10 rzeczy, których nauczyłem się o projektowaniu z aplikacji na iPada
Dobry design jest wszędzie wokół nas. Nie tylko w materiałach drukowanych lub na stronach internetowych, ale także w przedmiotach codziennego użytku. Wspaniałe jest to, że często tego nie zauważasz - po prostu lubisz każdy przedmiot, narzędzie lub stronę internetową, z której korzystasz.
Nigdzie nie jest to bardziej prawdziwe niż w przypadku aplikacji mobilnych. Większość z nas korzysta z nich codziennie, ale czy zastanawiasz się kiedyś, jak bardzo kształtują twoje podejście do projektowania? Aplikacje mogą być doskonałym źródłem inspiracji, a także kolejnym przypomnieniem sprawdzonych koncepcji projektowych. Oto dziesięć świetnych lekcji, których nauczyłem się (i ponownie nauczyłem) z aplikacji na iPada.
Poznaj elementy Envato
1. Skoncentruj się na prostocie

Czyste linie i proste interfejsy użytkownika są wspólne dla aplikacji. Jest to coś, co widzimy również w innych projektach. Motywy brandingowe od samego Apple'a od pewnego czasu stosują koncepcję prostoty, co dobrze przełożyło się na jej produkty - wydaje się, że przyjęli to projektanci aplikacji.
Prostota jest również ważna ze względu na rozmiar - zbyt wiele do oglądania lub wyboru na małym ekranie może być przytłaczające. Ale działa to również dla użytkownika z ograniczeniami czasowymi. Utrzymaj prostotę, łatwość użycia i szybkość do zrozumienia, a ludzie prawdopodobnie przyjmą Twój projekt.
Podczas gdy mówimy o podstawowych zasadach projektowania, pamiętaj, aby projekty internetowe były responsywne. Nic nie jest bardziej denerwujące niż aplikacja, która nie obraca się podczas obracania ekranu. To samo dotyczy witryny, która nie dostosowuje się do rozmiaru przeglądarki.
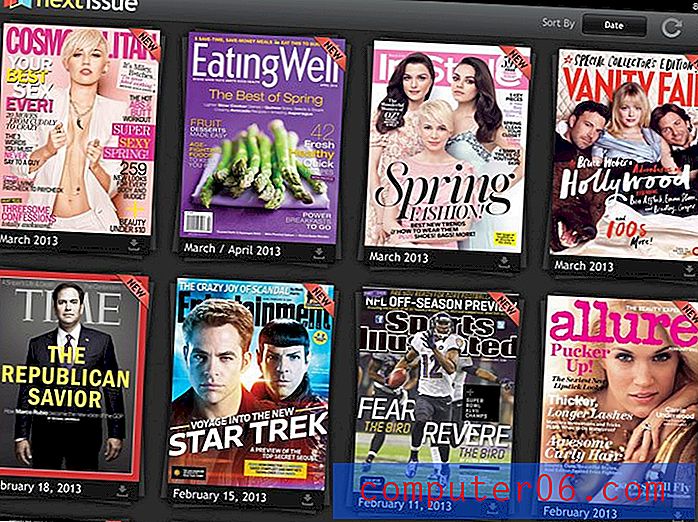
Przykłady: Apple iOS, Kindle, Next Issue
2. Nie wszystko musi być kwadratowe

