Ponad 25 najlepszych rozszerzeń Google Chrome dla projektantów i programistów
Rozszerzenia przeglądarki mogą przyspieszyć przepływy pracy projektowej, pomagając w zrobieniu wszystkiego, od identyfikacji czcionki, poprzez pobieranie próbki kolorów, po sprawdzanie kodu elementu. Google Chrome wyeliminował wszystkie inne przeglądarki z największym udziałem w rynku wśród użytkowników, na ponad 58 procentach wszystkich komputerów.
Istnieje wiele rozszerzeń, które pomogą zoptymalizować wydajność Chrome w projektach.
Zebraliśmy niesamowitą kolekcję 25 niezwykle przydatnych rozszerzeń Google Chrome dla projektantów i programistów.
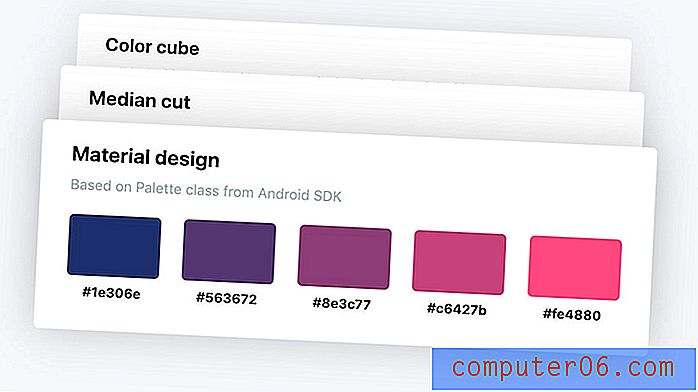
Paleta witryn

Site Palette generuje kompleksowe palety, które można udostępniać, pobierać próbki i pobierać. Częścią, która sprawia, że to rozszerzenie jest bardzo cenne, jest to, że możesz pobrać paletę z dowolnej strony internetowej jako inspirację dla przyszłych kombinacji kolorów. Działa z próbkami Sketch, Google Art Palette i Adobe, a także ma bezpłatny interfejs API.
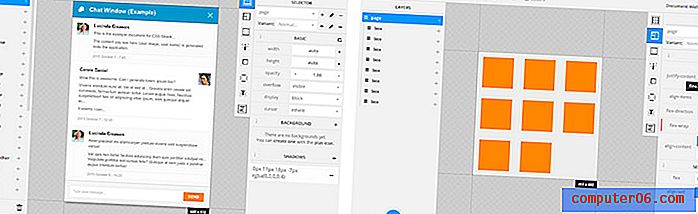
CSS-Shack

CSS-Shack pozwala tworzyć style warstw w przeglądarce i eksportować za pomocą jednego pliku CSS. Świetnie nadaje się do tworzenia makiet dowolnych elementów, od pełnego projektu witryny po prosty przycisk.
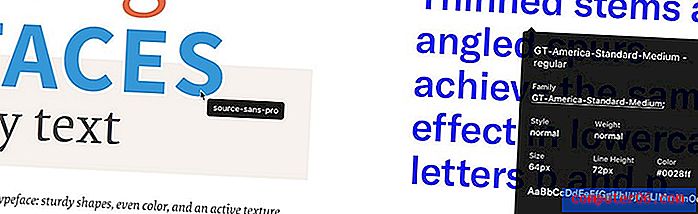
WhatFont

WhatFont odpowiada na Twoje palące pytanie typograficzne: Jaka czcionka znajduje się na tej stronie? Zajmuje się trochę identyfikacją czcionek, identyfikując je po najechaniu myszką. Wybiera wspólne usługi dla czcionek internetowych.
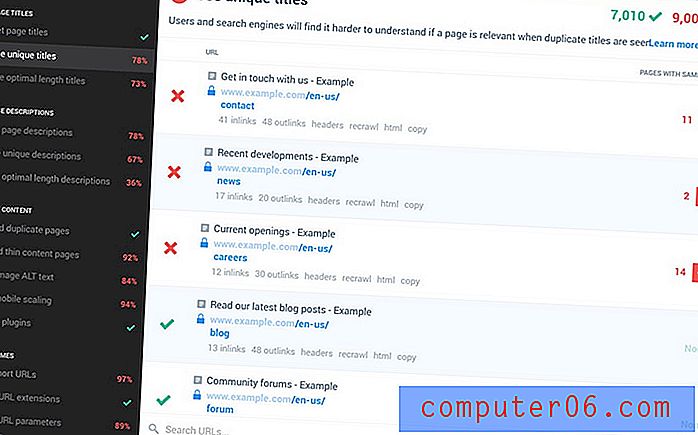
Checkbot

