7 porad dotyczących lepszego projektowania formularzy kontaktowych (z przykładami)
Lepszy projekt formularza kontaktowego zaczyna się od użyteczności. Cel formularza jest oczywisty: potrzebujesz informacji od użytkownika. Formularz musi być wystarczająco intuicyjny, aby użytkownicy wiedzieli dokładnie, co robić, i nie zostali pominięci w trakcie wykonywania tej czynności.
Najlepsze formularze kontaktowe są łatwe do przejrzenia i zawierają wysoce użyteczne elementy, z którymi użytkownicy mogą się angażować bez myślenia o nich. (Brzmi to trochę łatwiej niż czasem.) Na szczęście mamy wybór wskazówek, które pomogą Ci zaprojektować lepsze formularze kontaktowe.
Poznaj elementy Envato
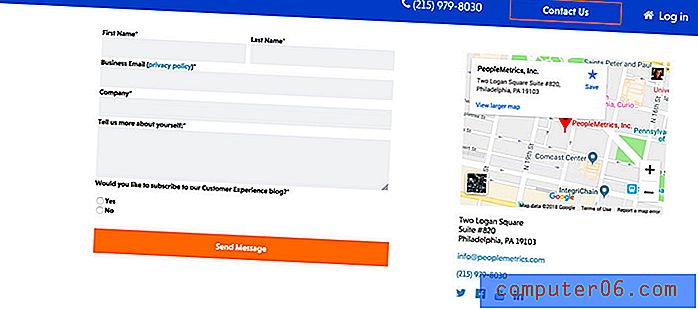
1. Zrób to z jedną kolumną
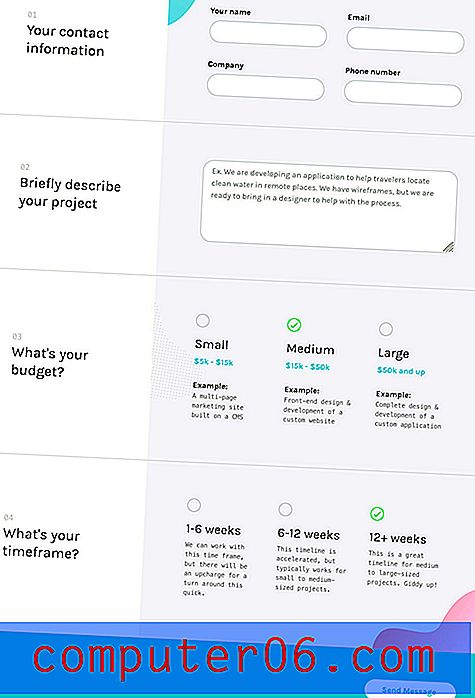
 Formy pionowe działają dobrze, ponieważ użytkownicy są przyzwyczajeni do przewijania. Ułatwia to zobaczenie początku i końca formularza.
Formy pionowe działają dobrze, ponieważ użytkownicy są przyzwyczajeni do przewijania. Ułatwia to zobaczenie początku i końca formularza. Co jest łatwiejsze Tabulowanie formularza pionowo lub wypełnianie elementów w poprzek, a następnie w dół ekranu? Utworzenie formularza z pojedynczą pionową kolumną jest najłatwiejszym rozwiązaniem dla wielu użytkowników, ponieważ muszą oni pomyśleć tylko o jednej akcji - poruszaniu się po ekranie przez formularz.
Może działać dla podobnych pól, takich jak krótka odpowiedź na imię, adres e-mail i numer telefonu. Może również dobrze działać w przypadku takich elementów, jak ekran kasy.
Ten kształt działa również lepiej w przypadku elastycznych formatów, dzięki czemu formularz ma ten sam kształt na różnych urządzeniach, zapewniając bardziej spójne wrażenia użytkownika. Może to być szczególnie ważne w przypadku e-commerce lub formularzy płatności, ponieważ nie chcesz, aby wrażenia się różniły, co powoduje pytania dotyczące ważności i wiarygodności formularza.
