Wsporniki: innowacyjny projekt Adobe Text Editor
W przeciwieństwie do Apple, Adobe uwielbia dzielić się pomysłami na swoje produkty, gdy są w powijakach. To zarówno dobra, jak i zła rzecz. Jako użytkownik fajnie jest zobaczyć, co Adobe ma w zanadrzu. Trzeba jednak przyznać, że frustrujące jest spędzanie czasu na pracy nad projektem tylko po to, aby zobaczyć, jak całkowicie znika, nigdy nie osiągając pełnego efektu. Jest też frustracja związana z korzystaniem z jakiegokolwiek wczesnego projektu beta. Umożliwienie użytkownikom sprawdzenia ledwo działającej wersji Twojego produktu może zniechęcić ich do prób wypróbowania gotowej wersji.
Na lepsze lub gorsze, Adobe często pokazuje publicznie swoje rozwijające się produkty, a najnowszą aplikacją tego trendu jest edytor tekstu o nazwie Brackets. Adobe twierdzi, że ten nowy edytor tekstu będzie innowacyjny, otwarty, skoncentrowany i rozszerzalny. Czy wsporniki spełnią te wzniosłe obietnice? Czytaj dalej, aby się dowiedzieć.
Przeglądaj zasoby projektowe
Co to są wsporniki?

Strona główna projektu Brackets promuje aplikację jako „edytor kodu open source zbudowany z sieci dla Internetu”. Rozumieją przez to, że tak naprawdę jest on zbudowany z HTML, CSS i JavaScript, co sprawia, że każdy może go bardzo łatwo rozszerzać i poprawiać. Jest to świetne, ponieważ jest również w 100% open source.
Dobry PR
Bardzo interesujący jest fakt, że wsporniki są całkowicie otwarte. Nie jestem pewien, czy Adobe kiedykolwiek naprawdę poświęciło uzasadniony czas i wysiłek na darmową aplikację typu open source. Jest to dość znaczące wydarzenie i naprawdę interesujące będzie zobaczyć, dokąd prowadzi.
Ostatecznie uważam, że to naprawdę świetny ruch ze strony Adobe, aby angażować się w takie projekty. Jest niezaprzeczalną prawdą, że ich reputacja wśród twórców stron internetowych była ostatnio dość szorstka. Sam napisałem całe artykuły o tym, dlaczego Adobe nie rozumie programistów.
Cały projekt Brackets stanowi dobrą odpowiedź na tę skargę. Jeśli jest jedna rzecz, którą możesz zrobić, aby zdobyć przychylność społeczności zajmującej się projektowaniem stron internetowych, to wskoczyć i dać nam coś, nad czym wszyscy możemy popracować.
Poza tym, Brackets to w końcu projekt wyłącznie dla programistów, a nie na wpół wypalony WYSIWYG, którego celem jest wyeliminowanie kodowania z przepływu pracy tworzenia stron WWW. Adobe ma lepszą pozycję niż ktokolwiek na świecie, aby stworzyć edytor tekstu, który staje się standardem branżowym, a jednak prekursorzy tej gry pochodzą od wszystkich oprócz Adobe: Sublime Text, Textmate, Coda, Espresso; wszystko to przychodzi na myśl przed jakimkolwiek produktem Adobe.
Włącz kod
Biorąc pod uwagę, że Brackets to projekt typu open source, sensowne jest, że jest on obecnie hostowany w Git Hub. Oznacza to, że każdy z CSS, HTML i JavaScript może rozwidlić się i przyczynić się do projektu. W rzeczywistości Adobe mocno opiera się na tym, że jest to projekt kierowany przez społeczność. Jeśli uważasz, że brakuje funkcji, napraw to!

Jeśli chcesz wypróbować wsporniki dla siebie, wejdź na stronę pobierania projektu i pobierz plik .zip. Pamiętaj, że to, co znajdziesz, jest nieco niekonwencjonalne, ponieważ aplikacja jest w bardzo wczesnym stadium rozwoju, który w żaden sposób nie jest przeznaczony do użytku publicznego.

Po pobraniu .zip otwórz go, a znajdziesz wszystkie rodzaje plików. Sama aplikacja znajduje się w folderze „bin”, więc o co chodzi z tymi innymi rzeczami?

