Zastosuj grafikę do powierzchni teksturowanych z mapami przemieszczeń
Czy zastanawiasz się kiedyś, jak mistrzowie Photoshopa tworzą tak realistyczne kompozycje? Pozornie proste zadania, takie jak narzucanie tekstu na ścianę z cegły, mogą łatwo doprowadzić do marnych rezultatów, jeśli nie wiesz, co robisz.
Co wyróżnia Cię spośród profesjonalistów? Dlaczego ich ostateczne wyniki są tak wiarygodne, gdy śmierdzisz Photoshopem? Prosta odpowiedź jest taka, że znają więcej sztuczek niż ty! Naprawmy to.
Przeglądaj zasoby projektowe
Problem
Sytuacja jest typowa, masz trochę grafiki i zdjęcie i chcesz je połączyć. Zaczynasz od zdjęcia. Podobnie jak w poniższym przykładzie fotografie prawdziwych obiektów często nie zawierają idealnie gładkich powierzchni i tekstur.

Stąd tworzysz tekst, a następnie skalujesz i obracasz na miejscu. W tym momencie twoja kompozycja nie wygląda zbyt wiarygodnie.

Tekst jest oczywiście po prostu umieszczony na wierzchu, naprawdę nie ma złudzeń, że tak naprawdę jest wydrukowany na koszuli, o to właśnie chodzi. Wydrukowany tekst uchwyciłby światło z pokoju, teksturę koszuli i fałdy materiału.
Typowym pierwszym krokiem jest zmniejszenie krycia warstwy tekstowej. To trochę pomaga, część tła przecieka. Iluzja wciąż trwa dość długo i nie ma się czym chwalić.

Poziom realizmu wciąż nie istnieje. Zwykły spadek krycia nie ma wpływu na nasz cel, jakim jest wygięcie tego tekstu, aby wyglądał, jakby zawijał się wokół zmarszczek. Wynik końcowy powinien wyglądać znacznie bardziej tak:

Zauważ, że litera „h” nie tylko przepuszcza zmarszczki, ale kształt litery jest zniekształcony, aby odzwierciedlić zmarszczkę. Krwawienie koszuli przez litery jest również znacznie bardziej wiarygodne niż zwykłe zmniejszenie krycia.
Jak więc osiągnąć ten efekt i jak długo to potrwa? Okazuje się, że możesz to zrobić dość łatwo za pomocą Photoshopa w ciągu kilku minut. Zobaczmy to na nowym, bardziej ekstremalnym przykładzie.
Cegły i uśmiechy
Aby rozpocząć nasz projekt, stworzyłem prostą grafikę z uśmiechniętą twarzą w programie Illustrator i wrzuciłem ją na poniższe zdjęcie od fotografa Stuarta Crawforda.

