Nagrody Totally Made Up Design dla blogów projektowych
Dawno, dawno temu projektanci odkryli blogowanie. To zmieniło wszystko dla wielu długoletnich projektantów, takich jak ja, którzy teraz udają pisarzy. Gwałtowna eksplozja branży blogów projektowych spowodowała niekończący się przepływ artykułów, które w zasadzie używają 1200 słów, aby powiedzieć ci, jak powinieneś wykonywać swoją pracę. Pytanie, na które odpowiemy dzisiaj, brzmi: które blogi faktycznie korzystają z własnych porad?
Aby wyróżnić te blogi, które mają najlepszy design, rozdamy bardzo prestiżowe nagrody w kilku kategoriach, które wymyśliłem na miejscu. Wszystkie nagrody opierają się wyłącznie na atrakcyjności wizualnej i nie biorą pod uwagę faktycznej jakości treści bloga. Zwycięzcy mogą odebrać swoje trofea w dowolnym sklepie z trofeami za niewielką opłatą. Zacznijmy!
Poznaj elementy Envato
Najlepszy motyw retro: Atak projektowania

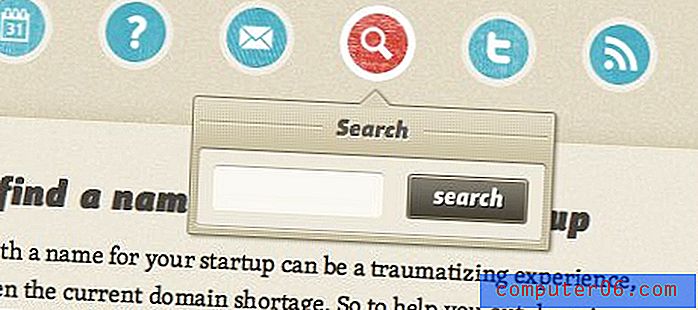
To jeden z moich ulubionych projektów blogów na liście. Jasne, wydaje się okropnie blisko innej strony (patrz poniżej), ale wciąż jest wystarczająco wyjątkowa, aby stać sama. Zastosowanie tekstur i nakładających się kolorów jest naprawdę fajne, układ jest super czysty, a typografia jest dość wyjątkowa dla tej kategorii.
Moim ulubionym aspektem strony są pyszne menu rozwijane podpowiedzi w menu nawigacyjnym. Nigdy wcześniej nie widziałem takiej egzekucji i myślę, że Sacha Greif naprawdę uderzyła w piłkę poza parkiem.

Również Ran: The Design Cubicle

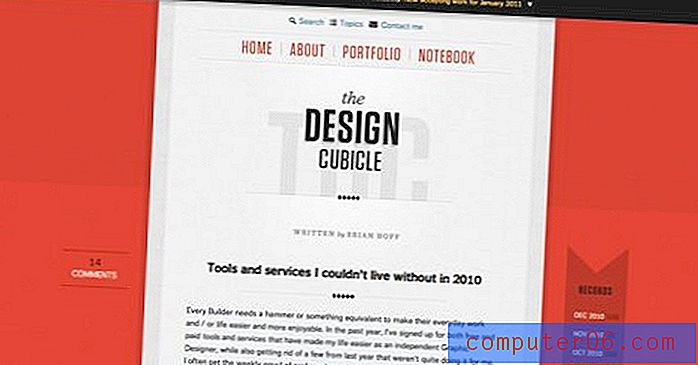
Design Cubicle to tylko jedna z wielu rzeczy, które sprawiają, że myślę, że Brian Hoff jest jednym z najlepszych projektantów w społeczności projektantów. W rzeczywistości jedynym powodem, dla którego nie wygrał tej kategorii, jest to, że zbyt często wspominałem o Brianie w Design Shack i po prostu nie chcę, aby myślał, że jestem jakimś przerażającym prześladowcą.
Najlepszy zwariowany nagłówek: SpoonGraphics

