15 wskazówek, jak poprawić pisanie w UX
Jest tak wiele mikroelementów, które mają duży wpływ na projektowanie wrażeń użytkownika. Wiele uwagi poświęcono mikro-interakcjom i zadaniom, ale co z mikro-kopiowaniem?
Pisanie w UX to wielka sprawa. Słowa, język oraz kompozycja zdań i fraz w całym projekcie mogą go stworzyć lub przerwać. (Pomyśl, ile razy odwracałeś się od strony internetowej lub aplikacji, ponieważ wskazówki były niejasne lub literówka zdenerwowała Cię).
Dzisiaj powinieneś ślubować poprawić pisanie w UX. Sprawi, że Twoja strona internetowa lub aplikacja będzie lepsza. I na pewno sprawi, że użytkownicy będą szczęśliwsi. Oto kilka sposobów, aby to zrobić.
1. Zdefiniuj swój głos
 Trzymaj się języka i tonu używanego przez resztę strony.
Trzymaj się języka i tonu używanego przez resztę strony. Każda witryna, produkt lub marka ma głos. Czasami zdarza się, że zapominamy o tym, jeśli chodzi o wrażenia użytkownika i ogólny interfejs.
Nawet najmniejsze elementy tekstowe - przyciski, elementy rejestracji, menu i nawigacja, a nawet chatboty powinny używać tego samego głosu marki. Te elementy powinny mieć tę samą osobowość.
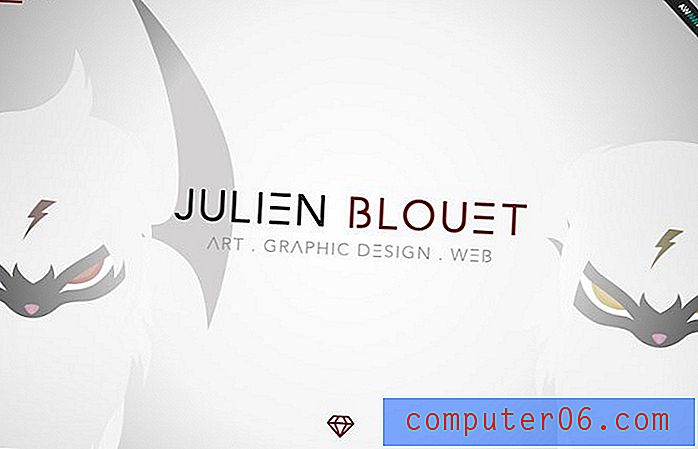
Trzymaj się języka i tonu używanego przez resztę strony. I napisz mikrokopię, która działa dla docelowych odbiorców. Pięć / cztery powyżej używa jasnego tonu w całej witrynie. To przekazuje za pomocą przycisku; zamiast tradycyjnego „skontaktuj się z nami”, piszą „zatrudnij nas”. Prosty i skuteczny.
2. Utwórz strukturę
 Kopiowanie powinno mieć wspólny styl, podobnie jak wybieranie kolorów dla elementów na ekranie.
Kopiowanie powinno mieć wspólny styl, podobnie jak wybieranie kolorów dla elementów na ekranie. Wszystko w projektowaniu wizualnym ma strukturę. Używasz siatki. Łączysz i parsujesz elementy, aby elementy współpracowały ze sobą.
Pisanie w UX jest takie samo. Słowa w całym projekcie powinny mieć strukturę. Przyciski powinny używać wspólnego zestawu słów - jeśli użyjesz słowa „Dowiedz się więcej”, aby kontynuować czytanie w jednym miejscu, nie powinieneś używać słowa „czytaj więcej” w innym miejscu.
Kopiowanie powinno mieć wspólny styl, podobnie jak wybieranie kolorów dla elementów na ekranie. Opracuj zestaw reguł dla mikro-kopiowania i traktuj elementy tekstowe w taki sam sposób, jak elementy wizualne, ze stylem, który jest zdefiniowany i musi być przestrzegany przez cały projekt. Powyżej Midmod używa „Shop” na początku każdego przycisku wezwania do działania, aby poinformować użytkowników, co będą robić za pomocą kliknięcia lub stuknięcia.
