30 prostych, bezpłatnych narzędzi dla projektantów
Inteligentne narzędzia i aplikacje - zwłaszcza te, które oszczędzają czas - są koniecznością dla projektantów. Zebraliśmy jedne z najnowszych i najlepszych na tej liście bezpłatnych narzędzi dla projektantów!
Od elementów pomocniczych typografii po fragmenty kodu i palety kolorów, które można pobrać, ta lista zawiera codzienne przedmioty ułatwiające projektowanie. Zanurz się i znajdź kilka darmowych, przydatnych narzędzi, które upraszczają przepływ pracy.
Poznaj elementy Envato
1. Gradienty sieciowe

Kto nie lubi dobrego gradientu? WebGradients to zbiór 180 gradientów liniowych, których można użyć jako tła treści w dowolnej części witryny. Skopiuj kod CSS3 między przeglądarkami lub pobierz wersje PNG, Sketch lub Photoshop.
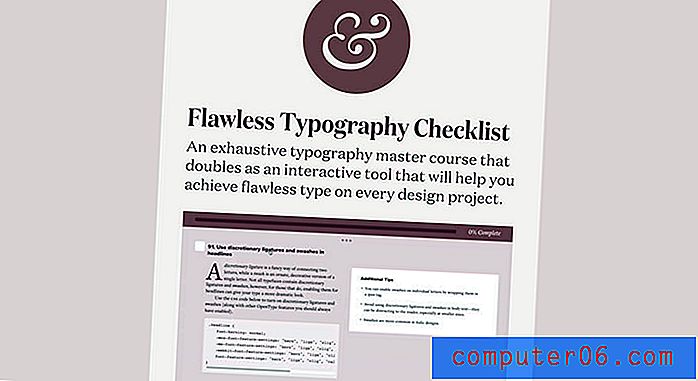
2. Lista kontrolna bezbłędnej typografii

Lista autorstwa Typewolf jest wyczerpującym kursem typografii, który służy również jako interaktywne narzędzie pomagające uniknąć katastrof typu. Lista jest wyczerpująca i zawiera proste instrukcje, które pomogą Ci poprawić błędy.
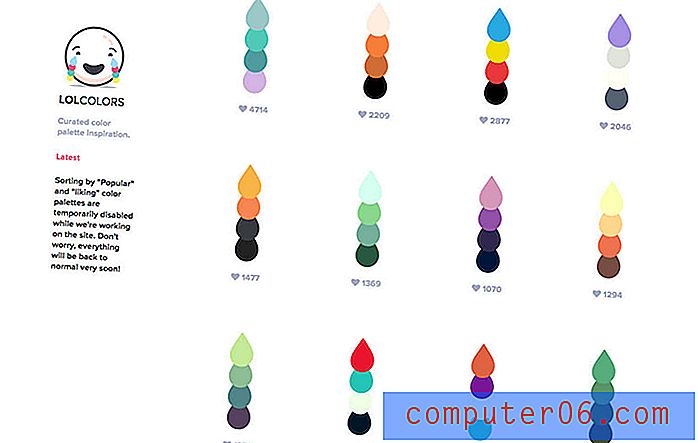
3. Kolory LOL

Potrzebujesz inspirującej palety kolorów? LOL jest wypełniony quadami kolorów (i kodami HEX), aby pomóc Ci znaleźć kombinacje, których mogłeś nie wziąć pod uwagę.
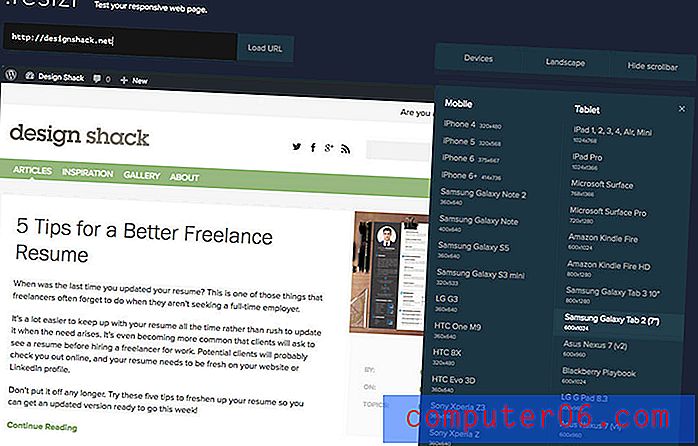
4. .resizr