Reszta plików, które widzisz, zawiera pełne źródło aplikacji. Ponieważ jest napisany w HTML, CSS i JavaScript, nie jest aplikacją natywną, jest po prostu owinięty w natywną powłokę, aby mógł uzyskać dostęp do lokalnych plików.
Ponieważ masz dostęp do wszystkich plików źródłowych, możesz od razu zacząć hakować je i zmieniać. Całkiem schludnie!

Korzystanie z nawiasów
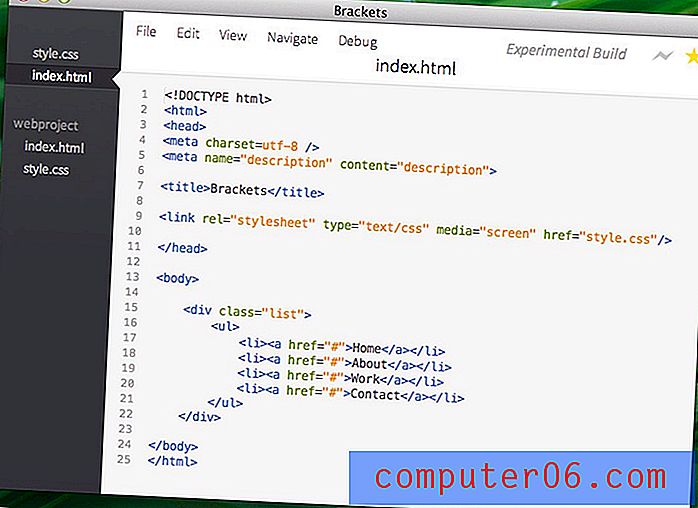
Gdy otworzysz nawiasy, od razu zobaczysz, że Adobe próbuje dramatycznie odejść od typowego, odzianego w panel interfejsu pełnego ikon, pasków narzędzi, opcji menu i tym podobnych. Zdają sobie sprawę, że te rzeczy służą jedynie rozwojowi sieci, i zamiast tego wybierają prosty, dwukolumnowy interfejs pokazany poniżej.

Jak widać, jest to ostro wyglądający edytor, mocno pożyczający od słynnego wzoru interfejsu Lorena Brichtera, który stał się tak sławny (ciemny pasek boczny, jasny interfejs). Obecnie opcje menu są zagnieżdżone w oknie aplikacji, ale jest to tylko tymczasowy problem, który zostanie rozwiązany w dłuższej perspektywie.
Podświetlanie składni jest oczywiście uruchomione, przeglądarka plików po lewej wygląda ładnie… ale co w tym takiego innowacyjnego?
Szybka edycja
Adobe mówi, że ma mnóstwo pomysłów, jak uczynić Brackets naprawdę innowacyjnym edytorem tekstu. Biorąc pod uwagę, że na tym rynku od kilku lat brakuje prawdziwych innowacji (z wyjątkiem Sublime Text 2), mogę się tym ekscytować.
Niestety projekt jest na tyle nowy, że obecnie niewiele jest pokazywanych w tym obszarze. Istnieją jednak co najmniej dwie funkcje warte omówienia, z których pierwsza nazywa się Szybka edycja.
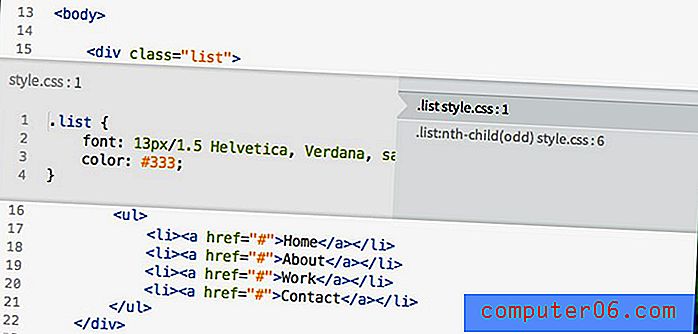
Załóżmy, że przeglądasz HTML i chcesz szybko zmienić CSS. W każdym innym edytorze tekstu musisz przeskoczyć do pliku CSS. Jednak w nawiasach możesz umieścić kursor w klasie i nacisnąć Command-E, aby otworzyć funkcję Szybkiej edycji.

