Inspiracje projektowe dla akcji przewijania
Przewijanie jest kluczowym elementem każdego projektu witryny, który wykracza poza jedną stronę docelową. Każdy, kto myśli, że zwój jest martwy, musi wyskoczyć z 2005 roku!
Operacje przewijania przenoszą użytkowników przez zawartość w pionie lub w poziomie i są powszechnie akceptowanym wzorcem użytkownika. Zwój jest żywy i ma się dobrze dzięki wielu interesującym technikom projektowania i przesunięciu w kierunku uzyskania dostępu do pełnych stron internetowych na mniejszych ekranach. Spójrzmy!
Przeglądaj zasoby projektowe
6 sposobów użycia akcji przewijania

Operacja przewijania to nie tylko sprytna sztuczka do projektowania witryny. Musi coś zrobić i skłonić użytkowników do zaangażowania się w określone treści lub wykonania określonej czynności. Jeśli te kryteria nie są spełnione, przewijanie to tylko głupie sztuczki.
Istnieje kilka różnych sposobów na zaangażowanie użytkowników za pomocą przewijania:
- Przewiń w pionie: jest to najbardziej intuicyjny wzór, w którym użytkownicy poruszają się w górę i w dół strony. Nawet bez wielu innych informacji użytkownicy będą próbować przewinąć w dół, jeśli są zainteresowani projektem lub treścią.
- Przewijanie w poziomie: Podczas gdy ten wzór staje się coraz powszechniejszy dzięki mnożeniu suwaków obrazu, większość użytkowników nadal potrzebuje poziomej wskazówki przewijania, takiej jak strzałka lub instrukcja. Następnie musisz zdecydować, czy przewijanie w poziomie jest działaniem jedno- czy dwukierunkowym.
- Używaj warstw: Nakładanie warstw na obiekty pomaga użytkownikom zobaczyć wzory i ruch (pomyśl zasady projektowania materiałów). Układając elementy na tle i na pierwszym planie, możesz zachęcać do przewijania.
- Powiedz użytkownikom, aby przewijało: Nie ma nic złego w ikonie lub kawałku mikrokopiowania, który mówi użytkownikom, gdzie i jak przewijać. Dołącz element tuż nad miejscem, w którym ekran „pęka”, a użytkownicy musieliby do niego przewijać.
- Użyj przycisku, aby przewinąć: Jeśli używasz ikony lub elementu, aby zachęcić do przewijania, aktywuj go również za pomocą kliknięcia. (Użytkownicy prawie nie mogą powstrzymać się od klikania elementów, które wyglądają jak przyciski). Korzystanie z akcji „kliknij, aby przewinąć” zapewni miłą niespodziankę, która zaprowadzi użytkowników do następnego poziomu treści.
- Przewijaj wszędzie: nie ma reguły, która mówi, że przewijanie musi być w górę iw dół lub w lewo i w prawo. Może się poruszać na wiele sposobów. Zastanów się nad okrągłymi, ukośnymi lub innymi wzorami, o ile użytkownicy mogą je łatwo zrozumieć w odniesieniu do treści i zachęcić do zaangażowania.
10 przykładów zabójców dla inspiracji
Teraz, gdy masz już pomysł projektowania akcji przewijania, zainspiruj się przykładami doskonałego projektu. Aby w pełni wykorzystać wszystkie poniższe przykłady, należy przejść do stron internetowych i pobawić się, aby uzyskać jak najwięcej z interaktywnych wrażeń.
Zauważysz, że każdy projekt podchodzi do przewijania nieco inaczej. Niektóre są bardziej intuicyjne niż inne, ale wszystkie stanowią ciekawą podstawę do rozpoczęcia pracy. Cieszyć się!
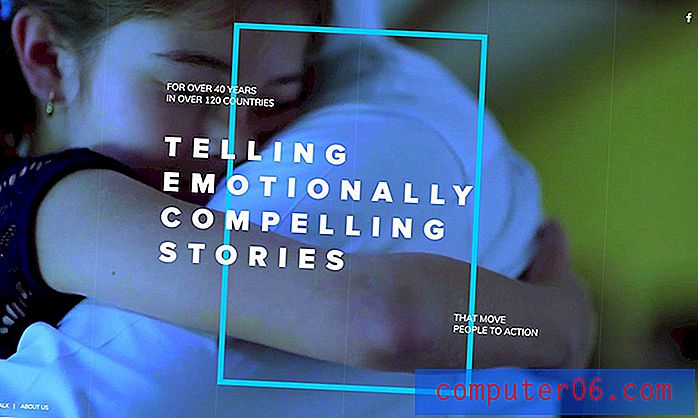
IMS Productions

