10 popularnych trendów w formularzach rejestracyjnych biuletynu
Sztuka rejestracji w biuletynie to taka, z którą możesz wchodzić w interakcje częściej niż myślisz. E-mail marketing to jeden z najlepszych i najczęściej używanych sposobów interakcji marek z klientami. A wszystko zaczyna się od prostej rejestracji.
Od wyskakujących okienek do formularzy na całej stronie, zapisy do newslettera są wszędzie. Wielu z nas przechodzi przez nieświadomie myśląc o projekcie, ale dobrze zaprojektowana forma zachęca do tego przede wszystkim. Niektóre z najlepiej zaprojektowanych formularzy w środowisku rejestracji e-mail pochodzą od sprzedawców detalicznych, którzy używają wiadomości e-mail do bezpośredniej sprzedaży klientom. Jak więc utworzyć rejestrację, która wygląda świeżo? Oto 10 pomysłów.
1. Krótko mówiąc

Twój formularz rejestracyjny powinien zrobić tylko jedną rzecz - poprosić o adres e-mail użytkownika. To proste. Jest to łatwe i mam nadzieję, że zachęci użytkowników do wykonania tej czynności. Nawet jeśli potrzebujesz więcej informacji o użytkownikach, zacznij od adresu e-mail; kontynuuj i poproś o więcej informacji później.
Ten dwuetapowy proces zapewni większą elastyczność w projektowaniu i pomoże stworzyć powód do ponownej interakcji z użytkownikami kilka dni po pierwszym kontakcie.
2. Daj użytkownikowi coś

Co właściwie sprawi, że ktoś poda ci swój adres e-mail? Musisz coś dać w zamian.
Ten prezent może mieć formę darmowego prezentu z Twojej witryny, fizycznego prezentu, który wysyłasz (naklejki są popularną opcją) lub doskonałej zawartości, którą użytkownicy będą chcieli dostać w swojej skrzynce odbiorczej. Musisz również zapewnić ich, że nie będziesz sprzedawać, sprzedawać ani spamować ich skrzynek odbiorczych.
3. Udostępnij statystyki rejestracji
Coraz więcej witryn wyświetla statystyki rejestracji w pobliżu lub z formularzem rejestracji i jest to świetny pomysł. Liczby te mogą przede wszystkim uzasadnić zapisanie się do newslettera i mogą dostarczyć treści potrzebnych do stworzenia ciekawej grafiki lub infografiki.
Kto jeszcze lub ile innych osób jest zarejestrowanych? Czy warto Wyświetlanie wartości rejestracji może pomóc w konwersji użytkowników. Po prostu wybierz swoje sformułowanie w oparciu o liczbę odbiorców - spraw, aby użytkownicy czuli się częścią ekskluzywnego klubu (małe liczby) lub jakby przegapili to, co wszyscy już wiedzą (duże liczby).
4. Zaprojektuj

