Adobe Illustrator 101: 10 rzeczy, które powinieneś wiedzieć o Ai
Adobe Illustrator to jedna z moich ulubionych aplikacji. W przypadku pracy wektorowej program Illustrator po prostu nie może zostać pokonany i powinieneś naprawdę odłożyć na bok swoje rezerwacje i dać mu szansę. Nawet jeśli często tworzysz grafiki rastrowe w Internecie, Illustrator ma wiele rzeczy, które po prostu lepiej niż Photoshop, więc poznanie obu aplikacji i ich mocnych / słabych stron jest koniecznością.
Dzisiejszy artykuł jest przeznaczony dla ekstremalnych początkujących ilustratorów. Masz zainstalowany pakiet Adobe Creative Suite na swoim komputerze i widziałeś, jak Illustrator siedzi cicho i błaga o zabawę, ale nigdy nie wskoczyłeś do niego. Omówimy dziesięć podstawowych rzeczy, które powinieneś wiedzieć przed rozpoczęciem.
Poznaj elementy Envato
Dyskusja skoncentrowana na Photoshopie
Pisząc ten artykuł, jednym z głównych założeń, które robię, jest to, że znasz się na Photoshopie. Większość projektantów stron internetowych mieszka w Photoshopie i / lub Fireworks, więc to powinno działać dobrze, jeśli pasujesz do tego opisu.
Gdy przejdę do poniższych wskazówek, wiele wyjaśnień będzie opierać się na tym, jak różni się praca w programie Illustrator od Photoshopa. Te dwie aplikacje są dość podobne, więc powinieneś mieć możliwość wykorzystania posiadanej wiedzy, o ile pamiętasz poniższe informacje.
Podobnie jak Photoshop, Illustrator to ogromna aplikacja, więc nie jesteśmy w stanie opisać wszystkiego w jednym poście, ale jest to porządny przegląd niektórych technik, narzędzi i wiedzy, o których należy pamiętać.
Grafika wektorowa to magia
Absolutną pierwszą rzeczą, którą powinieneś wiedzieć o programie Illustrator, jest to, że służy on do tworzenia grafiki wektorowej. Jak zapewne wiesz, grafika wektorowa różni się bardzo od grafiki rastrowej, którą zwykle tworzysz w Photoshopie (to prawda, że Photoshop ma pewne ograniczone możliwości wektorowe, ale nie ma w pobliżu tego, co możesz osiągnąć w programie Illustrator.). Zamiast składać się ze statycznych pojedynczych pikseli, grafika wektorowa jest matematycznie rysowana przez komputer i dlatego może zostać drastycznie zmieniona przy absolutnie zerowej utracie jakości.
Na poziomie praktycznym oznacza to, że kiedy tworzysz sztukę w programie Illustrator, bez względu na jej oryginalny rozmiar, w dowolnym momencie możesz zrobić tak duży jak billboard lub tak mały jak kciuk. Ma to poważne pozytywne konsekwencje dla sposobu pracy.
Załóżmy na przykład, że jesteś w Photoshopie i masz okrągłe logo, które jest małe i chcesz, aby było duże. Ponieważ prawdopodobnie bez wątpienia spotkasz się milion razy, jeśli spróbujesz zwiększyć rozmiar tego elementu, zostanie on prawie całkowicie zniszczony. Zobacz, jak bardzo proste koło traci jakość wraz ze wzrostem wielkości:

To sprawia, że tworzenie i praca ze złożoną grafiką w rastrze jest dość trudna, ponieważ twoja swoboda zmiany zdania jest ograniczona, nawet jeśli używasz inteligentnych obiektów, jesteś ograniczony do pierwotnego rozmiaru obiektu.
W przypadku grafiki wektorowej problemy te po prostu nie istnieją, co daje swobodę ciągłego zmieniania zdania i kompozycji bez obawy o pogorszenie wyglądu.

Ponadto, ponieważ grafika wektorowa składa się z punktów i linii, masz nieograniczoną swobodę wchodzenia i zmiany poszczególnych segmentów linii.

