Jak projektować treści pod kątem doświadczeń użytkowników
Treść jest główną częścią doświadczenia użytkownika. Treść to coś więcej niż optymalizacja pod kątem wyszukiwarek; to coś więcej niż blogowanie. Jest to część witryny, tożsamość marki i powód interakcji użytkowników z Twoim projektem.
Każdego dnia coraz ważniejsze staje się projektowanie treści w ramach ogólnej funkcji i doświadczenia użytkownika w projektowaniu stron internetowych i aplikacji. Ale jak możesz to zrobić? (Możemy pomóc ci w niektórych studiach przypadków i przykładach, takich jak Kurnik, który używa różnych technik projektowania i zaangażowania użytkowników, aby przewijać.)
Przeglądaj zasoby projektowe
Co to jest treść witryny?

Treść witryny to coś więcej niż strumień postów na blogu. Obejmuje każdy fragment tekstu lub obrazu na stronie internetowej. Obejmuje to wszystko, od głównej kopii po tagi informacji stopki. Każda jego część liczy się jako treść.
Jest wiele takich informacji, o których projektanci czasem zapominają, gdy myślimy o treści. Weźmy na przykład witrynę e-commerce: opisy produktów, a nawet zasady wysyłki są treścią. Sprzedawca Woot wykonuje świetną robotę, tworząc treści dla każdego elementu na swojej stronie internetowej. Jak można się spodziewać, każda pozycja na sprzedaż zawiera zdjęcia, opisy i sposób zakupu. Co więcej, każdy element zawiera również element zabawy. Spójrz na opis drugiego przedmiotu, zestawu noży: „April Knives Bring May Knives. Zwróć uwagę, jak dobrze ten tytuł sprawdza się w przypadku sprzedaży trwającej dwa miesiące? Yeahhhhh. ”
Celem każdego elementu treści witryny jest optymalizacja i poprawa komfortu użytkowania. (Właśnie dlatego działają słodkie opisy Woot.) Treść powinna przyczyniać się do ogólnego głosu Twojej marki i pokazywać, dlaczego użytkownicy powinni odwiedzać i angażować się w Twoją witrynę. (Zaangażowanie to wszystko, od czytania, grania w gry, zapisania się do newslettera i dokonywania zakupu.)
„Projektowanie” treści

Projektowanie treści to znacznie więcej niż estetyka. Pomyśl o projektowaniu treści jako łączu między Twoją wiadomością a użytkownikiem. Jakie narzędzia lub rodzaje informacji utworzą to połączenie?
Blog Moz niedawno opracował świetną listę wskazówek dotyczących projektowania treści w ramach ogólnego doświadczenia użytkownika:
- Link do bloga lub odpowiednich postów na blogu
- Osadzaj powiązane treści z mediów społecznościowych
- Zoptymalizuj zawartość, którą już masz; używaj go na różne sposoby
- Napisz świetne opisy sekcji, zdjęć i innych fragmentów „ukrytych” treści
- Bądź dumny ze swoich treści i pochwal się, robiąc je wystarczająco duże, aby je zobaczyć
- Prowadź użytkowników przez zawartość w logiczny (i metodyczny) sposób
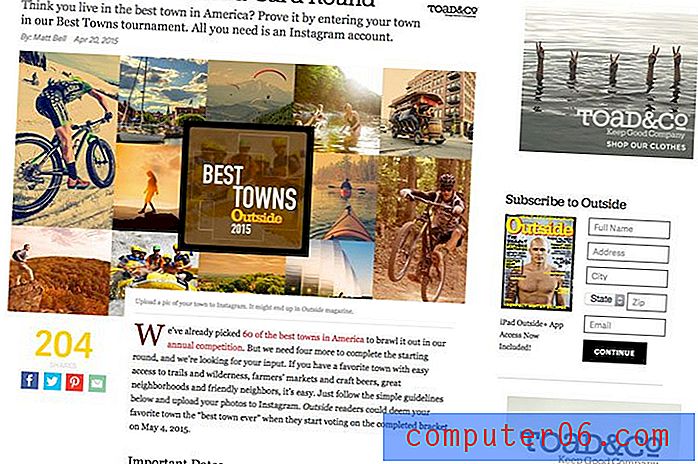
Magazyn Oustide świetnie sobie z tym radzi na swojej stronie internetowej. Treść jest połączeniem różnych źródeł - czasopisma, treści online, mediów społecznościowych i interakcji użytkownika. W „Best Towns 2015: Wild-Card Round” ta mieszana zawartość jest prezentowana. Magazyn udostępnia na Instagramie zdjęcia przesłane przez użytkowników. „Treść” została zaprojektowana jako przewodnik po zasadach uczestnictwa w konkursie. Fajnym dodatkiem jest kanał ze zdjęciami z kanału Outside Instagram z hashtagiem konkursowym. Piękno projektu polega na tym, że główny przekaz treści nie zmienia się, ale fragmenty treści na stronie ciągle się zmieniają i aktualizują, wymagając od użytkowników powrotu i interakcji.
Treść i funkcja

