5 porad dotyczących tworzenia formularza internetowego, który konwertuje
Twój formularz internetowy może wyglądać dobrze, ale czy się konwertuje? Wysoce konwertujący formularz internetowy jest koniecznością, jeśli chcesz przechwytywać informacje o użytkowniku, budować listę subskrypcji lub szybko korzystać z kasy. Nie wystarczy mieć formę, która wygląda zachęcająco. Musi dobrze funkcjonować!
Użytkownicy coraz bardziej rozpieszczają się dobrze zaprojektowanymi i działającymi formularzami, pozostawiając niewiele miejsca dla niezgrabnych, niezręcznych lub po prostu nie całkiem działających.
Jak to robisz? Oto pięć wskazówek na temat tworzenia formularza internetowego, który pomoże przekonwertować użytkowników i zwiększyć obecność w Internecie.
Poznaj elementy Envato
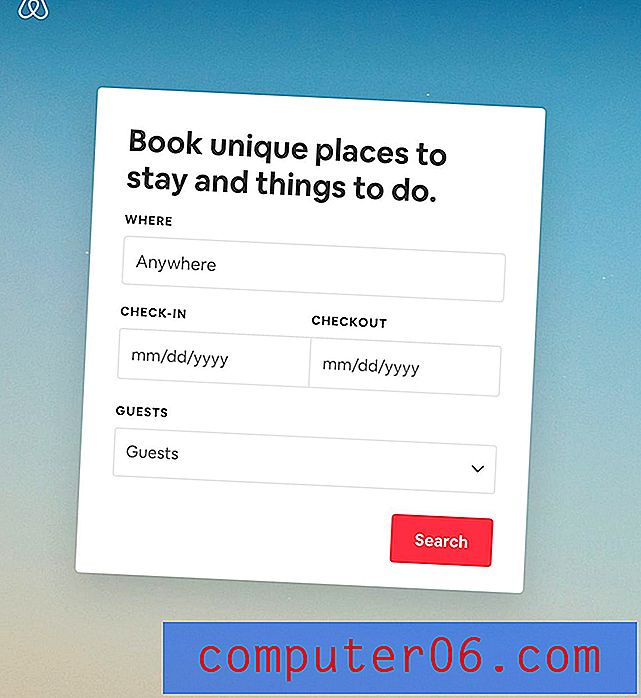
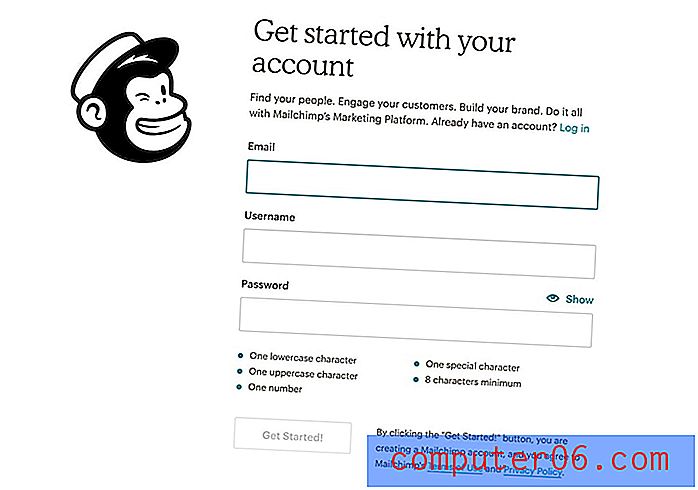
1. Zaprojektuj formularz jednokolumnowy
 Formularze wielokolumnowe są mylące, ponieważ użytkownicy nie zawsze widzą logiczny wzorzec
Formularze wielokolumnowe są mylące, ponieważ użytkownicy nie zawsze widzą logiczny wzorzec Wiesz, że użytkownicy mają krótki czas koncentracji. Zaprojektowanie jednokolumnowej formy może pomóc wygrać wojnę przeciwko rozrywkom.
Badanie przeprowadzone przez CXL Institute wykazało, że użytkownicy mogą wypełnić formularz jednokolumnowy 15, 4 sekundy szybciej niż ten sam formularz z wieloma kolumnami. To wieczność, jeśli chodzi o interakcje na stronie internetowej, dzięki czemu korzystanie z kolumny jednokolumnowej jest oczywiste.
