Trend projektowania: neumorfizm
Czy kolejną wielką rzeczą jest neumorfizm w projektowaniu stron internetowych i aplikacji? Jest to trend w projektowaniu (nazywany mieszanką słów „nowy” i „skeuomorfizm”), który zyskuje na popularności. Wydaje się, że ludzie to uwielbiają lub nienawidzą, ale to na tyle interesujące, że Cult of Mac niedawno opublikował artykuł z pytaniem: „Czy neumorfizm to nowy duży wygląd iOS 14?”
Jeszcze przez chwilę nie poznamy odpowiedzi, ale trend zyskuje na popularności, szczególnie w Dribbble, gdzie pojawia się wiele trendów w projektowaniu.
Oto spojrzenie na neumorfizm, który pomoże Ci zrozumieć, co to jest (i nie jest), więc trend Cię nie ominie.
Co to jest neumorfizm?

Neumorfizm to pojęcie, które zaczęło zyskiwać na popularności pod koniec 2019 r. I nabiera jeszcze większego rozmachu w tym roku. Połączenie nowego (neo / neu) skeuomorfizmu mieści się gdzieś pomiędzy głupotą prawdziwego skeuomorfizmu a prostotą niemal płaskiego.
Charakteryzuje się prostym kolorem z cieniami, aby dodać głębi i mieć niemal prawdziwy charakter bez przesadzania. Projekt może obejmować zarówno cienie wewnętrzne, jak i zewnętrzne, aby uzyskać ten efekt.
Pierwsze odniesienia do trendu można prześledzić we wpisie Michała Malewicza: „Karta Modern / Material (ulepszona) zazwyczaj jest powierzchnią unoszącą się na naszym postrzeganym tle i rzucającą na nią cień. Cień zapewnia mu głębię, a także w wielu przypadkach określa sam kształt - ponieważ często jest bez obramowania. ”
Strona Malewicza (powyżej) poświęcona trendowi odpowiednio wykorzystuje styl.
Neumorphism pojawia się jako modny styl na Dribble, gdzie dzięki tym koncepcjom pojawiło się mnóstwo zdjęć. (Mamy tu kilka z nich.)
Większość przykładów dotyczy projektów aplikacji w stylu karty, w których ta technika projektowania wydaje się łagodzić ostrość całego interfejsu.
Charakterystyka tego trendu projektowego