Ale to już wiedziałeś
Szanse są, jeśli czytasz ten blog, już wiesz, jakie są różnice między grafiką wektorową i rastrową. Rzeczą, którą musisz teraz zaakceptować, jest to, że Illustrator naprawdę wysadza Photoshopa w tym obszarze (Fireworks jest interesującym pośrednikiem, który radzi sobie całkiem dobrze). Co więcej, nie musisz wybierać między sobą, ale zamiast tego możesz używać ich i wszystkich innych aplikacji w pakiecie Creative Suite synergicznie w różnych projektach.
Co to za bzdury na moim ekranie?
Pierwszą rzeczą, którą prawdopodobnie zauważysz, gdy zaczniesz korzystać z programu Illustrator, jest to, że po wybraniu i edycji czegoś dzieje się wiele rzeczy. Jest to coś, czego wielu nowych użytkowników nienawidzi od samego początku, ponieważ wygląda na mylące, ale w rzeczywistości wszystkie informacje i elementy sterujące, które program Illustrator rzuca, gdy jesteś niezwykle pomocny.
The Bounding Box
Na początek, gdy wybierzesz cokolwiek, zobaczysz jego obwiednię. Jest to intuicyjna funkcja, którą powinieneś natychmiast zrozumieć. Częścią, która nie jest intuicyjna, jest to, dlaczego nie zniknie.

W Photoshopie obwiednia obiektu jest widoczna tylko w trakcie transformacji. W programie Illustrator ramkę obwiedni widzisz za każdym razem, gdy wybierzesz pełny obiekt, a aktywnym narzędziem jest narzędzie Zaznaczanie bezpośrednie (V).
Jeśli wybrano wiele obiektów, wokół nich pojawi się obwiednia, umożliwiając ich przenoszenie lub przekształcanie razem. Obowiązują te same zasady, co w programie Photoshop: przytrzymaj klawisz Shift, aby skalować równomiernie, naciśnij klawisz Alt / Option, aby skalować od środka itp.

Jedną z głównych różnic tutaj jest to, że nie można chwytać i niezależnie przesuwać określonego rogu obwiedni, tak jak w transformacji Photoshopa. To sprawia, że ścinanie i umieszczanie perspektywy na obiektach jest nieco trudniejsze, ponieważ musisz używać dedykowanych narzędzi do tego rodzaju transformacji. Później zobaczymy, jak korzystać z darmowej transformacji, która sprawi, że poczujesz się bardziej jak przyzwyczajony w Photoshopie.
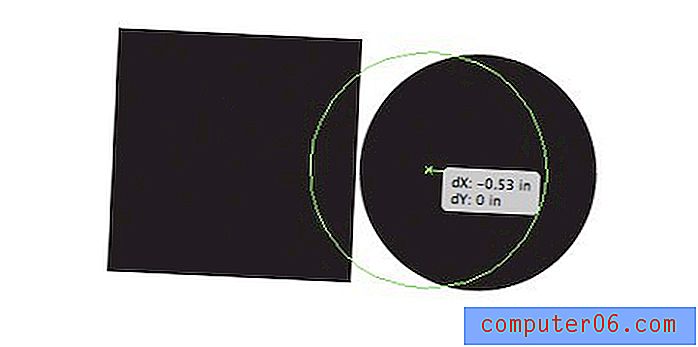
Inteligentne przewodniki
Inteligentne przewodniki to główna zaleta, która powoduje błędy zarówno dla początkujących, jak i profesjonalistów. Są to małe fragmenty informacji i kontury, które pojawiają się, gdy najeżdżasz myszką, przesuwasz lub transformujesz coś. Mogą się wydawać, że ci przeszkadzają, ale spróbuj się do nich przyzwyczaić i używaj ich jak najwięcej, wkrótce zaczniesz dostrzegać ich wartość.

