7 porad dotyczących projektowania dużej stopki
Nie wszystkie stopki witryny są równe. Podczas gdy projektowanie stopek może nie być seksowną częścią procesu projektowania stron internetowych, świetna stopka może pomóc użytkownikom znaleźć informacje, skontaktować się z Tobą i lepiej współpracować z witryną. Oto jak zaprojektować taki, który będzie funkcjonalny i piękny.
Duża stopka może również pomóc w uporządkowaniu informacji i znacznie ułatwić nawigację w skomplikowanej witrynie - pomyśl o ogromnej, wielowarstwowej stopce na stronie Amazon.
Sztuką na dużą stopkę jest organizacja treści. Po ustaleniu, co powinien zrobić projekt stopki, łatwiej jest zaprojektować element na dole strony, z którego możesz być dumny. Zajrzyjmy do kilku wskazówek dotyczących projektowania stopek.
1. Podaj cel

Zanim zaczniesz projektować dużą stopkę witryny, zdecyduj, w jaki sposób użytkownicy powinni z niej korzystać. Dobry projekt stopki nie jest miejscem do zrzucenia wszystkich linków i informacji, z którymi nie wiesz, co zrobić. (Chociaż zbyt wiele stron internetowych używa go w ten sposób.)
Dobry projekt stopki ma celowy cel, tak jak każda inna część projektu.
Typowe zastosowania stopki obejmują:
- Mapa strony lub lista najpopularniejszych stron / linków
- Formularz kontaktowy lub inny formularz zgłoszeniowy
- Centrum mediów społecznościowych z podglądami i linkami do kont społecznościowych
- Wezwanie do działania lub ostatnia szansa na działanie
- Mapa pokazująca Twoją lokalizację (ważna dla firm z cegły i zaprawy lub restauracji)
- Powiązane treści (idealne dla blogów)
2. Spraw, aby był responsywny
 Nie zapomnij zadbać o responsywny wygląd, styl i interakcje tego elementu projektu witryny.
Nie zapomnij zadbać o responsywny wygląd, styl i interakcje tego elementu projektu witryny. Użyj formatu opartego na kolumnach, aby stopka łatwo się zwijała i układała w responsywny format. Staje się to coraz ważniejsze wraz ze wzrostem wielkości stopki.
Podczas gdy stopka z jedną kolumną może ładnie wyglądać na urządzeniu stacjonarnym, może zmienić się w nieco nieporządek na urządzeniach mobilnych. Nie zapomnij zadbać o responsywny wygląd, styl i interakcje tego elementu projektu witryny.
Pamiętaj, że nie musisz uwzględniać różnych typów treści w formacie wielokolumnowym. Projekt ma przede wszystkim pomóc w uporządkowaniu w stopce dużej liczby elementów.
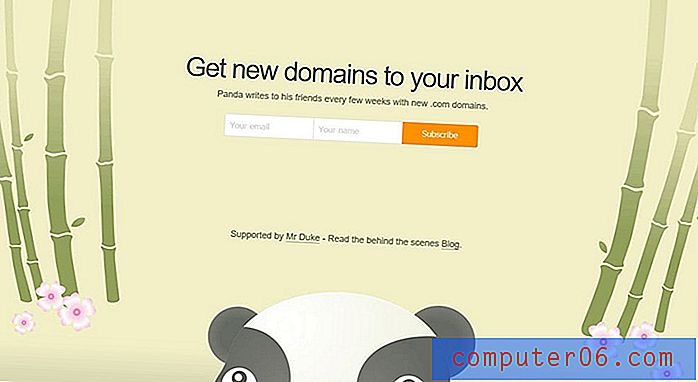
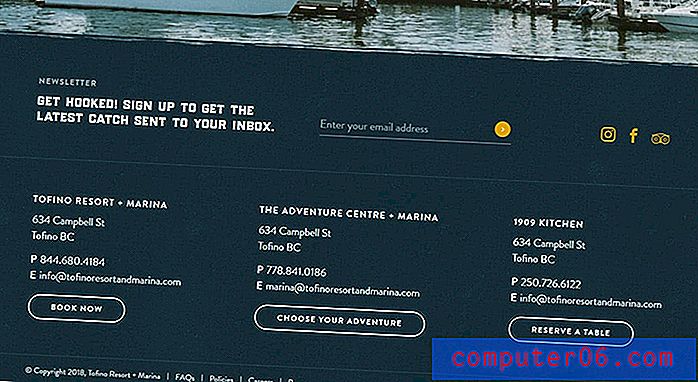
Chyba że… w ogóle zastosujesz inne podejście z powiększoną stopką dla jednego elementu. Może to być popularna opcja dla dużego formularza kontaktowego lub wezwania do działania, takiego jak Hustle Panda (powyżej). W tym przypadku obszar zawartości jest tak duży, że opcja pojedynczej kolumny może się dobrze zwinąć do mniejszych rozmiarów. (Upewnij się tylko, że tekst i wezwania do działania są wciąż wystarczająco duże, aby łatwo je czytać).