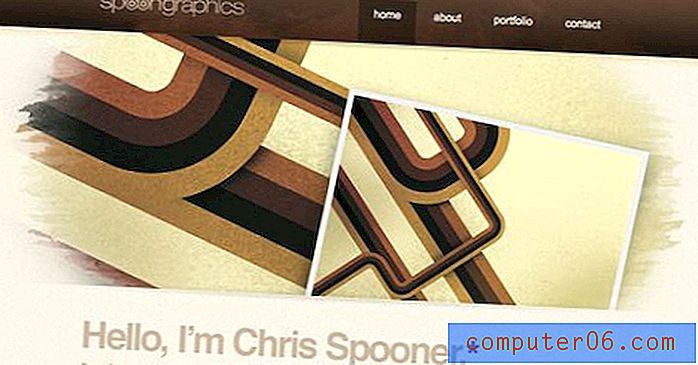
Chris Spooner nie jest obcy doskonałemu projektowi. Znajdziesz go w całej sieci, zdobywając porady i sztukę, które konsekwentnie będą przeklinać własny brak talentu. Nagłówek blogu SpoonGraphics to po prostu eksplozja ilustracji i tekstur oraz świetny przykład tego, co Chris regularnie wykonuje.
Jeśli wątpisz w jego niesamowite możliwości tworzenia nagłówków, sprawdź te dla jego dwóch innych witryn poniżej:


Jak widać Chris wydaje się uważać, że pierwsze wrażenia są bardzo ważne w projektowaniu. Solidna grafika nagłówka mówi wiele o Twojej witrynie i możesz się założyć, że oceni cały projekt, a czasem nawet jakość treści na podstawie ich opinii na temat tej grafiki.
Zdecydowanie nie jest złym pomysłem wyciągnięcie strony z podręcznika projektowania Spoonera i poświęcenie dużo czasu na przygotowanie nagłówka, który możesz być dumny z wyświetlenia.
Również Ran: ilovecolors

Jak widać, ilovecolors jest zdecydowanie silnym graczem w szalonej kategorii nagłówków. Ich jest mroczny, nieczysty, swirly, pełen tekstur, a jeśli przyjrzysz się bliżej, zobaczysz subtelny, słoneczny motyw oceanu. Ten nagłówek istnieje już od jakiegoś czasu, ale nadal jest jednym z moich ulubionych.
Najlepszy projekt oparty na typografii: droga powrotna

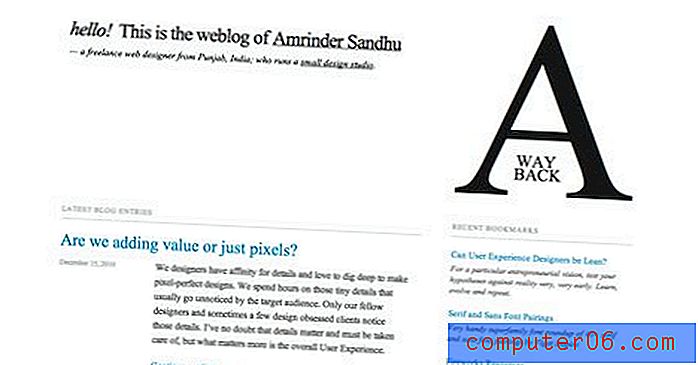
A Way Back to naprawdę odświeżający, bezsensowny blog, który zdecydowanie powinieneś śledzić. Projekt jest dość minimalny, z dużym naciskiem na czystą, czytelną typografię. Projekty postów są również super czyste, aż do komentarzy.
Moją ulubioną częścią jest gigantyczne „A”, które pozostaje w prawym górnym rogu strony, bez względu na to, gdzie się wybierasz. Jest pogrubiony na stronie głównej i ponownie wyświetlony na stronach postów; miły akcent!
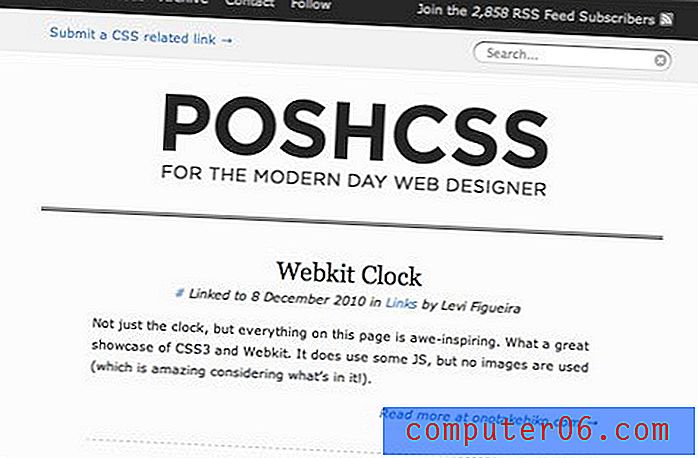
Również Ran: PoshCSS

