Nie popełniaj tych 10 błędów w projektowaniu aplikacji
Bez względu na rodzaj aplikacji, którą tworzysz, stworzyłeś lub planujesz stworzyć, błędy projektowe mogą być śmiertelne, jeśli chodzi o adopcję i użytkowanie. Użytkownicy chcą pobierać aplikacje, które są zabawne, funkcjonalne i oferują wartość podczas wielu zastosowań. Użytkownicy chcą również aplikacji, które są estetyczne i nie wymagają wiele wysiłku, aby z nimi współpracować.
Problem dla projektantów polega na tym, że czasami jesteśmy tak blisko projektu, że brakuje nam rażących błędów w projektowaniu i użyteczności, ponieważ wiemy, jak to działa. Dzisiaj pomożemy Ci zrobić listę kontrolną błędów, których należy szukać i których należy unikać w projektowaniu aplikacji.
Poznaj elementy Envato
(Uwaga: wszystkie zawarte projekty pochodzą z aplikacji, które robią to dobrze, więc masz dużą dawkę inspiracji wizualnej).
1. Złe pierwsze wrażenie

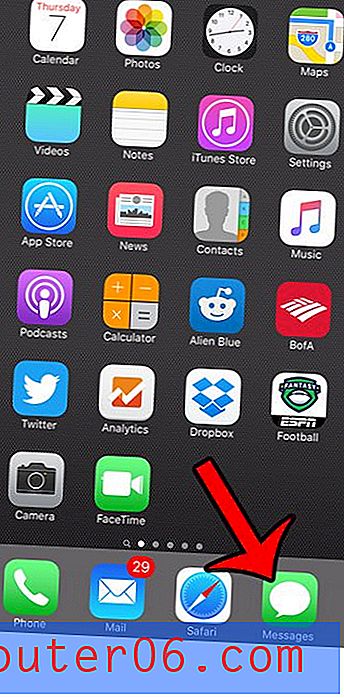
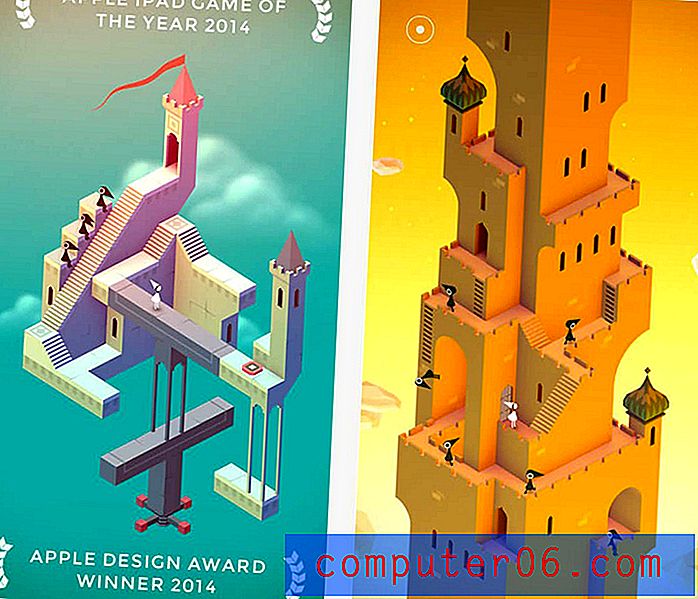
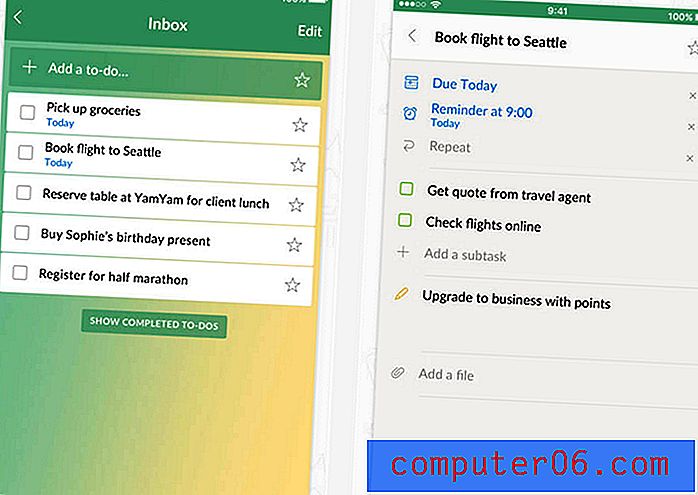
Dobra aplikacja zaczyna się od dobrego pierwszego wrażenia. Powinno to być oczywiste, ale jeśli użytkownicy zostaną wyłączeni przez stronę pobierania lub pierwsze wrażenie po otwarciu aplikacji, są szanse, że nie będą z nią ponownie współpracować. Ważne jest, aby zrobić dobre pierwsze wrażenie.
Ekran główny powinien się szybko ładować i zapewniać użytkownikom łatwą do zrozumienia i wyraźną akcję. Powiedz im, co mają tu zrobić. Przypomnij im, z jakiego powodu pobrali aplikację.
Niezbędne działania powinny być łatwe do znalezienia i wykonania, a wszystkie powinny znajdować się w schludnym i zorganizowanym pojemniku, który odzwierciedla styl wizualny Twojej marki i resztę zawartości aplikacji.
2. Brak możliwych do działania wskazówek