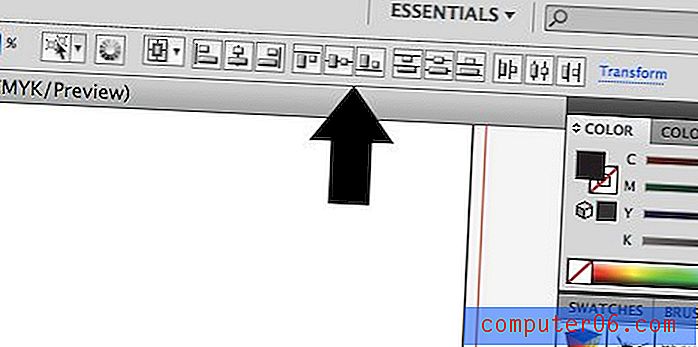
Inteligentne linie pomocnicze pozwalają na wymiarowanie obiektów w locie za pomocą precyzyjnych pomiarów i wyrównywanie wszystkiego, co wybrałeś, z punktami i liniami z innych obiektów wokół niego. Ułatwiają bardzo szybkie tworzenie skomplikowanych układów i są znacznie łatwiejsze niż „przyglądanie się”. Masz również oczywiście pełny zestaw narzędzi do wyrównywania dla tego typu operacji:

Wyłącz wszystko
Zdecydowanie polecam pracę z włączonymi wszystkimi dodatkami, ale niektórzy użytkownicy po prostu nie znoszą rozpraszania uwagi. Trzeba przyznać, że podobnie myślę o dodatkach do programu InDesign, więc zdecydowanie rozumiem ten sposób myślenia.
Na szczęście program Illustrator pozwala wyciszyć hałas i wyłączyć wszystkie te rzeczy. Aby szybko wyłączyć obwiednię, naciśnij Command-Shift-B lub przejdź do Widok> Ukryj obwiednię .
Podobnie wyłączenie Inteligentnych Przewodników jest tak proste, jak naciśnięcie Command-U lub przejście do Wyświetl i odznaczenie Inteligentnych Przewodników .
Warstwy są różne
Podczas przechodzenia z Photoshopa do Illustratora ważne jest zwrócenie uwagi na zmiany koncepcyjne w przepływie pracy. Pomimo faktu, że obie aplikacje mają tak wiele funkcji, często zdarza się, że funkcja ta jest używana w zupełnie inny sposób.
Warstwy są tego doskonałym przykładem. W Photoshopie każdy kawałek ma swoją własną warstwę. W rzeczywistości pojedynczy obiekt jest naprawdę zdefiniowany przez warstwę, na której się znajduje. Jeśli rzucisz dwa elementy na tę samą warstwę, staną się one jednym elementem, a jeśli się pokryją, nie będziesz już mógł ich rozdzielić. Ponadto zastosowanie efektu do obiektu wpływa na całą warstwę.
W programie Illustrator warstwy są nie tyle sposobem na dostęp do każdego oddzielnego elementu na stronie, ile stanowią wygodne narzędzie do organizacji. Jeśli wybierzesz, możesz stworzyć niezwykle złożone dzieło sztuki z tysiącami pojedynczych elementów za pomocą jednej warstwy. Ponadto elementy na tej warstwie mają własną podhierarchię i mogą być niezależnie edytowane i rozmieszczane w dowolnym momencie.
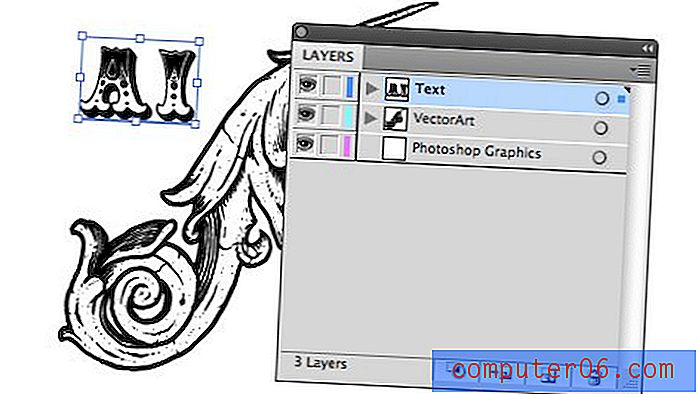
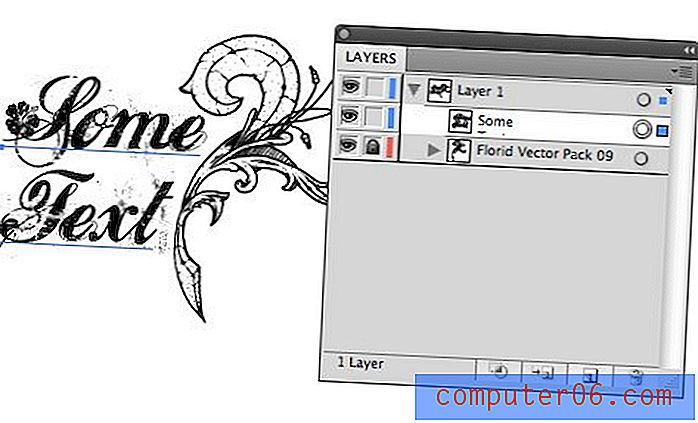
Na przykład, zamiast mieć warstwę dla każdego elementu, byłoby dość typowe utworzenie jednej warstwy, która pomieści wszystkie różne elementy tekstowe, innej dla grafiki wektorowej, a być może nawet trzeciej dla importowanej grafiki Photoshopa.