Przetestuj responsywność swojej witryny za pomocą tego narzędzia, które pozwala wprowadzić adres URL i zobaczyć go tak, jak użytkownicy na różnych urządzeniach. Możesz także przełączać się między widokiem poziomym i pionowym.
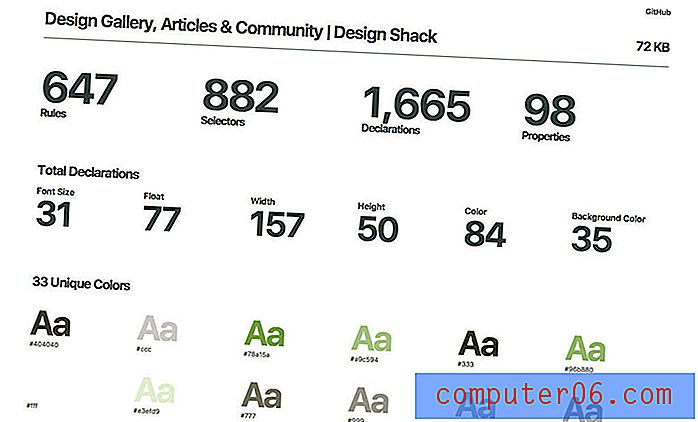
5. Statystyki CSS

Jak wyglądają twoje arkusze stylów? CSS Stats to fajne narzędzie, które analizuje wszystko do użytecznego formatu. (To świetny pomocnik, jeśli chcesz zobaczyć, jaki kolor lub czcionka jest uwzględniona w projekcie.)
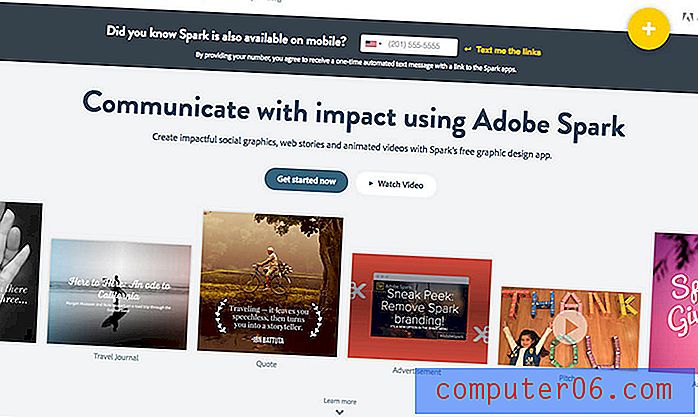
6. Adobe Spark

Narzędzie Spark firmy Adobe to darmowy program do tworzenia obrazów, który idealnie nadaje się do tworzenia grafiki promocyjnej dla mediów społecznościowych. To narzędzie jest szybkie i pozwala zaoszczędzić mnóstwo czasu na tych małych obrazach. (I działa jak większość innych produktów Adobe, więc nie ma prawdziwej krzywej uczenia się.)
7. Google Web Designer

Ta aplikacja jest wciąż w fazie beta, ale pomaga tworzyć angażujące, interaktywne projekty oparte na HTML5 i animacje ruchome, które można uruchomić na dowolnym urządzeniu. Kto nie chciałby takiej pomocy od Google?
8. Biblioteka czcionek

Bądź na bieżąco z wszystkimi czcionkami Google za pomocą tego narzędzia, które pomoże Ci oznaczyć i uporządkować wszystko, czego używasz.
9. Co to jest czcionka

Nie jesteś pewien, jaki jest nowy, fajny krój pisma? Co to jest czcionka pozwala przesłać obraz lub podać adres URL i uzyskać dopasowanie typu. Zapewnia również ładną listę pasujących dopasowań, aby pomóc Ci znaleźć odpowiedni krój pisma.
10. Śmierć w magazynie

