7 błędów projektowych, które mogą zrujnować treść
Błędy projektowe mogą przytrafić się każdemu. Być może próbujesz zakończyć projekt zbyt szybko lub pracujesz nad złożonym projektem witryny, w którym coś jest po prostu pomijane. Ale kiedy się zdarzają, musisz je naprawić ... natychmiast!
Niektóre błędy projektowe mogą zrujnować treść, spowodować opuszczenie witryny przez użytkowników lub utratę zaufania do podanych informacji. Odzyskanie danych może być trudne, jeśli nie dokonasz poprawek. I dlatego nie jesteś zdezorientowany, każda z dzisiejszych wskazówek zawiera przykład projektu, który robi to bezpośrednio z Galerii Design Shack!
1. Niechlujna typografia
Największym przestępcą typograficznym jest przestrzeń. Odstępy między wierszami lub interlinia oraz ilość miejsca w zawijanych tekstach są częstymi przestępcami. Chociaż czasami widzisz za dużo miejsca, częstszym problemem jest to, że tekst nie ma wystarczającej przestrzeni do oddychania, co sprawia, że projekt jest zagracony i trudny do odczytania.
W przypadku większości bloków grubych kopii - pomyśl akapity tekstu - normalne odstępy między wierszami w Internecie wynoszą około 120 do 150 procent wielkości liter. Przy mniejszym tekście, takim jak renderowanie na urządzeniach mobilnych, możesz nawet pomieszać niewielkie odstępy między wierszami, aby zapewnić czytelność.
Sztuczka polega na tym szczęśliwym medium, w którym tekst jest łatwy do odczytania i ma naturalny przepływ, ale nie męczy oczu. Tekst, który jest zbyt oddalony, może być tak samo trudny do przetworzenia, jak tekst zbyt blisko siebie.
Jeśli chodzi o zawijanie tekstu, przestrzegaj tej samej ogólnej zasady. W przypadku pokrewnych elementów, które się zawijają, rozważ zasady dotyczące lustrzanych odstępów między wierszami. W ten sposób wszystko będzie wyglądało spójnie, pokazując, że elementy są podobne, ale zwiększają czytelność.
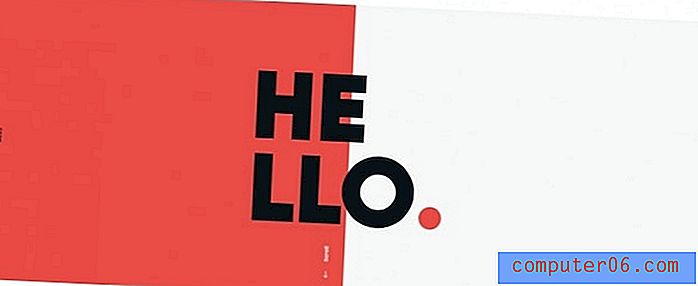
Robienie tego dobrze: Dom Khlebny

2. Wszystko w tym samym rozmiarze
Wszystkie ramki na zdjęcia są tego samego rozmiaru. Cały tekst ma ten sam rozmiar. Wszystkie przyciski mają ten sam rozmiar. Chociaż spójność jest przyjemna, cała monotonia jest nudna.
Wymieszaj z kilkoma opcjami rozmiaru i skali dla każdego typu elementu. W ten sposób możesz zachować tę spójność, ale także pomóc przyciągnąć wzrok i wzbudzić zainteresowanie wizualne.
Jedną z najlepszych rzeczy, które możesz zrobić, to pomyśleć o skali zdjęcia w ramkach. Nagłówek bohatera na każdej stronie będzie prawdopodobnie miał ten sam rozmiar, ale sposób umieszczenia zdjęcia w ramce może być inny. Pomniejsz obrazy, aby uzyskać wrażenie oddalenia, które wydaje się mniejsze przy mniejszej wadze wizualnej; użyj ciasnego kadrowania, aby wszystko wydawało się bliższe i bardziej widoczne. Bez zmiany rzeczywistego rozmiaru - ani nawet zmiany stylu strony internetowej lub szablonu - stworzyłeś rzeczy, które wyglądają na różne rozmiary.
Robienie tego dobrze: Brooke Promiitz