Checkbot pomaga sprawdzać i rozwiązywać problemy z SEO, szybkością i bezpieczeństwem w Twojej witrynie. Służy do skanowania w poszukiwaniu uszkodzonych linków, zduplikowanego tytułu, niezabezpieczonej strony, nieprawidłowego kodu HTML i wielu innych problemów, które mogą mieć wpływ na użyteczność. Rozszerzenie jest pełne zasad najlepszych praktyk, może nawet kilku rzeczy, o których nie pomyślałeś.
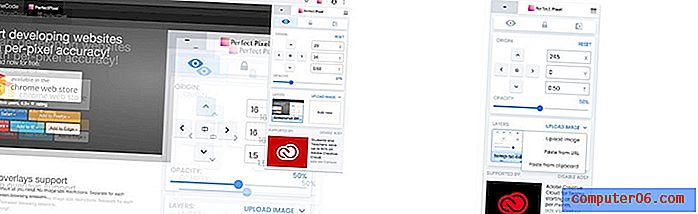
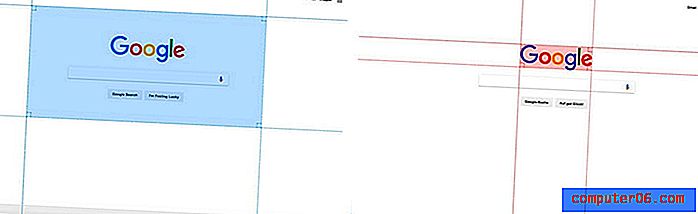
PerfectPixel

PerfectPixel pozwala nakładać półprzezroczystą nakładkę obrazu na opracowany HTML i wykonywać doskonałe porównania pikseli. Użyj go do projektowania z idealną dokładnością w pikselach.
Władca strony

Page Ruler to rozszerzenie przeglądarki Google Chrome, które pozwala narysować linijkę oraz uzyskać wymiary i położenie pikseli. Użyj go do pomiaru dowolnego elementu na stronie internetowej. Jest bardzo łatwy w użyciu dzięki interfejsowi przeciągania i upuszczania ze strzałkami i prowadnicami.
Muzli 2

Muzli 2 to rozszerzenie Chrome, które pomoże wygenerować inspirację. Jest to prezentacja informacji o projektowaniu i UX z całej sieci, wypełniająca informacje z ponad 120 kanałów w jednym miejscu.
SVG-Grabber

SVG-Grabber umożliwia podgląd i „pobranie” wszystkich zasobów SVG ze strony internetowej poprzez skopiowanie kodu. To narzędzie typu open source, które jest bardzo przyjemne w użyciu.
Warsztat tkacki

Krosno to narzędzie, które pozwala przechwytywać ekran, nagrywać z kamery i opowiadać naraz. Następnie możesz udostępnić link. To świetny sposób na współpracę przy projektach z ludźmi, którzy nie znajdują się w tej samej lokalizacji.
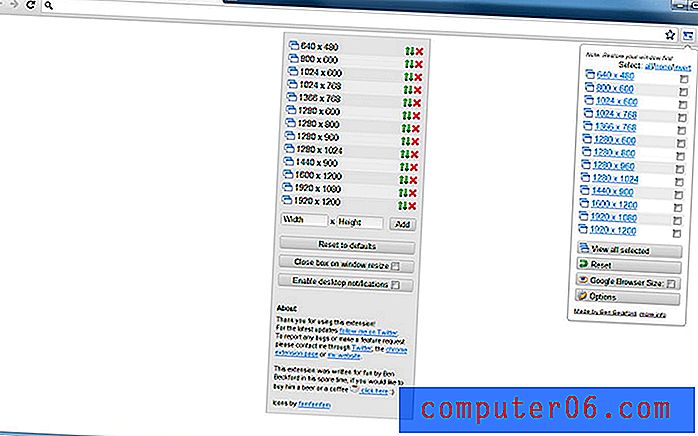
Window Resizer