Jak działają warstwy w AI
W warstwach programu Illustrator jest mnóstwo funkcji, których nie zobaczysz w Photoshopie. Na początek każda warstwa ma małą strzałkę rozwijaną, która pozwala zobaczyć hierarchię każdego elementu w tej warstwie. Tutaj elementy można przestawić, aby dostosować wizualną kolejność układania wyniku (użyj Command- [i Command-], aby przesunąć element do przodu lub przesunąć go do tyłu).

Po prawej stronie palety powinieneś zobaczyć koło obok kolorowego kwadratu. Kliknięcie koła pozwala łatwo wybrać element. Kliknij kółko warstwy, aby zaznaczyć wszystko w warstwie lub koło pojedynczego elementu, aby zaznaczyć tylko ten element.
Kolorowy kwadrat wskazuje kolor tej warstwy. Dla wygody obwiednia i inne wyskakujące grafiki są kodowane kolorami na podstawie warstw, dzięki czemu po wybraniu czegoś możesz od razu zobaczyć, do której warstwy należy. Aby przenieść element z jednej warstwy na drugą, wystarczy kliknąć i przeciągnąć jego mały kwadrat.
Pathfinder jest niesamowity
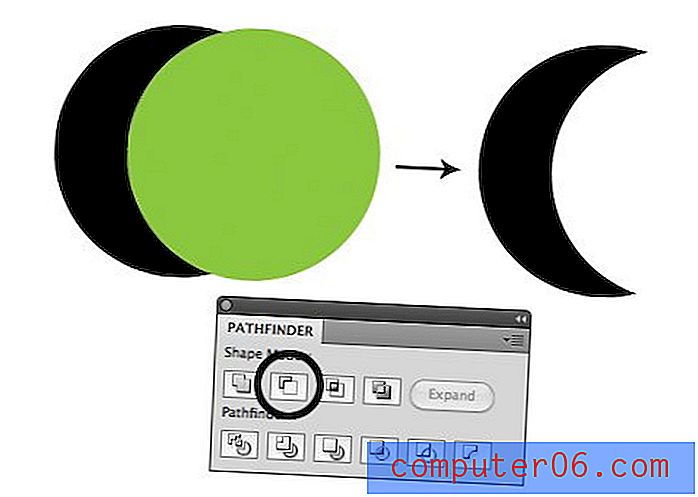
Spójrzmy prawdzie w oczy, rysowanie na komputerze jest trudne. Nawet proste kształty mogą być trudne do utworzenia, jeśli nie jesteś mistrzem narzędzia Pióro. Podobnie jak w przypadku większości profesjonalnych programów wektorowych, Illustrator znacznie ułatwia tworzenie złożonych kształtów dzięki zastosowaniu operacji boolowskich dostępnych w palecie Pathfinder.

