Ponad 20 najnowocześniejszych projektów stron internetowych, które Cię zainspirują
Chcesz stworzyć portfolio, które zadziwia? A może po prostu chcesz odświeżyć swoją osobistą stronę internetową lub blog. Zebraliśmy 20 znakomitych (i najnowocześniejszych) osobistych projektów stron internetowych, aby Cię zainspirować i pomóc w zwiększeniu koperty przy podejmowaniu nowych projektów.
Projekty te obejmują szereg zawodów, estetykę projektowania i branże.
Niezależnie od tego, czy jesteś projektantem stron internetowych, ilustratorem, specjalistą medycznym czy projektantem produktu, przygotujemy osobistą stronę internetową, która Cię zainspiruje!
Poznaj elementy Envato
1. Constance Burke

Strona internetowa Constance Burke jest czysta, dziwaczna i wciągająca wizualnie. Jej projekty mody są podkreślane przez „modelki”, które prawie wpadają w tło z dopasowanymi kolorami i powtarzalnością. Nawigacja jest przejrzysta i pozwala szybko uzyskać właściwe informacje. Dziwaczny styl ma dużą szansę, ale wystarczy, aby cię wciągnąć od samego początku.
2. Jillian Hobbs

Jillian Hobbs przenosi minimalizm na skrajność i jest piękna. Gdy masz coś prostego do powiedzenia, to podejście może mieć o wiele większy wpływ niż warstwy elementów rywalizujące o uwagę. To tak proste, że prawie musisz kliknąć, aby dowiedzieć się więcej.
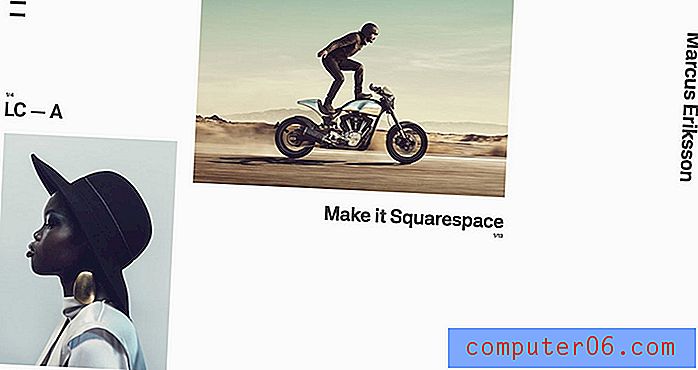
3. Marcus Eriksson

Gdy na Twojej osobistej stronie prezentowane są zdjęcia, takie jak Marcus Eriksson, daj im dużo miejsca do zabłysnięcia. Co ciekawe w tym projekcie, siatka wydaje się zepsuta, ale nie jest to ani trochę kłopotliwe. W rzeczywistości poprawia wrażenia wizualne.
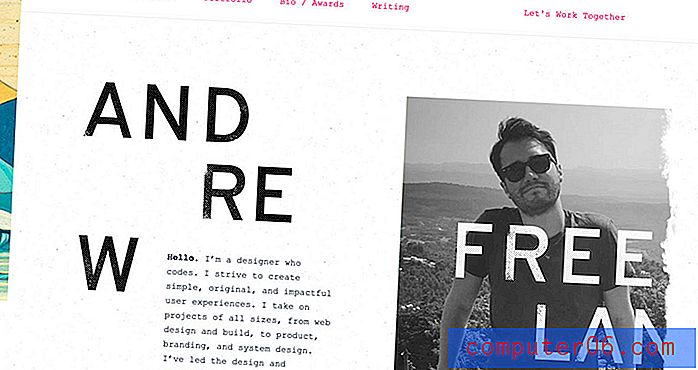
4. Andrew Couldwell

Andrew Couldwell wykorzystuje swoją ciekawą typografię. (Nie jest to coś, co normalnie poleciłbyś.) Ale styl i płynność są na miejscu. Pokazuje jego kreatywność - w końcu jest to kreatywne portfolio - i umiejętność tworzenia interaktywnych doświadczeń użytkowników.
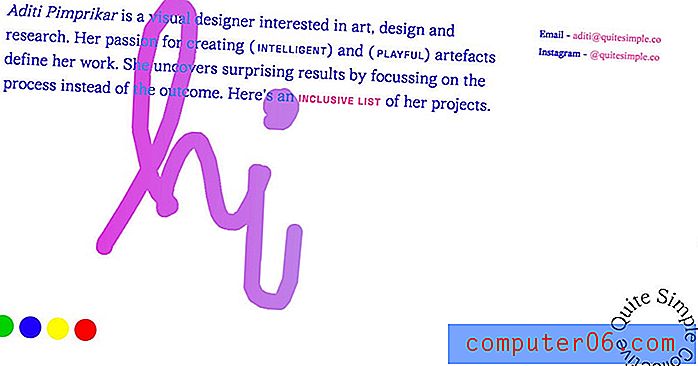
5. Aditi Pimprikar