3. Bądź prosty i zwięzły
Prawdopodobnie słyszałeś przysłowie - użytkownicy mają uwagę złotej rybki.
Najlepsze pisanie w UX jest proste i zwięzłe. Użytkownicy mogą przeczytać go na pierwszy rzut oka i dokładnie wiedzieć, co dalej.
Nie zmuszaj ich do zbyt trudnego myślenia. Mogą porzucić projekt.
4. Wyeliminuj słowa, których nie potrzebujesz

Nadmiarowe słowa marnują czas użytkownika. Podobnie kwiecisty język.
Wyświadcz wszystkim przysługę i wyeliminuj każde słowo, którego nie potrzebujesz podczas pisania mikro-kopii. (Dla wielu z nas może to być nawet jedna trzecia tekstu).
Tutaj może się przydać świetny edytor.
5. Używaj zaimków osobowych
Używaj języka włącznie, aby tworzyć lepsze połączenia. Podczas gdy niektóre pisma na to nie pozwalają, pismo UX jest idealnym miejscem do używania zaimków osobowych.
Zaimki osobowe są dobrym wyborem, ponieważ pomagają stworzyć powiązanie z określoną osobą. Chociaż mogę użyć słowa „użytkownik” w tym artykule, ostrzegam cię przed tym. (Mój kontekst jest tu trochę inny.) Porozmawiaj z publicznością. Nie mów o nich.
Jakie są zaimki osobowe? Oto lista:
- ja
- ty
- On / On
- Ona jej
- To
- My nas
- Oni / oni
6. Porzuć synonimy
O ile nie pracujesz dla Dictionary.com lub Webster's, twoja strona nie jest tezaurusem. Unikaj synonimów, ponieważ uważasz, że dzięki temu kopiowanie stron jest ciekawsze.
Tak nie jest. To tylko utrudnia.
Każdy element, który robi to samo, używasz tych samych słów. Jeśli przyciski mieszają te frazy - kupuj, kupuj, targuj się, zdobywaj punkty, zdobywaj, rozdawaj - i wszystkie robią to samo, robisz użytkownikom ogromną krzywdę. (I mogą po prostu opuścić Twoją witrynę).
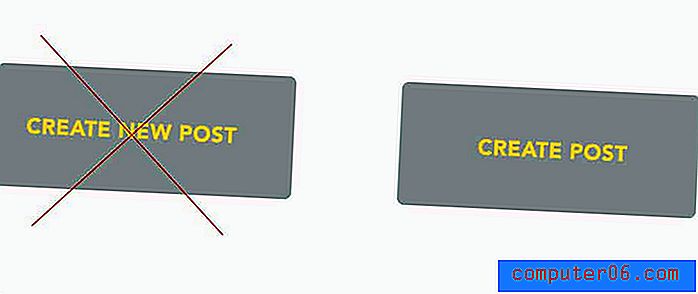
7. Nie krzycz na użytkowników

Pisanie czapek ma swoje miejsce, ale często może wydawać się przytłaczające dla użytkowników. Bardziej miękką alternatywą, zwłaszcza jeśli masz więcej niż kilka znaków w małym rozmiarze, jest użycie tytułu.
Jest to nieco zmiana myślenia w stosunku do nie tak dawno temu, kiedy wielu z nas zalecało, aby przyciski były pisane wielkimi literami. Ale w miarę jak guziki stały się większe, wszystkie czapki wydają się nieco przesadzone. (Nie sądzisz?)
8. Uważaj na liczby

Formaty numeryczne są najłatwiejsze do odczytania przy użyciu rzeczywistych cyfr. Tak, wiem, że style Chicago i AP mówią, że powinieneś przeliterować pewne liczby, ale jeśli chodzi o pisanie w UX, cyfry są po prostu łatwiejsze.
Cyfry są również łatwiejsze do odczytania na pierwszy rzut oka.