Czy kiedykolwiek zauważyłeś, ile interfejsu iPada (i iPhone'a) ma zaokrąglone krawędzie? Jeśli nie, spójrz jeszcze raz. Prosta krzywizna przypomina nam jako projektantom, że nie zawsze dobrze jest być idealnie kwadratowym.
Znakomity w kształcie ikony jest to, że jest dość prosty, nieco nieoczekiwany i nie dramatyczny. Efekty nie muszą krzyczeć na użytkownika, aby zostać docenionym. Często są najskuteczniejsze, gdy wchodzą w ogólny schemat projektowania.
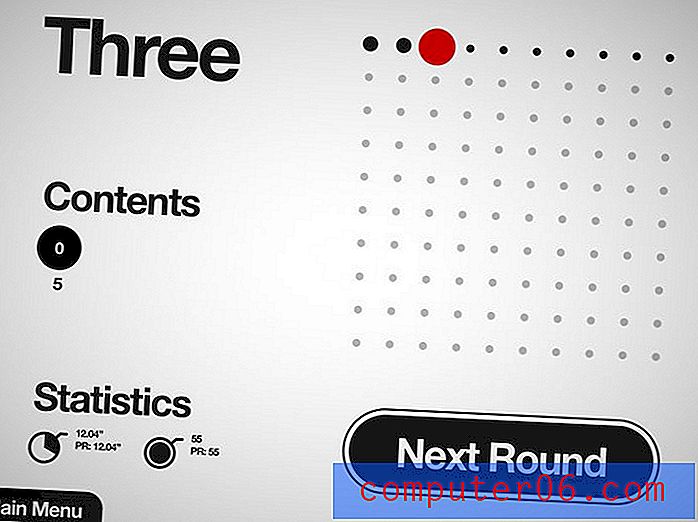
Przykłady: iBooks, setki
3. Elegancki wygląd ma znaczenie

Rzeczy naprawdę muszą wyglądać na dopracowane. I kompletne. Istnieje po prostu zbyt wiele możliwości wyboru, a ludzie nie zamierzają spędzać czasu z rzeczami, które wyglądają źle lub są trudne do zrozumienia.
Kilka lat temu mogłeś uciec od odrobiny niechlujstwa lub wersji beta witryny z pewnymi problemami, ale nie więcej. W tym świecie bez zakazu wszystko jest krytykowane, krytykowane i analizowane. Upewnij się, że Twój projekt jest całkowicie ukończony i działa poprawnie, jeśli jest online. A potem upewnij się, że wygląda niesamowicie - ludzie oczekują dobrego projektu.
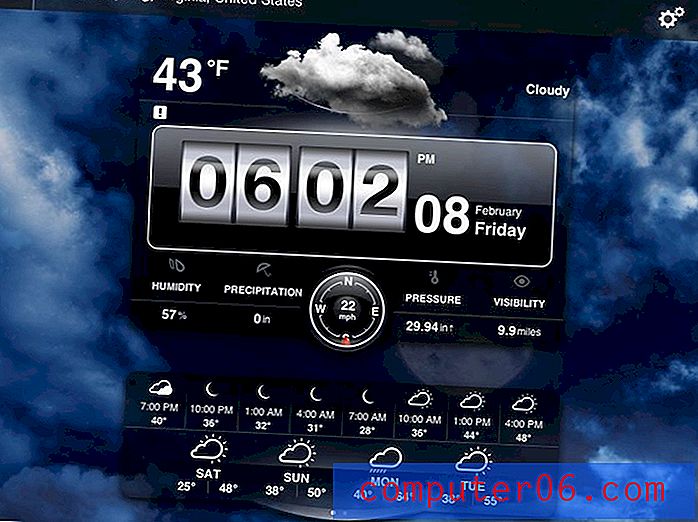
Przykłady: Weather HD, Fanhattan
4. Myśl poważnie o wezwaniach do działania

