10 porad na temat rozwiązywania problemów z Lackluster Design
Jednym z największych problemów, z którymi zmagają się projektanci, jest ulepszenie projektu, który nie do końca trafił w sedno. Czasami gramy w grę i potrafimy szybko stworzyć piękny projekt, innym razem staramy się ukończyć coś, co powinno być proste.
Dzisiejszy post to lista kontrolna, do której możesz dodać zakładkę i powrócić do tych czasów, gdy potrzebujesz nowej perspektywy. Przejrzyj listę w poszukiwaniu inspiracji, jak ulepszyć projekt, którego brakuje w obszarze, którego nie można dokładnie zidentyfikować.
1. Dodaj kontrast

Jednym z najsilniejszych sposobów na uatrakcyjnienie każdego projektu jest wprowadzenie kontrastu. Nasze oczy przyciągają skrajne różnice, a właściwe wykorzystanie tej wiedzy może prowadzić do oszałamiających projektów.
Omawialiśmy to wcześniej w Design Shack, ale tutaj jest szybkie odświeżenie. Kontrast jest zwykle stosowany przy użyciu jednej lub wszystkich trzech różnych metod. Pierwszy to kolor. Kontrast kolorów jest łatwy do zrozumienia, ale nie zawsze łatwy do wykonania. Użyj tutaj teorii koła kolorów, aby upewnić się, że dodajesz kontrast, a nie konflikt .
Niektóre z najwyższych możliwych kombinacji kontrastów pokazano na powyższym obrazku: czarny, biały i żółty. Zarówno biały, jak i żółty pięknie kontrastują z czernią i dość często są używane razem do selektywnego podkreślania.
Pozostałe dwa sposoby dodania kontrastu są powiązane: rozmiar i śmiałość. Gdy zbyt wiele obiektów na stronie ma ten sam rozmiar, może to stanowić zły przypadek redundancji wizualnej. Dotyczy to zwłaszcza typografii. Upewnij się, że nagłówki (lub inne obszary, które chcesz się wyróżnić) są znacznie większe i / lub odważniejsze niż pozostałe elementy na stronie.
Praktyczne zastosowanie
Przejrzyj swój projekt i poszukaj obszarów, które wyróżniają się wizualnie. Czy są to obszary, na które chcesz zwrócić największą uwagę? Jeśli nie, użyj selektywnego kontrastu, aby ożywić stronę i dodać zainteresowanie elementami, które na nią zasługują.
2. Zrób coś nieoczekiwanego

Instynktownie wiesz, jak naprawdę zwrócić na siebie uwagę: zaskakujesz ich. Można to zastosować do projektowania stron internetowych zarówno na dobre, jak i na złe. Zaskoczenie głośnego odtwarzacza muzycznego jest złe. Robienie czegoś przyjemnego graficznie, ale nietradycyjnego, jest dobre.
Jako przykład rozważ powyższy obraz. Nazwa studia graficznego tonie w ziemi. Nie jestem do końca pewien, dlaczego projektant to zrobił, ale z pewnością sprawia, że spędzam kilka dodatkowych sekund, patrząc na stronę. Projektant nie zadał sobie trudu, aby się do ciebie podkraść lub dostarczyć silnej linijki, po prostu zmienił to, czego oczekujesz tutaj.
Takie drobne akcenty pozwalają naprawdę spersonalizować witrynę za pomocą własnej kreatywności. Te akcenty znacznie przyczyniają się do dodania tego skończonego wrażenia, którego brakuje w twoim projekcie.
Praktyczne zastosowanie
Postaraj się zidentyfikować najbardziej nudne, młynarskie aspekty twojego projektu. Jakie zmiany możesz wprowadzić w tych obszarach, które nie są typowe dla oczekiwań kogoś? Pamiętaj, że nie chodzi o dodawanie zamieszania, ale o wzbudzanie zainteresowania!
3. Uprość, Uprość, Uprość