Osobista strona internetowa Aditi Pimprikar wcale nie jest tym, czego można się spodziewać. Zamieniła stronę główną w wirtualną tablicę, na której można rysować, myśląc o jej pracy. To fajny eksperyment, aby wciągnąć użytkowników w projekt. (Przyznaję, że bawię się i próbuję trochę rysować.)
6. Adam Bartlett

Osobisty projekt strony Adama Bartletta wykorzystuje odwrócone menu nawigacyjne, z dużymi przyciskami u dołu strony, a także pełne górne menu. Co jest miłego w tej technice, to że twoje oczy kierują się na elementy, których możesz potrzebować - rodzaje operacji - zanim klikniesz inne elementy. Korzystanie z wielu narzędzi nawigacyjnych może być trudne, ale tutaj konstrukcja jest skuteczna.
7. Irshad Ahamed

Irshad Ahamed prezentuje umiejętności w interaktywnej przestrzeni za pomocą strony internetowej pełnej drobnych ruchów i animacji, aby zachwycić użytkowników. Paleta kolorów jest odważna i mocna, co pomaga przyciągnąć wzrok w kierunku ruchu. Każdy element interaktywny jest umiejętnie wykonywany, zwłaszcza dlatego, że jest dużo animacji, ale nie konkuruje ani nie jest przytłaczający.
8. Paul Kotz

Paul Kotz ma szybką stronę internetową. W środku jest duży obraz i brak nawigacji. Ale możesz przełączyć przycisk, aby zobaczyć jego „popularne ujęcia”. (To bardzo miła funkcja.) Jeśli się z nim zgadzasz ... lub nie ... kliknij, kim on jest. Jest to jednostronicowy projekt, który zapewnia wiele kliknięć.
9. Anthony Godwin

Osobista strona internetowa Anthony'ego Godwina wykorzystuje funky przewijania. Po przesunięciu myszy na ekranie pojawia się guz lub bąbelek. Przytrzymaj, aby przewinąć. Puść, aby pozostać na miejscu. To fajne podejście do poruszania się po jednostronicowym projekcie.
10. Bob Weichie

Na pierwszy rzut oka projekt Boba Weichie jest niesamowicie minimalny. Potem jego obraz zmienia się w ekran, jakby coś z serialu science fiction. Sprzedany!
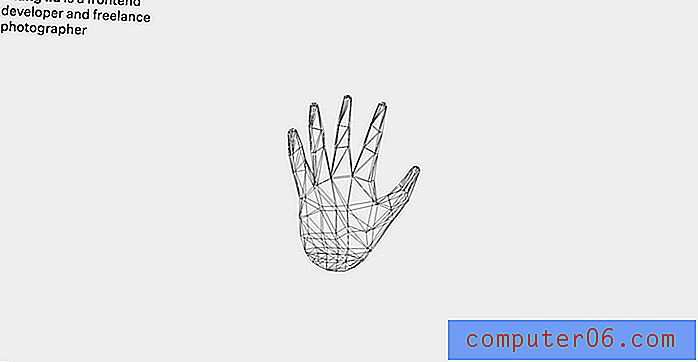
11. Chang Liu

Chang Liu tworzy fajne interaktywne doświadczenie z dużą ilością wizualnych wskazówek. Graj z animacją ręki na stronie głównej, która zmienia się w bardziej tradycyjny projekt portfolio.
12. Hayden Bleasel

Prywatna strona Hayden Bleasel ma inne podejście do białych znaków, narracji, a następnie listy klipów audio i wywiadów, które pomogą Ci dowiedzieć się, czy chcesz go zatrudnić na występ mówczy, czy zatrudnić.
13. Katia Smet

Prywatna strona internetowa Katii Smet jest wypełniona warstwami interaktywności. Elementy odbijają się, przewijaj od lewej do prawej i kliknij, aby zagrać. Wiele się dzieje, ale trudno nie patrzeć.
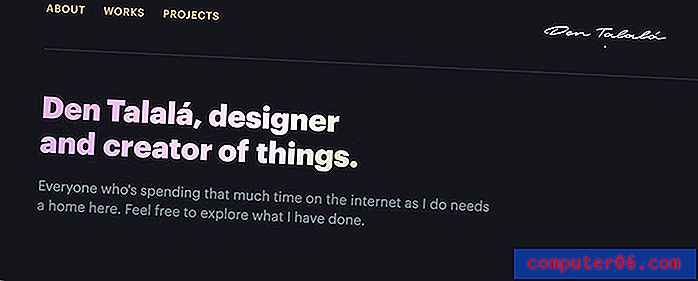
14. Den Talala

Jeśli chcesz drugiej skrajności, osobista strona internetowa Den Talala jest prosta i łatwa w nawigacji. Jedyną prawdziwą rzeczą, na którą można spojrzeć powyżej zwoju, jest chłodny, powolny, zmieniający kolor gradient jego imienia i informacji. (To całkiem miłe.)
15. Dino Balliana

