20 prostych sztuczek jQuery
jQuery szybko znalazło zastosowanie w torbie sztuczek prawie każdego programisty. Prostota, z jaką jQuery pozwala nam obsługiwać skomplikowane wydarzenia i wykonywać płynne animacje, sprawia, że jest to idealne narzędzie zarówno dla początkujących, jak i doświadczonych programistów, aby dodać profesjonalny styl do swoich witryn.
Oto 20 prostych sztuczek jQuery, które pomogą ci przejść do błogości JavaScript. Słowo kluczowe jest tutaj „proste”, więc nawet jeśli nigdy wcześniej nie korzystałeś z jQuery, jest to idealne miejsce na rozpoczęcie!
Poradniki dla początkujących
Aby zacząć od razu, oto tutoriale dla początkujących prosto z jQuery.com.
# 1 - jQuery zaokrąglone rogi
Krótki post z „15 dni jQuery” na temat korzystania z funkcji zawijania, dodawania i dołączania w celu uzyskania efektu zaokrąglonego rogu.
# 2 - Image Cross Fade Transition
3 Proste metody przenikania jednego obrazu do drugiego przy użyciu jQuery i CSS.

# 3 - Zanikanie menu - Zastępowanie treści
Chris Coyier zapewnia jedne z najlepszych darmowych treści do nauki projektowania stron internetowych. Oto jeden z wielu samouczków jQuery na jego stronie.

# 4 - Seksowne menu rozwijane z jQuery i CSS
Naucz się tworzyć elegancki, animowany interfejs użytkownika dla swojej witryny, korzystając z tego samouczka krok po kroku.

# 5 - Obszar zawartości z kartami za pomocą CSS i jQuery
Stary, ale dobry, był to jeden z pierwszych samouczków opublikowanych w serwisie NetTuts. Tutaj po raz pierwszy dowiedziałem się o jQuery!

# 6 - jQuery Twitter Ticker
Dowiedz się, jak korzystać zarówno z interfejsu API Twittera, jak i jQuery, aby stworzyć świetnie wyglądający link do Twittera.

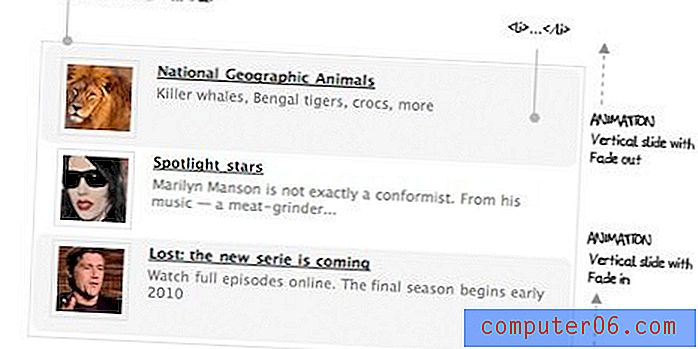
# 7 - Menu przewijania w pionie
W tym artykule pokazano, jak utworzyć naprawdę płynne, przewijane pionowo menu. Świetny samouczek, mimo że autor uważał, że jest to menu przewijane w poziomie!

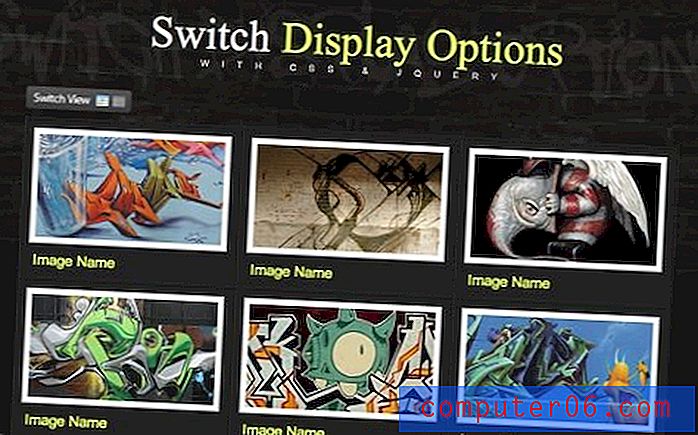
# 8 - Łatwy przełącznik wyświetlacza z CSS i jQuery
Naśladuj nową witrynę Abduzeedo i stwórz przełącznik do zmiany treści z widoku listy na widok siatki.

# 9 - Proste przełączanie z CSS i jQuery
Świetny samouczek dla początkujących opisujący, jak korzystać z funkcji przełączania.

# 10 - Formularz kontaktowy WordPress i jQuery bez wtyczki
Dobrze napisane, dogłębne spojrzenie na tworzenie formularza WordPress bez potrzeby dodatkowej wtyczki.

# 11 - Lista sekwencyjna jQuery
Użyj jQuery, aby usunąć monotonię z kodowania kolejnych elementów.

# 12 - Utwórz fantazyjne pudełko akcji
Udostępnianie linków społecznościowych w Twojej witrynie szybko stało się standardem dla większości blogów. Skorzystaj z tego samouczka, aby wyróżnić się.