Gdybym mógł powiedzieć tylko jedno słowo projektantom, którzy konsekwentnie produkują bezbarwne projekty, byłoby to „uproszczenie”. Zbyt często uważamy, że rozwiązaniem dobrego projektu jest dodawanie kolejnych. Więcej ikon, więcej tekstu, więcej zdjęć. Czasami te rzeczy naprawdę mogą pomóc, ale częściej projektanci po prostu starają się zbyt mocno.
Gdy nadmiernie przemyślisz układ, wciskasz się w niego tak bardzo, że traci on swoją skuteczność. Jako widz, jest tylko tyle rzeczy, które mogę i / lub chcę przetworzyć. Im mniej treści wbijasz w jedną stronę, tym mniej pracy mam do zrobienia, aby ją wyświetlić.
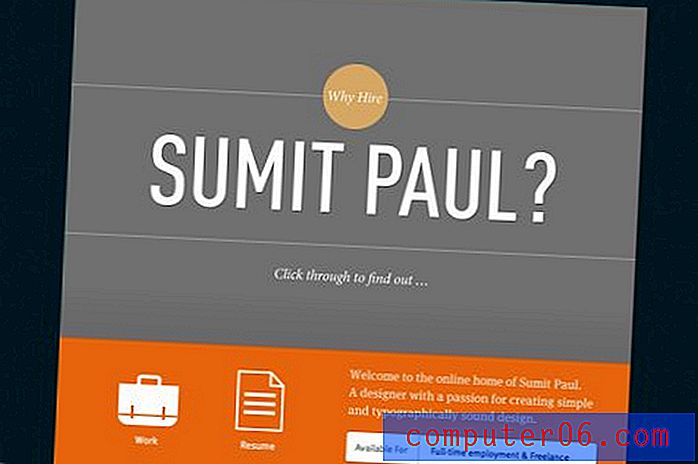
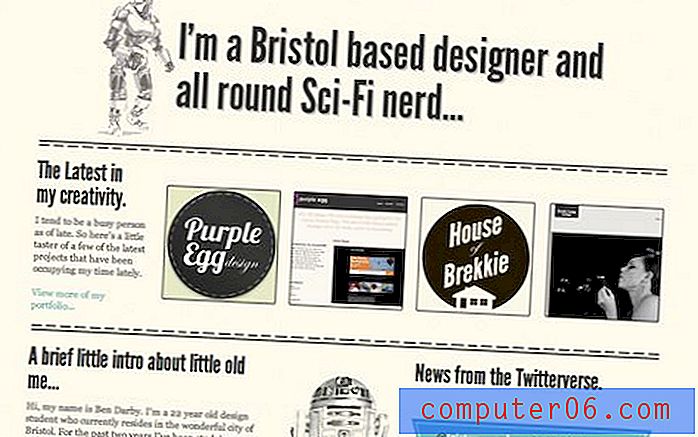
Strona pokazana powyżej jest doskonałym przykładem. Ta strona jest wspaniała i skuteczna. Głównym celem jest poinformowanie, że Paul jest grafikiem z naciskiem na typografię, a projekt zdecydowanie przekazuje to głośno i wyraźnie!
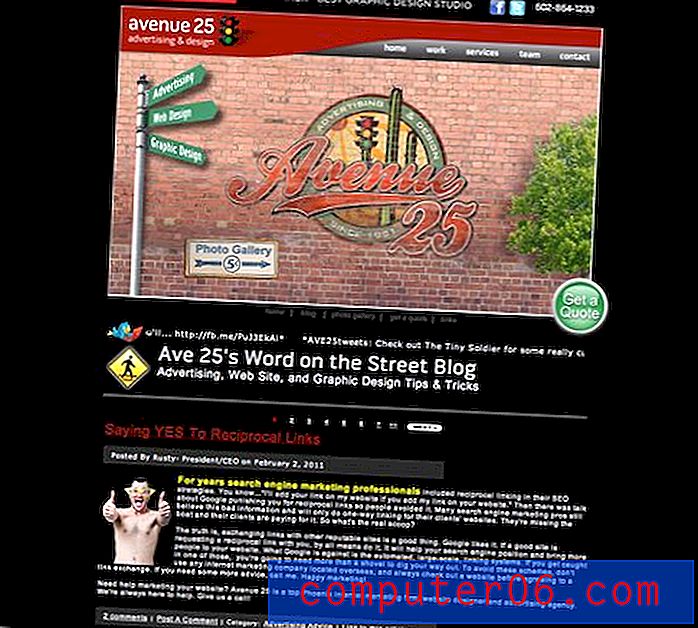
Porównaj to teraz z poniższą witryną. Ci faceci prawdopodobnie nie są złymi projektantami, ale strona, którą stworzyli dla swojej działalności projektowej, jest bardzo zajęta. Rezultatem jest zagracony wygląd bez wyraźnego podkreślenia. Pamiętaj, że kiedy wszystko na stronie krzyczy o uwagę, nic nie rozumie.

