20 świetnych formularzy rejestracyjnych Przykłady do nauki
Formularze rejestracyjne mają wiele różnych kształtów i rozmiarów. Niektóre są jednym polem, inne są procesem wieloetapowym, który rozciąga się na kilka ekranów.
Dzisiaj przyjrzymy się 20 atrakcyjnym i funkcjonalnym formularzom, aby sprawdzić, czy możemy znaleźć przydatne pomysły, które możesz zastosować przy następnym tworzeniu formularza rejestracji.
Przeglądaj zasoby projektowe
300 pikseli
Kilka przykładów, które przyjrzymy się dzisiaj, pochodzi z formularzy rejestracji beta, takich jak ten. Zazwyczaj strony te zawierają tylko zwiastun grafiki i niewiele lub wcale nie informują o tym, jaka faktycznie będzie strona.
Bardzo podoba mi się grafika przycisku 3D i jego animacja po kliknięciu. Ten jest zrobiony z obrazkami i Javascriptem, ale styl przypomina mi BonBon Buttons, eksperyment CSS3 do pobrania za darmo.
Kolejną fajną rzeczą na tej stronie jest to, że świetnie wykorzystuje duszki obrazu. Sprawdź źródło, aby zobaczyć oryginalny obraz.

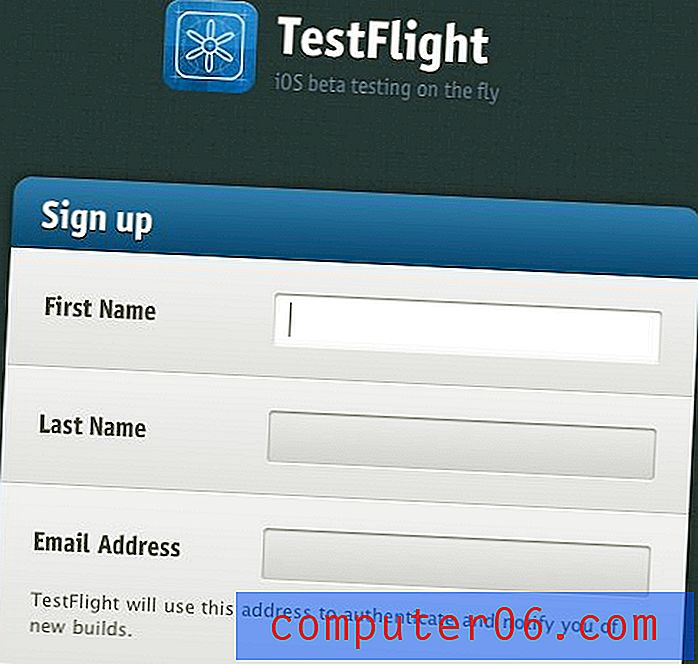
Lot testowy
Gładki i prosty styl tego jest po prostu piękny. Podoba mi się dodatkowe wypełnienie w każdym rzędzie i to, jak bardzo wybrane pole formularza wyróżnia się na tle innych.
Jest to właściwie ważny aspekt użyteczności. Formularze mogą być uciążliwe dla użytkowników, a dodawanie drobnych poprawek, takich jak oczywiste bieżące wyróżnienie pola, naprawdę może pomóc im przejść przez cały proces.