3. Zapominanie o hierarchii
Użytkownik odwiedza witrynę, w której oczekuje się, że coś znajdzie lub zrobi. Ułatw im to dzięki wyraźnej hierarchii elementów, które prowadzą do tej akcji.
Najważniejsze elementy w projekcie powinny być najważniejsze i ograniczać się do elementów o mniejszym znaczeniu. Ranguj i grupuj informacje w skanowane bity, które są łatwe do odczytania i zrozumienia przez użytkowników.
A potem zamień swoją hierarchię w zestaw reguł dla zachowania spójności. W ten sposób nagłówek zawsze wygląda jak nagłówek, a przyciski są zgodne z tymi samymi zasadami umieszczania, rozmiaru i interakcji. Wszystkie te małe rzeczy ułatwią użytkownikom korzystanie z całego zestawu.
Zrobić to dobrze: motyw Ragnar

4. Zaniedbanie podstaw
Ile razy natknąłeś się na stronę internetową, kliknąłeś link i nic się nie wydarzyło? A może po prostu szukałeś adresu e-mail lub formularza kontaktowego, aby go nie znaleźć?
Nie zapomnij zadbać o wszystkie elementy sprzątania w projekcie i upewnij się, że są wypełnione, łatwe do znalezienia i dokładne. Zwróć szczególną uwagę na nawigację, wyszukiwanie i stopkę.
Ważne jest, aby obszary te zawierały zaktualizowane linki i informacje. Użytkownicy oczekują pewnego rodzaju wrażeń z tych elementów i mogą być łatwo sfrustrowani, jeśli nie istnieją. Zapewnia również legalność Twojej witryny - zepsute linki lub brak danych kontaktowych może prowadzić do nieufności użytkowników.
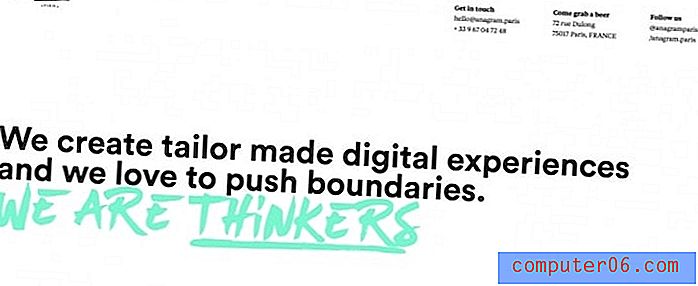
Zrobić to dobrze: Anagram Paris

5. Zbyt wiele słów
Edytuj kopię, odłóż ją na bok, a następnie edytuj ponownie.
Problemem wielu stron internetowych jest to, że używają zbyt dużej ilości kopii, aby wyjaśnić proste rzeczy. Język powinien być jasny i zwięzły, ponieważ okresy uwagi są krótkie.
Używaj aktywnych, opisowych słów, aby najlepiej rozmawiać z użytkownikami w projekcie. Podaj jasne instrukcje dotyczące elementów możliwych do wykonania, które mówią użytkownikom dokładnie, co robić i co dalej.
Ta przejrzystość na piśmie pomoże utrzymać zainteresowanie użytkowników i poruszać się po kopii.
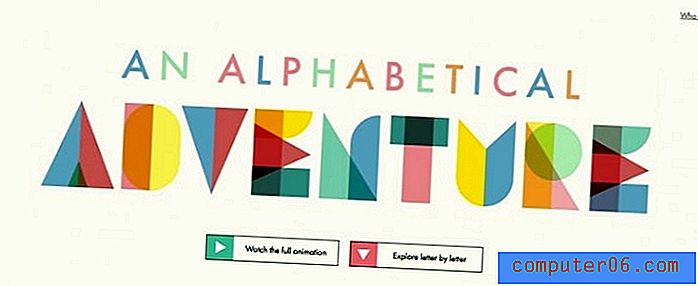
Robienie tego dobrze: A jest dla Alberta

