Ten tydzień projektowania: 9 stycznia 2015 r
Wszystkie najlepsze i nadchodzące listy trendów są fascynujące o tej porze roku, a to dotyczy również list związanych z projektowaniem. W tym tygodniu przyjrzymy się niektórym z tych kompilacji i ich wpływom na Ciebie i Twoją pracę w 2015 roku. (Kto nie lubi świetnej listy?)
Co tydzień planujemy przyjrzeć się głównym wydaniom i aktualizacjom produktów, narzędziom i sztuczkom, a nawet niektórym najpopularniejszym rzeczom, o których mówisz w mediach społecznościowych. I chcielibyśmy usłyszeć, co się dzieje w twoim świecie. Czy coś przeoczyliśmy? Napisz do mnie na [email chroniony].
Trendy w projektowaniu nawigacji internetowej na rok 2015

Nawigacja na stronie internetowej jest w fazie odrodzenia i ponownego odkrycia. Wszystko, co myśleli projektanci o tym, jak zaprojektować udaną nawigację dla stron internetowych (na wszystkich urządzeniach), zmienia się szybko.
Nie ma już górnych części ekranu, wyborów wielopoziomowych na rzecz znacznie prostszych opcji. Projektanci muszą pomyśleć o nawigacji, która ma dużo miejsca między elementami, aby przyciski były łatwe do kliknięcia lub stuknięcia.
Więc czego dokładnie oczekujemy w następnej kolejności? Patrick McNeil, projektant, programista i pisarz i autor serii „Idea Web Designer”, ostatnio przyjął pomysł nowej nawigacji dla Webdesigner Depot. Wskazał trzy główne trendy, których projektanci powinni się spodziewać w 2015 roku.
- Navicons: „ Umieszczenie wszystkiego w panelu nawigacyjnym, który opiera się na kanwie i porusza się po wybraniu navicon, było atrakcyjnym rozwiązaniem. … W rezultacie navicon stał się opcją dla aplikacji mobilnych i stron internetowych. ”
- Nawigacja na pełnym ekranie: „Te menu są zwykle aktywowane za pomocą przycisku lub łącza określonego typu; dość często navicon. Różnica polega na tym, że zamiast wysuwanego małego panelu nawigacja przejmuje cały ekran. ”
- Ogromne menu: „Tych treści można używać do kierowania przepływem użytkowników przez witrynę. Co najważniejsze, może doprowadzić ich do najważniejszych treści. ”
McNeil przeprowadzi Cię przez wspaniałe, funkcjonalne, prawdziwe scenariusze projektowe i przykłady w tym utworze, które zdecydowanie powinieneś przeczytać. Jego przykłady tych technik i ich działania są rzeczami, z których prawie każdy projektant - nowy lub doświadczony - może się uczyć. Wiele z tych przykładów pochodzi również z popularnych stron internetowych i pozwala spojrzeć na to, co możesz pomyśleć o projektowaniu nawigacji w witrynie.
Co jeszcze bardziej interesujące, wydaje się, że wszystkie trzy potencjalne trendy łączą się ze sobą. Wiele przykładów, a także inne, o których myślę, faktycznie używa kombinacji tych technik.
10 innych trendów projektowych na 2015 rok