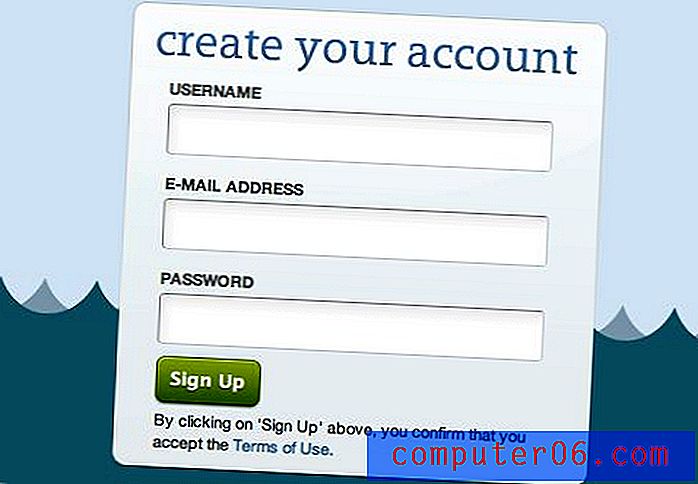
Chlubny
Uwielbiam sposób, w jaki ten jeden unosi się w oceanie. Jest tu również wiele naprawdę ładnych i subtelnych stylizacji. Sprawdź wewnętrzny cień na polach i zobacz, jak granice pól są ciemniejsze w lewym górnym rogu niż w prawym dolnym rogu. Istnieje również kilka naprawdę świetnych funkcji sprzężenia zwrotnego wbudowanych w tę formę, których znaczenie omówimy w późniejszym przykładzie.

CertTime
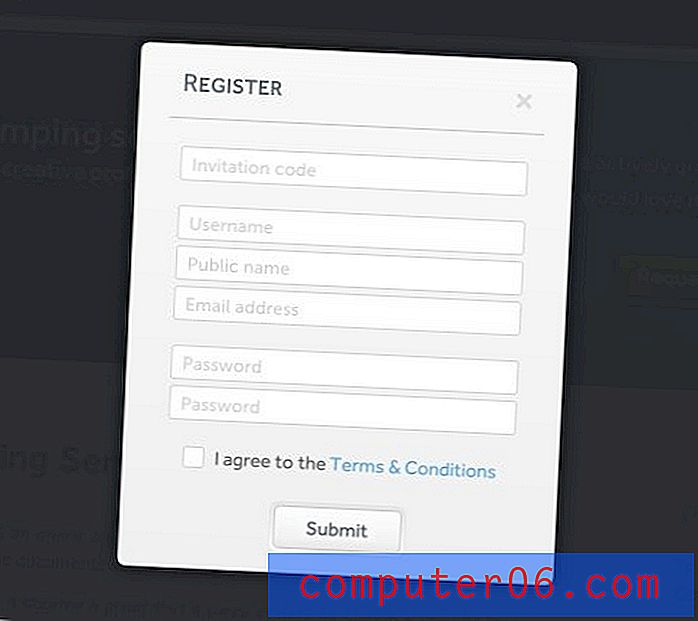
Okna modalne są zawsze fajne. Nakładają bieżącą treść zamiast przenosić Cię na inną stronę. Jest to w jakiś sposób mniej niepokojące niż przeniesienie w nowe miejsce, co wydaje się być przerwą.
Po przyciemnieniu grafiki strony głównej i wyświetleniu formularza rejestracji znaku modalnego masz wrażenie, że proces ten będzie szybki i bezbolesny oraz że wrócisz do przeglądania w mgnieniu oka.

Listy pomysłów
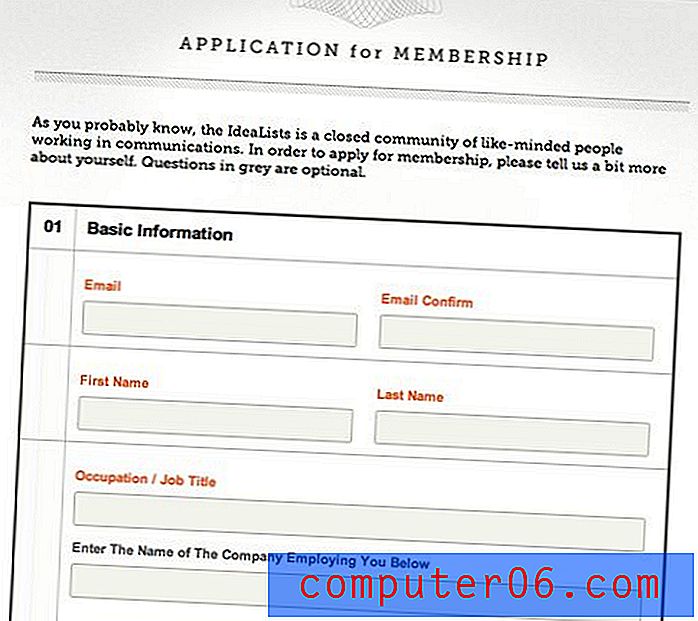
Ten jest znacznie dłuższy niż poprzednie formularze i ma kilka pól do wypełnienia. Jednak zawartość jest podzielona na trzy porcje, które można zarządzać, co sprawia, że nie jest to jedna wielka forma.
Poza tym bardzo podoba mi się to, jak projekt wydaje się być drukowaną formą, możesz łatwo zobaczyć, jak piszesz w odpowiedziach!