Jak wygląda projekt i treść? Powinno być zsynchronizowane.
Doświadczenie użytkownika i funkcja są istotną częścią projektu. Istnieją techniki i rzeczy, które możesz zrobić wizualnie, aby jeszcze bardziej zachęcić użytkowników. Kluczowymi czynnikami są przemyślenia na temat sposobu, w jaki użytkownicy czytają i angażują się w witrynie, w jaki sposób działają interakcje oraz wykorzystanie teorii i zasad projektowania w celu stworzenia czegoś, na co ludzie chcą spojrzeć, w tym modnych konturów projektu.
Użytkownicy czytają i angażują się w większość projektów w podstawowy wzór, skanując bloki treści, dopóki nie znajdą części, z którymi chcą się zaangażować lub znajdą interesujących. Następna strona internetowa Next przebadała ostatnio ten efektowny wzór, który przybiera bardzo szczegółowy kształt litery „F”. Podstawowym założeniem jest to, że zawartość w kształcie litery F od lewej do prawej i od góry do dołu jest najbardziej dominującym zachowaniem użytkownika i może zapewnić wskazówki dla projektantów. „F oznacza, że czytelnik najpierw skanuje poziomą linię w górnej części ekranu, co jest zrozumiałe dla kultur, które czytają od lewej do prawej. Następnie użytkownik skanuje pionową linię w dół po lewej stronie ekranu, szukając słów kluczowych lub ciekawych miejsc w początkowych zdaniach akapitu lub tytułach podsekcji. Kiedy czytelnik znajdzie coś, co im się podoba, zaczyna normalnie czytać, tworząc poziome linie. ”
Następnie interakcje między użytkownikiem a projektem muszą być rozsądne i odpowiednie. Użytkownicy muszą zrozumieć, kiedy i gdzie kliknąć oraz co się stanie. Jest to istotny krok w rozwoju treści i projektu w formie wskazówek użytkownika. Jakie kolory i etykiety będą używane w tych narzędziach do kierowania ruchem użytkowników?
Wreszcie projektanci mogą użyć podstawowych narzędzi i technik projektowych, aby stworzyć estetykę, która jest po prostu atrakcyjna. Jedna sztuczka? Utwórz projekt lub interakcję opartą na aktualnych trendach lub oferującą niespodziankę dla użytkownika. Wygląd strony może przyczynić się do jej funkcji; stworzyć coś, co użytkownicy będą chcieli dotknąć.
Living Edge łączy funkcjonalność i design w sposób niemal bezproblemowy. Prosta konstrukcja wykorzystuje przewijanie stron w celu zapoznania użytkowników z marką i produktami. Efektowne najechanie kolorami zachęca do klikania ważnych informacji, takich jak finansowanie i rejestracja e-mail. Witryna wykorzystuje trendy projektowe, takie jak minimalizm i przewijanie paralaksy, aby stworzyć wciągające wrażenia z prostą typografią i kolorem, które zachęcają do działania.
Dylematy treści
Jeśli chodzi o myślenie o treści, projektanci mają zwykle jeden z dwóch dylematów: przytłaczająca ilość treści lub jej za mało. Środek, który byłby ciągłym strumieniem różnych typów treści, który jest stale aktualizowany, rzadko jest normą.
„Gdy strategia dotycząca treści jest na swoim miejscu i we właściwym miejscu, jesteśmy na dobrej drodze do uzyskania pięknych i skutecznych wyników”. - Smashing MagazinePierwszym krokiem w walce z tym dylematem jest opracowanie kompletnej strategii dotyczącej treści. Ten plan nie jest najłatwiejszy do zrobienia, ale sprawi, że projekt i treść będą się bardziej płynnie łączyć i będą łatwiejsze do zrealizowania jako zespół. Smashing Magazine „Strategia treści w procesie projektowania” to prawie ponadczasowy przewodnik do rozpoczynania rozmów na temat strategii treści. Z przewodnika: „Gdy strategia dotycząca treści jest na swoim miejscu i we właściwym miejscu, jesteśmy na dobrej drodze do uzyskania pięknych i skutecznych rezultatów”.
Potem przychodzi czas na rozwiązanie dylematu dotyczącego treści:
- Jeśli masz przytłaczającą ilość treści, uproś. Rozważ modułową konstrukcję w stylu karty, która dzieli zawartość na mniejsze, bardziej strawne części.
- Jeśli nie masz wystarczającej ilości treści, zmień ich przeznaczenie. Rozważ grę lub sztuczkę w projekcie, który podkreśla kluczowe punkty. Zachęcaj użytkowników lub interakcje społecznościowe, a następnie opublikuj je ponownie w zarysie witryny.