Jak widać, twój HTML się otwiera i odsłania ukrytą warstwę CSS. Po prawej stronie możesz zobaczyć reguły CSS, które mają wpływ na wybraną klasę. Po prostu kliknij jeden z nich, aby go wybrać, i edytuj tekst po lewej stronie, aby zaktualizować rzeczywisty zewnętrzny plik .css.
Jest to naprawdę fajna funkcja i zdecydowanie jest to rodzaj unikalnej, innowacyjnej myśli, na którą wszyscy czekaliśmy, aż programiści udostępnią edytory tekstu w Internecie. Mamy nadzieję, że wkrótce zobaczymy o wiele więcej takich funkcji.
Podgląd na żywo
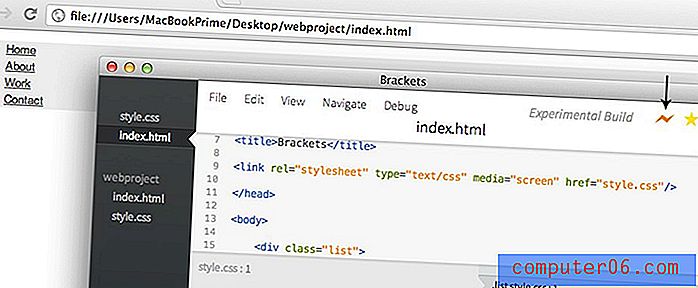
Drugą świetną funkcją jest możliwość połączenia dokumentu HTML z przeglądarką. Kliknięcie błyskawicy w prawym górnym rogu interfejsu powoduje otwarcie podglądu bieżącego dokumentu w przeglądarce.

Gdy masz już ten podgląd, będzie on aktualizowany na bieżąco i natychmiast po zmianie CSS strony. Nie wymaga przycisku odświeżania.
Obecnie działa to tylko w Chrome i CSS. Jeśli edytujesz rzeczywisty znacznik, musisz ręcznie odświeżyć stronę. Ponownie, prawdopodobnie nie będzie to prawdą na dłuższą metę.
Jak to jest?
Absolutnie niesprawiedliwe jest ocenianie Wsporników w obecnym stanie, ale Adobe podało je do publicznej wiadomości, więc uważam, że publiczna dyskusja jest odpowiednia.
Jak się wydaje, wsporniki nie są blisko czegoś, co chcesz odebrać do codziennego użytku. Opóźnienie, usterki, nieoczekiwane zachowanie; wszystkie znaki wczesnej wersji beta są dostępne. Co więcej, oprócz Szybkiej edycji, tak naprawdę nie ma dużego wrażenia jako użytkownik. Nie skończyli nawet dodawać typowych funkcji, których można oczekiwać w profesjonalnym edytorze: tryb podzielonego ekranu, wiele opcji wyboru itp.
To powiedziawszy, ważniejsze niż to, jak czuje się projekt w obecnym stanie, jest to, dokąd zmierza. Wsporniki mogą potencjalnie przerodzić się w coś naprawdę niesamowitego, jeśli są odpowiednio wspierane.
Sublime Text pokazał nam, jak niesamowity może być prosty edytor tekstu z szeroko otwartymi opcjami dostosowywania i bogatą architekturą wtyczek. Wsporniki nawiązują do tej tradycji i idą dalej. Jeśli Adobe naprawdę zagłębi się przez następne dwa lata i mocno popchnie rozwój, może to stać się niesamowitym edytorem tekstu.
Niestety sceptyk jest we mnie silną bestią, która często przeważa nad moim optymizmem. Adobe uwielbia zakładać projekty, budować szum, a następnie porzucić je na rzecz nowego przedsięwzięcia, które obiecuje więcej uwagi. Czy stanie się to z nawiasami? Nikt nie może powiedzieć.
Konkluzja: to całkiem odświeżające, gdy Adobe podchodzi do projektu dla programistów internetowych pod kątem, który ma sens dla prawdziwych programistów internetowych i mam nadzieję, że nie spieprzą tego.
Co myślisz?
To nie pierwszy raz, kiedy pisałem o nowym projekcie Adobe w ostatnich latach, ale może po raz pierwszy mam coś miłego do powiedzenia. Nie mogę się doczekać, aby zobaczyć, dokąd ten projekt pójdzie w przyszłym roku i chętnie pobiorę nowe wersje, aby zobaczyć, jak postępuje Brackets.
Chciałbym usłyszeć twoje przemyślenia na temat wsporników. Czy to kolejny świetny edytor tekstowy do programowania WWW czy inny flop Adobe? Czy doceniasz trasę typu open source? Czy przyczynisz się do projektu? Powiadom nas!