Projektowanie angażujących obrazów w nagłówku: Myśl nieszablonowo
Jedną z pierwszych rzeczy, które robisz przy projektowaniu witryny, jest decyzja, jak będzie wyglądać ten pierwszy fragment pikseli, który zobaczą użytkownicy. Musisz przyciągnąć ich uwagę i przekazać swoją wiadomość ponad zakładką lub zaryzykować przejście do następnej otwartej karty.
Niestety wielu z nas popada w przewidywalne wzorce tego fragmentu strony. Używamy tych samych starych sztuczek, kształtów i wtyczek i uzyskujemy wynik, który może wyglądać świetnie, ale nie jest tak ekscytujący. Dzisiaj przyjrzymy się, w jaki sposób możesz uatrakcyjnić obrazy w nagłówkach. Po drodze zobaczymy kilka przykładów na żywo z witryn, które z powodzeniem zaimplementowały te techniki.
Standardowy, nudny obraz nagłówka
Zdecydowanie zbyt często, kiedy zaczynam projektować szkielet projektu, zaczynam od czegoś takiego:

Nie zrozum mnie źle, jest to solidny układ, a powodem, dla którego jest tak popularny, jest to, że działa wyjątkowo dobrze. Jest jednak czas na bezpieczną drogę i czas na kreatywne rozgałęzienie się i odkrywanie nowych pomysłów.
W szczególności nudzę się obrazem nagłówka (termin „nagłówek” używam luźno w znaczeniu górnej części strony). To tylko duży statyczny prostokąt. Jeśli jest dynamiczny, zwykle jest to coś tak prostego jak suwak obrazu jQuery. Jeszcze raz jedna z moich ulubionych sztuczek projektowych, ale nie do końca dobra reprezentacja myślenia „po wyjęciu z pudełka” w tym momencie.
Jak więc wydostać się z koleiny biegania do zmęczonego prostokąta za każdym razem, gdy potrzebujemy dużego, odważnego obrazu w naszym nagłówku? Jeśli naprawdę zastanowimy się nad problemem, niektóre rozwiązania chętnie się pojawią.
Zmieniam to
Oto kilka szybkich przemyśleń na temat dodawania różnorodności do obrazów nagłówka. Czy możesz wymyślić jakieś inne pomysły?
Zmień kształt
Pierwszą rzeczą, która przychodzi na myśl, jest porzucenie prostokąta. Spróbuj użyć kwadratu, koła, trójkąta, a nawet serii obrazów. Możesz nawet zrzucić kontener razem i spróbować umieścić ikonę lub grafikę bezpośrednio na tle swojej witryny.
Nie daj się też złapać standardowym kształtom. Spróbuj utworzyć obraz, który będzie miał bardziej abstrakcyjny, płynny kształt. Wygnij go wokół swoich treści, aby uzyskać prawdziwą kreatywność.
Zrób to bardziej dynamicznie
Wyjdź poza suwak obrazu jQuery. Spróbuj wymyślić nowy sposób interakcji użytkownika z obrazem. Użyj klikania, przewijania, ruchów myszy i innych, aby przekształcić obraz w interesujący sposób.
Uciec
Innym naprawdę prostym sposobem na uatrakcyjnienie obrazu nagłówka jest umożliwienie włamania się zawartej w nim treści lub włamania na zewnątrz.
Użyłem tej techniki ze zrzutem ekranu aplikacji w ostatnim artykule Design Tricks.
Za każdym razem coś innego
Jedną z popularnych sztuczek, których Apple często używa na swojej stronie głównej, jest obracanie serii obrazów nagłówków. Po odświeżeniu strona pobiera losowo zestaw trzech do czterech różnych opcji.
To nie tylko sprawia, że twoja witryna jest bardziej angażująca dla użytkowników, ale pomaga ci śledzić, co działa najlepiej i co wydaje się najbardziej zainteresowane. Patrząc na statystyki, możesz śledzić, który obraz uzyskuje najwięcej kliknięć, a następnie stworzyć nową strategię opartą na tej wiedzy.
Przykłady na wolności
Teraz, gdy mamy kilka pomysłów na podejście do obrazów nagłówka w bardziej interesujący sposób, zobaczmy, czy możemy znaleźć przykłady projektantów stosujących te techniki.
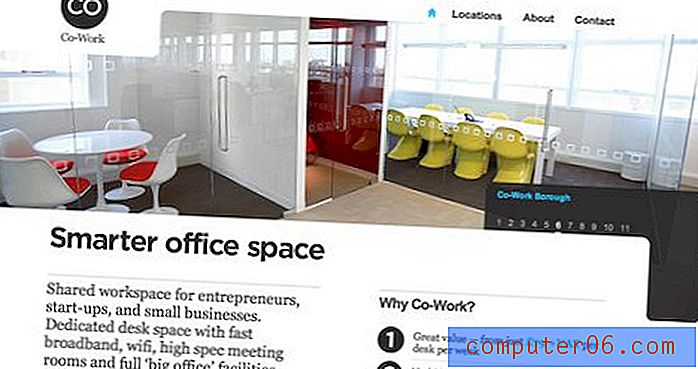
Współpraca
Jednym z moich ulubionych przykładów, które ostatnio widziałem, jest strona Co-Work. Suwak obrazu na górze tej strony jest w istocie tą samą starą standardową techniką. Jednak projektant dodał kilka wycięć, które nadają mu nieregularny kształt.