# 13 - Utwórz szybki i dostępny pokaz slajdów za pomocą jQuery
Użyj tego oszałamiającego suwaka zawartości, aby umieścić tonę zawartości na małej przestrzeni.

# 14 - Używanie jQuery do animacji obrazu tła
Twórz przyciągające wzrok animacje tła za pomocą zaledwie kilku linii kodu.

# 15 - Animowane menu przy użyciu jQuery
Podobne w koncepcji do # 14, ale z subtelniejszym, bardziej wyrafinowanym efektem.

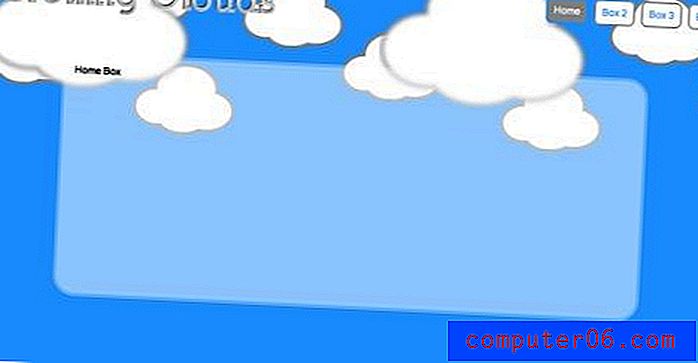
# 16 - Nawigacja „poza pudełkiem” za pomocą jQuery
Niesamowita technika tworzenia nawigacji na stronie internetowej, która naśladuje dok OS X.

# 17 - Jak zaimplementować moduł wiadomości za pomocą jQuery i dziesięciu linii kodu
Szybki i łatwy dostęp do wiadomości od Antonio Lupetti.

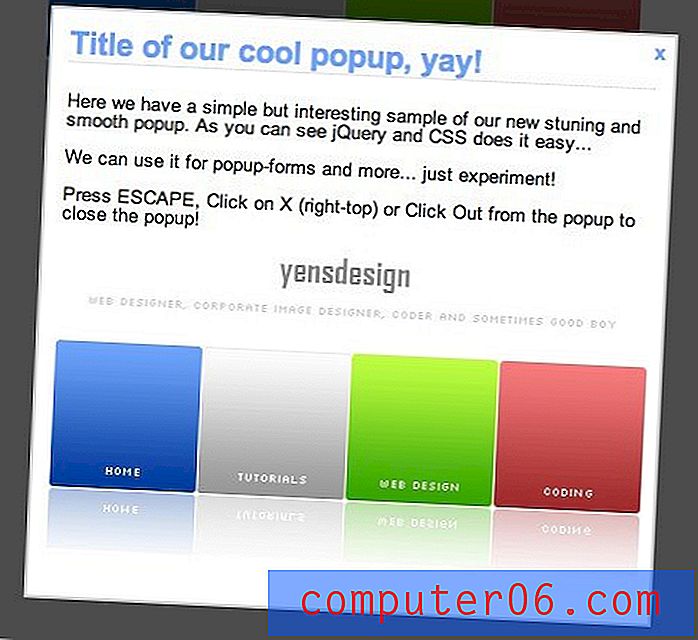
# 18 - Utwórz oszałamiające wyskakujące okienko za pomocą jQuery
W tym samouczku pokazano, jak utworzyć wyskakujące okienko i wyciszyć tło.

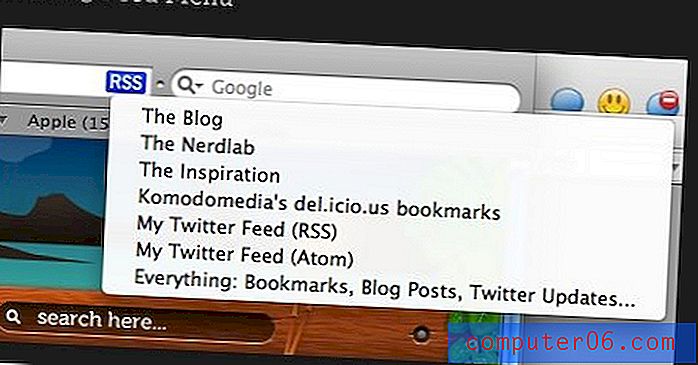
# 19 - Menu kanałów jQUery
Naucz się tworzyć proste i skuteczne menu kanałów RSS, takie jak te w Safari.

# 20 - Stwórz efektowny efekt tła Paralaksy
W tym samouczku przeprowadzisz Cię przez proces tworzenia niesamowicie unikalnego przesuwanego tła 3D.

To wszyscy ludzie
To kończy nasz zestaw prostych sztuczek jQuery. Teraz skorzystaj z tych technik, aby stworzyć niesamowite efekty na swojej stronie. Zostaw komentarz, używając pola poniżej, aby udostępnić swoje ulubione sztuczki i samouczki jQuery.