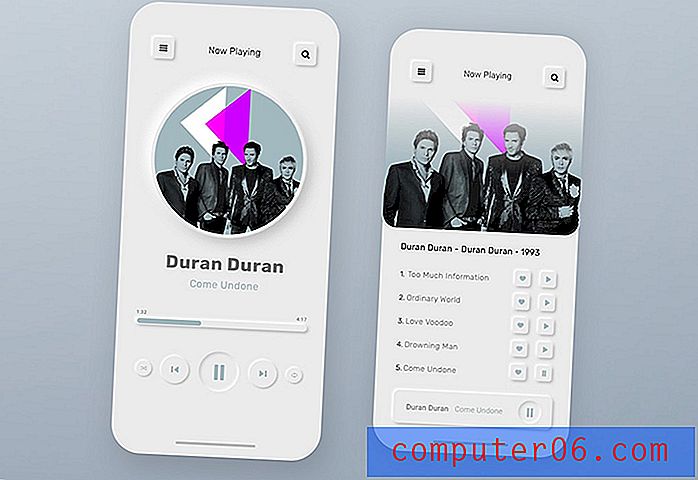
Podstawą koncepcji neumorfizmu jest to, że projekt cyfrowy naśladuje lub działa jak obiekt, który reprezentuje.
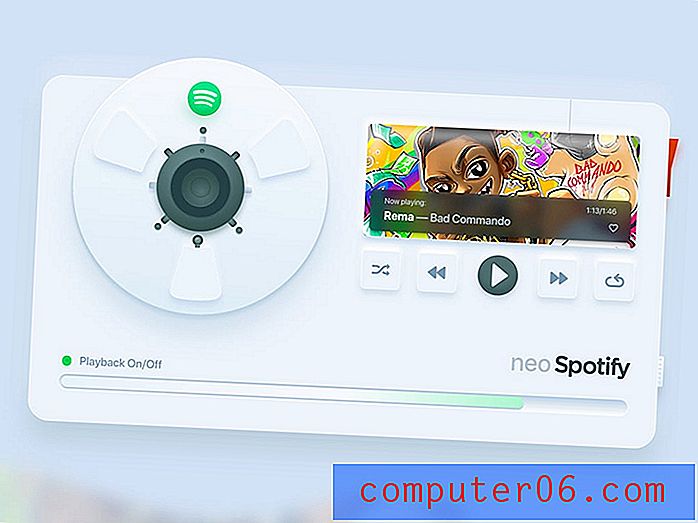
Zwróć uwagę, jak przyciski w przykładzie aplikacji muzycznej (powyżej) wyglądają tak, jakby zostały wepchnięte. Elementy neumorficzne, jeśli są dobrze wykonane, wydają się pokazywać, jak z nich korzystać i jak się z nimi komunikować, takie jak naciskanie przycisków, przesuwanie suwaków lub obracanie pokręteł .
Neumorfizm wydaje się także przedłużeniem minimalnego trendu projektowego. Wiele projektów ma białe interfejsy, ale popularność mają również opcje trybu ciemnego. Ale nie ma nic do powiedzenia, że nie można stworzyć interfejsu w stylu neumorfizmu w innym kolorze.
Elementy wizualne powszechnie związane z neomorfizmem obejmują:
- Jasna lub miękka paleta kolorów (ale nie zawsze dzięki popularności trybu ciemnego)
- Podstawowe kształty, takie jak koła lub prostokąty, w całym projekcie
- Subtelne cienie i efekty w większości (i to wszystko zrobione HTML i CSS)
- Bardziej dramatyczne cienie przycisków i elementów, które można kliknąć
Ale bądź ostrożny (wyzwania związane z neomorfizmem)
Trend neumorfizmu nie jest pozbawiony własnych wyzwań.
Największymi problemami są dostępność i kontrast, które są powiązanymi problemami.
Dzięki projektom, które używają dość monotonnych schematów kolorów i dużej ilości bieli, nie wszystkie standardy dostępności kolorów są spełnione w interfejsie. Jest to jednak problem, który można naprawić, i może pomóc kształtować i zmieniać ewolucję tego trendu.
Jeśli projektujesz za pomocą technik neumorfizmu, pamiętaj o kilku rzeczach, aby upewnić się, że twój projekt działa dla jak największej liczby osób.
- Zaprojektuj przyciski z dodatkowym kontrastem i upewnij się, że wyglądają jak guziki
- Nie zmuszaj się do przesadzania cieni, aby były bardziej widoczne; skoncentruj się na tekście i instread klikaj / dotknij elementy
- Użyj warstw efektów projektowych dla przycisków, które wyglądają podobnie w różnych stanach, takich jak naciśnięcie przycisku
- Nie czuj się przesadzony; nie komplikuj
Przykłady neumorfizmu
Istnieje wiele wspaniałych przykładów tego trendu od różnych projektantów. Oto kilka sposobów na rozpoczęcie procesu twórczego i zainspirowanie projektów.
Neo Spotify