Krążek linowy
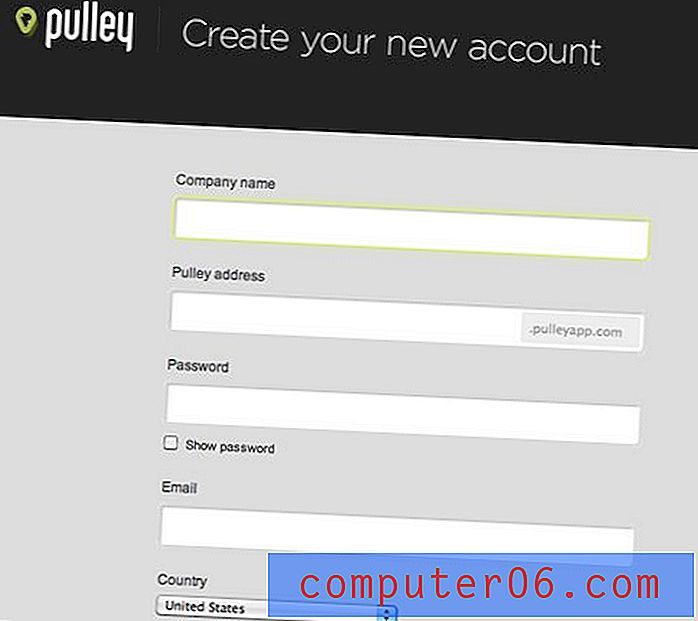
Nie mam zbyt wiele do powiedzenia na ten temat poza tym, że podoba mi się wygląd strony. Małe pole wstawki w polu adresu jest miłym akcentem. To pole również automatycznie sprawdza wybór nazwy użytkownika, aby sprawdzić, czy jest już zajęty.

ACosmin.com
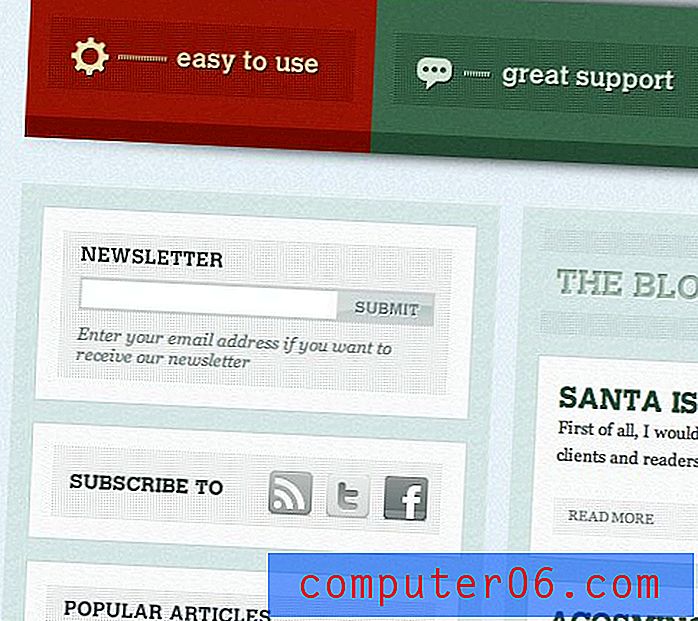
Wykorzystanie wzoru i tekstury na tej stronie jest fantastyczne. Liczenie prostokątów w formularzu e-mail jest fajne, jest samo pole i ramka na polu, która jest otoczona wzorem kropek, który jest otoczony białą wyściółką, następnie jest tam ciemniejsza szara ramka i wreszcie jedno duże pudełko trzymać to wszystko.
Opisując to, pomyślałbyś, że wynik byłby zajęty i brzydki, ale przyszedł nasz wspaniały.

