Wskazówki dotyczące projektowania lepszej mobilnej typografii
Komórka jest teraz duża. Ale często typografia jest niewielka. Jeśli chodzi o tworzenie świetnego typu na małych ekranach, istnieje wiele wyzwań.
Jak więc w pełni wykorzystać czas reakcji, projektowanie mobilne i typografię? Pierwszym krokiem jest naprawdę zrozumienie typu, a drugim jest myślenie o tym, jak ludzie czytają. Połącz je razem, a szybko opanujesz tworzenie świetnego typu mobilnego. Jest to umiejętność, którą każdy projektant musi opanować w erze cyfrowej.
Podstawy typografii mobilnej i responsywnej

W przeciwieństwie do typu przeznaczonego do drukowania, a nawet wielu projektów internetowych, typografia mobilna i responsywna często nie jest mierzona przy użyciu tradycyjnego systemu punktowego. Zamiast wybierać krój pisma i używać go w „14 punktach z 15 punktami wiodącymi”, mobilny i responsywny typ jest zaprojektowany przy użyciu pikseli, ems lub rems. Te elastyczne jednostki są oparte na wartościach procentowych i mogą pomóc projektantom w łatwiejszym tworzeniu tekstu dla wielu urządzeń.
Dwoma najważniejszymi kwestiami przy projektowaniu typu dla urządzeń mobilnych są rozmiar i przestrzeń. Tekst musi być wystarczająco duży, aby można go było łatwo odczytać, a między wierszami powinna być wystarczająca przestrzeń, aby tekst nie wydawał się ciasny na małej przestrzeni.
Nie ma magicznej formuły dla jakiego rozmiaru lub odstępu użyć. Ale zazwyczaj typ mobilny powinien być nieco większy proporcjonalnie niż na komputerach stacjonarnych i zawierać więcej odstępów między wierszami. Podczas gdy wielu twierdzi, że optymalna liczba znaków w wierszu do drukowania i projektowania na pulpicie wynosi od 60 do 75 znaków, w przypadku urządzeń mobilnych liczba ta powinna zostać zmniejszona o połowę.
Jak ludzie czytają

Kluczem do każdego stylu typografii na dowolnym urządzeniu jest czytelność. Jeśli użytkownik nie może go odczytać, projekt nie działa.
Jest to szczególnie ważne na urządzeniach mobilnych. I jest tak wiele opcji mobilnych, że praktycznie nie można wiedzieć, jak Twój list będzie renderowany na każdym urządzeniu. Naprawdę staraj się dopracować swój typ pod kątem najbardziej popularnych szerokości ekranu urządzenia.
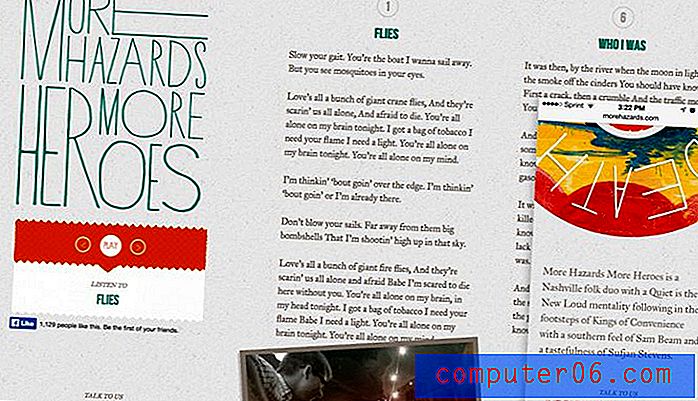
Pomyśl o tym, jak ludzie czytają, planując swój projekt mobilny. Konieczne może być dostosowanie relacji między różnymi elementami typu, takimi jak nagłówek i tekst główny. (Witryna Chattanooga Renaissance Fund, powyżej, świetnie sobie z tym radzi.) Każdy zbyt duży typ może szybko pożreć ekran, rozpraszając czytelników. Zbyt mały typ można pominąć lub uznać za nieistotny.
Rozważ również wyrównanie. Zasadniczo ludzie czytają od lewej do prawej. Zwłaszcza na małym urządzeniu zachowaj proste style wyrównania, aby uzyskać maksymalną czytelność.
Wszystko zależy od szerokości

Kluczowym czynnikiem przy projektowaniu typu dla urządzeń mobilnych, aplikacji lub tabletów jest szerokość ekranu. I pamiętaj, że należy wziąć pod uwagę dwie szerokości - pionową (jak większość ludzi trzyma telefony) i poziomą.
Zbyt duży tekst spowoduje powstanie wielu przerw w czcionce, a jeśli użyjesz dzielenia wyrazów, wiele łączników. (Należy zauważyć, że niewielu projektantów stron internetowych używa łączników; są to znaki rzadko spotykane w tekście w Internecie). Częste przerwy w przepływie tekstu mogą powodować, że czytelnik zbyt często się zatrzymuje i sprawia, że wiadomość jest niepewna i trudniejsza zrozumieć.
Tekst, który jest zbyt mały, może powodować zmęczenie czytelnika i utrudniać skupienie się na tekście. Znalezienie początku i końca wiersza tekstu może być również trudne, gdy jednocześnie jest zbyt wiele liter do strawienia.
Design in Space