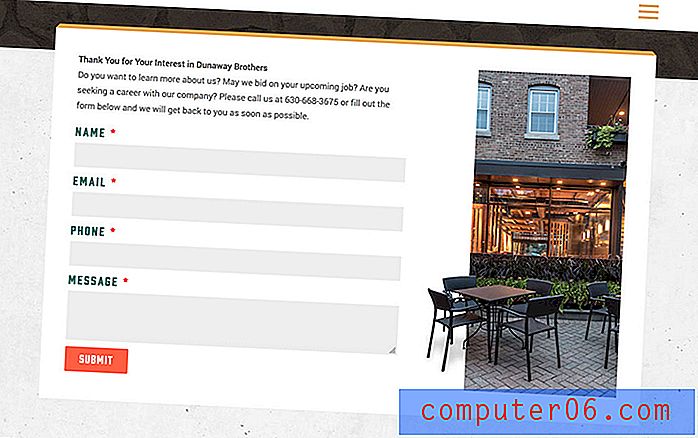
2. Grupuj zawartość logicznie

Małe, zgrupowane wizualnie bloki pytań lub pól formularzy mogą ułatwić zrozumienie formularza. Trzymaj podobne elementy razem (takie jak dane adresowe lub pola płatności) i grupuj elementy według ich etykiet i innych tekstów instruktażowych. Użytkownicy nigdy nie powinni kwestionować pola, do którego odnosi się etykieta lub instrukcja.
Logiczne grupowanie treści tworzy przepływ dla formularza, w którym użytkownicy mogą przewidzieć, jakie informacje będą dalej. To sprawia, że doświadczenie jest łatwe i przyjemne.
3. Umieść etykiety nad treścią

Większość narzędzi do tworzenia formularzy oferuje wiele opcji umieszczania etykiet lub podpowiedzi. Oprzyj się pokusie nadmiernej kreatywności i umieść etykiety nad polem, do którego trafiają informacje. Jest to najczęściej stosowane i użyteczne miejsce na etykiety.
Ponadto to miejsce docelowe łatwo przekształca się w inne urządzenia. Pomyśl na przykład o formularzu w telefonie, a nie na komputerze. Jeśli formularz znajduje się przed etykietą, możesz zaplanować, jakie informacje umieścić w polu, zanim przewiniesz je, i pozostaną bez, dopóki pole formularza nie zostanie wypełnione. Ale jeśli etykieta znajduje się pod polem, możesz utknąć w schemacie przewijania w dół, a następnie w górę, aby zobaczyć instrukcje i wypełnić formularz.
Choć może się to wydawać dużą sprawą, może być frustrujące dla użytkowników. W przypadku dłuższych formularzy może to powodować błędy w całym formularzu. Jest to poważny problem z użytecznością podczas projektowania formularza kontaktowego.
4. Nie pytaj o zbyt wiele informacji
 Im mniej zaangażowani i lojalni użytkownicy, tym mniej pól zaakceptuje do wykonania akcji.
Im mniej zaangażowani i lojalni użytkownicy, tym mniej pól zaakceptuje do wykonania akcji. Krótsze formularze są częściej wypełniane całkowicie niż długie formularze, które wymagają niepotrzebnych informacji. (Czy naprawdę musisz podać rodzaj karty kredytowej na stronie płatności? Odpowiedź brzmi: nie, liczba oznacza typ karty, więc nie zmuszaj użytkowników do wprowadzania tych niepotrzebnych informacji).
Im mniej zaangażowani i lojalni użytkownicy, tym mniej pól zaakceptuje do wykonania akcji. W przypadku nowych użytkowników możesz poprosić o adres e-mail. Poczekaj na wiadomość e-mail z potwierdzeniem (gdy są nieco bardziej zainwestowane) lub kontynuuj, aby rozszerzyć zebrane informacje o imię i nazwisko, kod pocztowy lub datę urodzin.
Krótkie proste formularze mają wyższy wskaźnik zaangażowania niż długie, wyczerpujące formularze kontaktowe. Projektuj odpowiednio.
5. Spraw, by przycisk był oczywisty
 Upewnij się, że mikro-kopia w przycisku mówi dokładnie, co się dzieje
Upewnij się, że mikro-kopia w przycisku mówi dokładnie, co się dzieje Czy po wypełnieniu każdego pola formularza formularz końcowy jest oczywisty? Zbyt często tworzenie łatwego do zobaczenia przycisku jest zapomnianym krokiem w projektowaniu formularzy. Przycisk powinien być wyraźnie widoczny. Użyj koloru specyficznego dla ostatniego przycisku i upewnij się, że mikro-kopia w przycisku informuje dokładnie, co się dzieje (prześlij, dokończ płatność itp.).
Dodatkowa wskazówka: Jeśli używasz captcha lub innego rodzaju ludzkiego wyzwania, umieść go między ostatnim polem formularza i przyciskiem Prześlij. (Nie ma nic bardziej irytującego niż kliknięcie poddaj się tylko po to, aby captcha zmusił cię do powtórzenia akcji… lub, co gorsza, sprawi, że zaczniesz od nowa.)
Aha, i jeszcze jedna wskazówka, która jest oczywista… daj użytkownikom znać, kiedy formularz zostanie pomyślnie wypełniony! Często wystarczy proste okno dialogowe „dziękuję”.