To jest strona z fotografiami, która nie ma tradycyjnego wyglądu. Każdego miesiąca subskrybenci otrzymują bezpłatną paczkę zdjęć do wykorzystania w dowolny sposób, a każde z nich jest wyselekcjonowane przez różnych fotografów.
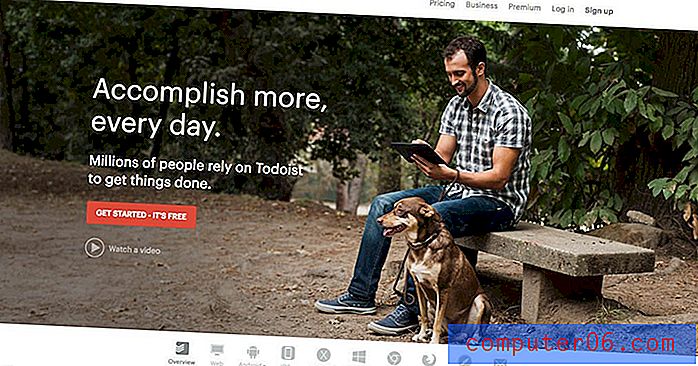
11. Todoist

Todoist to przydatna mała aplikacja z listą kontrolną. Użyj go, aby śledzić projekty w eleganckim minimalistycznym interfejsie, łatwym w użyciu i pozbawionym bałaganu.
12. Bulma

Bulma to prosta i nowoczesna platforma CSS zbudowana na Flexbox. Jest modułowy i responsywny, a każdy fragment kodu jest otwarty na GitHub.
13. Muzyka do programowania

Wybacz brutalnemu projektowi; korzystaj z doskonałej funkcji Music for Programming. Strona jest wspólnym zestawem miksów muzycznych stworzonych do słuchania podczas programowania. (Lub możesz po prostu ustawić ją jako playlistę dla praktycznie wszystkiego.)
14. PlaceIt

Jeśli potrzebujesz makiety, aby pochwalić się projektami, ta strona ma ponad 2500 wspólnych opcji kreatywnych do wyboru.
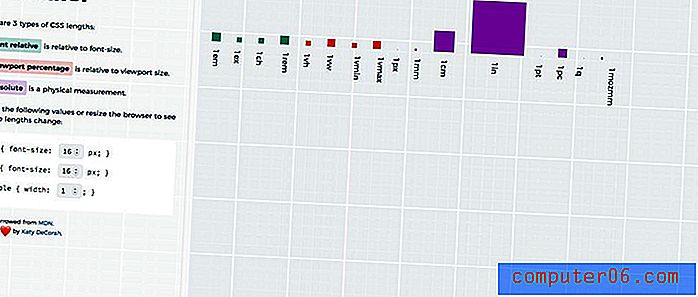
15. Władca CSS

Użyj tego narzędzia, aby zobaczyć różnice między długościami CSS - względna czcionka, procent wyświetlania i bezwzględny. Wprowadź swoje wartości i idź.
16. Patterninja

Ta mała aplikacja wykonuje dowolny obraz - możesz użyć swojego lub skorzystać z darmowej biblioteki - i przekształcić go we wzór do użytku w różnych typach projektów. To narzędzie, w które możesz grać cały dzień i nie nudzić się.
17. Theme.Cards

Znajdź wszystkie najlepsze darmowe motywy dla WordPress, Bootstrap i więcej w jednym miejscu. Ponadto każdy motyw i szablon na stronie jest responsywny, więc nie będziesz musiał przedzierać się przez wiele bałaganu.
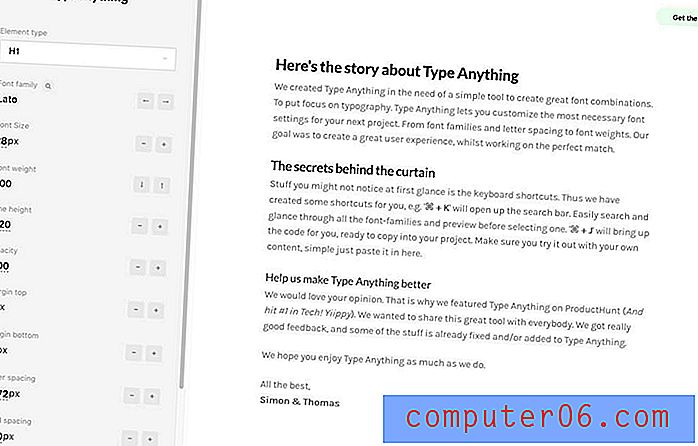
18. Wpisz cokolwiek

Myślisz, że masz idealną paletę typografii, dopóki nie dostaniesz jej do CSS i nie zauważysz, że rzeczy nie działają zgodnie z planem? Type Anything pomaga tworzyć świetne kombinacje czcionek, które można zobaczyć na ekranie, dostosowując wszystko, od czcionki do rozmiaru i odstępów. Przetestuj przed kodowaniem.
19. Img2CSS