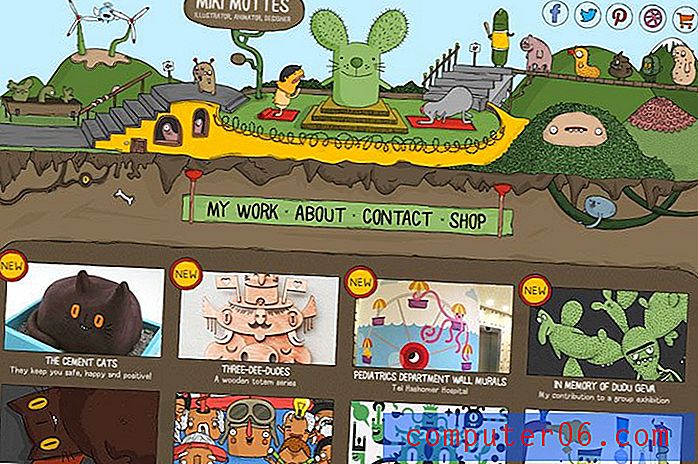
Portfolio Miki Mottes pokazuje, jak zaprojektować wiele treści, jednocześnie utrzymując porządek i unikalność. Dzięki budowie modułowej i blokowej elementy portfela są łatwo widoczne i zapewniają klikalne łącza. Strona używa kapryśnego stylu, który sprawia, że patrzysz na każdą z animacji, która jest treścią, która przyczynia się również do portfolio projektanta (i potencjalnego zatrudnienia). Przewiń w dół, aby znaleźć jeszcze więcej treści - poznaj projektanta, kup w sklepie lub wyślij wiadomość.

Supreme Supreme ma zabawny projekt strony internetowej z minimalną zawartością. Ale dołączona treść jest wciągająca i oferuje różne działania dla użytkowników. Świetna galeria zdjęć sprawia, że użytkownicy chcą się dzielić w celu ewentualnego włączenia, a dzięki konkursowi na bezpłatną kawę użytkownicy prawdopodobnie klikną lub wykonają inne czynności, takie jak pobranie aplikacji.
Wniosek
Projektowanie treści pod kątem doświadczeń użytkowników polega przede wszystkim na zrozumieniu użytkowników, a następnie na projektowaniu. Dobry design zachęci użytkowników do interakcji z Twoją witryną lub marką.
Stwórz projekt, który wykorzystuje podstawowe teorie dobrego projektowania, ustanawia silny przekaz z treścią, a następnie oferuje użytkownikom niespodziankę w formie estetyki lub funkcji, aby je rozwinąć.