Krytyka projektowania stron internetowych # 2
Dzisiaj będziemy kontynuować naszą nową serię krytyki projektowania stron internetowych, w której przyjrzymy się dokładniej stronie internetowej na żywo i wskazujemy zarówno jej mocne strony, jak i obszary, w których można zastosować ulepszenia.
Top Test Prep, strona, którą dzisiaj oglądamy, była naszym pierwszym klientem, ale prośby napływają, więc wkrótce wejdź na listę!
Poznaj elementy Envato
Jeśli chcesz zgłosić swoją stronę internetową, która będzie prezentowana w przyszłej krytyce projektowania, zajmuje to tylko kilka minut. Za krytykę Twojego projektu pobieramy 24 USD - znacznie mniej niż zapłacisz za konsultanta, który zajrzy na Twoją stronę! Tutaj dowiesz sie więcej.
Najlepsze przygotowanie do testu
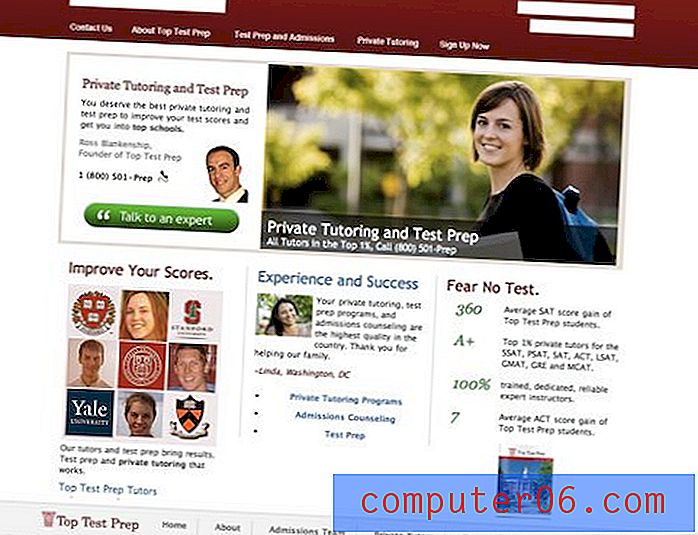
Poznaj Top Test Prep, prywatną firmę korepetytorską, która szczyci się posiadaniem jednych z najlepszych i najzdolniejszych korepetytorów. Ich projekt strony głównej jest dość prosty; wyśrodkowany układ wyraźnie podzielony na kilka sekcji.

Zanim przejdziemy do tego, co może być lepszego w projekcie, spójrzmy na kilka rzeczy, które zostały dobrze wykonane.
Suwak i fotografia
Jestem frajerem suwaków graficznych jQuery. Dodają dynamiczny poziom do projektu i wystarczający ruch, aby ożywić statyczną stronę bez nadmiernego rozproszenia.

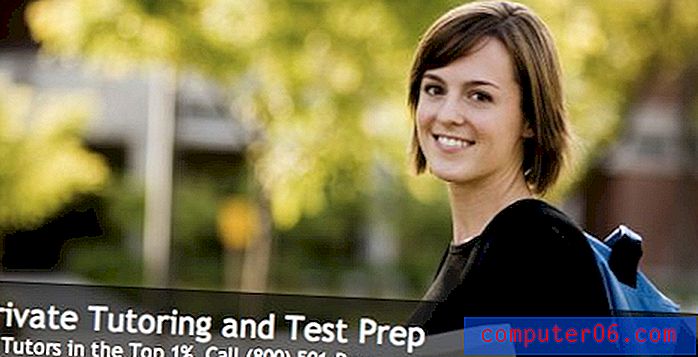
Fotografia zastosowana w suwaku jest naprawdę ładna. Uśmiechnięte twarze natychmiast przyciągają twoją uwagę, a jasne kolory o małej głębi ostrości wskazują na profesjonalnego fotografa. Trzecie zdjęcie trzech absolwentów wygląda trochę jak fotografia, ale silnie przekazuje komunikat, o który chodzi, więc działa.
W rzeczywistości chciałbym zobaczyć wersję, w której suwak obrazu zajmuje całą przestrzeń zajmowaną przez poziomą ramkę u góry. Informacje „porozmawiaj z ekspertem” można przenieść bezpośrednio pod nią. Może to odciąć kilku ludzi z użyteczności, ale myślę, że podniosłoby to nieco atrakcyjność estetyczną.
Wyrównanie
Układ może wymagać trochę pracy, ale większość elementów na stronie jest wyraźnie wyrównana, a sekcje są dość wizualnie różne. Może to zabrzmieć nieznacznie, ale zdziwiłbyś się, jak wielu profesjonalnych projektantów niewiele wie o prawidłowych technikach dopasowania.
Poprawa
Teraz przyjrzyjmy się niektórym zmianom, które można wprowadzić, aby zwiększyć atrakcyjność wizualną witryny.
Logo i ramka strony
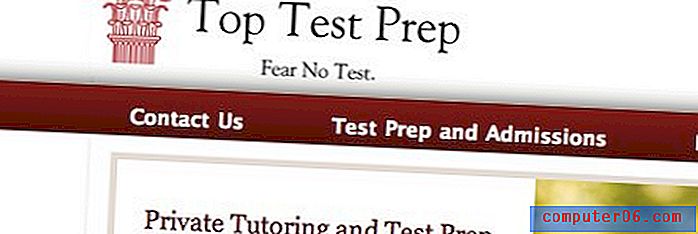
Po pierwsze, logo jest trochę mętne i przydałoby się odświeżenie wizualne. Jeśli nie chcesz teraz rebrandować swojego obrazu, przynajmniej zwróć uwagę na obecne logo. Kerning musi być ściślejszy po wielkich literach, a dwa wiersze tekstu powinny być wyrównane do lewej. Obecne wyrównanie do środka pozostawia slogan pozostawiony w ziemi niczyich i jest trochę niezręczny.