IMS Productions wykorzystuje przewijanie w pionie, aby skutecznie prezentować historie jeden „ekran” na raz. Każdy zwój przenosi użytkowników do nowego profilu, który wypełnia ekran i oferuje własne wrażenia. Zwróć uwagę na subtelne pionowe linie i strzałki, które wszyscy użytkownicy mogą przewijać w całym projekcie witryny.
Błyskawiczna miłość

Instant Love łączy przewijanie i dźwięk, tworząc muzyczny eksperyment, który sprawia wiele radości. Każda czynność przewijania przedstawia użytkownikowi nowy utwór do słuchania wraz z informacjami o utworze i wykonawcy. Działania przewijania są używane jako gra zachęcająca do zaangażowania i interakcji przez dłuższy czas.
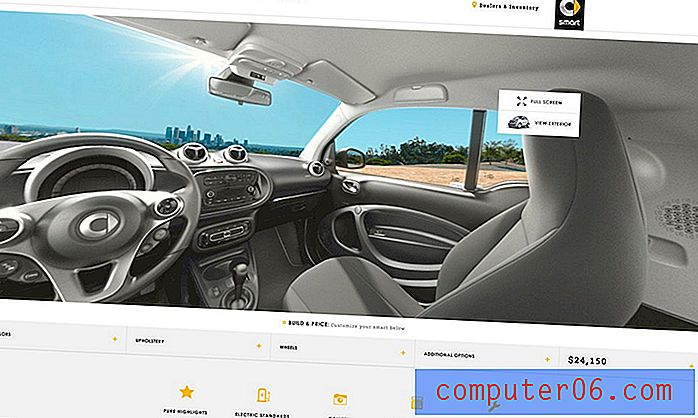
Smart USA

Smart USA wykorzystuje wiele fajnych technik przewijania, w tym widok 360 stopni, aby pomóc w sprzedaży samochodów. Ten rodzaj funkcji przewijania może być cenny dla handlu elektronicznego i sprzedaży produktów, ponieważ użytkownicy mogą eksplorować produkty bardziej szczegółowo niż przy użyciu samych zdjęć.
Havaianas

Havaianas wykorzystuje przewijanie poziome do prezentacji produktów. Zaletą tego wzoru jest to, że każdy slajd w zwoju zawiera na dole wezwanie do działania i pasek postępu. Podczas gdy panele przewijają się automatycznie, użytkownicy mogą przejąć kontrolę w dowolnym momencie, aby zobaczyć tylko te treści, których szukają.
Playup

Playup to animowana przygoda z ruchomymi częściami, które zmieniają się i przesuwają za każdym ruchem myszy. Wiele się dzieje z przewijaniem, ale ruchy są szybkie i kuszące, zwłaszcza przy odważniejszych wyborach kolorów. Ponadto użytkownicy mogą przewijać w górę lub w dół, a po prawej stronie zawsze znajduje się wizualna wskazówka, która informuje, jakie akcje są dostępne.
Pharrell Williams