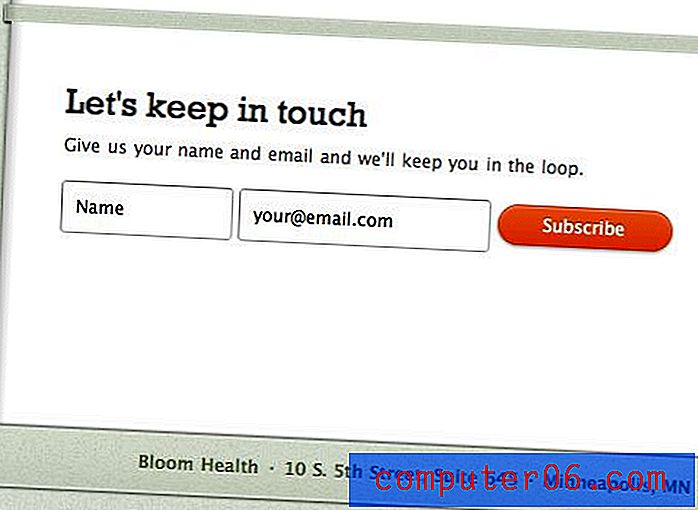
Bloom Health
Tutaj podobało mi się przyjazne przesłanie tekstu formularza: „Pozostańmy w kontakcie”. Zbyt często strzelamy prosto na coś prostego i nudnego, gdy kilka minut namysłu może doprowadzić nas do znacznie ciekawszej alternatywy.

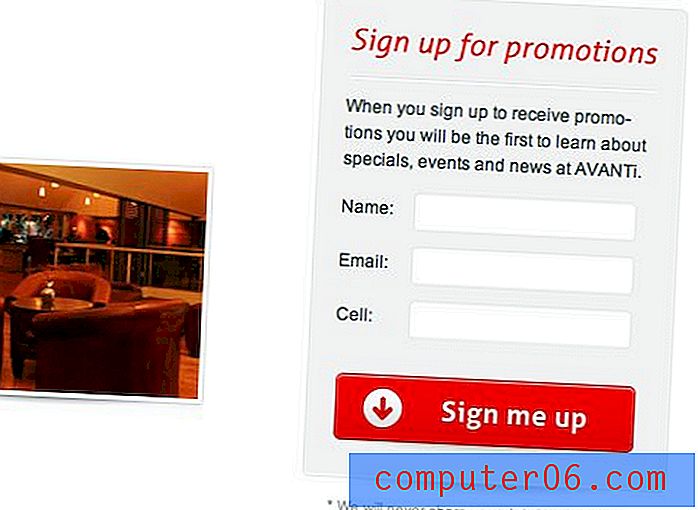
Avanti
Forma Avanti polega na tym dużym przycisku. Powiększony rozmiar i odważny kolor zwracają uwagę na to, gdzie widzisz ładne proste stwierdzenie, które nie jest wezwaniem do działania, ale zamiast tego określa, co przycisk będzie z perspektywy użytkownika: „Zarejestruj mnie”. Nie pozostawia to wątpliwości, co się stanie po naciśnięciu przycisku.