Jeśli chodzi o ramkę strony, wydaje się nieco niespójna. Podoba mi się odważny kolor używany w nawigacji, ale wydaje się dziwne, że rozciąga się na całej stronie, a stopka nie. Radzę, aby całkowicie zrzucić cienie, tworząc sztuczną ramkę, i rozciągnąć nagłówek i stopkę na całej stronie.
Ponadto, aby zapewnić stronie jeszcze silniejszy kontrast i wyraźny nagłówek, rozciągnę gradient nawigacji na górę strony i odwrócę logo / kopię. Oto uproszczona makieta tego, co mam na myśli:

Wyeliminowanie ramki strony może zapewnić o wiele więcej miejsca do rozmieszczenia różnych rzeczy i dać projektowi trochę przestrzeni do oddychania poprzez zwiększenie białej przestrzeni.
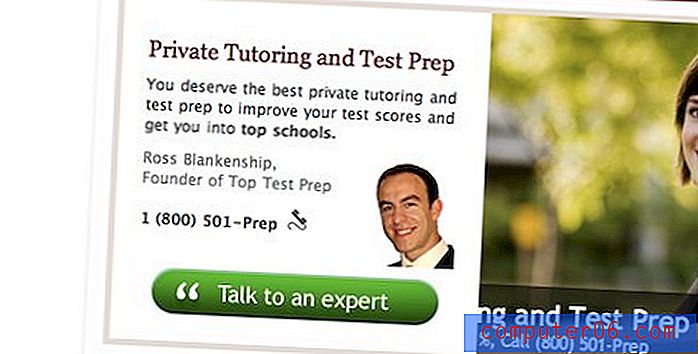
Pole „Porozmawiaj z ekspertem”
Czułem, że ten obszar może wymagać remontu. Bardzo podoba mi się styl i konstrukcja przycisku jako samodzielnego elementu, ale po prostu nie pasuje do reszty strony. Zastanowiłbym się nad zmniejszeniem promienia zaokrąglonych rogów (lub po prostu zrobieniem ich o 90 stopni) i ściągnięciem ciemniejszego koloru z nagłówka.
Co więcej, pływająca głowa jest trochę dziwna. Rozumiem koncepcyjnie, dlaczego twarz musi tu być, ale jeśli chodzi o projekt, to po prostu nie działa. Myślę, że dzieje się tak głównie z powodu odcięcia stylu narożnego, które ma miejsce po jego prawej i dolnej stronie. Dzięki temu ten poza tym bezproblemowy obszar ma powierzchowną ramę, która istnieje tylko w tym jednym miejscu. Albo wyjdź na całość i utwórz widoczną ramkę, albo całkowicie unieś pływającą głowę.

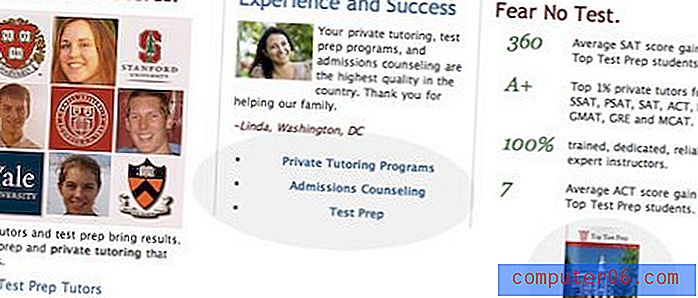
Trzy kolumny
Widzę dwa podstawowe problemy z tym obszarem, pokazane na poniższym obrazku.

Po pierwsze, wypunktowana lista nigdy nie powinna być wyśrodkowana. Oddziela punktor od treści i stanowi naruszenie tego, co ma zrobić lista punktowana: łatwa i szybka czytelność. Ponadto, ponieważ cały pozostały tekst na stronie jest wyrównany do lewej, dobrym pomysłem jest pozostanie przy tym trendzie.
Wreszcie mały obraz książki po prawej stronie wydaje się unosić w przestrzeni. Nie ma wyjaśnienia, co to jest, dlaczego tam jest ani dlaczego powinienem go kliknąć. W tej chwili krzyczy po namyśle i naprawdę musi być odpowiednio poprawiony w układzie strony lub całkowicie odrzucony.
Twoja kolej!
Podsumowując, Top Test Prep jest na dobry początek, ale projektant powinien rozważyć utworzenie silniejszego nagłówka, porzucenie fałszywej ramki strony i rozwiązanie wyżej wymienionych problemów z układem.
Teraz, gdy przeczytałeś moje komentarze, dołącz i pomóż, udzielając projektantowi dalszych rad. Daj nam znać, co Twoim zdaniem jest świetne w tym projekcie i co Twoim zdaniem może być mocniejsze. Jak zawsze prosimy, abyście szanowali również projektanta strony i oferowali jasne konstruktywne porady, pozbawione jakichkolwiek ostrych zniewag.
Chcesz mieć krytykę swojej witryny? Tutaj dowiesz sie więcej.