Konwertuj dowolny obraz na czysty CSS. Po prostu prześlij swój obraz i obserwuj magię.
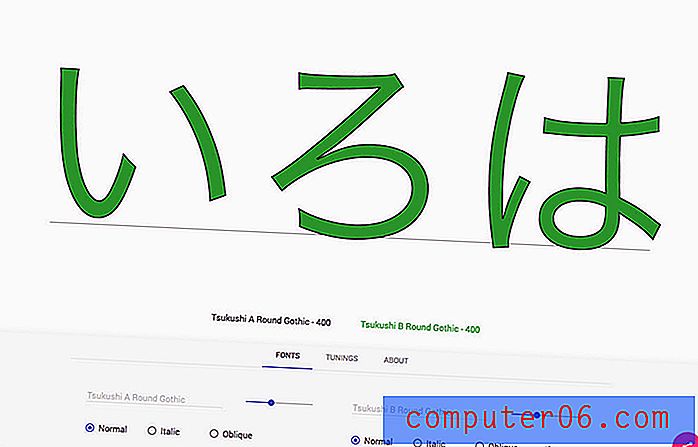
20. Glyphdiff

Porównaj dwa kroje pisma z tym narzędziem. Wybierz dla zabawy dwa kroje z tej samej rodziny lub bardzo różne kombinacje.
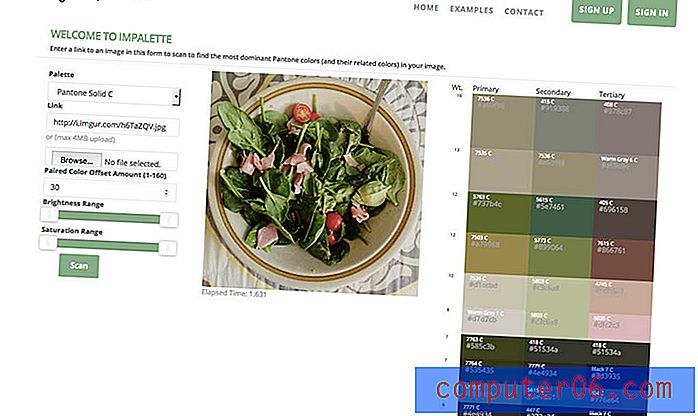
21. Impalette

Sprawdź dominację kolorów na obrazach za pomocą siatki opartej na Pantone. To, co sprawia, że narzędzie jest wyjątkowo miłe, to fakt, że zapewnia wiele powiązanych opcji kolorów.
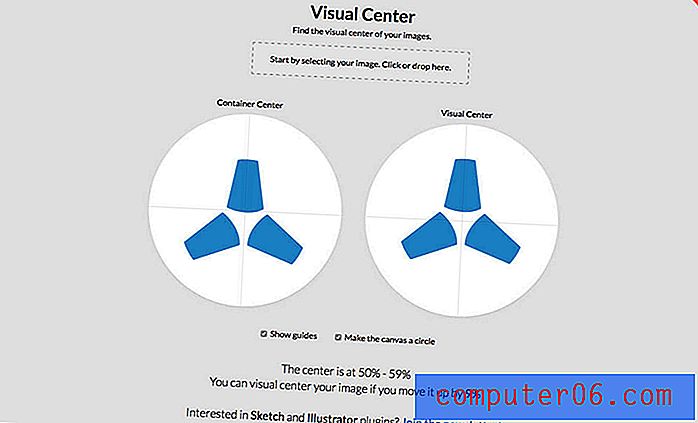
22. Visual Center

Znajdź wizualne centrum obiektów za pomocą tego narzędzia. (Możesz być zaskoczony, gdzie znajduje się na niektórych obrazach.) Możesz także pobrać wtyczki Sketch lub Illustrator, aby korzystać z narzędzia offline.
23. Wzory bohaterów