Czasami trzeba krzyczeć, aby przekazać wiadomość. Zarówno w formie drukowanej, jak i internetowej wezwania do działania, takie jak przyciski lub numery telefonów, muszą mieć pewną wagę. Pokaż użytkownikom, gdzie kliknąć online. Nie każ im tego szukać.
Podaj natychmiastowe fakty, takie jak dane kontaktowe, ceny lub informacje o wydarzeniach w materiałach online, aby czytelnicy nie poddawali się, zanim zrozumieli, czego chcesz. W mediach drukowanych należy również wziąć pod uwagę element cyfrowy, taki jak kod QR, aby utrzymać zaangażowanie użytkowników.
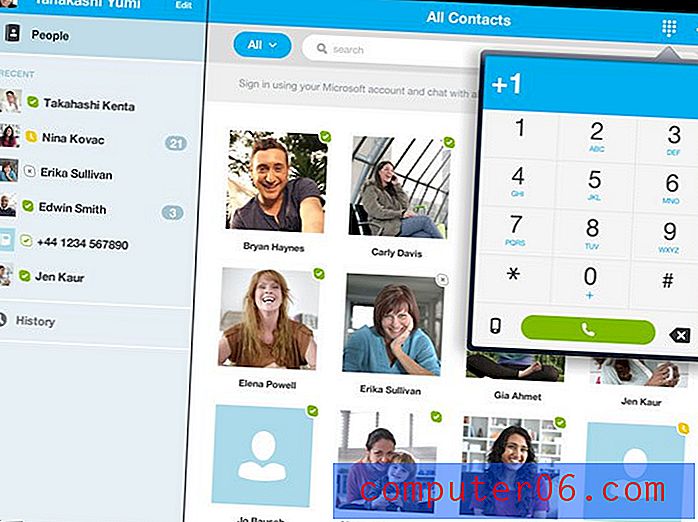
Przykłady: Pimp Your Screen, Skype
5. Zaangażuj użytkowników / czytelników

Radość z dobrej aplikacji polega na tym, że wracasz do niej bez względu na to, czy jest to gra, narzędzie, czy zwykłe codzienne zajęcie. Mając to na uwadze, traktuj swoje projekty - chcesz, żeby ludzie wrócili.
Ale jak możesz ich zaangażować? Istnieje wiele sztuczek, od grywalizacji po zawody, ale najlepszym sposobem jest produkt wysokiej jakości. Pomyśl o swoich projektach, co możesz zrobić, aby naprawdę były wspaniałe i zachęcać ludzi, aby do nich wracali?
Przykłady: Angry Birds, Nike +
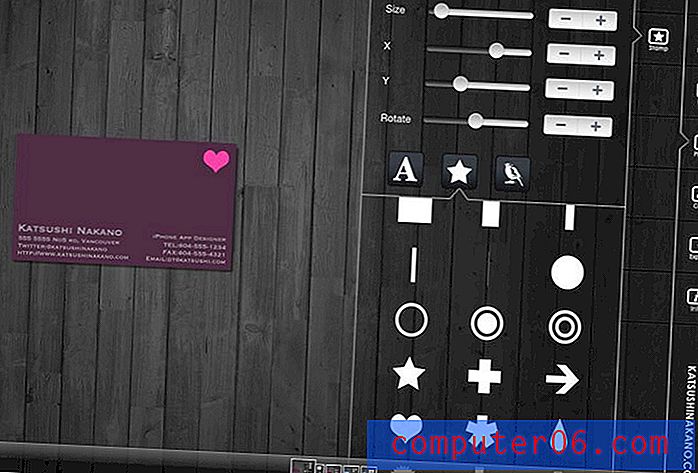
6. Trzymaj się schematu minimalnego koloru


Zawsze był to cel dla projektantów, ale aplikacje naprawdę przywróciły mu ostrość. Niezwykle ważne jest trzymanie się minimalnej kolorystyki.
To, co naprawdę uderza mnie w niektórych z najlepszych aplikacji, to użycie jednego koloru i odcieni do stworzenia naprawdę odrębnego projektu - Food on the Table to świetny przykład. Stwarza doskonałe wyczucie aplikacji, którą oglądasz od momentu jej otwarcia, co może być świetne dla tych, którzy często stukają niewłaściwy element.
Ale inne aplikacje działają świetnie z jednym lub dwoma kolorami. Równowaga jest cudowna. Jest wiele do powiedzenia na temat prostego pisania - czarno-biały nigdy nie wychodzi z mody.
Przykłady: Jedzenie na stole, Projektant wizytówek
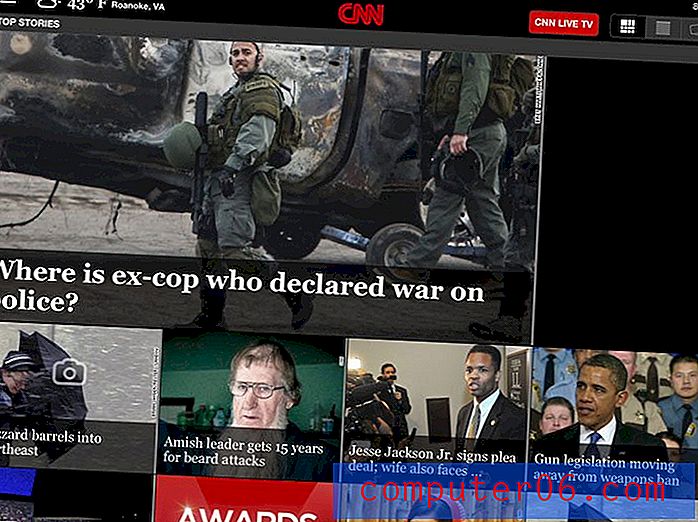
7. Płaska konstrukcja jest OK