Formularz, który wygląda źle - dziwne kolory, błędnie napisane słowa, słabe obrazy - może odstraszyć użytkowników od rejestracji. Czy chcesz udostępnić informacje firmie / marce / firmie, która komunikuje się w ten sposób? Czy uważasz, że Twoje informacje byłyby z nimi bezpieczne?
Dobrze zaprojektowany formularz rejestracji zawiera te same elementy, co każdy inny dobry projekt. Pomyśl o tym jak o karcie lub innym małym formacie.
Skoncentruj się na prostej typografii, skupionych kolorach i bezpośrednim komunikacie, aby uzyskać jak najwięcej efektów wizualnych. Powinien być łatwy do zeskanowania i wypełnienia w ciągu kilku sekund, aby złapać użytkowników i uzyskać maksymalną liczbę rejestracji.
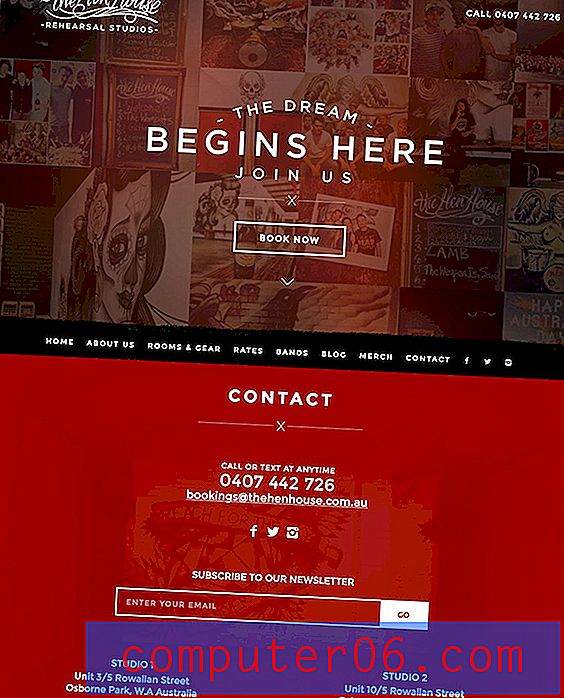
W kurniku (powyżej) zastosowano dwustopniową konstrukcję, która działa pięknie podczas rejestracji. Strona główna zawiera przycisk „Zarezerwuj teraz”, a fajna animacja przewijania przeniesie Cię na koniec strony, na której możesz wpisać adres e-mail. Prosty, zabawny i wciągający.
5. Formaty jednokolumnowe są łatwe

Formularz musi być prosty. Nie ma nic prostszego niż format jednokolumnowy. (Działa to również świetnie, gdy myśli się o elastycznych projektach.) Inną ważną zaletą projektu z jedną kolumną jest łatwość użycia. Jeśli dodasz wiele pól do wielu kolumn, niektórzy użytkownicy mogą pominąć lub zapomnieć o wypełnieniu niektórych elementów, co powoduje błąd.
Utrzymanie wszystkiego razem w jednej kolumnie może wyeliminować zamieszanie. Może także pomóc w bardziej zwięzłym projektowaniu.
6. Użyj przycisku

Przyciski są Twoim przyjacielem projektowym. Użyj ich! Zaprojektuj je w kolorze i stylu, aby użytkownicy chcieli wypełnić formularz i kliknij lub dotknij tego przycisku.
Można zaprojektować przycisk o dużej skali obok formularza rejestracji. Użytkownicy mogą chcieć (i potrzebować) wizualnego przypomnienia, że muszą przesłać wypełnione informacje, aby otrzymać formularz. Rozważ też dodatkową zabawę za pomocą przycisku, aby jeszcze bardziej zaangażować użytkowników. Prosta animacja lub efekt najechania kursorem może dodać tylko niewielką premię, dzięki której Twoja strona będzie niezapomniana.
Podczas gdy wspominamy o przyciskach, trudno jest zignorować rejestrację na Facebooku / Twitterze / innych portalach społecznościowych. Te przyciski to popularne opcje, dzięki którym rejestracja jest szybka i łatwa. Jeśli pójdziesz tą drogą - nie zajmiemy się tutaj zaletami i wadami - wybierz raczej standardowy projekt przycisku do rejestracji społecznościowych, aby każdy użytkownik szybko zorientował się, że ta metoda jest dostępna.
7. Spraw, by był przyjazny dla urządzeń mobilnych

Małe pudełko - trochę mniejsze niż ekran telefonu - ma rozmiar odpowiedni do każdej formy rejestracji. Kształt może się zmieniać w zależności od urządzenia, ale prawdopodobnie będzie bardziej pionowy lub kwadratowy dla urządzeń mobilnych, ale może rozszerzyć się do bardziej poziomej orientacji na komputerach stacjonarnych.
Ale wszystkie informacje muszą wyraźnie pasować na jednym ekranie bez przewijania w górę i w dół lub w lewo i w prawo. Każde pole musi być wystarczająco duże, aby można było z łatwością pisać i pisać. Użytkownicy porzucą formularz, jeśli wypełnienie go jest trudne; dotyczy to szczególnie użytkowników mobilnych o jeszcze krótszym okresie koncentracji.
8. Pop It Up