PoshCSS to strona, która ściąga całą klasę A Way Back i robi to głównie z czcionkami bezszeryfowymi. Uwielbiam pojedynczą, cienką, wyśrodkowaną kolumnę i prosty design całej strony. Zwróć uwagę na duży kontrast w nagłówku i stopce.
Ta strona nie jest technicznie blogiem, to tak naprawdę agregator, który gromadzi różne posty związane z CSS z całej sieci.
Najlepszy nowy projekt: Echo Enduring

Chociaż nie miałem nic przeciwko staremu projektowi, z pewnością nie było tak wysokiej klasy, jak nowe Echo Enduring. Uwielbiam dużą ilość białych znaków, duży nagłówek z menu nawigacyjnym opartym na ikonach, układ szpuli blogów i ogromną trójwarstwową stopkę. Naprawdę świetna robota chłopaki! Uważaj jednak na te niestandardowe czcionki, ich ładowanie zajmuje dużo czasu i nie jestem pewien, dlaczego.
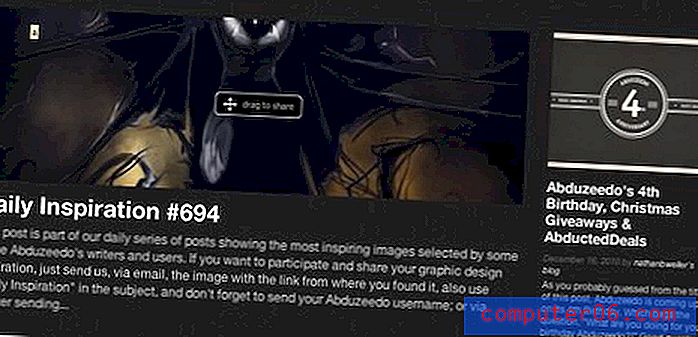
Również Ran: Abduzeedo

Abduzeedo niedawno kilkakrotnie zaktualizował układ swojej strony głównej. Jestem wielkim fanem wszystkiego, co projektują, więc bardzo lubię aktualizacje. Jednak bałagan reklam naprawdę przeszedł na później (reklamy są konieczne, bałagan nie jest) i coraz trudniej jest znaleźć rzeczywistą treść strony głównej.
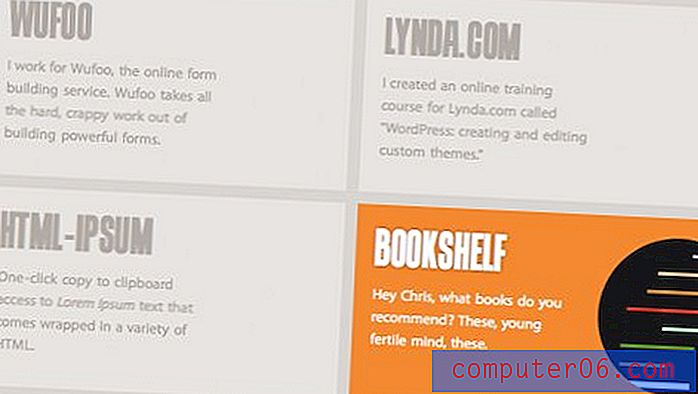
Najlepsza stopka: sztuczki CSS