Praktyczne zastosowanie
Przyjrzyj się dokładnie swojemu projektowi i zidentyfikuj niezbędne elementy. Możesz pokusić się o poszukiwanie nieistotnych elementów, ale doprowadzi to do znacznie mniej dramatycznych zmian. Znajdź elementy, które absolutnie muszą być obecne, aby strona miała jakiekolwiek znaczenie i była przydatna. Teraz usuń wszystko inne. Wyrzuć to wszystko i przenieś na inne strony lub zabij całkowicie.
Teraz nadaj swojej stronie nowy, prostszy układ i sprawdź, czy wynik nie wygląda lepiej niż na początku. Jeśli wypadłeś za burtę, zawsze możesz zacząć powoli przywracać kilka usuniętych elementów, zachowując mocny nowy projekt, który stworzyłeś. Uważaj jednak, jest to śliskie nachylenie i możesz po prostu skończyć tam, gdzie zacząłeś!
4. Dodaj powtórzenie

Powtarzanie to bardzo trudna koncepcja, którą niewielu projektantów dobrze rozumie. Zaczyna się po prostu: użyj tych samych czcionek i kolorów w całym projekcie, aby uzyskać spójny wygląd. Jednak dobre wdrożenie powtórzeń wykracza daleko poza to.
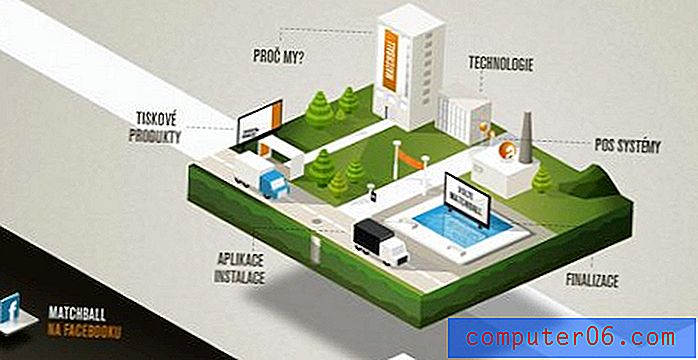
Najlepszym sposobem na naukę jest identyfikacja powtórzeń w projektach innych. Rozważ powyższy przykład, czy potrafisz dostrzec powtórzenie? Sprawdź ikonę Facebooka w lewym dolnym rogu. Czy to musiało odzwierciedlać kształt pływającego elementu wyspy? Z pewnością nie, normalna ikona na Facebooku działałaby dobrze. Jednak ten projektant poszedł o krok dalej, wstawiając subtelny ukłon w stronę głównej grafiki.
Zauważ, że projektant nie przesadził z tym pomysłem. Na stronie nie ma dwudziestu małych ikon pływających wysp, tylko jedna.
Praktyczne zastosowanie
Spójrz na swój projekt i spróbuj zidentyfikować coś wyjątkowego i interesującego. Może to być dowolny kształt od koloru. Zastanów się teraz, jak sprytnie powtórzyć ten element.
Wybierz odważny kolor, taki jak czerwony, i wstaw go tylko w kilku miejscach, na które chcesz zwrócić uwagę. Weź temat zdjęcia, wytnij go i umieść w innym miejscu strony. Napisz jedno słowo nagłówka w skrypcie, a następnie powtórz tę sztuczkę w jednym lub dwóch innych miejscach. To tylko kilka pomysłów na uruchomienie mózgu we właściwym kierunku, powtarzanie może być czymkolwiek chcesz!
5. Podziel zawartość za pomocą linii