Nowe style nawigacji nie są jedynymi trendami, które projektanci prawdopodobnie zobaczą w 2015 roku. Next Web opracowało listę 10 elementów projektowania stron internetowych, które mogą wywrzeć wpływ w nadchodzącym roku.
Jak każdy trend wpłynie na Twoje życie jako projektanta? Pamiętaj, aby przejść do witryny The Next Web, aby przeczytać szczegółowe informacje na temat każdego trendu.
- Dłuższe przewijane strony
- Opowiadanie i interakcja
- Brak dużych obrazów tła nagłówka
- Usuwanie nieistotnych elementów projektu na rzecz prostoty
- Układy strony o stałej szerokości
- Profesjonalna, niestandardowa fotografia wysokiej jakości
- Rozwijane / boczne menu podobne do aplikacji
- Ukryte główne menu
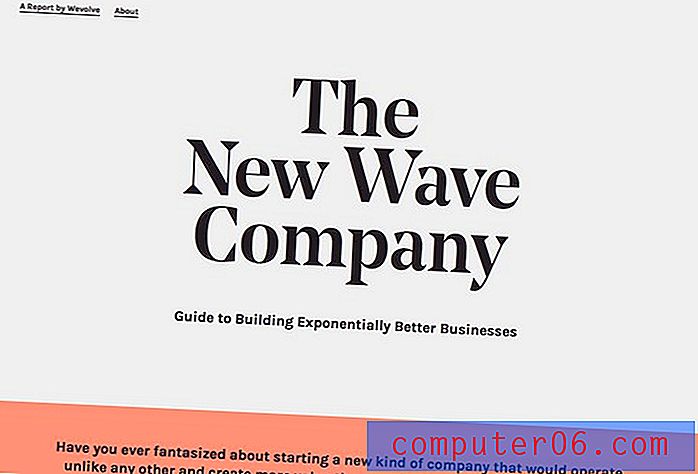
- Bardzo duża typografia
- Wydajność i szybkość
Interesujące w tej liście jest to, że wiele z tych elementów to rzeczy, które zaczęliśmy widzieć w 2014 roku, takie jak korzystanie z menu podobnych do aplikacji. Inne elementy na tej liście różnią się od trendów z 2014 r. I są prawie sprzeczne, na przykład brak dużego tła nagłówka.
Czy to pokazuje, że projektanci są zmęczeni niektórymi rzeczami, które robiliśmy w ubiegłym roku? Co sądzisz o tych wszystkich prognozach dotyczących trendów i co ma nadejść? Jak dużą wagę przywiązujesz do tych pojęć? Porozmawiajmy o tym w komentarzach na Facebooku i Twitterze.
Przegląd najlepszych czcionek 2014 roku

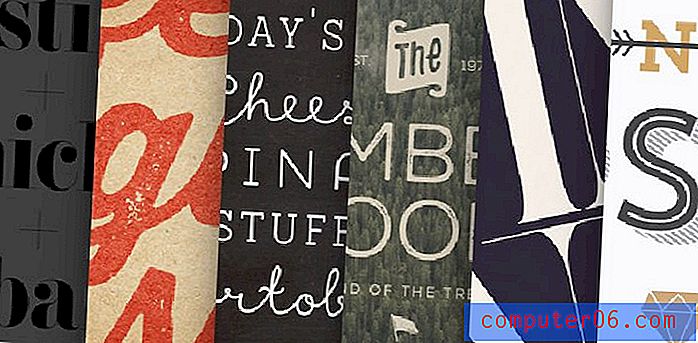
Tak jak ulubiona piosenka może utknąć w twojej głowie, tak też może być świetny krój pisma. I zjawisko to wydaje się być podzielane przez wielu projektantów, patrząc na listę najpopularniejszych czcionek Hype For Type 0f 2014.
Przy tak wielu znanych czcionkach na liście nie jest zaskakujące, że te opcje są zarówno popularne, jak i świetne opcje dla różnych projektów. Witryna opracowała listę na podstawie sprzedaży (w rzeczywistych dolarach) w roku kalendarzowym. Niektóre czcionki są nowe, a inne stare.
Oto Top 10. Koniecznie odwiedź Hype For Type, aby dowiedzieć się więcej i uzyskać kopie tych krojów pisma dla swoich projektów.
- F37 Bella
- Eveleth
- Imbir
- Nexa Rust
- Spragniony Szorstki
- Gablota
- Port Vintage
- Zaokrąglone nanami
- Tendencja
- Adria Grotesk
Dla żartu

Co jeśli słynne postacie telewizyjne zaprojektowały własne logo? Od „Szalonego mężczyzny” Dona Drapera po Sheldona Coopera z „Teorii wielkiego podrywu” każde z tych zabawnych logo zostało zaprojektowane z myślą o tej postaci.
Kolekcja została stworzona przez Pablo Canepę, projektanta z Urugwaju, który ma sporo fanów na Behance. Znaczna część jego portfolio pokazuje pracę z logo.
Projekt Logo postaci z serialu jest świetną zabawą, a inni zwracają na to uwagę. Do tej pory ma ponad 10 000 wyświetleń i 1200 podziękowań. Oto, co Canepa zamieścił na temat kolekcji: „Fikcyjne logo oparte na znanych bohaterach seriali telewizyjnych. Niektóre logo oparte są na rzeczywistych zadaniach postaci, inne oparte są na ich pasjach. Osobisty projekt. Dla żartu."
Bez wątpienia. Ta kolekcja przyciągnęła moją uwagę i utrzymywała ją przez dłuższy czas.