Ta baza danych zawiera powtarzalne tła SVG, których można używać do projektów internetowych. Dostosuj kolory pierwszego planu i tła, krycie i pobieranie.
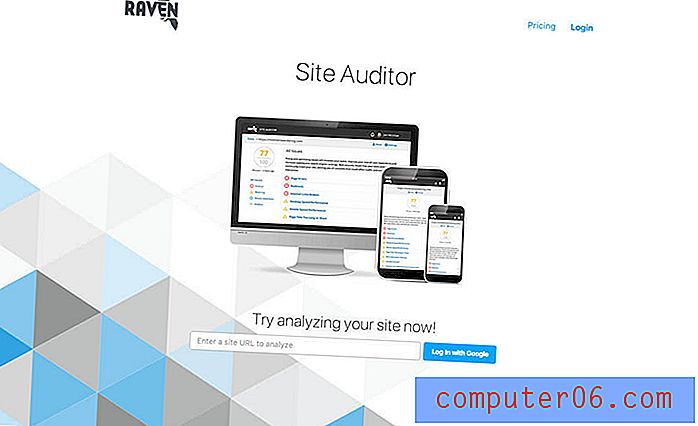
24. Audytor strony

Nie martw się optymalizacją wyszukiwarek. Audytor witryny analizuje Twoją witrynę, aby znaleźć problemy z SEO, które mogą powstrzymywać ją przed pozycjonowaniem w wyszukiwarkach takich jak Google. Zapewnia problemy i rozwiązania, które pomogą Ci lepiej zoptymalizować witrynę. (Bezpłatnie dla jednej witryny, do 50 stron.)
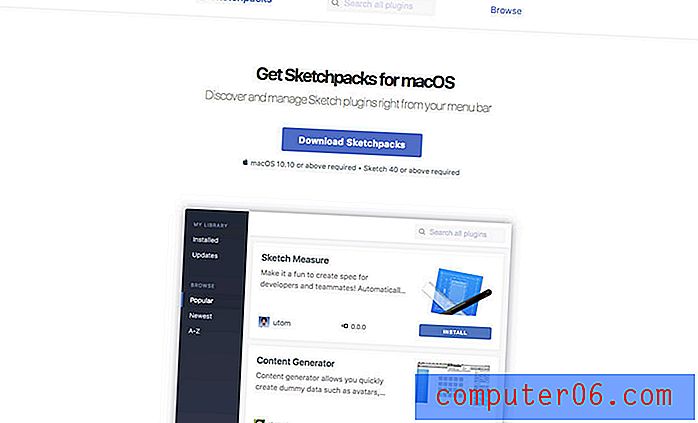
25. Szkicowniki

Znajdź i zarządzaj wtyczkami do aplikacji Sketch bezpośrednio z paska menu. Instalacja za pomocą jednego kliknięcia.
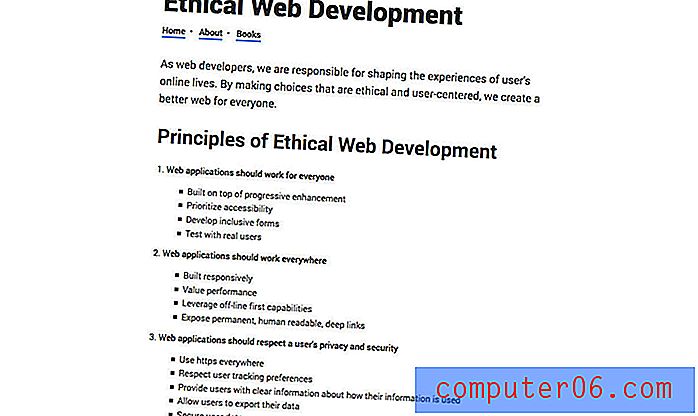
26. Etyczne tworzenie stron internetowych

Pomóż stworzyć lepszą sieć jako projektant etyczny. Ta lista zawiera wiele zasad i wskazówek, które pomogą ci się uziemić.
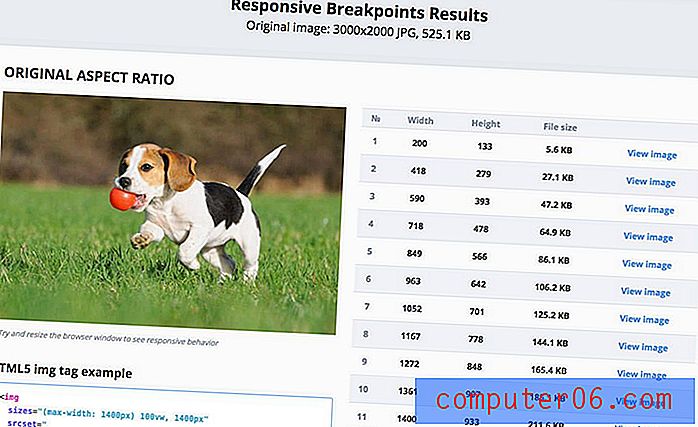
27. Responsive Image Breakpoint Generator