Pamiętaj jednak, aby używać dokładnych znaków interpunkcyjnych, takich jak przecinki między długimi cyframi, takimi jak 123 456, spacje między wpisami kart kredytowych, aby ułatwić śledzenie cyfr (ważne dla handlu elektronicznego), takich jak 1234 5678 9123 4567.
9. Nie twórz słów
To powinno być oczywiste w świecie, w którym możliwość Google coś jest niezbędna do sukcesu w Internecie. Ale wciąż dużo się dzieje.
Nie wymyślaj słów.
Nie literuj rzeczy źle.
Nie używaj dziwnych skrótów lub rzeczy, których ludzie nigdy nie pomyśleliby, aby szukać lub mówić na głos.
Jeśli zrobisz jedną z tych rzeczy, utrudnisz ludziom znalezienie Twojej witryny. (Chyba że twoja marka z błędami w pisowni jest tak bardzo popularna, że staje się „rzeczywistą rzeczą”. Ale nie licz na to, jeśli jeszcze cię tam nie ma).
10. Skoncentruj się na pozytywach

Postaraj się wzmocnić użytkowników językiem praktycznym podczas projektowania. Korzystając z pozytywnych skojarzeń i wiadomości, użytkownicy mogą poczuć się, jakby mogli (i zostali zaproszeni) wziąć udział w projekcie.
Ten aktywny język z dobrą atmosferą może sprawić, że ludzie będą bardziej skłonni do klikania. (To naprawdę ma sens - czy lubisz mówić, że nie możesz czegoś zrobić? )
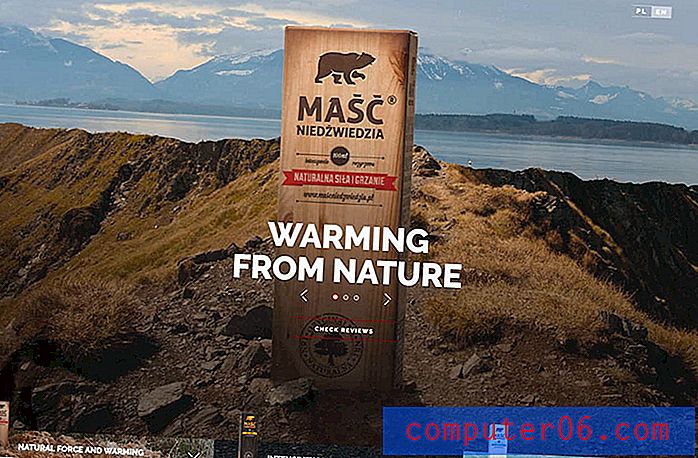
11. Użyj aktywnych czasowników

Aktywne czasowniki bezpośrednio odnoszą się do tematu i tego, co robią. (Można to również wywnioskować.)
Jeśli chodzi o pisanie w UX, ważne jest, aby słowa tworzyły poczucie akcji i tego, co dzieje się w projekcie. Chcesz, aby użytkownicy byli częścią wszystkiego, co sprzedajesz.
Maść Niedźwiedzia, powyżej, wykonuje dobrą robotę ze słowami - Ocieplenie, Intensywne Ocieplenie i Chłodzenie - które prawie można poczuć. To tworzy połączenie między projektem, tekstem i użytkownikiem.
12. Unikaj żargonu
Uważaj na słowa, które nie każdy użytkownik zrozumie. Nawet jeśli Twoja witryna ma bardzo ukierunkowaną grupę docelową, inne mogą się zdarzyć na stronie i chcesz, aby do pewnego stopnia ją otrzymali.
Unikaj żargonów, których nie wszyscy zrozumieją. Mimo że żyjemy w świecie, w którym wszędzie są LOL, OMG i WTH, jest tak wiele osób, które mogą zabrać niewłaściwe znaczenie na podstawie własnych doświadczeń.
13. Użyj list

Ta jest łatwa: lista powinna wyglądać jak lista (nie gruby akapit). Nie ma znaczenia, czy używasz punktorów, czy numeracji. To musi być oczywista lista.