Ale ma to sens również, jeśli myślisz o projekcie. Formularze wielokolumnowe stają się mylące, ponieważ użytkownicy nie zawsze widzą logiczny wzorzec tabulacji z jednego pola do drugiego, łatwo można pominąć pola lub pominąć informacje, a formaty wielokolumnowe mogą stanowić wyzwanie dla mniejszych (szczególnie ekrany mobilne).
Wszystko sprowadza się do jednej prostej zasady projektowania formularzy: Utrzymuj wszystko w liniowym, pionowym formacie.
Pod ostatnim elementem formularza przycisk wezwania do działania powinien znajdować się na linii własnej, dużej i dobrze widocznej. (Nie chcesz przegapić tej interakcji!)
2. Przewodnik użytkowników z kopiowaniem i spacją

Solidne copywriting i odstępy mogą powodować lub zaburzać czytelność formularzy.
Jeśli chodzi o design, skoncentruj się na czterech rzeczach.
- Upewnij się, że każda kopia jest przydatna, krótka i mówi użytkownikom dokładnie, co robić. Dzięki tej kopii nie trzeba się uradować ani przesadnie wyjaśniać.
- Dołącz tekst zastępczy, aby każde pole było nieco mniej mylące dla użytkowników.
- Elementy tworzą odstępy wystarczająco daleko od siebie, aby każde pole było jasne i łatwe do wypełnienia. Pamiętaj, aby pudełka były wystarczająco duże, aby można je było łatwo stuknąć w urządzenia mobilne.
- Na koniec użyj wspólnej notacji, takiej jak czerwona gwiazdka, aby zanotować, które pola są wymagane. Nie pozwól użytkownikom dotrzeć do końca, tylko po to, aby dowiedzieć się, że przegapili wymagane pola. Może to być frustrujące i prowadzić do porzucenia formy.
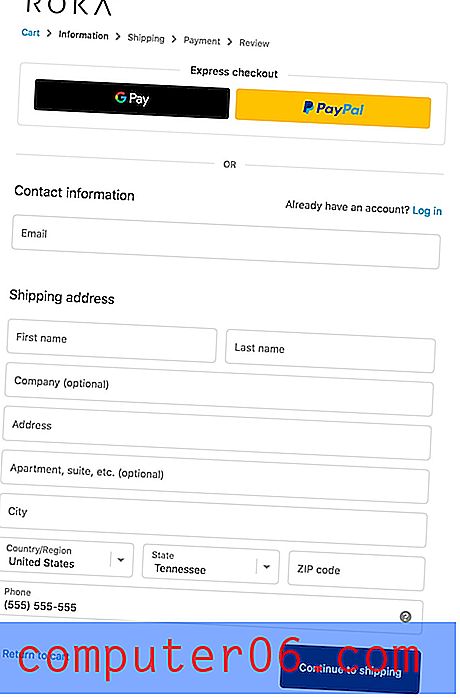
3. Nie proś o nic, czego teraz nie potrzebujesz
 Wyeliminuj pola, które nie są absolutnie konieczne
Wyeliminuj pola, które nie są absolutnie konieczne Ile informacji potrzebujesz teraz? Odpowiedź zależy od tego, w jakiej części lejka marketingowego jesteś, ale możliwe, że pytasz użytkowników o zbyt wiele informacji.
Jeśli chcesz wygenerować nowych subskrybentów listy e-mailowej, czy potrzebujesz teraz czegoś więcej niż tylko adresu e-mail? (Później możesz uzyskać dodatkowe informacje).
Jeśli prosisz użytkowników o zarejestrowanie się w celu uzyskania dostępu do witryny, czy potrzebujesz pełnej osobistej historii? (Zacznij od podstaw, nie pytaj użytkowników o adres, jeśli nigdy nie planujesz niczego do nich wysyłać).
Jeśli masz formularz płatności, czy naprawdę potrzebujesz użytkowników, aby wybrać typ karty? Lub wprowadź adres rozliczeniowy i wysyłkowy? Wyeliminuj pola, które nie są absolutnie konieczne i zaznacz pola wyboru, aby skonsolidować pola, jeśli to możliwe.