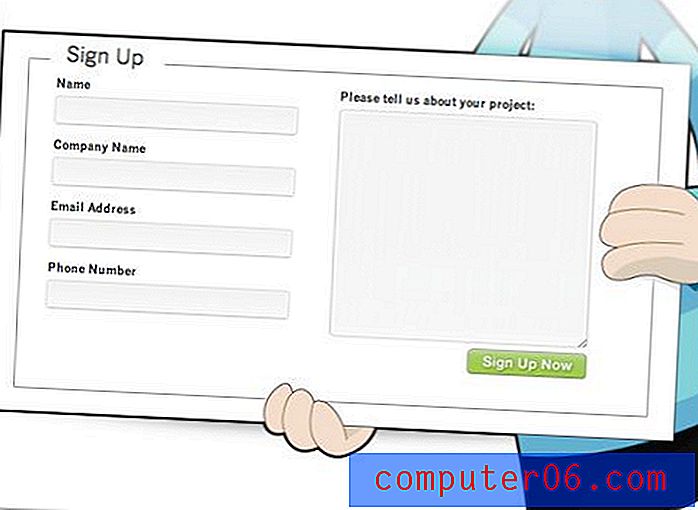
Logika audio
Audio Logic zdecydowało, że głupkowata postać zilustruje formularz rejestracji. Wnosi dużo charakteru do strony i sprawia, że się uśmiechasz, kiedy ją widzisz; technika warta poznania z własnymi ilustracjami postaci!

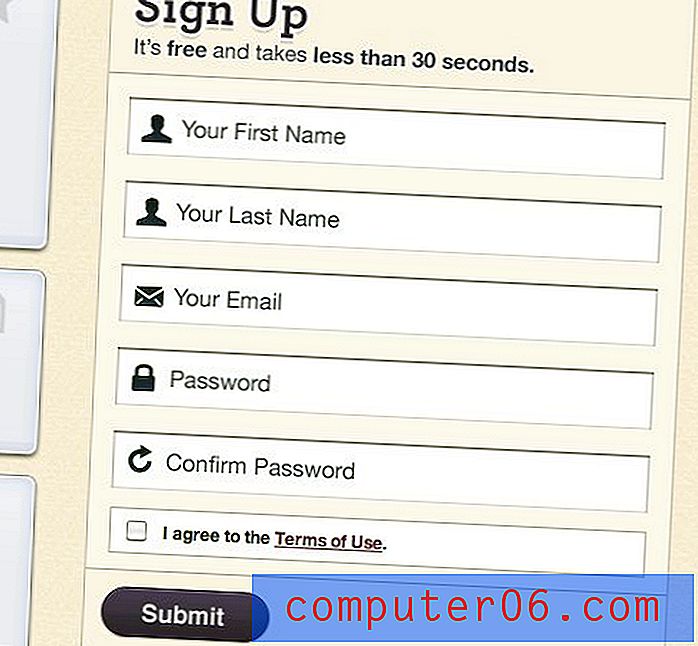
Kulinarna kultura
Uwielbiam wizualne wzmocnienie, które ta strona wykorzystała dla pól formularza. Tego rodzaju proste ikony można znaleźć w dowolnym ze stu bezpłatnych zestawów ikon online i naprawdę dodać wiele do formularza, można go prawie wypełnić, nawet nie czytając tekstu!
Ten rodzaj ikon często pojawia się w nawigacji i odświeżanie jest zauważalne, gdy ktoś przenosi je do formularza.