Dino Balliana przyciąga użytkowników do osobistej strony internetowej z szalonym pakietem zdjęć. Pojawiają się modne animacje, które zaskoczą Cię, próbując dowiedzieć się, co dzieje się z grafiką. To ryzykowne i interesujące.
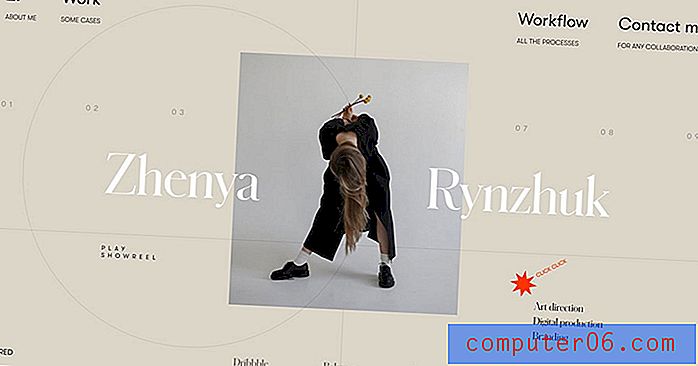
16. Zhenya Rynzhuk

Na stronie Zhenyi Rynzhuk wiele się dzieje. Ale to jest na tyle subtelne, aby być OK. Potem jest pisanka. Najedź kursorem na zdjęcie, aby zobaczyć animowany kolaż jej pracy.
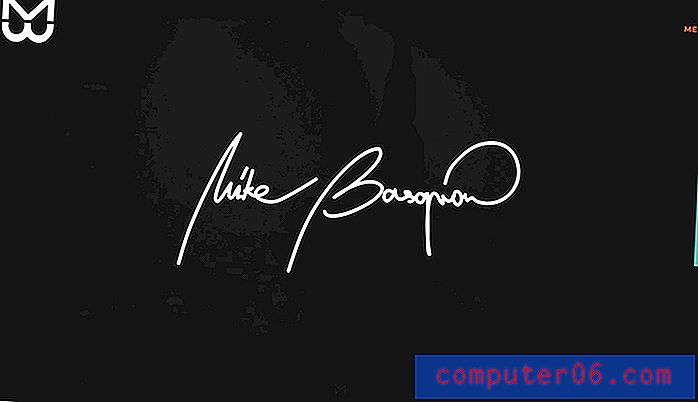
17. Mike Basgrow

Osobista strona internetowa Mike'a Brasgrowa sprawia, że wygląda na wielką gwiazdę. Jest elegancki i elegancki, a także pokazuje, kiedy i gdzie można go zobaczyć na żywo. Przewijanie paralaksy utrzymuje Cię w ruchu, udowadniając, że czasami proste i eleganckie są najlepsze.
18. Peter Oravec

Portfolio Petera Oraveca to gra - poważnie! Interaktywna rozgrywka zajmuje trochę czasu. Ale to świetna zabawa.
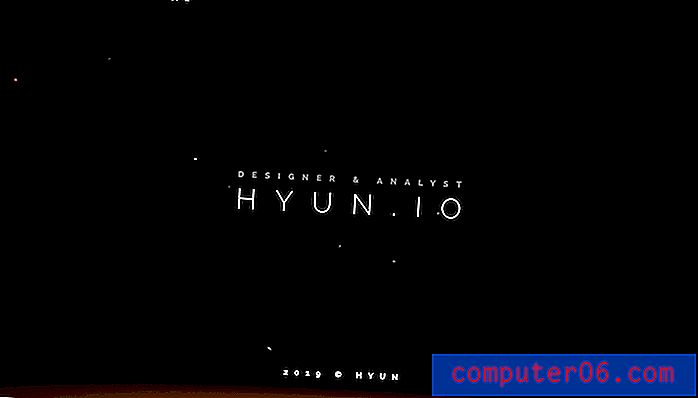
19. Hyun Io

Hyun Io używa prostego, jednostronicowego formatu strony internetowej, w którym elementy z menu głównego łączą się na ekranie. Animacja jest przejrzysta i jest to dobry sposób na obsługę projektu bez dużej ilości treści.
20. Robyn Choi

Czasami projekt jest po prostu piękny. To właśnie otrzymujesz dzięki osobistej stronie Robyn Choi. Ilustracje są piękne, ponieważ przewijanie prowadzi przez jej CV w logicznych grupach informacji.
Wniosek
Pamiętaj, aby odwiedzić każdy z przykładów, które kochasz powyżej i zaglądać na stronach. To, co sprawia, że te osobiste strony internetowe są tak miłe, to połączenie designu i niesamowitej wygody użytkownika. (I musisz kliknąć, aby uzyskać pełne UX.)
Czy są inne przykłady osobistych projektów witryn internetowych, które kochasz? Hit nas na Twitterze - @DesignShack i @carriecousins. Uwielbiamy dzielić się niesamowitą pracą.