To naprawdę dziwna sztuczka, która może przejść długą drogę. Czasami twój projekt jest wypełniony niezręcznymi białymi znakami. Innym razem nie masz wystarczającej ilości miejsca i potrzebujesz sposobu na ścisłe zatłoczenie rzeczy przy jednoczesnym zachowaniu odrębności wizualnej.
Te i milion innych problemów można rozwiązać za pomocą najprostszych elementów: linii. Brzmi zbyt dobrze, aby mogło być prawdziwe, prawda? Cóż, sprawdź witryny zarówno powyżej, jak i poniżej tego akapitu oraz sposób, w jaki używają linii do organizowania i dodawania zainteresowania do ich treści.

Podobnie jak w przypadku wielu z tych wskazówek, ten jest naprawdę łatwy do za daleko. Używaj linii z intencją i rezerwą. Upewnij się, że faktycznie poprawiają twój projekt, a nie tylko dodają bałaganu.
Praktyczne zastosowanie
Jeśli chcesz dowiedzieć się wszystkiego o tym, jak skutecznie wdrażać linie w swoim projekcie, zapoznaj się z naszym artykułem poświęconym temu tematowi! Znajdziesz kilka rodzajów pomysłów i przykładów na wzbogacenie swoich projektów kilkoma prostymi pociągnięciami.
6. Zrób to dynamicznie

Pamiętaj, że projektowanie stron internetowych nie polega wyłącznie na tym, jak wszystko wygląda! Chodzi o interakcję z użytkownikiem. Zwykła, statyczna strona często może być nudna, nawet jeśli jest dość atrakcyjna na powierzchni.
Na szczęście jest to jeden z najłatwiejszych problemów do rozwiązania w Internecie. Dodaj suwak obrazu, pokaz slajdów, unikalne efekty aktywowania, a może nawet subtelną animację.
Witryna pokazana powyżej ma niesamowity mały efekt najechania na wstążki. Po najechaniu myszą środkowa sekcja podnosi się, a boki wystają dalej, co daje naprawdę fajny efekt 3D. Odwiedź także poniższą stronę i uważnie obserwuj kolorowe logo. Ma tak subtelną animację, że kilkanaście razy możesz zobaczyć stronę i nigdy jej nie zauważyć, ale kiedy już to zrobisz, nie możesz przestać szukać!

Praktyczne zastosowanie
Czy Twoja witryna wydaje się martwa? Sieć jest zdecydowanie zbyt bogata w medium, aby nie korzystać z niesamowitych narzędzi, takich jak dynamiczny CSS, jQuery i MooTools, aby ożywić nudną stronę. Nie musisz zwariować, po prostu wykorzystaj dostępne zasoby w sposób, który zainteresuje użytkowników.
7. Dodaj trochę postaci

Kiedy po raz pierwszy zobaczysz powyższą stronę, możesz się zastanawiać, co na Ziemi posiadało kogoś, kto nakleja wąsy na wykresie słupkowym! To trochę śmieszne, prawda?
Myślę jednak, że to fantastyczny projekt, który sprawia, że uśmiecham się za każdym razem, gdy go widzę. Dlaczego? Ponieważ wykresy słupkowe są do kitu. Dane są nudne i pozbawione życia, a ich przedstawienie w ciekawy sposób zawsze stanowi wyzwanie. Zadaniem tego projektanta było uczynienie sprawdzania prędkości witryny przyjaznym, czy jest lepszy sposób na osiągnięcie tego niż antropomorfizacja wykresu słupkowego !?
Dodanie elementu ludzkiego to świetny sposób, aby każda strona była bardziej przyjazna. Jeśli jesteś mistrzem ilustratora, świetnie, wymień maskotkę lub przyjazną postać. Jednak nawet jeśli nie możesz rysować, możesz łatwo zastosować tę sztuczkę. Wąsy powyżej nie są niesamowitym wyczynem ilustracyjnym, ale wykonują zadanie!
Praktyczne zastosowanie
Zadaj sobie pytanie, które aspekty twojego projektu wydają się szczególnie nudne lub techniczne. Czy nietechniczni identyfikują się z tymi obszarami w znaczący sposób? Spróbuj wprowadzić na obraz ludzkości i sprawdź, czy to pomoże. Używaj uśmiechów, twarzy itp., Aby zmniejszyć poziom zastraszania.
Ożyw go teksturą