Window Resizer pozwala zmienić rozmiar okna przeglądarki do różnych rozdzielczości ekranu. Testuj układy w różnych rozdzielczościach przeglądarki. Lista rozdzielczości jest w pełni konfigurowalna. Ustaw szerokość / wysokość okna, pozycję okna, wstępnie ustawioną ikonę (telefon, tablet, laptop, pulpit), a nawet opcję zastosowania nowych wymiarów do całego okna lub tylko do rzutni.
Stylebot

Stylebot pomaga błyskawicznie zmienić wygląd stron internetowych za pomocą niestandardowego CSS. Możesz przeglądać i instalować style lub wybierać elementy i wybierać zmiany, które chcesz wprowadzić w edytorze. Dostosuj czcionki, kolory, marginesy, widoczność, a nawet ręcznie pisz CSS.
Ranking ruchu Alexa

Alexa Traffic Rank zapewnia informacje, których potrzebujesz, zanim przejdziesz do innych źródeł internetowych. Uzyskaj szybki i łatwy dostęp do strony Alexa Traffic Rank i witryn linkujących. Zobacz, jak dobrze sprawdzona jest strona. Dowiedz się, w jaki sposób strona jest wykrywana za pomocą wyszukiwania za pomocą analityki wyszukiwania Alexa lub zobacz, jak wyglądała w przeszłości za pomocą Wayback Machine.
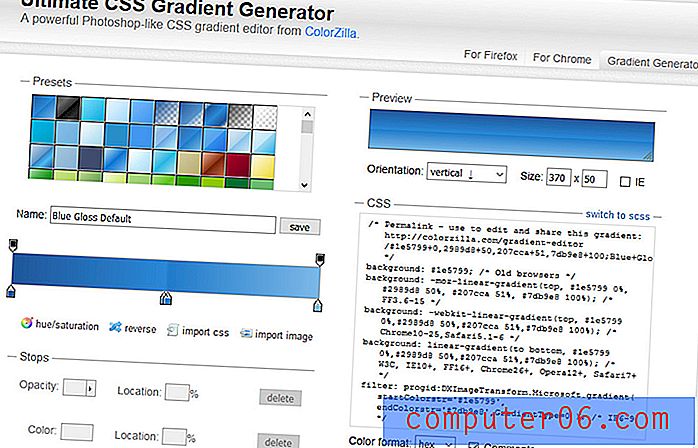
ColorZilla

ColorZilla to rozszerzenie do przeglądarki Chrome, które korzysta z narzędzia Kroplomierz do pobierania kolorów z dowolnego miejsca w sieci. Możesz dopasowywać kolory, podgląd palet, a nawet generować nowe opcje.
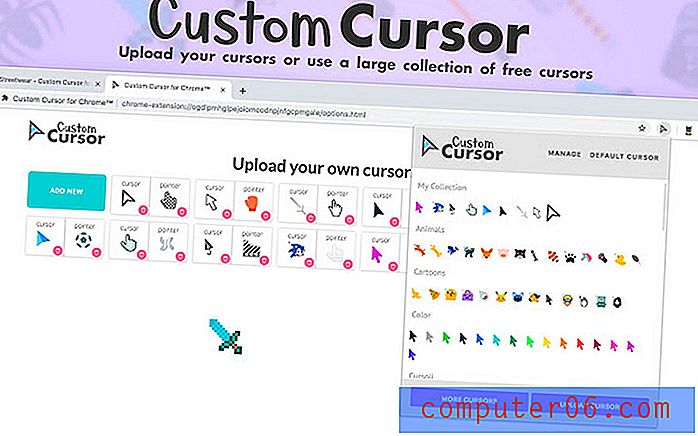
Niestandardowy kursor

Custom Cursor to jedno z tych rozszerzeń, które jest całkowicie dla zabawy. Pozwala zmienić kursor myszy na prawie każdy projekt, jaki możesz sobie wyobrazić, używając swoich zdjęć lub gotowej kolekcji.
Widmo