3. Dołącz informacje, których oczekują użytkownicy

Większość użytkowników spodziewa się znaleźć określone rodzaje informacji w stopce witryny. Umieszczenie rzeczy w miejscu, którego oczekują użytkownicy, może znacznie ułatwić korzystanie z projektu.
Chociaż nie wszystkie z tych elementów muszą znajdować się w każdej stopce witryny, oto niektóre z typowych rzeczy, które użytkownicy będą przewijać na dół strony w celu znalezienia:
- Mapa strony lub rozszerzona nawigacja
- Informacje kontaktowe, adres lub mapa
- Linki lub widżety w mediach społecznościowych
- Rejestracja e-mail lub newslettera
- Szukaj
- Misja lub informacje
- Referencje
- Wiadomości, najnowsze posty na blogu lub listy wydarzeń
Istnieje również kilka drobnych elementów, które z łatwością zmieszczą się w stopce. Nie wszyscy użytkownicy szukają tych elementów, ale często są to raczej przedmioty porządkowe witryny.
- Informacje o prawach autorskich
- Link do warunków lub polityki prywatności (idealne dla aktualizacji RODO)
- Profesjonalne powiązania lub stowarzyszenia
4. Organizuj linki
 Organizując linki, możesz pomóc użytkownikom znaleźć najbardziej odpowiednią dla nich część witryny.
Organizując linki, możesz pomóc użytkownikom znaleźć najbardziej odpowiednią dla nich część witryny. Strony internetowe z dużą ilością treści lub różnego rodzaju informacji powinny mieć dużą stopkę z linkami pogrupowanymi w kategorie zasobów. Organizując linki, możesz pomóc użytkownikom znaleźć najbardziej odpowiednią dla nich część witryny. (Pomyśl o tym w taki sam sposób, jak te stare-mega menu, które były popularne przez pewien czas w głównej nawigacji).
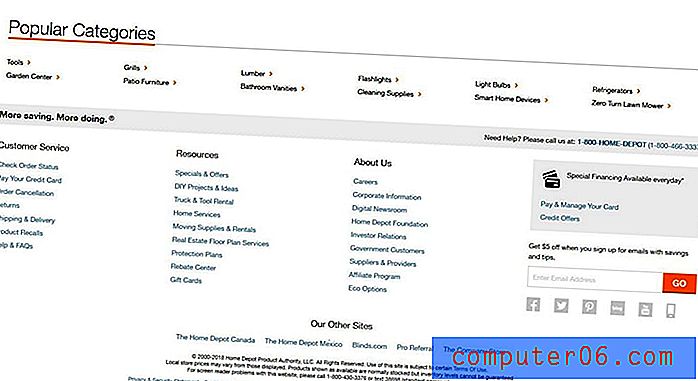
Jest to dość powszechna technika dla dużych projektów i może być bardzo pomocna dla użytkowników. Sprzedawcy internetowi wykonują świetną robotę, organizując informacje dla dużych stopek.
Stopka dla Home Depot, powyżej, zawiera wiele poziomów warstwowych informacji w stopce. W górnym rzędzie znajdują się popularne kategorie (jest to element „czy znalazłeś wszystko, czego szukałeś?” W przypadku sprzedaży detalicznej online), a następnie grupy linków do obsługi klienta (na podstawie tego, co użytkownik musi zrobić), zasoby, informacje o firma i wezwanie do działania. Wreszcie stopka zawiera linki do innych marek w firmie, informacje o prawach autorskich oraz warunki i linki do umów.