Jeśli chodzi o małe ekrany, kluczowe znaczenie ma przestrzeń. Pomyśl o elementach, które mogą napotkać użytkownicy - niski kontrast na ekranie ze względu na oświetlenie, wypełnienie, aby tekst nie uderzał o krawędź ekranu (lub luźno dopasowaną obudowę telefonu) lub gdzieś użytkownicy mogą przewijać ekran bez przypadkowego kliknięcia połączyć.
Dodając trochę miejsca do tekstu - zarówno między wierszami, jak i na marginesach - pomagasz użytkownikom w lepszej interakcji ze słowami. Dobre odstępy również pomagają w czytelności, szczególnie w niesprzyjających warunkach. Podobnie jak w przypadku innych technik, odpowiednia ilość odstępów jest krytyczna, a nadmiar białej przestrzeni może zabrać obszar zawartości na ekranie, a nawet utrudnić czytelność.
Dobrym miejscem do rozpoczęcia jest przedział od 10 do 20 procent. Graj liczbami jako wskazówką, ile dodatkowej spacji dodać między wierszami tekstu. Możesz również rozważyć użycie odstępów między akapitami, ponieważ wykresy mogą wyglądać dłużej na mniejszych ekranach. Ta dodatkowa przestrzeń daje czytelnikom wrażenie, że tekst nie jest zbyt gęsty i będzie łatwiejszy do odczytania.
Proste kroje pisma

Jest powód, dla którego widzisz tak wiele czcionek bezszeryfowych w witrynach mobilnych i aplikacjach. Na ogół są łatwe do odczytania.
Wybierając kroje pism dla bloków tekstu w projektach mobilnych - pomyśl o czymkolwiek innym niż logo lub element grafiki typograficznej - idź z czymś prostym, o standardowej gramaturze i dość jednolitej szerokości kreski. Unikaj nowatorskich krojów pisma, skróconych stylów i liter z cienkimi pociągnięciami.
Więcej projektantów decyduje się na użycie drugiego zestawu krojów pisma dla stron mobilnych w porównaniu z wersją komputerową, która może zawierać bardziej rozbudowaną paletę typów. Chociaż ta koncepcja ma swoje zalety i wady, może być rozwiązaniem, jeśli masz serce ustawione na specjalnym kroju pisma dla projektu pulpitu.
Uważaj też na sztuczki typu. Efekty, takie jak cienie lub fazy, mogą wyglądać świetnie w większych rozmiarach, ale mogą nie być odpowiednie lub utrudniać czytelność na ekranie o szerokości zaledwie kilku cali. Zapomnij o sztuczkach podczas pracy nad planem typu dla swojej witryny mobilnej.
Proporcje i waga mobilna

Chociaż nie ma idealnego rozwiązania, Jason Pamental z H + W Design ma jedno z najlepszych na rynku. Wyszczególnił swoją nowoczesną zmierzoną skalę dla bloga Typecast z CSS i pełną skalą liczb.
Chodzi o to, że każdy inny rodzaj tekstu w projekcie sieciowym powinien być przemyślany i skalowany osobno, aby zoptymalizować projektowanie stron internetowych. Często (wspólnie jako projektanci) skalujemy wszystko naraz. Pamental pokazuje, dlaczego nie jest to najlepszy pomysł, na prostym przykładzie, w którym nagłówek zajmuje prawie cały ekran.
Żadna rozmowa na temat mobilnej typografii internetowej nie byłaby kompletna bez zastanowienia się nad dziełem Pamentala. Przeczytaj go sam i przekonaj się, jak jego pomysły mogą przełożyć się na twoją pracę.
Rozważ funkcjonalność

Ostatnią rzeczą, o której należy pomyśleć przy projektowaniu typografii mobilnej, jest sposób jej działania. Podczas gdy niektóre typy w witrynach na komputery są przeznaczone do klikania i łączenia, typografia mobilna często robi jeszcze więcej. Niektóre teksty mogą umożliwiać użytkownikom nawiązywanie połączeń, inne zawierają linki, inne mogą pozwalać użytkownikom na zakup produktu lub tekst w aplikacji może być częścią gry.
Zaprojektuj ten typ, aby użytkownicy wiedzieli dokładnie, co zrobi. I odpowiednio duży, aby użytkownicy mogli z łatwością wykonać tę czynność. Aktywne pola tekstowe muszą być na tyle duże, aby można je było stuknąć i być oddzielone od innych akcji tekstowych, aby jednocześnie zdarzało się tylko jedno. Każda inna konfiguracja prawdopodobnie dezorientuje i frustruje użytkowników.
Wniosek
Podobnie jak w przypadku każdego projektu, wskazówki i porady to tylko miejsce, od którego możesz zacząć. Typografia mobilna to jeden z tych obszarów, w którym projektanci naprawdę zaczynają nurkować, a trendy będą ewoluować.
Aby uzyskać najlepsze wyniki, wymieszaj i dopasuj powyższe pomysły do własnych. (A jeśli masz dodatkowe wskazówki, chcielibyśmy je usłyszeć.) Porada nr 1 to testowanie, testowanie, testowanie. Im więcej urządzeń spróbujesz stylów tekstowych, tym lepiej zrozumiesz, jak wygląda i działa dla użytkowników.
Źródło obrazu: Phil Roeder. Uwaga na temat obrazów: obrazy w tym poście są wyświetlane w widoku pulpitu, a także na telefonie iPhone 5S.