Apple jest często postrzegane na drugim końcu spektrum z płaskiej konstrukcji, ale coraz więcej aplikacji na iOS wykorzystuje bardziej płaski interfejs. Zapomnij o wszystkich fantazyjnych cieniach i efektach; elementy są właśnie wyświetlane na ekranie. I wygląda dobrze.
Ta zasada projektowania jest bardzo zgodna z tematem prostoty i jest doskonałym narzędziem do prób wypróbowania czegoś innego w projektach projektowych.
Przykłady: Facebook, CNN
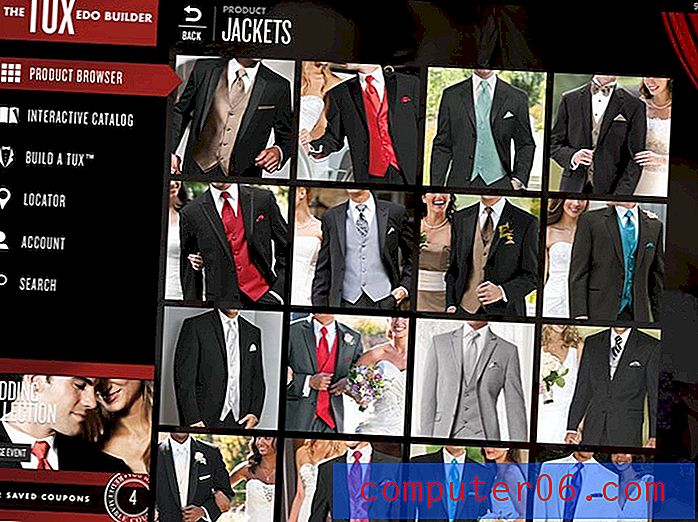
8. Odstępy, bez względu na to, jak małe, są ważne

W mniejszych przestrzeniach odstępy stają się coraz ważniejsze. Stwarza nastrój - od otwartego do ciasnego - i może dyktować czytelność. Co więcej, przestrzeń jest kluczem do użyteczności, jeśli chodzi o dotykanie aplikacji, jeśli dotkniesz zbyt wielu rzeczy, nie będzie działać poprawnie.
Czasami jako projektanci - szczególnie, gdy mamy do czynienia z ograniczonymi przestrzeniami w druku - próbujemy wcisnąć za dużo informacji w przestrzeni. Ale tak naprawdę musimy pracować, aby efektywniej wykorzystać tę przestrzeń. Projektuj z otwartymi, białymi lub negatywnymi przestrzeniami, aby stworzyć lepsze wrażenia i zwiększyć wygodę czytelników podczas przetwarzania informacji.
Przykłady: Band of the Day, The TUXedo Builder
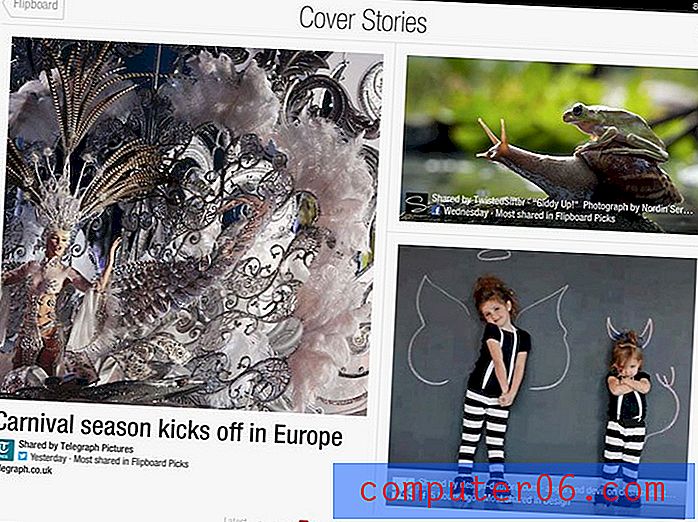
9. Czysta nawigacja się liczy