Formularze wyskakujące, niegdyś zmora użytkowników, zaczynają zyskiwać na popularności. Często są one zaprojektowane na jeden z dwóch sposobów:
- Wyskakujące okienko na środku ekranu. Projekt często dotyczy niewielkiego pudełka, które zawiera prosty projekt z pewną przezroczystością, dzięki czemu nadal można zobaczyć stronę internetową pod nim.
- Zapisy w dolnym rogu zaczynają się pojawiać w każdym miejscu. Obejmują również proste projekty - nawet minimalne z białym pudełkiem i czarnym typem - które pojawiają się w dolnym rogu ekranu. Użyj małego CSS, aby ukryć i pokazać pole po najechaniu myszą po kilku sekundach, aby użytkownicy nie byli sfrustrowani przeszkodą w obszarze wyświetlania.
9. Pokaż jakąś osobowość

Podczas gdy wiele form, o których mówiliśmy, cechuje się bardziej minimalistycznym stylem - jest to częściowo spowodowane ogólną modą minimalizmu w ogóle - każdy styl rejestracji, który wybierzesz, powinien odzwierciedlać osobowość Twojej marki.
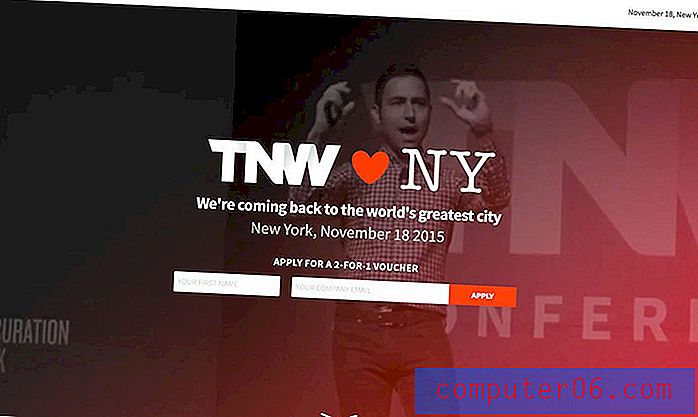
Projekt o wysokim kolorze lub dużym obrazie może działać w przypadku formularza rejestracji. Dołącz język i wezwanie do działania, które używają tego samego głosu co Twoja marka. Dopuszczalna jest zabawa i lekkość, jeśli twoja baza klientów już tego od ciebie oczekuje. Zwróć uwagę na formularz The Next Web - wykorzystuje wideo w tle. Dowolną z technik używanych w innych projektach można zaimplementować w formularzu rejestracji (lub na stronie).
10. Po zakończeniu kieruj użytkowników do swojej witryny
Projekt nie kończy się, gdy użytkownik wypełni formularz. Ważną częścią projektowania formularzy jest to, co dzieje się później. Kieruj użytkowników do Twojej witryny, aby mogli kontynuować interakcję.
Zastanów się także, jak obsługiwać użytkowników, którzy nie udzielają Ci informacji. Jeśli formularz nie zostanie wypełniony, co się stanie? (Nic nie jest bardziej irytujące niż utknięcie w niemożności wyświetlenia witryny, chyba że formularz jest wypełniony).
Wniosek
Przyjrzeliśmy się tutaj kilku różnym wersjom rejestracji e-mail i trendom w projektowaniu najbardziej efektywnej możliwej formy. Złapałeś temat? Wszystko sprowadza się do prostoty. Podczas pierwszego kontaktu poproś użytkownika o jeden bit informacji - adres e-mail.
A potem zaprojektuj. Myśl skromnie i skanuj. Utwórz formularz, który bardziej przypomina kartę do gry z ostrym obrazem i pojedynczym bitem informacji. Użytkownicy będą wdzięczni, miejmy nadzieję, w formie rejestracji e-mail!