Często dobrym pomysłem jest rozpoczęcie projektów w bardzo prosty sposób. Nie daj się zbytnio wciągnąć w szczegóły na początkowych etapach, zamiast tego skup się na tym, jakie będą Twoje treści i jak je uporządkować w użyteczny sposób.
Upewnij się także, że przybiłeś kolorystykę. Używaj jednolitych kolorów w swoich kompozycjach, aż wszystko będzie wyglądać całkiem dobrze, bez żadnych zbędnych gradientów lub tekstur. Następnie, jeśli uważasz, że czegoś wciąż brakuje, spróbuj wprowadzić kilka interesujących tekstur, aby dodać trochę życia swojemu projektowi.
Pamiętaj, że tekstury nie trzeba przenosić na zwykłe tło, sprawdź, jak strona poniżej wykorzystuje efekt tekstury warstwowej w nagłówku, aby stworzyć coś naprawdę atrakcyjnego.

Praktyczne zastosowanie
Ta wskazówka działa na dwa sposoby. Po pierwsze, jeśli nie użyłeś jeszcze żadnej tekstury, zastanów się, jak możesz ją włączyć, zachowując jednocześnie integralność kolorów i układu, który obecnie masz. Użyj tekstury, aby wzmocnić i tak już mocny projekt, a nie jako wsparcie dla złego projektu.
Po drugie, jeśli użyłeś już znacznej ilości tekstur, spróbuj ją rozebrać i poczuć atmosferę witryny za pomocą jednolitych kolorów. Następnie stopniowo przywracaj teksturę, zachowując jednocześnie wyjątkową selektywność co do miejsca nałożenia.
9. Zrób sobie przerwę

Czasami po prostu utkniesz w mentalnym koleinie. Bez względu na to, jak bardzo się z tego wydostaniesz, po prostu poddajesz recyklingowi te same pomysły i popełniasz te same błędy.
Jeśli powyższe sugestie nie pomogą, spróbuj na chwilę odejść od projektu. Zrób sobie przerwę, idź na spacer, a nawet popracuj chwilę nad innym projektem, im dłużej, tym lepiej. Jeśli masz czas, aby spędzić cały dzień, skupiając się na czymś innym, powrót po tej dłuższej przerwie da ci świeże spojrzenie, które często jest właśnie tym, czego potrzebujesz, aby cofnąć się i zidentyfikować problematyczne obszary.
Niestety, większość projektów, nad którymi pracujemy, nie ma wystarczająco dużo czasu, aby zmarnować dzień na przeskakiwanie lilii życia, nie powodując gniewu wściekłego klienta ani strachu przed ciężkim terminem. W tych okolicznościach krótkie przerwy to wszystko, co możesz uzyskać.
W rzeczywistości istnieje cały system wydajności poświęcony krótkim przerwom, który doskonale nadaje się do kreatywnych zawodów, takich jak projektowanie. Metoda Pomodoro wykorzystuje okresy nieprzerwanej pracy, po której następują krótkie przerwy. Ponieważ kreatywność zdarza się w seriach, wypróbowanie tego na jeden dzień może stanowić idealne lekarstwo na twój bezbarwny projekt.
Praktyczne zastosowanie
Aby dowiedzieć się, jak skutecznie stosować te zasady we własnym przepływie pracy, zapoznaj się z naszym artykułem „Jak to zrobić, a być kreatywnym. To prosta i szczera dyskusja o tym, dlaczego projektanci tak bardzo zmagają się z równowagą między kreatywnością a produktywnością, dlaczego listy rzeczy do zrobienia nie działają i jak możesz z powodzeniem sobie z tym poradzić i coś zrobić!
10. Zacznij od nowa