Do czego służy Twoja aplikacja? Jak komunikujesz to użytkownikom?
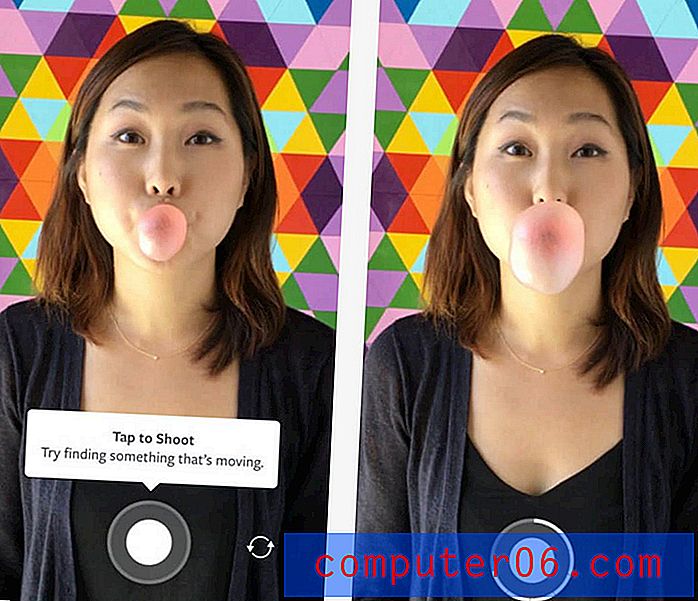
Projekt powinien zawierać wiele wskazówek wizualnych, które pomogą użytkownikom dokładnie zrozumieć, jakie działania należy podjąć, gdzie dotknąć ekranu i co się stanie. Jeśli chodzi o wizualizację tych informacji, wróć do teorii projektowania podstaw:
- Kolor: jasne kolory przyciągają wzrok i są dobrym rozwiązaniem dla elementów, które można nakładać.
- Przestrzeń: Pozostaw dużo miejsca wokół kluczowych elementów, aby można je było łatwo znaleźć i dotknąć.
- Typografia: używaj prostych, czystych czcionek - często o jednolitych szerokościach kreski - w rozmiarze odpowiednim dla ekranu. Każda instrukcja powinna być czytelna.
- Powiedz użytkownikom, gdzie się znajdują lub pokaż ich aktualny stan. (Przykład: zmiany koloru stanu najechania kursorem).
- Odpowiedz, gdy akcja zostanie wykonana (obejmuje to sukces i porażkę). (Przykład: powiadomienie o pomyślnym wysłaniu formularza).
- Powiedz użytkownikom, co się dzieje lub co dalej. (Przykład: strzałki nawigacyjne lub wskaźnik postępu ładowania.)
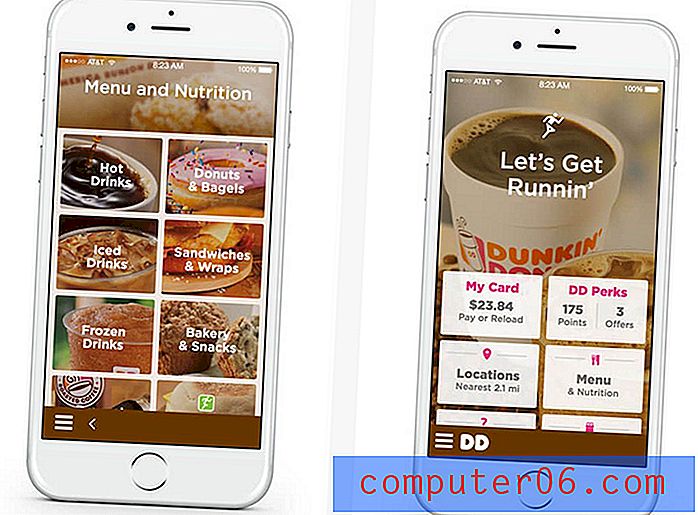
3. Zaśmiecony projekt