Narzędzie pomaga wybrać najlepsze rozdzielczości obrazu dla różnych rozmiarów ekranu, wykorzystując algorytm do znalezienia wartości szerokości obrazu, które zapewniają znaczne zmniejszenie rozmiaru pliku.
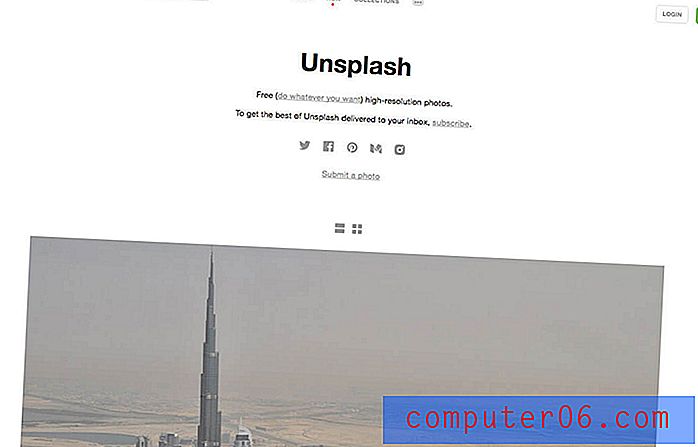
28. Unsplash

Unsplash to kolejna baza danych fotografii w wysokiej rozdzielczości. Przeszukaj bazę danych lub subskrybuj i uzyskaj zdjęcia w swojej skrzynce odbiorczej.
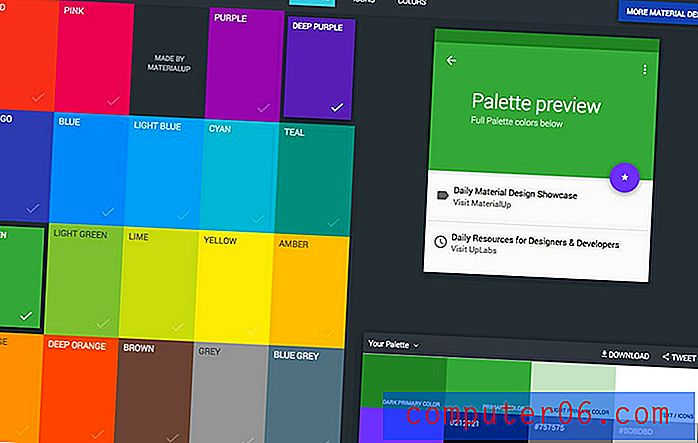
29. Paleta wzorów materiałów

Wszystko Material Design jest obecnie modne, szczególnie w jasnych kolorach. To narzędzie pomaga wybrać kolory, zobaczyć, jak będą wyglądać w projekcie i zapewnia paletę do pobrania z alternatywnymi.
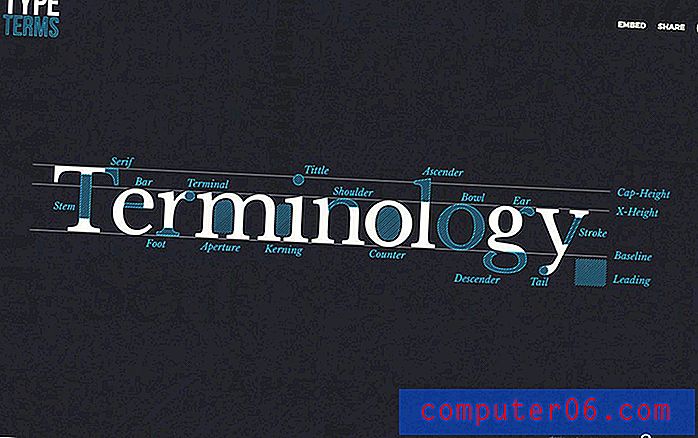
30. Wpisz warunki

Jeśli od czasu do czasu żargon typograficzny nadal wydaje ci się obcy, ta animowana ściągawka typografii pomoże ci szybko nauczyć się języka.