznacza, że wyznaczamy granicę w różnych miejscach.
Jak korzystać z wyśrodkowanych linii trasowania
Teraz, po tym wszystkim, nie ma powodu, aby porzucać używanie wyśrodkowanych linii trasowania. Aby to zrobić, należy usunąć kluczowy element z przybornika układu. Jeszcze raz musisz tylko wiedzieć, jak korzystać z narzędzia, aby odnieść sukces.
Istnieje milion różnych sposobów skutecznego wdrożenia wyśrodkowanego układu, więc nie wyobrażaj sobie, że poniższe przykłady są wyczerpujące. Mogą one jednak służyć jako sposób na uzyskanie dobrego i słabego układu.
Bardzo mało treści
Jednym z pierwszych miejsc, w którym możesz zacząć myśleć o wdrażaniu całkowicie wyśrodkowanego układu, jest to, że masz bardzo mało treści. Sprawdź poniższy przykład.

Ma to doskonały sens, jeśli głównym problemem z wyśrodkowanymi liniami wyrównania jest to, że nie nadają się one dobrze do dużej ilości treści, prawdopodobnie będą dobrze, jeśli masz tylko kilka elementów. W rzeczywistości są one zwykle lepsze w tych okolicznościach. Jeśli zaimplementowałeś wyrównanie do lewej strony z powyższym projektem, strona prawdopodobnie wyglądałaby bardzo pusto. Jednak przy obecnym wyśrodkowanym układzie wygląda elegancko i dobrze rozmieszczony.
Selektywna aplikacja
Unikanie wyśrodkowanych układów dla niczego poza najprostszymi projektami brzmi jak strasznie restrykcyjny sposób projektowania i tak jest. Kluczem jest, aby nie unikać ich wszystkich razem, ale zamiast tego stosować je selektywnie w ramach większego projektu z silniejszym wyrównaniem.
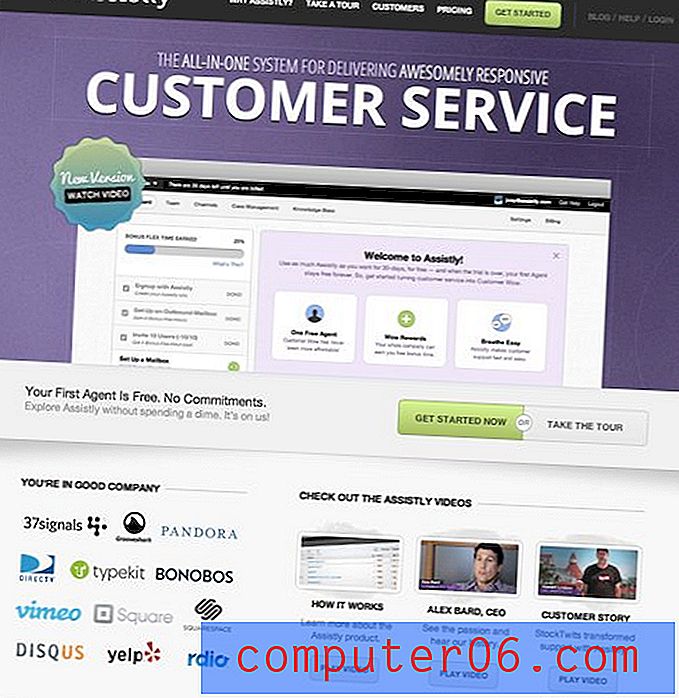
Klasa układu dla początkujących może nauczyć Cię chwytania jednego wyrównania i trzymania się go, ale w miarę udoskonalania okaże się, że mieszanie wyrównań jest często świetnym sposobem na urozmaicenie projektu. Jako przykład sprawdź niesamowitą stronę poniżej z Assistly.com.