Największą wadą wielu aplikacji jest bałagan. To tak, jakby projektant próbował uzyskać każdą część projektu aplikacji, niezależnie od tego, czy jest to gra, narzędzie czy kanał informacyjny, na jednym ekranie.
Zapomnij o tym!
Aplikacje są zaprojektowane do pracy na małych ekranach. Próba zrobienia zbyt wielu rzeczy naraz jest przytłaczająca dla użytkowników.
Pomyśl o każdym „ekranie” jak o pojedynczym pojemniku na pojedynczy element. Po przejściu do następnego ekranu może zostać wyświetlony nowy bit informacji. Użytkownicy będą przesuwać i przewijać, jeśli treść jest wciągająca. Jest to jeszcze bardziej prawdopodobne, jeśli projekt jest czysty i łatwo dostępny.
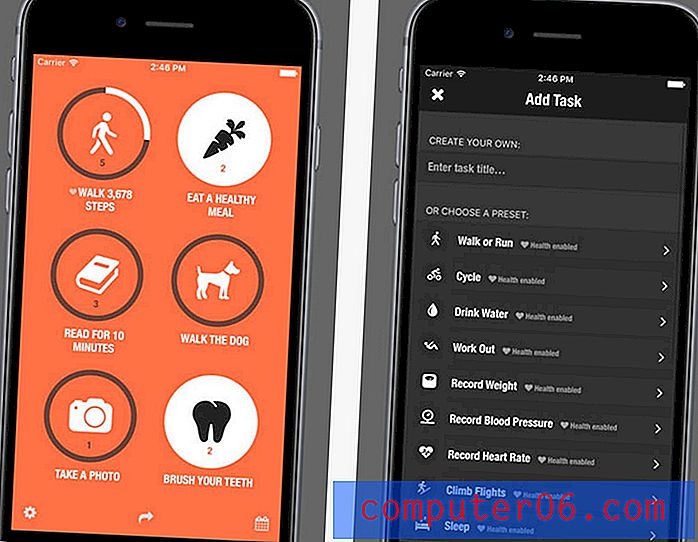
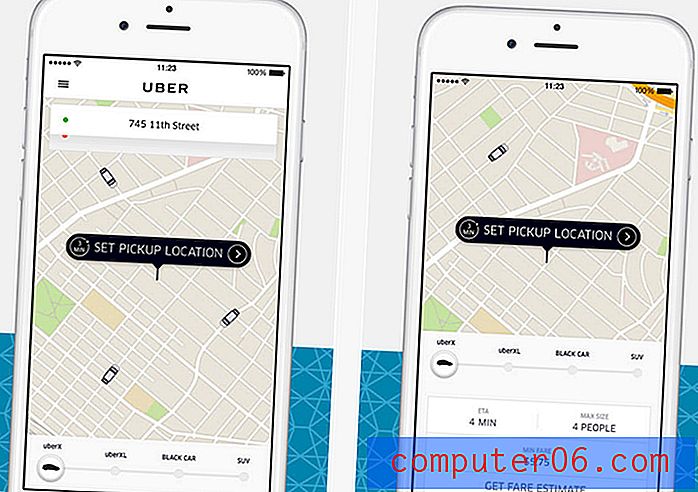
4. Elementy dotykowe są zbyt małe (lub zbyt blisko)