Ponownie, celem jest sprawienie, aby grafika wyglądała tak, jakby była częścią sceny. Wybrałem obraz ścienny, ponieważ sprawia, że to zadanie jest dość trudne. Istnieje wiele głębokich szczelin, a sam wzór jest dość niespójny z powodu starzejącej się, zepsutej natury cegieł. Sztuką robienia tego bez dużej ilości pracy jest filtr Przemieszczenie.
Tworzenie mapy przemieszczeń
Korzystanie z filtra Przemieszczenie wymaga dwóch integralnych elementów: dokumentu, którym chcesz manipulować, oraz mapy przemieszczeń. Zasadniczo używasz mapy przemieszczenia w podobny sposób, jak przy użyciu maski warstwy, przy czym wartości czarno-białe mają określone znaczenie.
Przy masce warstwy wartości bieli tworzą nieprzezroczyste piksele, a wartości czerni tworzą przezroczyste piksele. Mapa przemieszczenia jest nieco bardziej złożona. W moim własnym eksperymencie 60% wydaje się być neutralne (można by pomyśleć, że 50%), podczas gdy cokolwiek lżejszego wypiera w górę, a wszystko ciemniejsze wypiera.
Jeśli wydaje się to mylące, nie martw się, wszystko to będzie miało sens, gdy zastosujemy mapę przemieszczeń do naszego obrazu. Jeśli ponownie spojrzysz na obraz ceglanego muru, możesz ulec pokusie, aby pomyśleć, że zbudowanie mapy przemieszczenia odzwierciedlającej całą tę teksturę zajmie wieczność. Możemy jednak użyć zmodyfikowanej wersji cegieł, aby wyprzeć naszą grafikę.
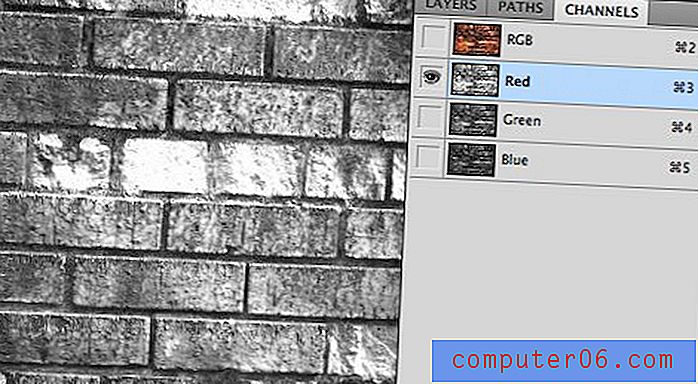
Aby to osiągnąć, najpierw upewnij się, że wyświetla się tylko warstwa cegieł. Następnie przejdź do palety kanałów i znajdź kanał o największym kontraście. W naszym przypadku czerwony kanał. Teraz utwórz kopię tego kanału.

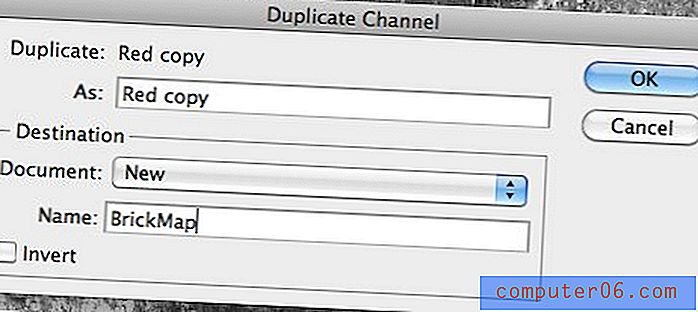
Teraz kliknij prawym przyciskiem myszy ostatnio skopiowany kanał i wybierz „Duplikuj”. Wiem, że utworzyliśmy już jedną kopię, ale naszym ostatecznym celem jest utworzenie nowego dokumentu z tego kanału. Wybranie polecenia „Duplikuj” powoduje wyświetlenie poniższego okna dialogowego, w którym możemy powiedzieć Photoshopowi, aby zmienił ten kanał w nowy dokument. Upewnij się, że zgadzasz się z ustawieniami pokazanymi poniżej, a następnie naciśnij „OK”.

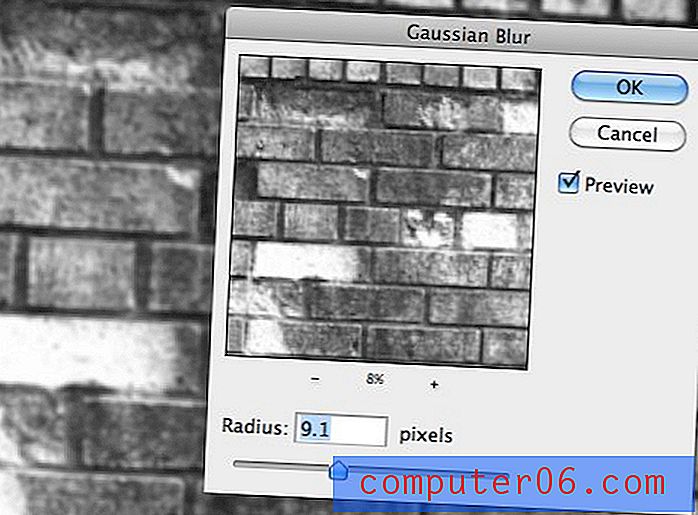
Gdy otrzymasz czarno-biały obraz z cegły jako nowy dokument, dodaj rozmycie gaussowskie. Może to zabrzmieć nieco dziwnie, ale ostatecznie to pomoże. Pracuję z naprawdę dużym obrazem, więc wyostrzyłem rozmycie, ale prawdopodobnie będziesz musiał uzyskać około 1 piksela, jeśli pracujesz z małym dokumentem.