Spectrum pozwala przetestować dowolną stronę internetową i zobaczyć ją z perspektywy osób z różnymi rodzajami widzenia kolorów. To świetne narzędzie ułatwień dostępu, które może pomóc w wyborze projektu, jeśli chodzi o kolor i kontrast.
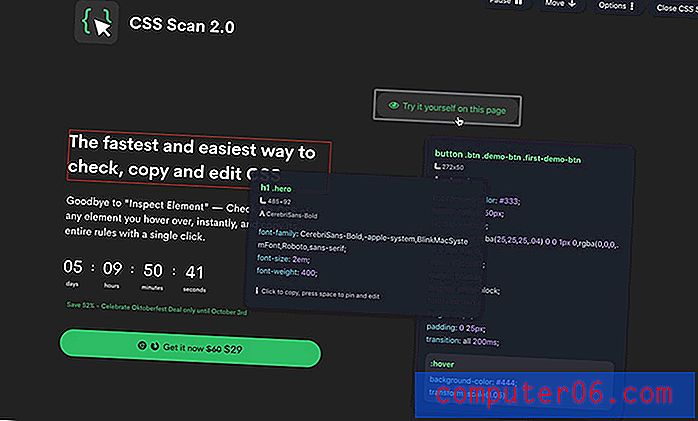
Skanowanie CSS

Skanowanie CSS umożliwia sprawdzanie, kopiowanie i edycję CSS za pomocą rozszerzenia przeglądarki, dzięki czemu można uniknąć narzędzia „sprawdzaj element”. Prawdziwą zaletą jest to, że możesz najechać myszką, kliknąć i skopiować wszystkie reguły elementu w jednej chwili.
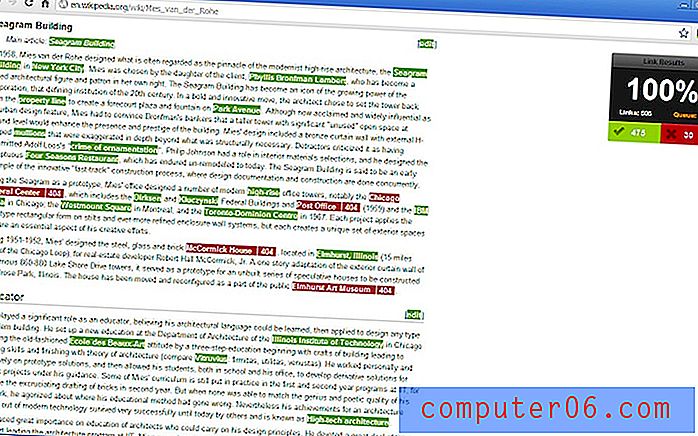
Sprawdź moje linki

Sprawdź indeksowanie moich linków, aby sprawdzić, czy nie ma uszkodzonych linków na stronie internetowej. Podkreśla prawidłowe i zepsute linki w różnych kolorach, dzięki czemu można szybko sprawdzić, co wymaga pracy. Następnie skopiuj wszystkie złe linki do schowka, aby ułatwić rozwiązywanie.
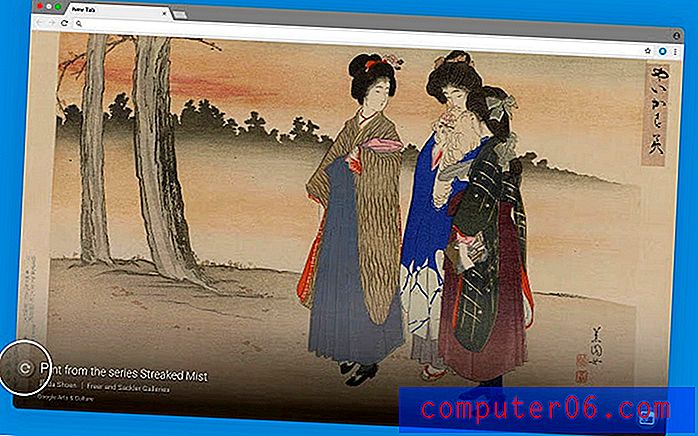
Google Sztuka i kultura

Google Arts & Culture zastępuje brzydkie okna przeglądarki każdą nową kartą otwieraną w Chrome. Otrzymasz codzienną dawkę sztuki z arcydziełami i opisami sztuki, którą widzisz.
Test rozdzielczości

Test rozdzielczości to rozszerzenie przeglądarki Chrome, które pozwala programistom testować strony internetowe w różnych rozdzielczościach ekranu. Proste ale efektywne.
Fontface Ninja