6. Cała słaba rozdzielczość
Należy unikać wszelkiego złego obrazu. Wielu użytkowników ogląda Twój projekt na urządzeniach o wysokiej rozdzielczości, od ekranów obsługujących siatkówkę na tabletach po monitory, które pokazują każdy piksel w najdrobniejszych szczegółach. Obraz o niskiej rozdzielczości zabije każdy projekt.
Sztuczka polega na przemyśleniu tego, co wiesz o rozmiarach plików i kompresji. Chociaż te rzeczy są dość znaczące, zasady nieco się zmieniły. Większe pliki stają się coraz bardziej standardowe, a większość połączeń internetowych może obsłużyć obciążenie.
Rzeczywistość jest taka: jeśli nie możesz użyć ostrego, wyraźnego obrazu, nie używaj go wcale. Twoje pierwsze wrażenie wizualne wiele mówi o tobie. Słaby obraz pokazuje, że Cię to nie obchodzi, nie jesteś wiarygodny lub po prostu nie myślisz o jakości. Z pewnością nie są to rzeczy, o których użytkownicy powinni myśleć, odwiedzając projekt Twojej witryny.
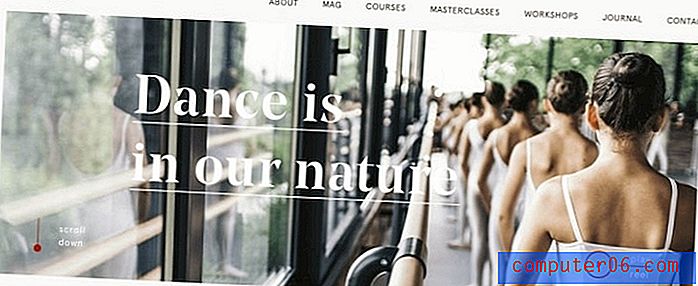
Zrobić to dobrze: Orsolina 28

7. Zbyt wiele lew
Przesadzanie ilustracji, używanie zbyt wielu zdjęć i upuszczanie cieni lub tańczące ikony, które posuwają się za daleko, to niektóre z typowych sztuczek projektowych, które mogą odwracać uwagę użytkowników od komunikatu w projekcie. Każda technika projektowania, która istnieje ze względów wizualnych, może być uznana za podstęp - niezwykłe kolory, animacje, dziwne kombinacje zdjęć i ilustracje to sztuczki projektowe.
I mogą być skutecznymi narzędziami, które pomogą wzbudzić zainteresowanie i zaangażowanie.
Stosowany oszczędnie.
Ogranicz sztuczki do jednej rzeczy, która wyróżnia Twój projekt. I staraj się nie przesadzać. Na przykład świetna ilustracja może być dobrym narzędziem, ale jeśli fragmenty tej ilustracji zostaną pocięte na części, a na całym projekcie znajdują się ilustracje, może to rozpraszać uwagę. Jedna „wielka sztuczka” jest lepsza i ogólnie bardziej skuteczna niż mnóstwo małych sztuczek.
Robienie tego dobrze: Wokine

Wniosek
Nie zniechęcaj się, jeśli jesteś winny popełnienia jednego z tych błędów projektowych. Zdarza się każdemu. Odzyskaj dobrze, a Twoje treści będą bezpieczne.
Poprawienie tych błędów również nie wymaga przeprojektowania. Kilka poprawek do elementów projektu może wystarczyć, aby oczyścić i usprawnić typowe błędy projektowe. Pierwszym krokiem jest audyt projektu, aby znaleźć miejsca, które mogą wymagać szczególnej uwagi. Powodzenia!