Po spędzeniu godzin na poszukiwaniu pomysłu nikt nie chce słyszeć, że musi wrócić do tablicy kreślarskiej. Jako projektanci dążymy do tworzenia emocjonalnych połączeń z naszymi dziełami. Jest to całkowicie naturalna reakcja, ale powinieneś zdawać sobie sprawę, że ta tendencja może naprawdę przeszkodzić w rozwoju i ulepszeniu naszych początkowych myśli.
Zła wiadomość jest taka, że czasami projekt po prostu nie może zostać zapisany. Projektanci zbyt często spędzają trzy godziny na ulepszaniu złego projektu, gdy zajęłoby im to dziewięćdziesiąt minut, aby zacząć od nowa i wymyślić coś lepszego.
Częścią dojrzewania umiejętności projektanta jest po prostu wiedza, kiedy się mylisz i pójście naprzód w nowym kierunku. Jasne, wyglądał świetnie w twojej głowie, ale kiedy wyszedł w Photoshopie, wyglądał jak bzdura. Nie jęcz i nie waż się, naciśnij Command + N i zacznij od nowa. Rozejrzyj się po naszej galerii projektów, aby znaleźć więcej takich inspiracji, jak w tym poście, i zacznij od czegoś zupełnie innego, niż możesz wymyślić.
Praktyczne zastosowanie
Najtrudniejszą częścią tej porady jest wiedza, kiedy jesteś w punkcie, w którym musisz zacząć od nowa. Z drugiej strony najbardziej uspokajające jest to, że iMac o wartości 1200 USD może pomieścić więcej niż jeden PSD na dysku twardym. Rozpoczęcie od nowa nie oznacza wyrzucenia oryginalnego pomysłu, oznacza jego zapisanie i odłożenie, abyś mógł później do niego wrócić.
Czasami przechodzisz przez kolejne trzy iteracje, aby zdać sobie sprawę, że twój pierwszy pomysł był rzeczywiście najlepszy. Innym razem, gdy posuwasz się naprzód w innym kierunku i trafiasz na tę starą kartotekę miesiące później, od razu widzisz, jak te pomysły można z powodzeniem zastosować w twoim obecnym projekcie.
Możesz zauważyć, że ta rada jest nieco dwulicowa. Po pierwsze, nie przywiązuj się do swoich projektów tak bardzo, że nie chcesz zeskrobać wszystkiego i zacząć od nowa od zera. Nie bądź jednak tak przywiązany do swojej pracy, że odrzucasz naprawdę obiecujące koncepcje. Bądź cyfrowym szczurem i nigdy nie wyrzucaj projektu, który nie osiągnął jeszcze pełnego potencjału. Utwórz folder niedokończonych plików i przeglądaj go co kilka miesięcy w poszukiwaniu inspiracji.
Wniosek
Celem tego postu jest uświadomienie sobie, że pomimo faktu, że praca twórcza jest nieprzewidywalnym i abstrakcyjnym procesem, w rzeczywistości można zastosować logiczne kroki w celu znalezienia rozwiązania w przypadku napotkania problemów.
Dziesięć powyższych wskazówek powinno przywrócić twój mózg do działania, gdy uderzysz w tę kreatywną ścianę i po prostu nie wiesz, jak ulepszyć projekt, który wymaga dodatkowego wzmocnienia. Niektóre są twardymi i szybkimi sztuczkami, które będą działać tylko ułamek czasu, inne są krokami, które powinieneś podjąć w przypadku każdego projektu. Eksperymentuj i dowiedz się, która z tych wskazówek najlepiej Ci odpowiada. Jest to świetny sposób na zidentyfikowanie potencjalnych słabości, które należy poprawić.
Zostaw komentarz poniżej i daj nam znać, jak sobie radzisz z rozwiązywaniem słabych projektów. Czy masz w zanadrzu jakieś sztuczki, aby przejść tę dodatkową milę, aby udoskonalić swoją pracę, czy jesteś bardziej skłonny po prostu zrzucić wszystko i zacząć od nowa? Powiadom nas!