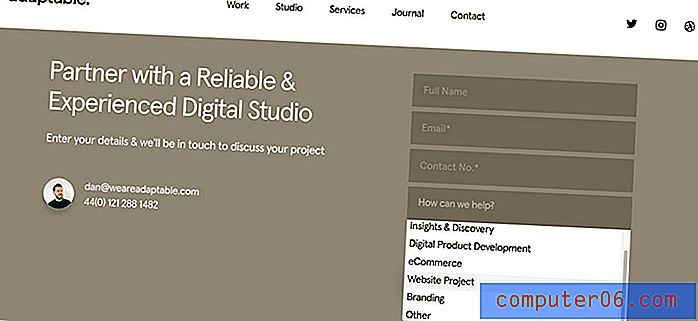
6. Użyj odpowiednich typów pól

Dobry projektant formularzy wie, że jeden typ pola nie pasuje do wszystkich informacji. Dopasuj typ pola do gromadzonych danych, aby ułatwić użytkownikom prawidłowe wypełnianie formularzy. Nie użyłbyś rozwijanego menu dla numeru telefonu, prawda?
Chociaż jest to jedna z tych wskazówek, które wydają się całkowicie oczywiste, zbyt często zdarza się to źle.
Pomyśl o tym polu w formularzu kontaktowym: najlepszym sposobem na skontaktowanie się ze mną jest e-mail lub telefon. Korzystanie z wyboru przycisku wyjaśnia, że użytkownik powinien go wybrać. Korzystanie z listy rozwijanej jest zbyt złożonym działaniem, aby można było dokonać wyboru. I zdecydowanie nie potrzebujesz tego jako pola krótkiej odpowiedzi.
Użycie odpowiedniego typu pola nie tylko ułatwi użytkownikom korzystanie z formularzy, ale także usprawni gromadzenie i analizę danych.
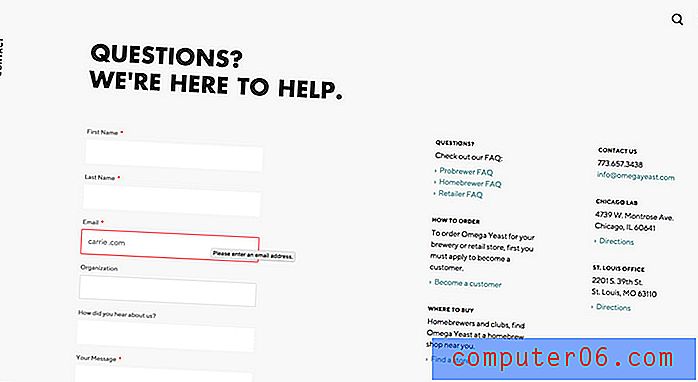
7. Sprawdź poprawność danych tam, gdzie to możliwe
 Czy nie podoba ci się to, gdy formularz mówi ci o błędach w trakcie pracy, a nie na końcu?
Czy nie podoba ci się to, gdy formularz mówi ci o błędach w trakcie pracy, a nie na końcu? Czy nie podoba ci się to, gdy formularz mówi ci o błędach w trakcie pracy, a nie na końcu? Nie tylko widzisz i naprawiasz błąd, ale także oszczędza czas i bóle głowy.
Korzystanie z walidacji w formularzach kontaktowych jest koniecznością. Od potwierdzenia, że adres e-mail ma prawidłowy format, do potwierdzenia liczby cyfr dla kodu pocztowego lub numeru telefonu - te małe rzeczy mogą mieć duże znaczenie.
A jeśli tego nie robisz, jesteś w mniejszości. Badanie przeprowadzone przez Baymard Institute pokazuje, że 60 procent formularzy korzysta z walidacji wbudowanej. Jest to więc nie tylko narzędzie użyteczności, szybko staje się powszechnie akceptowanym wzorcem użytkownika (i oczekiwaniami).
Wniosek
Dwa najpopularniejsze typy formularzy w projektach stron internetowych to prawdopodobnie rejestracje e-mail i formularze kontaktowe. Zacznij od upewnienia się, że formularze te są poprawnie skonfigurowane i popraw projekt, aby były bardziej użyteczne. (Jeśli zauważysz znacznie większe zaangażowanie, prawdopodobnie działa).
Te same koncepcje można zastosować do formularzy w całym projekcie, a także ankiet, stron kasy i innych zbiorów danych. Pojęcia te są skalowane w górę, aby sprostać dowolnemu elementowi strony internetowej, w którym użytkownik musi wprowadzić informacje, aby zakończyć proces.