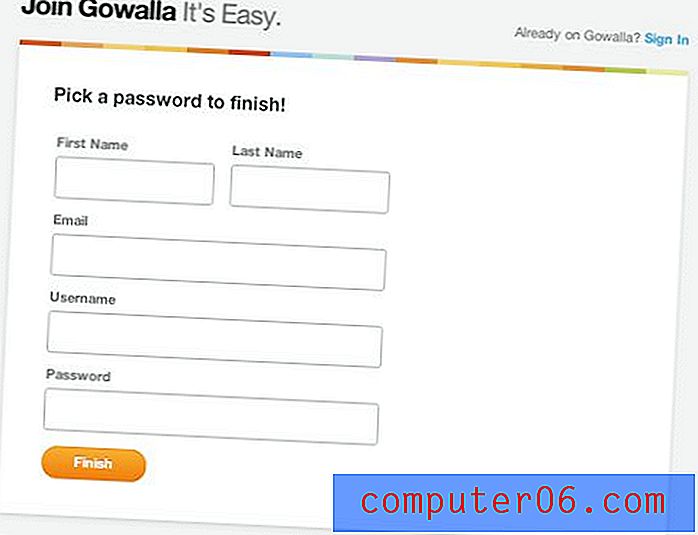
Gowalla
Forma Gowalla ma ciekawą wiadomość do nauczenia: proste jest dobre. Oto strona z fantastycznym, nieszablonowym wyglądem, reklamująca aplikację w ten sam sposób, ale nie zdecydowali się zrobić niczego wymyślnego lub mylącego w formularzu rejestracji.
Zamiast tego jest to zwykłe białe pudełko z ładnymi dużymi polami. Zauważ, jak zablokowali pierwsze dwa pola w tej samej linii, ale zachowali ścisłe wyrównanie. Jest to miła, oszczędzająca miejsce technika, która nie psuje twojego układu.

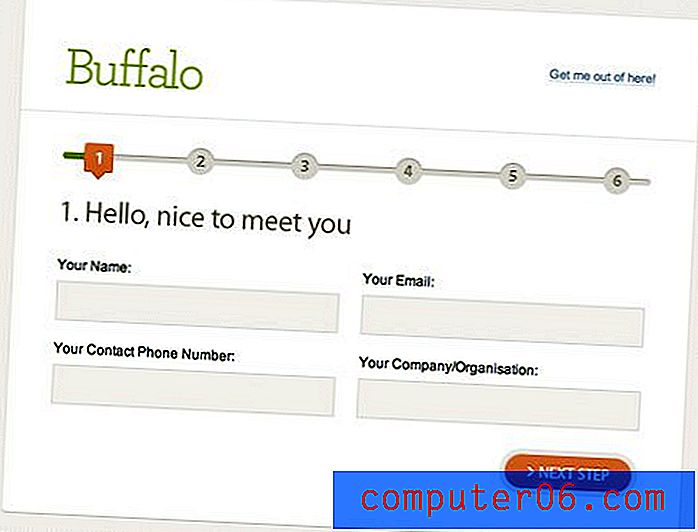
Bawół
Czasami ogromna forma może być niezwykle zniechęcająca. Widzisz wszystkie te pola do wypełnienia, a twoim pierwszym instynktem jest po prostu zamknięcie okna przeglądarki i sprawienie, by zniknęły.
Jak pokazuje poniższa strona, czasem może pomóc rozbić te pola na kilka etapów. Jednocześnie widzisz tylko niewielką porcję, więc nie zniechęcaj się i miej oko na swoje postępy dzięki bułce tartej na górze.

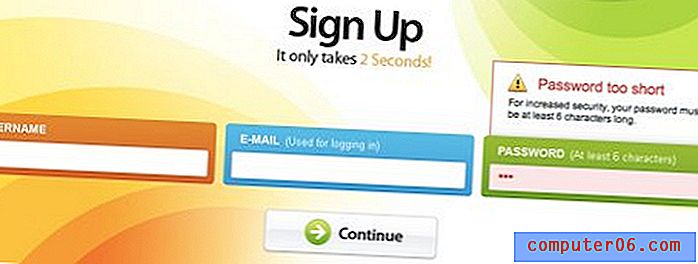
Kontain
Oto, czego nienawidzę: wypełnienie dwudziestu formularzy i kliknięcie „Prześlij” tylko po to, by znaleźć, że gdzieś popełniłem błąd. Następnie muszę przeszukać stronę w poszukiwaniu małych gwiazdek wskazujących, gdzie popełniłem błąd. To nie tylko ja, wszyscy na świecie tego nienawidzą! Niezależnie od tego, czy dysponujesz trzema polami, czy pięćdziesięcioma, sprawisz, że korzystanie z niego będzie nieskończenie lepsze, dzięki przesyłaniu na żywo inteligentnych informacji zwrotnych dla poszczególnych pól.
Widzimy to w akcji w formularzu Kontain poniżej. Wprowadziłem hasło, które miało tylko trzy litery i pojawił się wielki znak, który powiedział mi, że zrobiłem coś złego, to samo dzieje się, jeśli podasz nieprawidłowy adres e-mail. Kluczem tutaj nie jest po prostu przekazanie opinii, ale wyraźnie widoczna i zrozumiała opinia, którą użytkownik może naprawić przed naciśnięciem przycisku przesyłania.