Widzimy tutaj, że układ zawiera dość spójne lewe i prawe krawędzie. Istnieją jednak bardzo specyficzne części, które powracają do wyrównania do środka. Nagłówek jest najbardziej naturalnym i najpopularniejszym miejscem do podjęcia tej próby. Duże, wyśrodkowane nagłówki i podtytuły świetnie wyglądają w uzasadnionych układach. Zwróć także uwagę na mniejsze obszary, takie jak trzy kolumny w lewym dolnym rogu, kolejne naturalne miejsce do wdrożenia wyśrodkowanego wyrównania. Po raz kolejny każdy z tych bloków zawiera dość niewielką ilość treści, więc wynik nie jest przytłaczający.
Szybka wskazówka: podsumuj
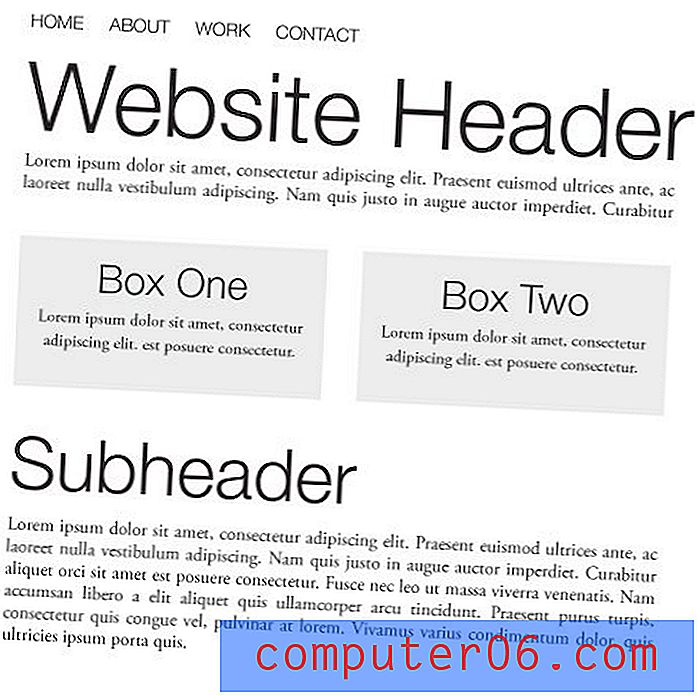
Jedna z najprostszych i najbardziej przydatnych sztuczek służących do wprowadzania wyśrodkowanego wyrównania tekstu w większym układzie jest pokazana w poniższym przykładzie.

Najpierw spójrz na tę stronę jako serię bloków. Zauważ, że wszystkie mają dość uzasadnione wyrównanie. Z wyjątkiem nawigacji wyrównanej do lewej, zarówno twarda lewa, jak i prawa prawa krawędź definiują zawartość. Teraz w tych ramach mam trochę więcej swobody. Zauważ, że „Box One” i „Box Two” faktycznie zawierają wyśrodkowaną zawartość, ale dzięki urządzeniom przechowującym wyglądają idealnie w całym układzie.
Za każdym razem, gdy masz trochę wyśrodkowanej zawartości, która po prostu nie wydaje się działać, spróbuj owinąć ją w pudełko zgodne z ogólnym układem strony, aby sprawdzić, czy poprawi się jej wygląd.
Wniosek
Podsumowując, wyśrodkowane dopasowania są słabe, ale nie są złe. Istnieje bardzo ważne rozróżnienie, które naprawdę musisz zrozumieć, aby być dobrym projektantem. „Słaby” oznacza, że można je z łatwością zabrać zbyt daleko i łatwo nadużyć. Jednak możesz i powinieneś używać wyśrodkowanych linii trasowania w swoich projektach.
Upewnij się, że jeśli cały układ jest oparty na wyśrodkowaniu, masz bardzo prostą konstrukcję z zaledwie kilkoma elementami. Gdy zaczniesz dodawać duże bloki tekstu i wiele obrazów, wyśrodkowane linie trasowania zaczynają wyglądać na bałagan. Spróbuj także zbudować solidne wyrównanie do lewej, wyrównane lub nawet do prawej strony jako całości, a następnie eksperymentuj z selektywnym upuszczaniem wyśrodkowanych wyrównań w kluczowych obszarach, takich jak nagłówki. Na koniec, jako szybką sztuczkę, gdy jesteś w zacięciu, spróbuj owinąć wyśrodkowane części w pudełku, które idzie w parze z resztą strony.