Nawigacja jest najważniejsza w aplikacji mobilnej - musi być szybka. Aplikacje często używają tylko kilku opcji do kierowania użytkownikami - pomyśl o takim czy innym modelu - które mogą dobrze przełożyć się na inne typy projektów. Zbyt wiele opcji może być nieco przytłaczające.
Jak więc stworzyć czystą nawigację dla projektów innych niż internetowe? Użyj wagi, aby ustalić przejrzystą hierarchię dla oka. Powiedz czytelnikom, od czego zacząć, a następnie jak poruszać się po materiale twórczym. Pamiętaj, że większe, odważniejsze przedmioty będą prawdopodobnie pierwszymi rzeczami, które spowodują zatrzymanie oka.
Przykłady: Flipboard, Dropbox
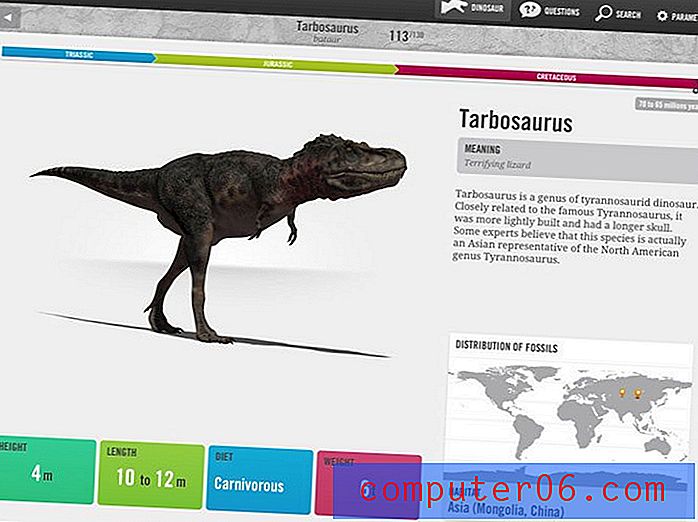
10. Każdy obraz jest ważny

W aplikacji nie można nigdy uzyskać słabej jakości obrazu. Pomyśl o ostrości wyświetlacza Retina na iPadzie lub powiększeniu dowolnego obiektu na ekranie. Słabe obrazy zrujnują solidny projekt za chwilę.
Wszyscy to zrobiliśmy - w pewnym momencie zrobiło się kiepskie zdjęcie - ale aplikacje naprawdę przypomniały mi, jak kiepsko to jest. Każdy mały piksel wyskoczy z ekranu. Każda osoba, która na to spojrzy, zakwestionuje twoje zaangażowanie w jakość.
Słabe obrazy to słabe obrazy. Trzymaj się od nich z daleka. W rzeczywistości lepiej jest zrezygnować z obrazu niż użyć złego do wypełnienia miejsca.
Przykłady: Snapguide, Fantastyczne dinozaury, Popsugar
Wniosek
Wspaniałe w aplikacjach jest to, że nauczyli projektantów (w tym mnie) zupełnie nowego uznania dla wspaniałego designu. Sprawili, że jesteśmy znacznie mniej tolerancyjni wobec złego projektu.
Największą lekcją, jaką każdy z nas może się od nich nauczyć, jest powrót do podstaw. Przestań dekorować i zacznij projektować. Pomyśl o zasadach, które tworzą coś wspaniałego i idź z tym.
Teraz, gdy zastanowiłeś się, jakie rzeczy zabrałeś aplikacjom?