Małe podglądy przycisków Pathfindera są dość zrozumiałe. Wszystkie zasadniczo pozwalają na ciekawe połączenie dwóch kształtów. Kiedy po raz pierwszy używasz Ai, możesz ulec pokusie, aby pomyśleć, że jest to nowość, której nigdy nie będziesz używać, ale zaufaj mi, jeśli zamierzasz robić ilustracje, uruchomienie Pathfindera pozwoli ci zaoszczędzić mnóstwo czasu.
Trochę kreatywności przechodzi długą drogę, a kiedy nauczysz się widzieć proste kształty, które składają się na złożone obiekty, Pathfinder będzie twoim najlepszym przyjacielem.
Kreator kształtów
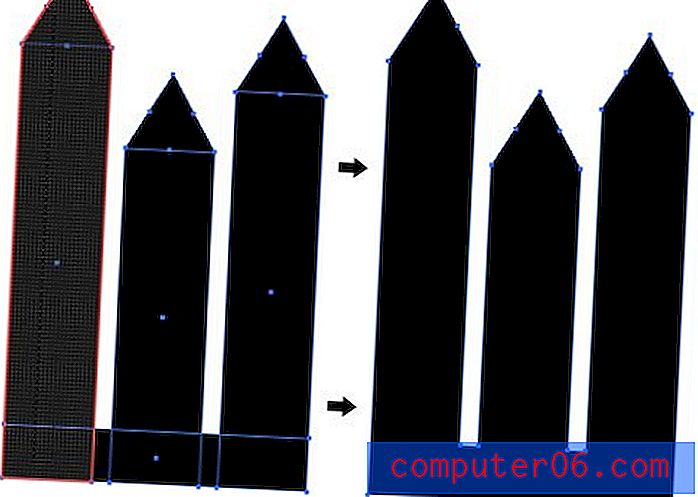
Jeśli masz wersję CS5, program Illustrator oferuje inny sposób wykonywania złożonych operacji boolowskich. Narzędzie Shape Builder Tool (Shift + M) pozwala po prostu kliknąć i przeciągnąć nakładające się obiekty, aby je połączyć.

Spróbuj przytrzymać klawisz Opcja, aby odjąć geometrię, zamiast ją dodać. Sprawdź samouczek wideo na temat nowego narzędzia Shape Builder tutaj.
Obszary robocze, a nie strony
Przez ponad dekadę użytkownicy programu Illustrator opłakiwali fakt, że niemożliwe jest tworzenie dokumentów wielostronicowych. Adobe celowo zachowuje projekty wielostronicowe jako kluczową funkcję InDesign, więc nie było wiele nadziei na rozwiązanie.
Jednak ostatnio problem został rozwiązany w ciekawy sposób, umożliwiając użytkownikom tworzenie wielu obszarów roboczych. Można z nich korzystać na wiele sposobów: osobne pomysły na ten sam projekt, projektowanie zarówno przodu, jak i tyłu obiektu itp.