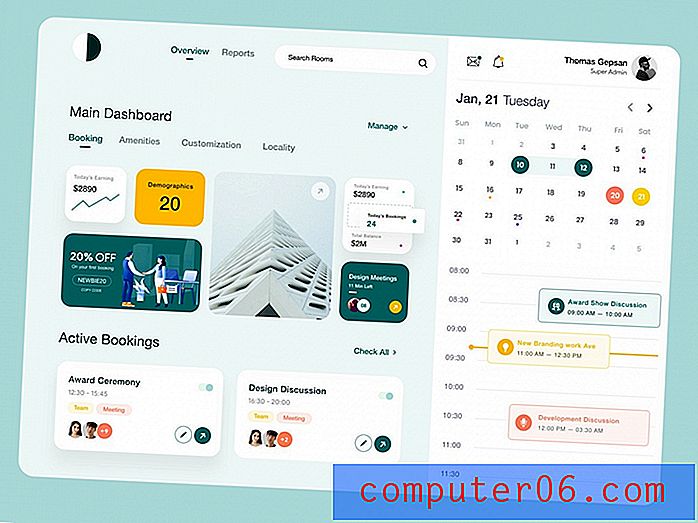
Spotkanie deski rozdzielczej

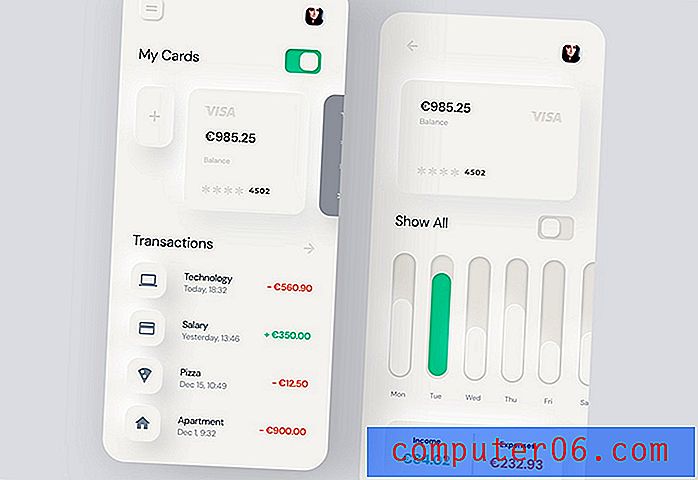
Neumorphism Mobile Banking

Aplikacja Smart Home

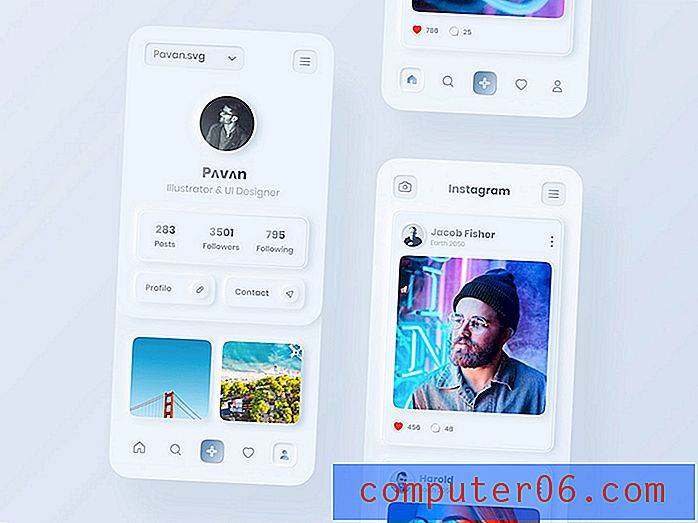
Koncepcja interfejsu Neo Instagram

Projekt koncepcyjny neumorfizmu

Panel Crytopcurrency

Narzędzia i zasoby neumorfizmu


Jeśli chcesz eksperymentować z cieniami i projektami neumorficznymi, istnieje kilka narzędzi, które pomogą Ci zrozumieć ten pomysł.
- Neumorphism CSS Generator (powyżej)
- Neumorphism Style cieni i kolorów
- Plik Sktech Neumorphism
- Zestaw interfejsu Neumorphism Finance UI (powyżej)
- Dynamiczny przełącznik jasności / ciemności z wykorzystaniem projektu neumorfizmu
- Strzały neomorficzne na Dirbbble
Wniosek
Neumorfizm to ciekawy trend w projektowaniu, który mi się podoba, ponieważ tak bardzo lubię białe (lub tryb ciemny) minimalne interfejsy. Projekt nie przeszkadza zbyt wiele, a koncepcje wydają się nieco bardziej użyteczne i intuicyjne niż płaskie i mniej kreskówkowe niż prawdziwy skeuomorfizm.
Jeśli chodzi o to, ten trend jest jak większość innych rzeczy - to kwestia osobistych preferencji. Czy zastanowiłbyś się nad użyciem go w jakimkolwiek swoim projekcie, czy będzie to tylko chwilowa moda?