Zauważ, o ile bardziej zintegrowany jest ten obraz z resztą treści niż w typowym prostokącie. Zakręca się wokół logo, nawigacji i kopii ciała w sposób, który nadaje stronie niemal abstrakcyjny charakter nowoczesnej sztuki, który jest idealny do czystych, ładnie zaprojektowanych przestrzeni roboczych reklamowanych na stronie.
Nie wymaga to nadmiernej wyobraźni ani nawet dużo pracy do wdrożenia, jest to po prostu efekt dodatkowego wysiłku, który nadaje stronie wygląd, który jest jej własny.
Adrian Baxter
Adrian Baxter, twórca stron internetowych, ma kolejny świetny przykład unikalnego obrazu nagłówka na swojej stronie.

Oprócz niesamowitej idei walki z hordą zombie za pomocą klawiatury Mac Bluetooth, ten obraz jest inny, ponieważ został podzielony na cztery osobne panele. Funkcjonalnie to naprawdę nie ma tego powodu, ale z punktu widzenia projektowania jest to miły akcent. Zauważ, jak odzwierciedla układ poniższych linków, klasyczny przykład powtórzeń w projekcie.
Zabawa się jednak nie kończy, Adrian posunął się o krok dalej, dodając efekt paralaksy, który zmienia scenę, gdy poruszasz myszą po witrynie. Gdy scena się przesuwa, obrazy krwawią z jednej klatki do drugiej. To naprawdę fajny efekt!
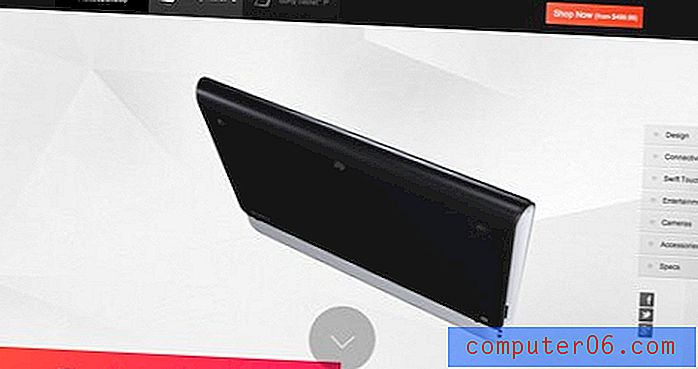
Sony Tablet S.
Najbardziej imponującym przykładem, jaki udało mi się znaleźć, była strona na tablet Sony. Zaczynając od strony, strona wygląda dość prosto, obraz nagłówka pokazuje rodzaj złożonego strumienia, który kończy się na tablecie. W tym momencie nie byłem pod wielkim wrażeniem, a nawet pomyślałem, że strona wygląda trochę zbyt zagracona.

Gdy przewijasz w dół (lub naciskasz przycisk w dół), strona robi się naprawdę bardzo szybko. Tablet porusza się na środku ekranu, gdy porusza się reszta zawartości. Odłącza się od złożonego strumienia i zaczyna wirować i odwracać w przestrzeni 3D.

Po przejściu do nowej sekcji zawartości tablet zmienia się w pozę, która integruje się z projektem tego obszaru.

Przechodzi pod pewną zawartością, nad innymi częściami, pojawiają się nakładki i wskazują funkcje, ręce wychodzą i używają ekranu dotykowego; wynik jest bardzo imponujący i zapewnia niesamowite, dynamiczne i interaktywne przeglądanie, które wymaga jedynie przewijania.
Kyan
Ta witryna jest bardzo podobna do strony Sony Tablet, tylko w poziomie. Początkowa pozycja suwaka obrazu pokazuje iPhone'a, tablet i ekran komputera siedzące wokół różnych narzędzi do projektowania. Uwielbiam płaski papierowy styl ilustracji.

Po naciśnięciu przycisku strzałki po prawej, każdy z obiektów otaczających urządzenia w centrum leci w górę i z ekranu jeden po drugim, a następnie ekran przesuwa się i wprowadza urządzenia do nowej sceny:

Jest to o wiele bardziej imponujące, wyjątkowe i wciągające niż typowy suwak. Kiedy zobaczysz efekt po raz pierwszy, nie możesz powstrzymać się od naciśnięcia przycisku jeszcze kilka razy, aby go zobaczyć ponownie.
Wniosek
Ma to na celu pomóc mózgowi w wyjściu z koleiny poprzez wstawienie tego samego starego dużego prostokąta na górze twoich projektów. Przy odrobinie przemyślenia i wysiłku możesz łatwo osiągnąć coś bardziej wyjątkowego i wciągającego.
To ledwo rysuje powierzchnię tego, co dzieje się obecnie z obrazami nagłówka. Czy widziałeś inne ciekawe przykłady? Czy sam wymyśliłeś jakieś wspaniałe pomysły? Zostaw komentarz i daj nam znać.