Pharrell Williams ma jedną z najbardziej zabawnych przewijanych stron, jakie znajdziesz. Porusza się w każdym kierunku, odbija się, przesuwa i zmienia kształt na twoich oczach. I każda część projektu jest kierowana przez akcje przewijania. Gdy użytkownicy klikną karty ze strony głównej, strony wewnętrzne również wykorzystują ciągłe przewijanie z ruchem paralaksy, aby zachować ten sam klimat.
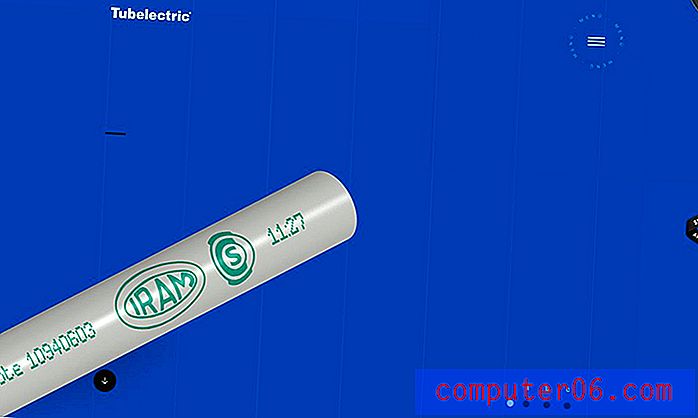
Tubelectric

Tubelectric nie wygląda jak projekt, który będzie miał wiele efektów przewijania, ale używa prostych warstw i animacji, aby podświetlić produkt. Z każdym ruchem myszy pojawiają się nieoczekiwane projekty, które mogą mieć płaski wygląd ogólny.
Najwyższa strona internetowa na świecie

Najwyższa strona internetowa na świecie jest głupim przykładem przewijania do skrajności. Po prostu przewija przez ponad 11 mil. Baw się dobrze!
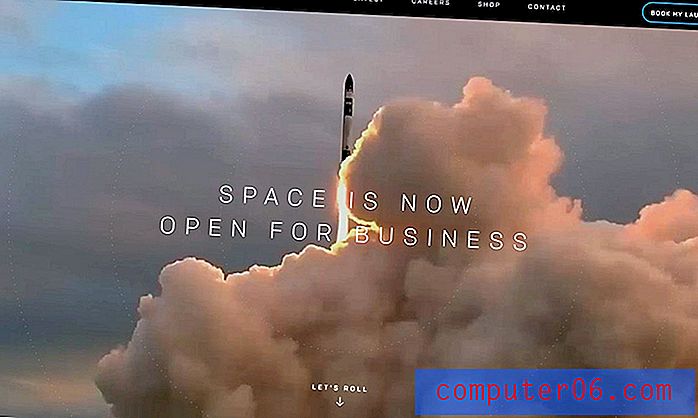
Rocket Lab

Rocket Lab wykorzystuje bardziej tradycyjne przewijanie pionowe pod filmem na całej stronie, aby przedstawić informacje. Szczególnie ładna jest mikrokopia - „przewróćmy się” - aby poinformować użytkowników, aby dalej przewijali.
Suwaki

Suwaki wykorzystują akcję przewijania paralaksy, aby pokazać elementy restauracji i menu. Ogólny projekt jest dość prosty, a operacje przewijania nie są skomplikowane, ale wszystko idzie w parze z łatwością. To świetny przykład łączenia fajnych działań interfejsu użytkownika ze zdjęciami gwiazd.
Wniosek
Przewijanie ma wiele różnych postaci. Mamy nadzieję, że te przykłady zainspirują Cię do stworzenia czegoś o ciekawym lub nowym wzorcu przewijania, aby pomóc zaangażować nową bazę użytkowników.
Pamiętaj tylko, jak w przypadku wszystkiego nowego. Przetestuj to. Spójrz na analitykę. Wprowadź niezbędne zmiany, aby upewnić się, że eksperymentalne wzorce przewijania i projektowania są skuteczne i dobrze służą użytkownikom.