Jak projektować dla długich treści
Zapomnij, co myślisz o zakresach uwagi użytkowników. Długa treść może być cennym elementem strategii projektowania (i nie musi być nudnym blokiem ciągłego tekstu). Użytkownicy uwielbiają dobrą historię, a długie treści to świetny sposób na wciągające i wciągające wrażenia.
Aby zainteresować użytkowników - i przewijać - musisz zaprojektować interakcje, które są przyjemne wizualnie i zapewnić spójne wrażenia od pierwszego spojrzenia do ostatniego aktu. Oto kilka sposobów projektowania długich treści, które spełniają te cele, z kilkoma przykładami, które są nudne.
Poznaj elementy Envato
Daj mu dużo miejsca

Sztuką na przytłaczającą zawartość jest przestrzeń.
Spojrzmy prawdzie w oczy. Wielu użytkowników będzie zastraszanych treściami długimi, jeśli wyglądają na ciężkie. Włączenie dużej ilości białych znaków w sposób, który sprawia, że treść wydaje się możliwa do skanowania, odciąży projekt i sprawi, że będzie on bardziej dostępny.
Rozważ następujące miejsca, aby zwiększyć ilość białych znaków, które często używasz w projektach:
- Między zawartością a krawędzią ekranu (dla wszystkich rozmiarów urządzeń)
- Między wierszami tekstu i między akapitami
- Wokół zdjęć i innych elementów wizualnych
Użyj animacji z celem
Gdy przewijanie lub treść jest długa, użytkownicy często potrzebują wskazówek wizualnych, aby ułatwić nawigację. Rozważ użycie celowych animacji, takich jak strzałki, przyciski lub efekty paralaksy, aby zachęcić użytkowników do działania.
Te małe fragmenty animacji nie zabiorą opowieści, ale mogą zapewnić użytkownikom odrobinę rozkoszy podczas czytania i nawigacji.
Animacja wideo to kolejny sposób na zaangażowanie użytkowników. Chociaż włączenie zbyt dużej ilości filmów może przerwać przepływ długiego tekstu, może stanowić świetny punkt wyjścia lub przerwę w czytaniu czegoś wyjątkowo długiego.
Niezależnie od tego, czy zdecydujesz się użyć wideo przed tekstem, aby przedstawić wprowadzenie lub rozbić długie bloki, wiadomość powinna być krótka. Musi również odnosić się do treści. Uważaj na opcje autoodtwarzania głębiej w treść, ponieważ mogą one rozpraszać uwagę.
Istnieją również inne kreatywne sposoby korzystania z animacji. Efekty paralaksy w „Glitter in the Dark” (powyżej) są niesamowite i interesujące. Temat historii wydaje się tańczyć z każdym zwojem, gdy użytkownik porusza się po tekście. Efekt jest prosty, wciągający i nie wpływa negatywnie na czytanie.
Uwzględnij ilustracje

Jest coś w długiej formie, która wydaje się dobrze pasować do ilustracji. Jeśli masz szczęście mieć historię i ilustratora, skorzystaj z niej na swoją korzyść.
Rozrzucone w tekście ilustracje mogą wzbogacić historię i utrzymać zaangażowanie użytkowników. Nie tylko będą chcieli czytać dalej, ale także będą chcieli zobaczyć ilustracje. Ta technika może szczególnie dobrze współpracować z dziełami fabularnymi lub tekstami, w których brakuje innej wyraźnej reprezentacji wizualnej.
Strategicznie umieść obrazy

Umieszczenie obrazu jest ważne. Niektóre z najlepszych długich form są zgodne ze wspólną formułą umieszczania obrazów, ponieważ estetyka jest prosta, dobrze płynie i zapewnia dobrą grę tekstu i obrazów.
- Obraz wielkiego bohatera.
- Tekst wprowadzający.
- Duży obraz.
- Podtytuł lub duży tekst.
- Tekst główny.
- Powtórz kroki od 3 do 5 dla każdej nowej sekcji treści lub rozdziału.
Większość obrazów jest skalowana w celu dopasowania do środka ekranu, aby uniknąć zawijania tekstu lub dziwnych wzorów czytania. To prawie naśladuje wygląd przeskakiwania na inną stronę, ponieważ każda sekcja treści zawiera obraz, nagłówek i tekst. Tworzy naturalny przepływ czytania, który działa w taki sam sposób, jak długa treść w książce lub czasopiśmie, zapewniając użytkownikom spójne i wygodne czytanie.
Ten przepływ projektu działa również dobrze bez względu na urządzenie. Bez zawijania i nieparzystych konfiguracji tekstu projekt zapewni podobne czytanie na komputerze stacjonarnym, tablecie lub urządzeniu mobilnym.
Monotonia rozpadu tekstu

