10 popularnych trendów we współczesnych elementach projektowania stron internetowych
Trendy w projektowaniu stron internetowych mogą się zmieniać i zanikać niemal tak szybko, jak stają się modne. Ale do tej pory w 2013 r. Garstka trendów naprawdę szturmowała projektowanie stron internetowych i wydaje się, że się utrzymuje.
Dzisiaj przeanalizujemy dziesięć trendów we współczesnych elementach internetowych i zaprezentujemy kilka świetnych przykładów każdego z nich - od typografii i kół w stylu vintage po żywe kolory i przydatne karty vCard. Jeszcze lepsze dla Ciebie jest to, że wszystkie poniższe przykłady są dostępne do pobrania (niektóre bezpłatne, niektóre płatne).
Poznaj elementy Envato
1. Typografia klasyczna

Duży, odważny styl retro jest obecnie niezwykle popularny. Styl świetnie sprawdza się w projektach, w których brakuje mocnej grafiki lub w połączeniu z ostrymi obrazami, wzbudzając zainteresowanie literą.
Ten trend istnieje już od dłuższego czasu i nigdy się nie zestarzeje. To, co się zmienia, to sposób, w jaki postrzegamy klasyczną stylizację.
Obecnie typografia vintage jest najczęściej centralnym punktem minimalistycznego projektu. Ponadto projektanci naprawdę grają w stylu vintage i bardzo mało kolorów, takich jak czarno-białe palety lub garść stonowanych kolorów. (Kilka lat temu popularna typografia była popularna w połączeniu z odważnymi kolorami).
Odznaki i odznaki typograficzne w stylu retro : Dzięki sześciu stylom, z których wszystkie wykorzystują bezpłatne kroje, tworzenie stylu vintage nigdy nie było łatwiejsze. Każdy styl ma również koordynujący obraz tła. (5 USD)
2. Realistyczne efekty

Podczas gdy wciąż trwa debata o sprzeciwie wobec skeuomorfizmu, projektanci wciąż przyjmują trójwymiarowe, realistyczne efekty. Od cieni, przez podniesione rogi, aż po tekstury - tak jak wielu projektantów nadal używa tych technik. (Chociaż większa część rozmowy skupia się na zaletach płaskiej konstrukcji).
Kluczem do dobrego zestawu realistycznych efektów jest subtelność. Efekty powinny odzwierciedlać rzeczywistość. Cienie powinny podążać za wzorami światła w projekcie, skosy powinny dodawać teksturę, a gradienty muszą spełniać określone zadanie.
Realistyczne nowoczesne cienie internetowe : ten zestaw zawiera elementy z podniesionymi krawędziami, cieniami i efektami 3D. (6 USD)
3. Żywy kolor

Płaska konstrukcja zainspirowała wiele wtórnych trendów, w tym zastosowanie jasnych palet kolorów o większej liczbie odcieni niż niektórzy projektanci. Trendem są teraz super jasne, żywe, nasycone palety kolorów do projektowania stron internetowych i aplikacji. Zamiast wybierać dwa lub trzy kolory do zbudowania, projektanci tworzą szerokie palety kolorów z pięcioma kolorami w górę.
Palet tych można używać na dwa sposoby: dużo jasnego koloru w całym projekcie. Pomyśl o jednym odcieniu każdego czerwonego, żółtego, pomarańczowego, niebieskiego, zielonego i fioletowego oprócz czarnego i białego. Lub te palety skupiają się na odcieniach jednego, żywego koloru. Obie opcje są szczególnie popularne.
Żywy kolor emanuje tonem, którego projektanci muszą być świadomi. Dużo kolorów może wydawać się lekkie i zabawne i może nie działać w przypadku niektórych typów projektów. Żywy kolor w stylu monotonicznym jest bardziej stonowany.
Kolory uiGo: płaski zestaw interfejsu użytkownika iOS zawiera wiele elementów w stylu płaskim, wykorzystujących wiele kolorów. (8 USD)
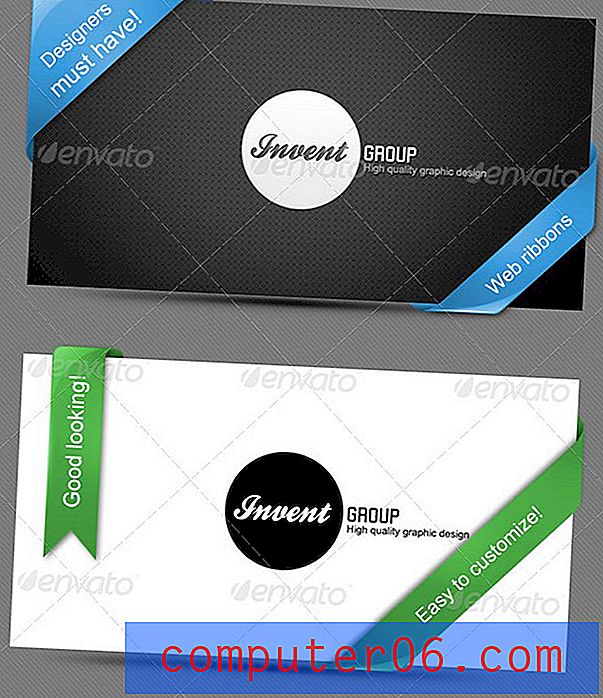
4. Wstążki