W jednym dokumencie możesz utworzyć dowolną liczbę obszarów roboczych. Mogą nawet mieć różne rozmiary. Funkcjonalnie istnieje wiele korzyści z używania wielu obszarów roboczych w jednym dokumencie zamiast po prostu tworzenia wielu dokumentów. Możesz łatwo przenosić / kopiować obiekty tam i z powrotem oraz drukować lub eksportować wybrane obszary robocze jednocześnie.
Efekty są dziwne
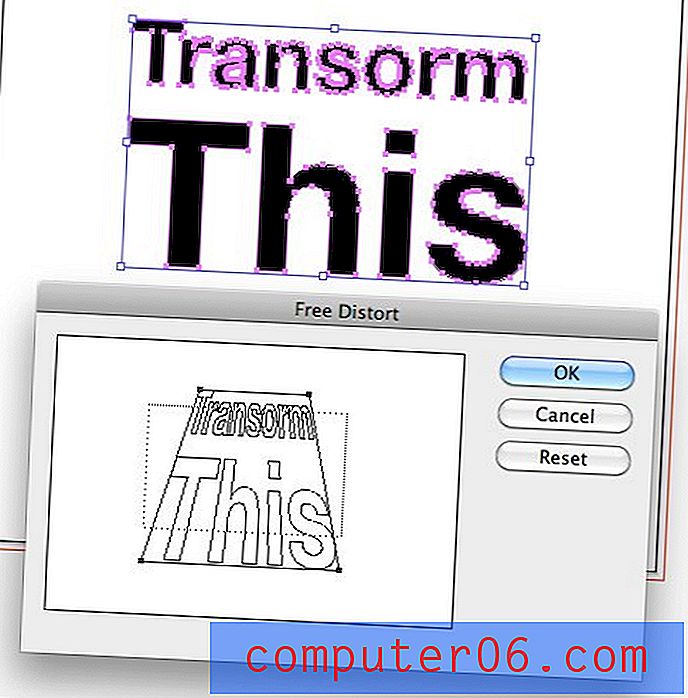
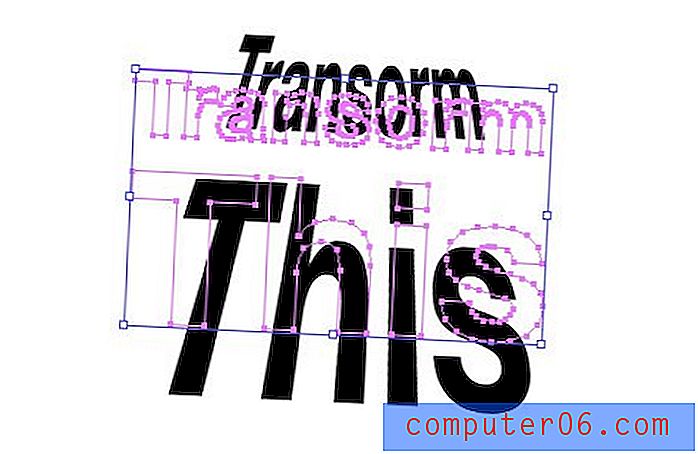
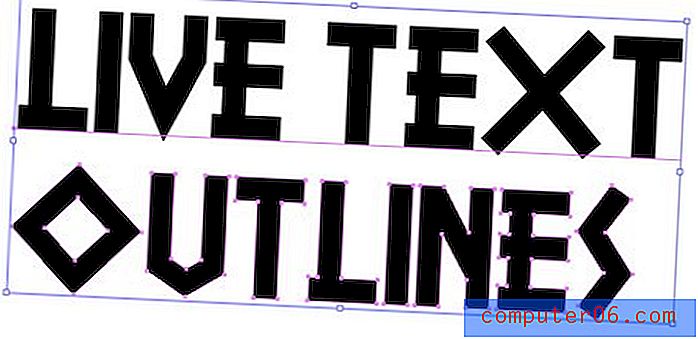
Zamiast „filtrów”, takich jak w Photoshopie, Illustrator oferuje różne „Efekty”, które można wykorzystać do manipulowania kompozycją, i przyzwyczajają się do tego. Aby zobaczyć, co mam na myśli, użyjmy jednego. Poniżej mam tekst przekonwertowany na kontury i chcę nadać mu pewną perspektywę. Jak już wspomniałem powyżej, ramka ograniczająca nie daje mi tej wolności, więc wybrałem Efekty> Zniekształć i przekształć> Zniekształć swobodnie .

Teraz, gdy zastosuję transformację, sprawy stają się trochę niepewne. Efekt jest wyraźnie widoczny na moim tekście, ale kiedy wybieram obiekt, wszystkie moje punkty nadal znajdują się w swoich oryginalnych pozycjach i nie odzwierciedlają mojej obecnej grafiki.

Wynika to z faktu, że transformacja nie jest faktycznie stosowana na stałe. Zamiast zadzierać z kształtem obiektu, efekty są stosowane „na żywo”. To jest naprawdę świetna rzecz, ponieważ oznacza to, że zawsze zachowujesz integralność oryginalnego obiektu i możesz cofnąć się i edytować efekt w dowolnym momencie.
Aby edytować efekt, wybierz obiekt i wyświetl paletę wyglądu. Gdzieś powinna być mała ikona „FX” z nazwą zastosowanego efektu. Wystarczy dwukrotnie kliknąć tę ikonę, aby ją edytować lub przeciągnąć do kosza, aby ją usunąć.