Zzz
Gowalla ma fajną stronę i nudny formularz rejestracyjny, który ma swoje zalety. Nie ma jednak żadnej niezłomnej zasady, że nie można również dobrze się bawić przy formularzach.
Sprawdź poniższy formularz, nie tylko grafika jest szalona, ale same pola formularza są lekko obrócone, aby zwiększyć nieprzyzwoity wygląd. To zdecydowanie nie byłoby odpowiednie w wielu profesjonalnych sytuacjach, ale na stronie pełnej latających owiec reklamujących napój, który sprawia, że jesteś śpiący, działa idealnie.

Vimeo
Ludzie z Vimeo postanowili poświęcić dużą stronę małej formie. Wsadzili go w prawy górny róg i wypełnili resztę strony ilustrowaną wyspą i animowanymi pływającymi chmurami.
Podobnie jak w poprzednim przykładzie, to zdecydowanie nie jest odpowiednie dla wszystkich sytuacji, ale działa tutaj dobrze i jest całkiem zabawną implementacją nudnej formy.

Okrągła Herbata
Ten reprezentuje interesujący sposób myślenia od podstaw. Przycisk „Zarejestruj mnie” po prawej stronie został rozciągnięty w pionie, aby pasował do wysokości dwóch pól.
Nie jesteśmy przyzwyczajeni do naciskania kwadratowych przycisków w Internecie, więc musisz być ostrożny przy wdrażaniu czegoś takiego, ale podoba mi się to, co tutaj zrobili.

13 Kreatywny
Jeśli masz witrynę o wysokim stylu, która ma przejrzysty motyw wizualny, rzucanie w formie z domyślnym stylem może zepsuć integralność całego motywu.
Zamiast tego musisz znaleźć równowagę między wyróżnianiem obszaru formularza a dopasowaniem go do ogólnego motywu witryny. Myślę, że poniższa 13 Kreatywna forma jest doskonałym przykładem tej techniki w akcji.

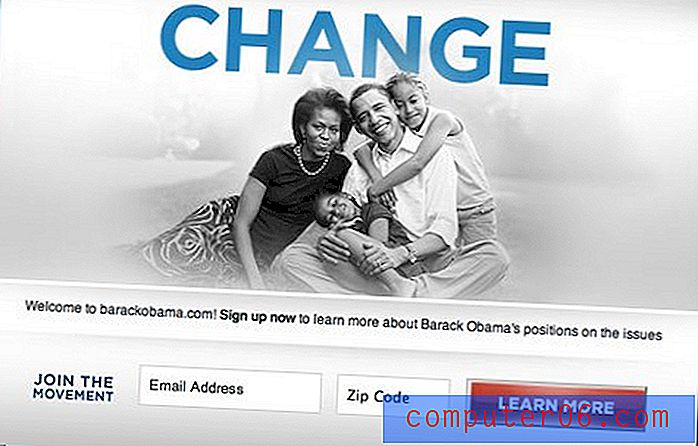
Obama
Forma Obamy używa tej samej techniki co powyższy przykład Avanti. Zauważ, jak bardzo ten czerwony przycisk wyróżnia się na bardzo niebieskiej stronie. Tym razem tekst przycisku stanowi wyraźne wezwanie do działania „Dowiedz się więcej”. Bez względu na to, czy kochasz jego politykę, czy jej nienawidzisz, to na pewno przypadek, że Obama ma najlepszą markę wizualną ze wszystkich amerykańskich prezydentów, co, jak podejrzewam, wyznaczyło standard, który będzie obowiązywał dla przyszłych posiadaczy tego stanowiska.