5. Zachowaj głos i branding

Nie traktuj mikrokopii w stopce jako refleksji. (Jest to powszechna wada.)
Głos i styl tych treści powinny odzwierciedlać ton reszty projektu strony internetowej. Uwzględnij ten sam schemat kolorów, elementy projektu i niepowtarzalny głos, które są używane w pozostałej części projektu. Użytkownicy nie powinni zgadywać ani zastanawiać się, gdzie są w sieci, gdy znajdują się w stopce.
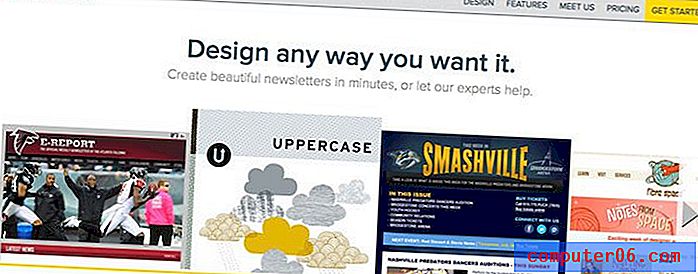
Powyżej dostawca poczty e-mail, Emma, ma w stopie wezwanie do działania z twarzami i takim samym przyjaznym nastawieniem jak reszta projektu strony: „Pozdrów nowy zespół marketingowy”. Ton jest lekki, między elementami jest dużo miejsca (wizualnie podkreślając to lekkie uczucie) i szczęśliwe twarze, aby przyciągnąć użytkowników, dzięki czemu firma czuje się jak ktoś, kogo znasz.
6. Daj mu dużo miejsca

Mały tekst i ciasna przestrzeń mogą być receptą na katastrofę. Upewnij się, że elementy mają dużo miejsca do oddychania w stopce, aby informacje były nadal łatwe do skanowania i klikania.
Te same zasady, które stosujesz do przestrzeni, czytelności i skanowania dotyczą również stopki. (Im większa stopka, tym ważniejsze są te elementy).
Pamiętaj, że jeśli nie nadaje się do użytku, nie jest dobry. (Możesz dowiedzieć się, co jest i nie działa, korzystając z informacji analitycznych i następujących ścieżek kliknięć. Jakie linki w stopce są faktycznie klikane?)
7. Keep To Separated
 Zmiana kontrastu może być silnym wizualnym sygnałem, który ustanawia poczucie miejsca w projekcie.
Zmiana kontrastu może być silnym wizualnym sygnałem, który ustanawia poczucie miejsca w projekcie. Aby w pełni wykorzystać przewymiarowany projekt stopki, upewnij się, że wyróżnia się ponad zawartością powyżej. Chociaż stopka powinna wyglądać, jakby była częścią ogólnego projektu, powinna również zawierać wystarczający kontrast, aby użytkownik zrozumiał, że na dole strony znajdują się kluczowe (i oczekiwane) informacje.
Powszechną techniką pomagającą ustalić ten kontrast jest umieszczanie stopki w elemencie pojemnika - takim jak kolorowe pudełko - innego koloru niż reszta tła. (Jeśli na przykład projekt witryny ma głównie jasne tło, stopka może znajdować się na ciemnym tle).
Ten dodatkowy kontrast jest wizualną wskazówką, że ta część projektu jest inna. Sprawia, że użytkownik zatrzymuje się i myśli o informacjach na ekranie. Zmiana kontrastu może być silnym wizualnym sygnałem, który ustanawia poczucie miejsca w projekcie, a także narzędziem użyteczności.
Wniosek
Ale kiedy stopka jest za duża?
Badając ten artykuł, natknąłem się na wiele świetnych projektów stopek. Więcej projektantów tworzy duże (a nawet zbyt duże stopki), niż myślałem, kiedy zacząłem tą ścieżkę. Ale jest jeden rodzaj dużej stopki, która mnie irytuje - stopki, które przewijają się.
Podczas gdy stopka jest doskonałym miejscem do organizowania wielu informacji, jako użytkownik chciałem to wszystko zobaczyć na pierwszy rzut oka. Pamiętaj o tym również przy budowaniu swojego projektu. (A może to tylko mój wkurzony zwierzak po obejrzeniu tylu wzorów stopek.) Powodzenia w twoich dużych stopkach!