Efekty programu Photoshop
Być może zauważyłeś, że w programie Illustrator dostępny jest zestaw efektów programu Photoshop. Mogą być zabawne, ale szczerze mówiąc, zalecam ich oszczędne używanie, jeśli w ogóle. Efekty programu Illustrator są tworzone dla wektorów i wykorzystują obliczenia matematyczne, aby dostosować się do zmian w kompozycji, efekty programu Photoshop są rastrowe i dlatego nie są tak niezawodne, gdy próbują zastosować je w przestrzeni roboczej opartej na wektorach.
Kroplomierz robi wiele
W programie Photoshop narzędzie Kroplomierz pobiera kolor z dokumentu lub ekranu ... to wszystko. Jednak w programie Illustrator narzędzie jest znacznie potężniejsze. Oto kilka rzeczy, które możesz z tym zrobić.
Chwyć kolor z innego przedmiotu
Ten, o którym wiesz. Wybierz jeden obiekt, kroplomierz do drugiego, kolor drugiego obiektu zostanie zastosowany do pierwszego.
Przykład: Wybierz czerwone pole, Niebieskie pole Kroplomierz, oba pola będą teraz niebieskie.
Zastosuj kolor wybranego obiektu w innym miejscu
Alternatywnym sposobem użycia narzędzia Kroplomierz jest wybranie obiektu, którego kolor chcesz powielić w innym miejscu, a następnie przytrzymanie klawisza Opcja i kliknięcie na czymkolwiek innym, co chcesz nadać temu kolorowi.
Przykład: Wybierz czerwone pole, kliknij klawisz Option na niebieskim polu, oba pola będą teraz czerwone.
Pobierz styl z tekstu i innych obiektów
Narzędzie Kroplomierz programu Illustrator nie tylko chwyta kolor, ale także styl. Możesz go użyć, aby dwa obiekty tekstowe miały identyczne czcionki, kolor i rozmiar, lub aby pobrać obrys z obiektu kształtu.
Przykład 1: Wybierz czerwony tekst Futura 12pt, Kroplomierz niebieski Helvetica 15pt, oba obiekty staną się niebieskim tekstem Helvetica 15pt.
Przykład 2: Wybierz białe pole z czarnym obrysem, Kroplomierz niebieskie pole z żółtym obrysem, oba pola stają się niebieskie z żółtymi obrysami.
Wskazówka: przytrzymaj klawisz Shift, aby uchwycić tylko kolor pierwszego planu obiektu.
Czcionki utrudniają udostępnianie plików
Kiedy przekazuję komuś dokument Photoshopa, bez względu na to, jakie czcionki są używane, mogą go otworzyć i zobaczyć, jak wyglądał oryginalny projekt. Bez czcionek nie mogą edytować tekstu, ale mogą go przynajmniej wyświetlić.
W programie Illustrator tak nie jest. Jeśli stworzysz dla kogoś dzieło sztuki i prześlesz je do niego, jeśli używane są nietypowe czcionki, istnieje prawdopodobieństwo, że osoba ta nie będzie mogła poprawnie wyświetlić pliku .ai (zobaczy nieprawidłowe czcionki).
W praktyce większość ludzi po prostu wysyła czcionki, ale z kilku powodów może to być zły wybór. Po pierwsze, licencjonowanie czcionek jest skomplikowane i technicznie nie powinieneś dawać drogich czcionek wszystkim, którzy chcą zobaczyć twój plik.
Często zdarza się, że ktoś taki jak drukarka komercyjna żąda twoich plików, ale tak naprawdę nie chcesz, żeby coś zmienił. W obu przypadkach możesz zaoszczędzić sobie wiele kłopotów, przechodząc do opcji Typ> Utwórz kontury (Command-Shift-O). Zasadniczo zamienia to tekst w kształty wektorowe, a zatem eliminuje wszelkie problemy z czcionkami i odbiera możliwość zmiany tekstu przez widza.