Wstążki to element, z którego projektanci korzystają od dłuższego czasu. Ale wydają się powracać. Szczególnie popularne w projektach stron na jednej stronie, wstążki są narzędziem do prostych ogłoszeń - takich jak „Wkrótce” - lub do zaprezentowania nagrody lub uznania.
80 Premium Web Ribbon: Ten zestaw wstążek zawiera wstążki w prawie każdym kształcie, formacie i kierunku, jakie możesz sobie wyobrazić, z dostosowywanymi opcjami kolorów. (2 USD)
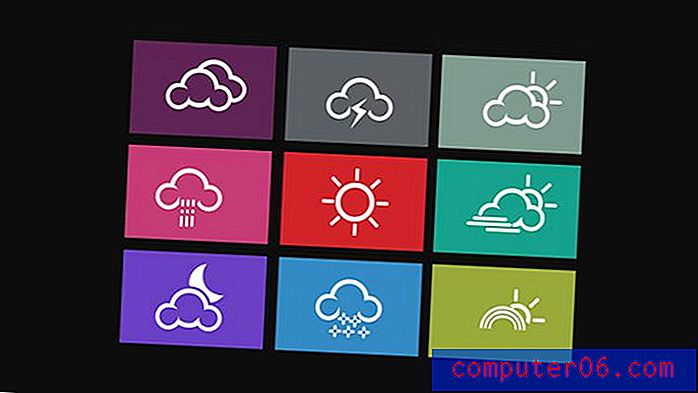
5. Płaskie ikony

Ponieważ mieszkanie jest de facto głównym trendem 2013 roku, większość projektantów skacze na okazję, aby go w jakiś sposób wykorzystać. Ikony są jednym z najbardziej popularnych ze względu na ich elastyczność. Projektant może stosować płaskie elementy w połączeniu z niektórymi innymi „mniej płaskimi” elementami w ogólnym projekcie witryny, co staje się coraz bardziej powszechne, ponieważ płaski projekt rozciąga się na „prawie płaski projekt”.
Oprócz płaskich ikon, płaskie przyciski są również popularne wśród projektantów, którzy chcą wprowadzić odrobinę trendu do projektów. Nawet Yahoo zawiera płaskie przyciski i ikony w ramach swojej witryny, co nie jest z natury płaskie.
Płaskie ikony pogody : dziewięć prostych i dobrze narysowanych ikon pogody. (3, 99 USD)
6. Vintage Loga lub odznaki

Vintage logo i znaczki wpisują się w trend typu vintage z dodatkową warstwą stylizacji. Odznaki są szczególnie modne, jeśli chodzi o witryny wykorzystujące narzędzia i efekty grywalizacji. Te proste logo nie tylko wyglądają klasycznie, ale prosty styl można łatwo utworzyć i powielić na wiele sposobów. Wystarczy kilka ładnych krojów i podstawowych kształtów.
Obecny trend - podobnie jak typografia w stylu vintage - koncentruje się na minimalnych efektach dla tych odznak z niewielkim kolorem lub dodatkowym stylem. Popularne są mocne kształty i pogrubione litery.
Zestaw odznak z logo w stylu vintage : Ten zestaw zawiera osiem różnych dwukolorowych logo w stylu vintage. Różnorodność dostępnych stylów zapewnia dużą elastyczność. (4 USD)
7. Karty