Uważaj na tłuste palce. Elementy, które są zbyt blisko siebie lub zbyt małe, aby można je było dotknąć bez powiększania, stanowią problem dla użytkowników.
Upewnij się, że wokół każdego elementu jest wystarczająco dużo miejsca, aby wyeliminować przypadkowe kliknięcia. Nie ma magicznej formuły dla tej przestrzeni, ale gdy będzie nie tak, poznasz ją. (Wystarczy zajrzeć do swoich danych analitycznych).
Oto jak stworzyłem swoją wagę. Pożyczyłem przyjaciela z dużymi rękami. Narysowałem koło wokół jego palca wskazującego i to jest moja wskazówka. Guzik nie musi być tego rozmiaru, ale powinien być dostępny obszar do zaczepienia. I nic nie powinno być bliżej.
Z tego powodu karty i elementy kontenera do kliknięcia w celu wykonania akcji są fajne. Oznacza to, że gdziekolwiek stukniesz w obszarze związanym z treścią, wszyscy zabiorą użytkownika w to samo miejsce. (Jest przyjazny dla projektu i przyjazny dla użytkownika.)
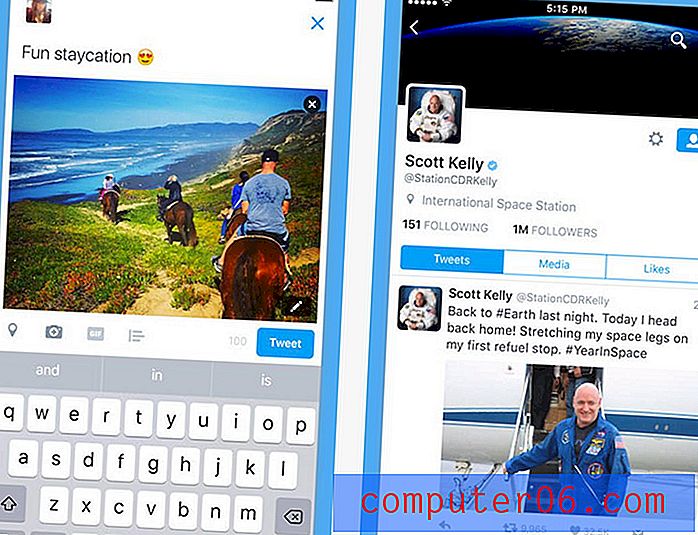
5. Niestandardowe ikony lub akcje

Nie ma powodu, aby odtwarzać ikonografię dla swoich projektów. Link do Facebooka powinien być „f” wewnątrz przycisku; Twitter powinien być reprezentowany przez ptaka. Dlaczego? Ponieważ każdy użytkownik dokładnie wie, czym są te elementy i co robią. Dlaczego miałbyś to zmienić?
Zastosuj w projekcie standardową ikonografię i przydatne wskazówki. Zaoszczędzi ci to czasu i pomoże uniknąć frustracji użytkownika.
6. Niespójności projektowe

Wszystko w jednej aplikacji powinno wyglądać i działać w ten sam sposób. Gdy użytkownik wejdzie głębiej w interfejs, powinien zacząć spodziewać się tego, co ma nadejść i jak to działa.
Gdy uczą się aplikacji, musi spełniać te oczekiwania estetycznie i operacyjnie. Obejmuje to wszystko, od wyboru kolorów i typów po narzędzia użytkownika i sposób ich działania.
7. Niekompletne pętle zwrotne

Każda interakcja powinna spotkać się z równą i przeciwną reakcją. (To jedno z praw fizyki cyfrowej, prawda?)
Informacje zwrotne dają użytkownikowi poczucie kontroli przy korzystaniu z aplikacji i zapewniają cenne informacje o tym, jak użytkownicy się angażują. Informacje zwrotne pomagają również użytkownikom podejmować decyzje i ułatwiają interfejs.
Pętla zwrotna powinna:
8. Brak synchronizacji z platformą