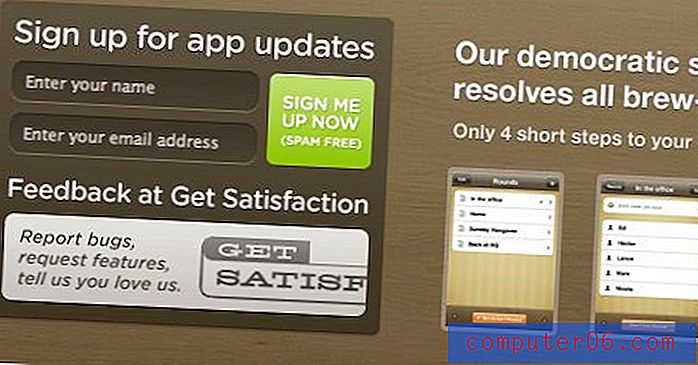
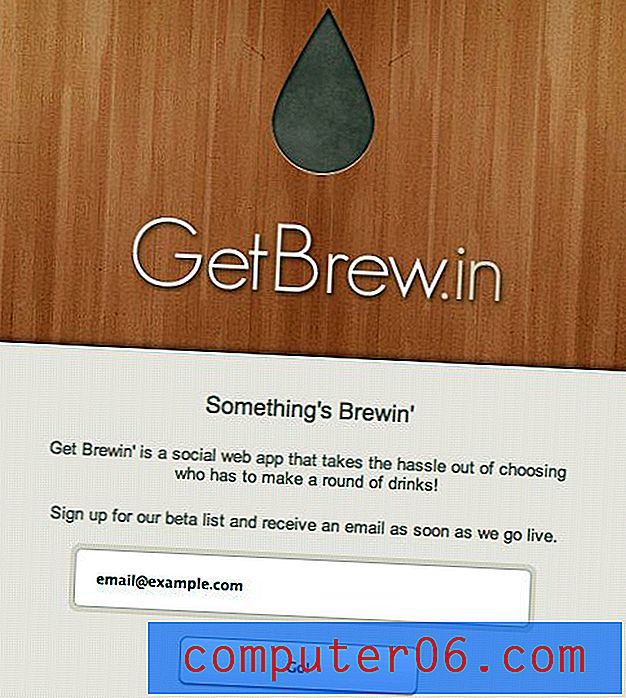
Zdobądź piwo
Ten ostatni przykład ma zarówno zalety, jak i wady. Ogólnie strona jest bardzo atrakcyjna. Jednak wydaje się, że jest dużo treści dla centralnego wyrównania, które jest dość słabe dla niczego więcej niż kilku linii.
Lekcja jest taka, że czasami najprostsze projekty są najtrudniejsze do zaprojektowania. Kiedy jest mnóstwo treści, masz dużo pracy i możesz zbudować silne, wyraźne dopasowania. Jednak przy odrobinie zawartości, która nie jest bliska wypełnienia strony, często musisz walczyć przez chwilę, zanim znajdziesz idealne rozwiązanie.

Pokaż nam swoje!
Każdy z dwudziestu powyższych przykładów rejestracji może nauczyć Cię, jak skutecznie zbudować własny. Zostaw komentarz poniżej z linkiem do niektórych utworzonych przez Ciebie formularzy. Jakich technik użyłeś do wzmocnienia formy zarówno wizualnie, jak i funkcjonalnie?