Sztuczki CSS mogły z łatwością znaleźć się w poprzedniej kategorii, ponieważ właśnie wprowadzono zupełnie nowy projekt. Podobnie jak większość projektantów, Chris Coyier po prostu nie może usiedzieć w miejscu i często zapewnia swojej stronie kompletny przegląd wizualny.
Chciałem zwrócić uwagę na jeden konkretny aspekt przeprojektowania, który naprawdę uważałem za ładny. Na dole strony Chris stworzył sekcję linków wychodzących, która jest po prostu piękna. Każde z ośmiu pól jest przyciemnione, dopóki nie zatrzymasz się nad jednym, a następnie ożyje dzięki kolorom i animacjom. Zrzut ekranu naprawdę nie oddaje sprawiedliwości, koniecznie zatrzymaj się na stronie, aby to sprawdzić.
Najlepsza grafika post: A List Apart

Lista osobno jest bez wątpienia jednym z najbardziej wnikliwych blogów w społeczności projektantów. Jednym z moich ulubionych aspektów ich prostego, ale atrakcyjnego wyglądu są małe niestandardowe ilustracje, które dodają do każdego postu. Mają one rodzaj akwareli w skali szarości i styl, który jest ich własnym stylem.
W okolicy nie ma wielu blogów, które zajęłyby trochę czasu, aby wypracować wizerunek marki dzięki niestandardowym ilustracjom postów, co jest główną wskazówką dla gangu List Apart i każdego, kto stoi za tymi doskonałymi dziełami sztuki.
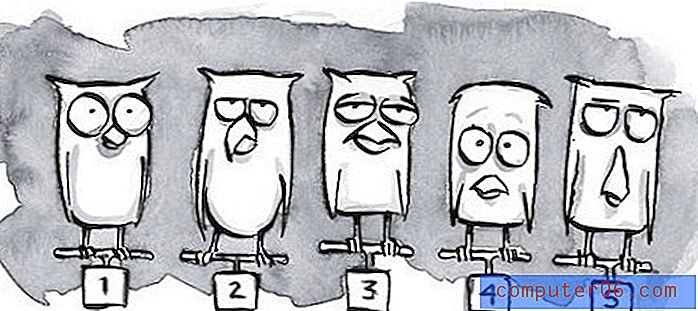
Również Ran: 52 tygodnie UX

Podobnie jak w przypadku A List Apart, posty na 52 tygodniach UX zawierają zabawną małą czarno-białą grafikę, często szczegółową grafikę liniową. Wydają się bardziej podobne do standardowych niż niestandardowe, ale tak czy inaczej naprawdę określają osobowość witryny w bardzo łatwy do zidentyfikowania sposób.
Najlepszy projekt bloga bez Wordpressa: Christoph Zillgens

W przypadku blogów projektowych WordPress to nasz chleb powszedni. Polegamy na tej niesamowitej platformie naszego źródła utrzymania i większość z nas nie marzyłaby o zmianie. W rzeczywistości WordPress wydaje się mieć prawie monopol w branży blogów projektowych, kilka osobistych blogów zapuszcza się na Tumblr, ale większość dużych witryn trzyma się starej, dobrej WP.
Z tego powodu uznałem za stosowne udzielić uznania właścicielom witryn, którzy łamią formę i pokazują nam, że naprawdę istnieje życie poza WordPress. Christoph Zillgens prowadzi absolutnie wspaniały blog, który na pierwszy rzut oka wygląda jak Tumblr, ale w rzeczywistości jest obsługiwany przez Textpattern, potężny i być może niedoceniany CMS używany przez najlepsze nazwiska, takie jak Jon Hicks i Max Voltar.
Wniosek: szczere podziękowania
Odkładając żarty na bok, prawdziwym celem tego postu jest pomoc w kierowaniu użytkowników do innych świetnych witryn, które nieustannie wpływają na Design Shack. Jesteśmy niezmiernie dumni z tego, że jesteśmy w towarzystwie tak wielu gwiezdnych źródeł treści i nie możemy wystarczająco podziękować stronom powyżej za ich ciągły wkład w społeczność. To, co robicie, zapewnia nam odświeżenie i umożliwia Design Shack.
Teraz twoja kolej! Zostaw komentarz poniżej i rozdaj własne nagrody za sztuczne projektowanie blogom, bez których nie możesz żyć.