Czy jesteś użytkownikiem iPhone'a lub Androida? Zadaj to pytanie w zatłoczonym pokoju, a otrzymasz wiele namiętnych odpowiedzi. Pamiętaj o tym podczas projektowania i wydawania aplikacji.
Powinien być zsynchronizowany z estetyką platformy, na której jest pobierany. Może to nawet obejmować dwie nieznacznie różne wersje aplikacji.
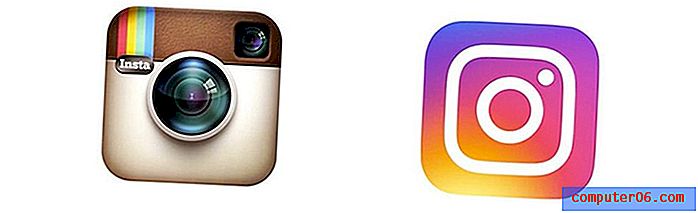
Wytyczne dla Androida i iOS pomogą ci to zrobić całkiem łatwo. Ale musisz wziąć pod uwagę pełny interfejs. Pomyśl tylko o tej samotnej skeuomorficznej ikonie aplikacji na ekranie głównym iPhone'a, która prosi o usunięcie. Powiedz na przykład, czego chcesz na temat nowego logo na Instagramie, ale teraz jest ono zgodne z interfejsem.
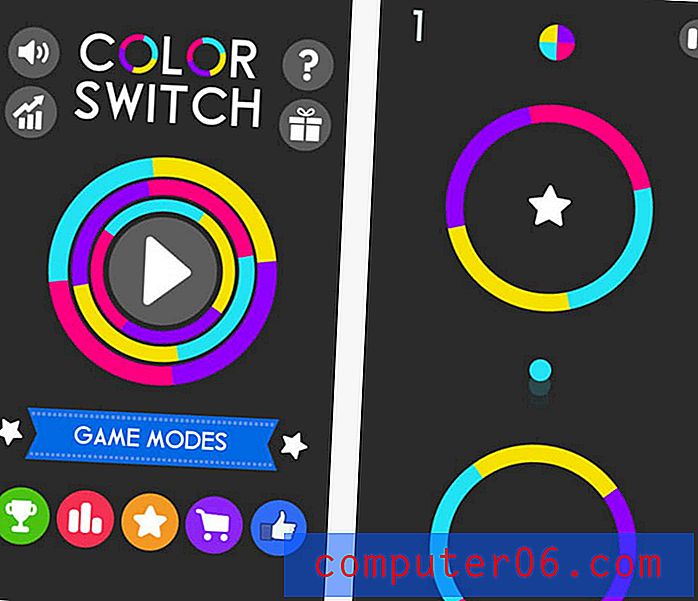
9. Interfejs jest zbyt skomplikowany

Jest to powszechny problem z aplikacjami do gier - są one zbyt skomplikowane. Zanim się zorientujesz, nie chcesz już grać.
Interfejs powinien być prosty. Powinno być możliwe do zeskanowania. Powinno być łatwe do zrozumienia i obsługi bez instrukcji obsługi.
Wszystko inne jest po prostu zbyt skomplikowane.
Dla większości użytkowników aplikacja jest pobierana w celu rozwiązania problemu. Każda aplikacja to jedno rozwiązanie. (Nie używasz tej samej aplikacji jako alarmu i nie grasz w grę, prawda?) Pamiętaj, że kiedy jesteś w fazie projektowania. Jaki problem próbujesz rozwiązać? Rozwiąż go i idź dalej.
10. Zapominanie o ustawieniu wartości domyślnych

Wartości domyślne w formularzach i elementach interaktywnych mogą być dużą pomocą dla użytkowników. Uważaj je za przewodnik wizualny na małą skalę. Domyślne wartości mogą obejmować wszystko od wstępnie zaznaczonej preferencji (najczęściej wybierany lub pusta opcja) na listach i polach wyboru, tekst instruktażowy w polach wprowadzania lub dowolny inny przykład ilustrujący to, co się stanie.
Wartości domyślne są pomocne, ponieważ mogą ułatwić użytkownikowi, pokazując, jak korzystać z aplikacji, zapewniając opcję dla użytkowników, którzy są niepewni (jak w przypadku wartości domyślnej zerowej) i przyspieszając całą interakcję.
Wartości domyślne również są dla ciebie bardzo przydatne, szczególnie w przypadku formularzy, ponieważ pomagają zmniejszyć liczbę błędów, a dzięki opcji „zerowej” natychmiast wiesz, że użytkownik nie dokonał wyboru.
Wniosek
Teraz nadszedł czas, aby wprowadzić w życie swój świetny pomysł na aplikację. Możesz użyć tego postu jako listy kontrolnej lub przypomnienia, aby pomóc Ci w procesie kontroli jakości, aby upewnić się, że Twoja aplikacja jest tak dobra, jak to możliwe, pod względem wizualnym i użyteczności. Powodzenia!
Jakie zabójcze błędy zauważasz w aplikacjach lub witrynach? Chciałbym usłyszeć od ciebie o sprawach, które doprowadzają Cię do szaleństwa. Porozmawiajmy na Twitterze.