14. Sprzedaj się
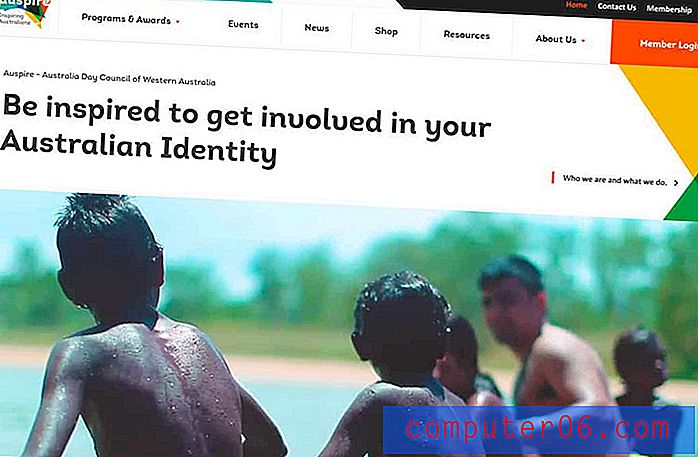
 Dobre pisanie UX się sprzedaje.
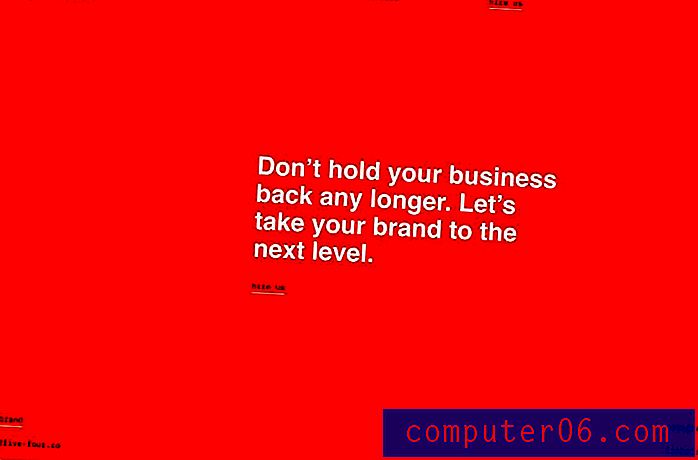
Dobre pisanie UX się sprzedaje. Wszystkie kopie są kopiami sprzedażowymi. Nie ma znaczenia, co robi Twoja witryna ani jakie treści tworzysz, zawsze musisz sprzedawać. Sprzedajesz pomysł na interakcję ze stroną internetową. Sprzedajesz produkt lub usługę. Sprzedajesz, że Twój projekt jest bardziej interesujący niż wszystko, co dzieje się w danym momencie przez użytkownika.
Powyżej treść 5S robi to wyraźnie. Jest bezpośredni i odważny i chcę wiedzieć więcej. Sprzedali mnie.
15. Uczyń Longform łatwym do trawienia
Czasami, kiedy zaczynasz mówić o pisaniu dla UX, ludzie po prostu zakładają, że długie bloki kopiowania są złe. Dużo czasu poświęcamy na myślenie o mikro-kopiowaniu, ale zawartość długa jest dobra.
Musisz tylko trochę zepsuć.
Użyj nagłówków i hierarchii, aby utworzyć wizualną separację, a także separację kontekstową. Użytkownicy będą skanować wszystkie nagłówki i bloki cytatów, aby ustalić, czy chcą czytać dalej, czy nie. Daj im jak najwięcej możliwości ponownego zaangażowania się i pozostania przy treści.
Wniosek
Nie ma prawie nic tak zachwycającego jak dobra kopia. Wiesz, że go znalazłeś, kiedy czytasz tekst na stronie internetowej i myślisz „ci ludzie mnie łapią” lub „to jest mój rodzaj przestrzeni”.
Tak działa dobre pisanie w UX. Łączy projekt i użytkownika bliżej siebie. Pomaga ustanowić połączenie, które zapewni użytkownikom przyczepność i interakcję z twoim małym kawałkiem Internetu.