Alternatywnie możesz zapisać dokument jako plik PDF i udostępnić go w ten sposób. Wielu klientów zażąda „oryginalnych plików warstwowych”, w którym to przypadku PDF nie wystarczy, ale jeśli dana osoba nie dba o formaty plików, PDF jest właściwym rozwiązaniem.
Radzenie sobie z brakującymi czcionkami
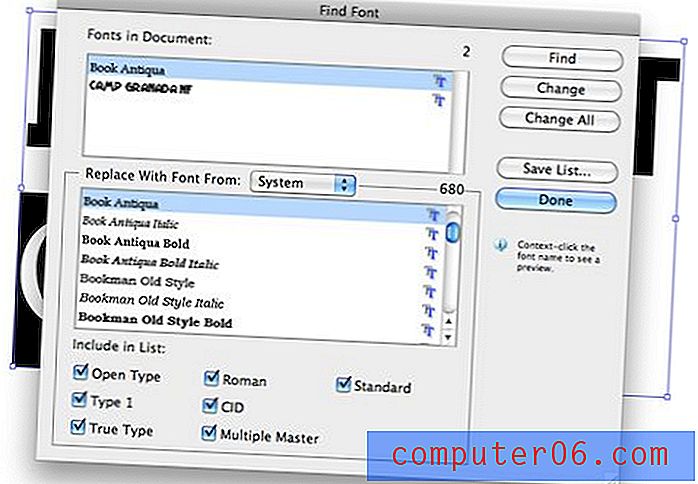
Jeśli jesteś na drugim końcu tej dyskusji i otrzymujesz plik z brakującymi czcionkami, niewiele możesz zrobić, aby to naprawić. Jednak program Illustrator ułatwia wykrywanie określonych brakujących czcionek i zastępowanie ich w całym dokumencie czymś z twojego systemu. Odbywa się to w oknie dialogowym Typ> Znajdź czcionkę .

Przydatne skróty klawiaturowe
Aby zakończyć naszą podstawową dyskusję na temat programu Illustrator, powinieneś zapoznać się z tym, jak poruszać się po interfejsie szybko i płynnie za pomocą skrótów klawiaturowych. Oczywiście najechanie kursorem na dowolne narzędzie spowoduje wyświetlenie odpowiedniego skrótu, więc oto kilka innych przydatnych sztuczek, których możesz nie znać. Wiele z nich pochodzi bezpośrednio z Photoshopa, więc powinieneś czuć się jak w domu.
Wrzucę tutaj skróty do komputerów Mac. Użytkownicy komputerów powinni wiedzieć, że ⌘ (Command) = Control i ⌥ (Option) = Alt.
Powiększanie
- Zoom In / Out: ⌘ + lub ⌘-
- Dopasuj obszar roboczy do ekranu: ⌘0
- Powiększ do rzeczywistego rozmiaru: ⌘1
Tymczasowe przełączanie narzędzi
- Tymczasowe narzędzie ręczne: Trzymaj spację z dowolnego narzędzia
- Tymczasowe narzędzie wyboru: przytrzymaj ⌘ z dowolnego narzędzia (daje bezpośredni wybór, jeśli jest już w narzędziu wyboru)
- Tymczasowe narzędzie Zoom: przytrzymaj ⌘Space z dowolnego narzędzia
Wklejanie
- Wklej z przodu: ⌘F
- Wklej z tyłu: ⌘B
- Wklej na miejscu: ⌘⇧V
Praca z obiektami
- Duplikuj obiekt: Przytrzymaj ⌥ podczas przeciągania
- Obiekty grupowe: ⌘G
- Rozgrupuj obiekty: ⌘⇧G
- Przenieś na przód: ⌘⇧]
- Send to Back: ⌘⇧ [
- Wybierz Wszystko tylko w Aktywnym obszarze roboczym: ⌘⌥A
- Zablokuj wybór: ⌘2, ⌘⌥2, aby odblokować wszystko
- Ukryj wybór: ⌘3, ⌘⌥3, aby pokazać wszystko
Inny
- Sprawdź pisownię: ⌘I
- Pokaż siatkę: ⌘ ”
- Twórz prowadnice: ⌘5 (najpierw wybierz kształt)
Wniosek
Mam nadzieję, że dziesięć powyższych wskazówek zachęciło Cię do zmiany wyglądu programu Illustrator. Jest to skomplikowana aplikacja, ale nie można jej pobić do pracy wektorowej, a kiedy zrozumiesz, czym różni się od Photoshopa, wszystko zaczyna mieć sens.
Zostaw komentarz poniżej i przekaż nam wszelkie świetne wskazówki dotyczące programu Illustrator. Z jakimi problemami zmagałeś się, kiedy pierwszy raz kupiłeś tę aplikację? Z czym nadal się zmagasz?