Stosowanie mapy przemieszczeń
To wszystko, co musimy zrobić, aby stworzyć naszą mapę! Możesz nieco bardziej zmienić kontrast, jeśli twój obraz nie ma definicji, ale nasz powinien działać całkiem dobrze.
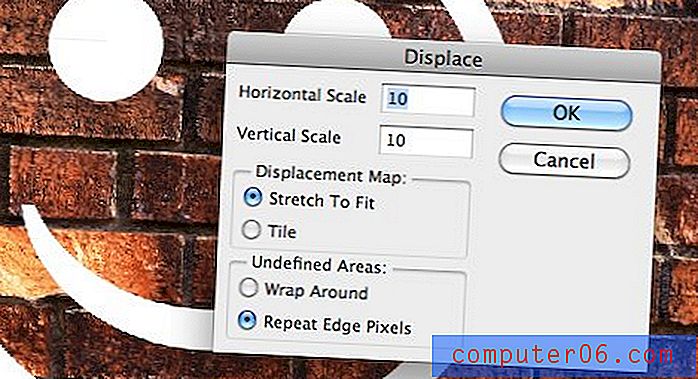
Zapisz i zamknij mapę, ponieważ jest to własny PSD, a następnie przełącz się z powrotem do oryginalnego dokumentu z cegły z uśmiechniętą twarzą. Teraz wybierz warstwę buźki i przejdź do Filtr> Zniekształć> Przesuń. Powinno zostać wyświetlone następujące okno dialogowe. Ustawienia domyślne powinny działać poprawnie, więc naciśnij „OK”, a następnie pojawi się menu wyboru plików. Wybierz utworzony wcześniej plik BrickMap.psd.

W tym momencie powinieneś zobaczyć efekt zniekształceń. Jednak początkowo może nie wyglądać na to, że wykonaliśmy bardzo dobrą robotę. Przeszliśmy od czystej buźki do niechlujnej buźki, z których żadna nie wygląda na ścianę! Jeśli jednak przyjrzysz się bliżej, zobaczysz, że zniekształcenia dość dobrze odwzorowują cegły.

Aby efekt był bardziej wiarygodny, musisz trochę poeksperymentować z trybami mieszania. To, co będzie działać najlepiej, zależy całkowicie od rzeczywistej zawartości, z którą pracujesz. Nakładki, ekran, mnożenie i unikanie kolorów to dobre miejsca na rozpoczęcie. W przypadku mojej białej grafiki i ciemnego tła Color Dodge przy 80% wypełnieniu daje całkiem przyzwoity wynik.

Widzisz, jak grafika jest teraz bardziej wiarygodna? Spadki i krzywe tworzą iluzję głębi i wykraczają daleko poza zwykłe zmniejszanie krycia warstwy. Mówiąc o tym, zauważ, jak zmniejszyłem wypełnienie warstwy, a nie krycie. Co dziwne, osiągasz znacznie lepsze wyniki podczas pracy z trybami mieszania, jeśli zmniejszysz wypełnienie warstwy.
Idąc dalej
Zawsze można zrobić więcej, aby jeszcze bardziej zwiększyć wiarygodność kompozycji. Na przykład w mojej scenie filtr Dodge Color tworzy całkiem szalone podświetlenia, które po prostu nie wyglądają realistycznie. Nie wydaje mi się też, żeby cegła się przepuszczała.
Aby z tym walczyć, kliknąłem klawiszem polecenia kanał, który stworzyliśmy wcześniej, aby utworzyć z niego wybór. Następnie zastosowałem zaznaczenie jako maskę do uśmiechniętej warstwy twarzy. To poszło trochę za daleko, więc zduplikowałem warstwę uśmiechu i ustawiłem wypełnienie dla obu na 80%. Oto wynik:

Opcjonalnie, jeśli chcesz trochę to grunge. Możesz utworzyć warstwę Miękkie światło wypełnioną 50% szarością (neutralną dla tego trybu mieszania) i zamaskowaną do warstwy twarzy. Następnie weź miękki pędzel i pomaluj obszary czerni i bieli, aby dodać kontrast do kompozycji. Rzuciłem też delikatne rozmycie, więc moje krawędzie nie były tak wyraźne.


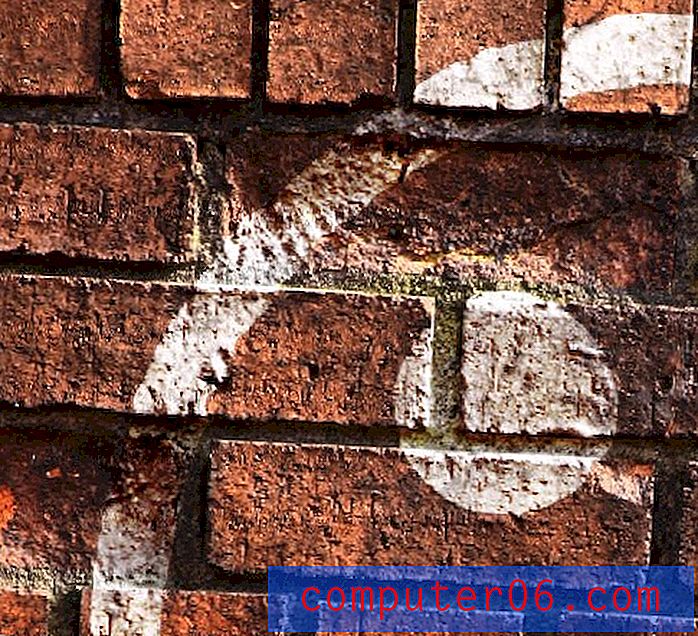
Aby naprawdę przekonać się, jak dobrze działa ta technika, zachęcam do samodzielnego eksperymentowania z różnymi ustawieniami, trybami mieszania, efektami warstw itp. Filtr przesunięcia naprawdę zajmuje dużo pracy przy tworzeniu teksturowanych kompozycji. Sprawdź imponujące zniekształcenie, które pojawiło się, gdy zastosowałem grafikę flagi na tym samym murze przy użyciu powyższych technik.

Gdybym próbował ręcznie tego poziomu zniekształceń, zajęłoby mi wiele godzin, aby uzyskać wynik o połowę lepszy. W przypadku Displace zajęło to mniej niż minutę!
Wniosek
Podsumowując, za każdym razem, gdy łączysz płaską grafikę z realistyczną teksturą, napotkasz problemy z realizmem. Mapy przemieszczeń są jednym z najpotężniejszych narzędzi w twoim arsenale, które pomagają rozwiązać te problemy, ponieważ mogą szybko i łatwo zastosować zniekształcenie tekstury do grafiki.
Ale nigdy się tam nie zatrzymuj. Zawsze idź dalej i poprawiaj swój obraz, manipulując podświetleniami, psując czyste krawędzie, badając nowe tryby mieszania i wszystko, co możesz wymyślić, aby ostateczne odbicie obrazu było rzeczywistością. Nawet jeśli każda zmiana tylko nieznacznie się różni, zaczną się sumować, a wynik będzie imponującą kompozycją.