FontFace Ninja to rozszerzenie przeglądarki, które pozwala sprawdzać, próbować, dodawać do zakładek i kupować czcionki znalezione na dowolnej stronie internetowej.
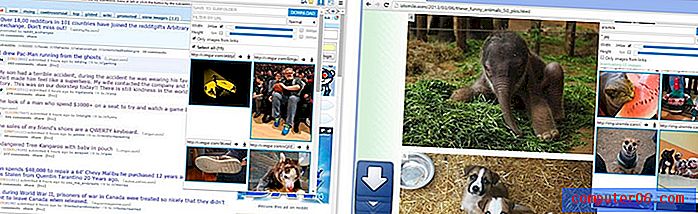
Image Downloader

Image Downloader pozwala na zbiorcze pobieranie obrazów ze strony internetowej. Możesz zobaczyć obrazy, które strony zawierają, i do których prowadzą linki oraz filtrować według szerokości, wysokości i adresu URL. Wybierz zdjęcia, które lubisz i pobierz.
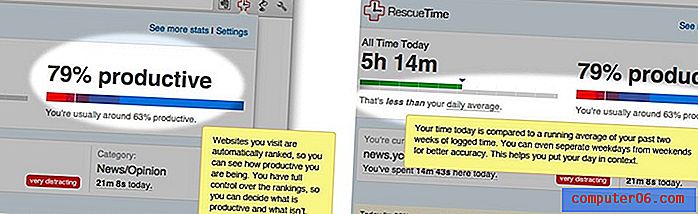
RescueTime

RescueTime to najlepsze rozszerzenie wydajności. Śledź, co robisz online przez cały dzień (jeśli masz odwagę).
Corporate Ipsum

Corporate Ipsum używa bardziej profesjonalnego zestawu słów wypełniających do tekstu wypełniającego (lorem ipsum).
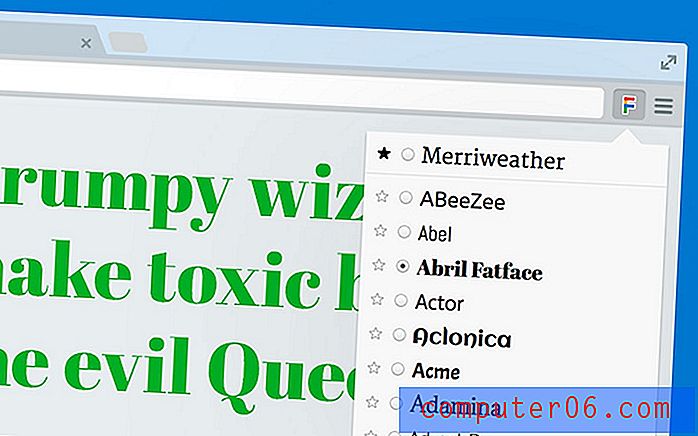
Przeglądarka czcionek Google

Przeglądarka czcionek Google pozwala wybrać czcionkę z katalogu czcionek Google z kilkoma opcjami stylu i wyświetlić podgląd na bieżącej karcie.
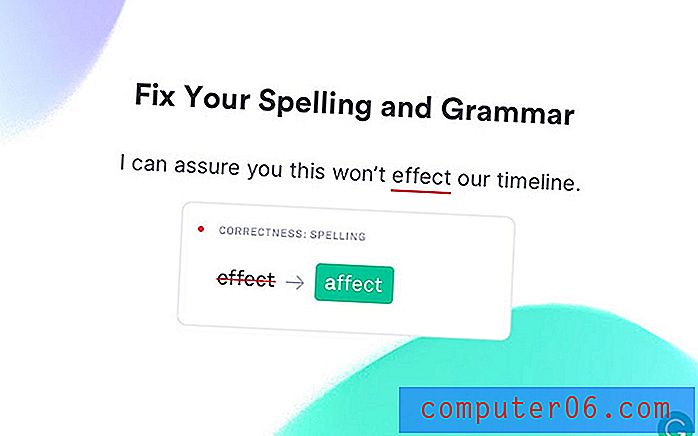
Gramatycznie

Gramatycznie pozwala sprawdzać pisownię i gramatykę w przeglądarce podczas pracy. Unikaj głupich błędów, aby cała Twoja praca - od wiadomości e-mail po makiety - była bardziej dopracowana.
Jakie jest twoje ulubione rozszerzenie Google Chrome?
Teraz, gdy zobaczyłeś naszą kolekcję rozszerzeń Google Chrome dla projektantów i programistów, napisz do nas notatkę i daj nam znać, jakie są twoje ulubione rozszerzenia. Czy wypróbowałeś też któreś z powyższych rozszerzeń? Co o nich sądzisz?