Chociaż wiele kart lub kafelków witryny, które widzimy, niekoniecznie są zaprojektowane w stylu płaskim, wyewoluowały one z płaskiej koncepcji metra.
Te proste pudełka są używane na różne sposoby. Karty lub kafelki są również popularną techniką organizowania treści w responsywnych projektach, ponieważ ładnie układają się i układają w stosy w różnych rozmiarach.
Po zaprojektowaniu stylu można go łatwo używać na inne sposoby. Karty do informacji kontaktowych (prawie o wyglądzie cyfrowej wizytówki), karty do linków lub innych informacji, karty do wyróżnienia portfeli lub zdjęć. Trend działa, ponieważ jest bardzo elastyczny
Interfejs vCard : Dodaj biografię, informacje o pracy, dane kontaktowe i linki do mediów społecznościowych w prostym formacie karty. Ten zestaw jest dostępny jako plik PSD lub CSS. (Darmowy)
8. Koła

Koła, pokrętła i tarcze naprawdę powróciły. Podczas gdy wielu projektantów odchodziło od zaokrąglonych kształtów w przeszłości, coraz więcej kręgów jest wykorzystywanych jako zabawny sposób na tworzenie przycisków i innych elementów interfejsu użytkownika.
Częścią odwołania jest to, że mogą być zaprojektowane tak, aby wyglądały jak coś, co masz dotknąć, imitując akcję naciśnięcia przycisku. Ta koncepcja sprawdza się doskonale w projektach mobilnych i aplikacyjnych, w których użytkownicy powinni dotykać lub stukać elementów, aby coś się wydarzyło. Efekt rozciąga się również na pełnowymiarowe strony internetowe na komputery.
Prosty przycisk zakupu : Zachęcaj kupujących do dokonywania zakupów za pomocą wyraźnego przycisku zakupu. (Darmowy)
9. Proste gradienty

Ewolucja płaskiego projektu do „prawie płaskiego” położyła nowy nacisk na proste gradienty. Projektanci chcą zmiany odcienia, ale chcą, aby była bardzo subtelna.
Ten efekt działa w przypadku tła, przycisków, ikon i wielu innych elementów. Proste gradienty często nie przeszkadzają i mogą być dobrym sposobem na uzyskanie głębi.
Zestaw gradientów CSS : Zestaw zawiera proste gradienty w ośmiu gotowych do użycia kolorach jako punkt wyjścia dla większych elementów lub zestawów ikon. Dostępne do pobrania jako PSD lub CSS. (Darmowy)
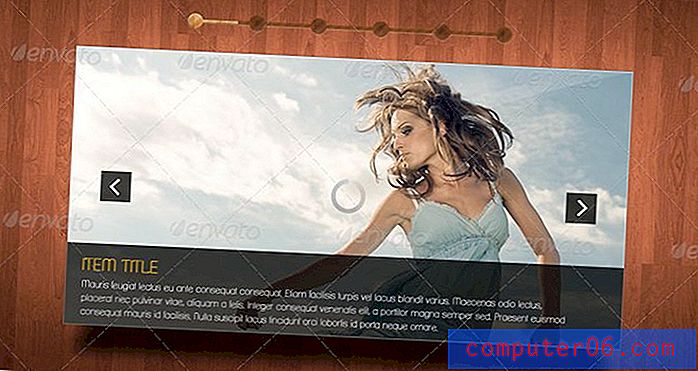
10. Suwaki

Jeśli chodzi o wyświetlanie fotografii lub portfolio, trudno jest znaleźć witrynę, która nie używa jakiegoś suwaka. (Coraz częściej stają się one również popularne w przypadku wideo.) Większość suwaków działa na automatycznym przewijaniu, które użytkownicy mogą zatrzymać lub wstrzymać i mają duży obraz wyświetlany na ekranie oraz mniejsze obrazy lub przyciski, które przesuwają się po obrazie.
Suwaki działają z wieloma innymi stylami projektowania - tutaj wyróżniony styl ma trzy wersje, które mogą pracować z projektami płaskimi lub skeuomorficznymi. To narzędzie jest prostym i skutecznym sposobem na zaprezentowanie dużej ilości pracy przy zachowaniu dominacji wizualnej.
Wyczyść suwaki : Ten zestaw zawiera trzy style łatwych w użyciu, efektownych suwaków fotograficznych i wykorzystuje bezpłatne czcionki. (3 USD)
Wniosek
Obserwowanie trendów jest doskonałym źródłem inspiracji do projektowania stron internetowych. Nic nie może pobudzać kreatywności, tak jak oglądanie innych procesów twórczych w akcji. Jakie inne pojawiające się trendy znasz? Co dalej? Podziel się swoimi pomysłami w komentarzach.