Nie bój się stworzyć wrażenia z czytania.
Można zaprojektować witrynę o długiej formie, która zawiera dużo tekstu. Nie musisz dodawać obrazów ani animowanych efektów dla każdego ruchu myszy. Ale musisz używać odmian typografii, aby zachować płynność i zainteresowanie wizualne.
- Upewnij się, że w kopii jest wiele podtytułów. Spraw, by były duże i łatwe do znalezienia. (Pamiętaj, że użytkownicy będą skanować tekst).
- Użyj pogrubienia, koloru i kursywy, aby wyróżnić określone fragmenty lub słowa.
- Dołącz wysuwane cytaty lub informacje, które są szczególnie interesujące, aby użytkownicy mogli czytać.
Przewijanie powinno być intuicyjne
Użytkownicy nie boją się przewijać, więc nie traktuj ich jak nowej koncepcji. Upewnij się, że przewijanie jest intuicyjne, szczególnie jeśli spróbujesz czegoś niezwykłego.
Fajne funkcje przewijania, takie jak paralaksa, mogą zwiększyć komfort użytkowania przez długi czas. Upewnij się tylko, że użytkownicy wiedzą, czego się od nich oczekuje, jeśli przewijanie jest trochę niekonwencjonalne.
Przewijanie, szczególnie w przypadku długich treści, powinno być płynne, a użytkownik nigdy nie powinien o tym myśleć podczas przeglądania informacji. Ruch powinien być płynny, kontrolowany i przyczyniać się do czytelności.
Podaj kamienie milowe

Jedną z najlepszych cech Medium jest to, że każdy post ma średni czas czytania. Wielokąt zapewnia pasek postępu po lewej stronie ekranu (powyżej). Użytkownicy mają pomysł na inwestycję czasu, zanim zaczną czytać.
Małe kamienie milowe z długimi treściami dają użytkownikom poczucie spełnienia, gdy przechodzą przez projekt. (To jest jak czytanie prawdziwej książki i sprawdzanie, jak daleko zaszedłeś.)
Inne sposoby uwzględnienia kamieni milowych obejmują dzielenie treści na rozdziały lub zapewnienie stałego paska postępu nawigacji. Narzędzia te mogą również pomóc użytkownikom pominąć sekcje (prawdopodobnie i tak to zrobią), wrócić lub zatrzymać się i wrócić do miejsca, w którym przerwali. Każda z tych funkcji może w znacznym stopniu przyczynić się do zadowolenia i szczęścia użytkowników.
Opowiedz niesamowitą historię

Dobra, długa treść zaczyna się od niesamowitej historii. Jeśli masz coś do powiedzenia, odpowiedzią może być długa forma.
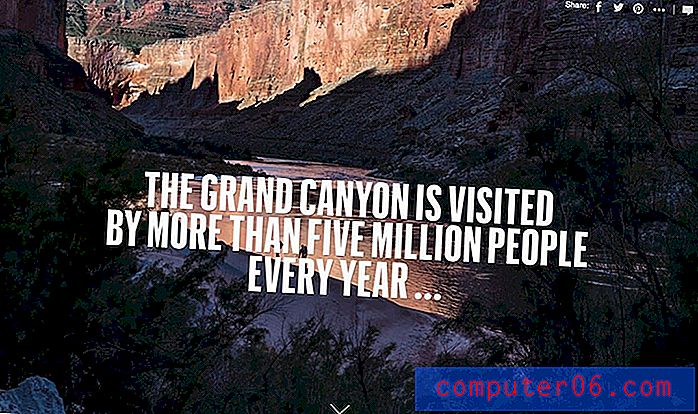
Nie daj się wciągnąć w historię opartą wyłącznie na tekście. Opowiedz swoją historię w sposób, który najlepiej odzwierciedla informacje. „Turystyka po Wielkim Kanionie” National Geographic (powyżej) wykorzystuje duże zdjęcia i mapy, aby opowiedzieć swoją historię i jest warte obejrzenia.
Po prostu nie dawaj użytkownikom zbyt wiele dobrego. Mimo że długa forma strony może być interesująca, setki zwojów mogą być denerwujące. Nawet długa forma powinna być zaprojektowana w rozsądny sposób.
Kiedy twoja historia się zakończy, przestań. Jeśli masz dodatkową treść, umieść ją na innej stronie.
Wniosek
Długie treści mogą przynieść Twojej stronie więcej korzyści niż estetyka i zadowolenie użytkowników. Według Small Business Trends, inne korzyści z długich treści obejmują wyższą pozycję w rankingu wyszukiwania, większy autorytet marki, większą wiarygodność, większy sukces w mediach społecznościowych, niższe koszty marketingu przychodzącego, więcej linków zwrotnych i ruchu organicznego, bardziej zrównoważone treści i większą wartość.
Długa forma treści jest zdecydowanie warta rozważenia. Chociaż nie jest to dla każdego projektu, forma długa może być dobrą opcją do opowiedzenia konkretnej historii w twoim projekcie, do dziennikarstwa lub platform do opowiadania historii lub po prostu zapewnić nowy sposób prezentowania informacji użytkownikom.