Inna opcja tutaj? W miarę możliwości korzystaj z automatycznego wykrywania i wyszukiwania predykcyjnego.
4. Użyj walidacji pola

Sprawdzanie poprawności pola może pomóc użytkownikom pokazać błąd przed przejściem do następnego pola. Sprawdzanie poprawności zapewnia, że odpowiedni rodzaj treści zostanie wprowadzony w odpowiednim polu, takim jak adres e-mail w polu wiadomości e-mail.
Im inteligentniejsze sprawdzanie poprawności formularza, tym lepsze informacje i potencjalne szanse na wygenerowanie formularza.
Zezwalaj także na trochę poruszania się w trakcie sprawdzania poprawności, abyś nie frustrował użytkowników.
Pomyśl na przykład o numerach telefonów. Standardowy 10-cyfrowy numer telefonu można wprowadzić na różne sposoby:
- (000) 000-0000
- 0000000000
- 000–000–0000
Ale który z nich jest poprawny? Przy odrobinie finezji programowania wszystkie działają równie dobrze. (Użyj tej samej koncepcji dla dat.)
Sprawdź poprawność wspólnych adresów e-mail domeny, takich jak gmail.com, yahoo.com itp., Aby w przypadku błędnej pisowni ostrzec użytkownika.
Inne sztuczki polegają na ustawianiu domyślnych ustawień dla popularnych grup użytkowników, takich jak kraj lub stan, jeśli większość użytkowników pochodzi z określonej lokalizacji.
Na koniec użyj podpowiedzi do błędów sprawdzania poprawności, aby użytkownicy od razu wiedzieli, że coś jest nie tak. Nie zmuszaj ich do przesłania, aby znaleźć literówkę lub błąd sprawdzania poprawności. Zrób wszystko, aby udostępnianie informacji było jak najłatwiejsze.
5. Baw się dobrze

Formularze internetowe mogą być naprawdę zabawne. (To nie jest żart.)
Podczas gdy wiele formularzy jest zwykle prostych, typem formularza, który często jest zaniedbywany, jest formularz ankiety. Proste pytania z łatwymi odpowiedziami są najbardziej prawdopodobne do konwersji.
W przypadku bardziej złożonych formularzy umieść je na własnej stronie w projekcie witryny.Niedawno wysłałem ankietę do respondentów wydarzenia z testem A / B. Niektórych poproszono o uszeregowanie tego wydarzenia w skali od 1 do 10. Inni używali skali emoji od smutnej twarzy do szczęśliwej twarzy. Ten drugi otrzymał 50% więcej odpowiedzi. Było o wiele więcej zabawy!
Inne sposoby na zabawę przy projektowaniu formularzy to użycie zapraszającego i wykonalnego języka w kopii otaczającej formularz. Co mówisz, aby zachęcić ludzi do rozważenia jego wypełnienia?
Elementy projektu mogą również pomóc w przyciągnięciu użytkowników do formularza. Podczas gdy wiele formularzy może się wyskakiwać lub przesuwać, projekt powinien być na tyle destrukcyjny, aby nie wtapiał się w resztę tła. Ludzie muszą to zobaczyć, zanim zastanowią się nad interakcją. Wyskakujący formularz Salt Life powyżej zawiera animację poruszającej się wody.
W przypadku bardziej złożonych formularzy umieść je na własnej stronie w projekcie witryny. Prostota jest kluczem. Dotyczy to również obciążenia poznawczego; mniej rzeczy na ekranie jest łatwiejszych do przetworzenia i strawienia.
Wniosek
Formularze są niezbędnym narzędziem internetowym i mogą pomóc na każdym etapie procesu marketingowego, od pierwszego kontaktu w formie subskrypcji e-mail po dokonanie zakupu. Podobnie jak w przypadku każdego innego narzędzia do projektowania stron internetowych, kluczem do przedłużonego sukcesu jest pilnowanie formularzy, aby dowiedzieć się, czy działają.
Śledź analizy, rejestracje i konwersje formularzy, aby upewnić się, że Twój projekt współgra z użytkownikami. Jeśli formularz nie powoduje pożądanego działania, przeprowadź testy z projektem i funkcją, aby upewnić się, że przekazał to, o co prosisz, i działa poprawnie.
Powodzenia!