Jak korzystać z wizualnej hierarchii w projektowaniu stron internetowych
Czasami patrzysz na stronę, która może być wystarczająco atrakcyjna, ale czegoś brakuje. Ma świetne kolory, ładną grafikę, doskonałe wyrównanie i sprytną kopię, ale jest w tym coś nieco nijakiego. Chociaż wszystko wygląda ładnie, tak naprawdę nic nie przechodzi wyraźnie na wyższym poziomie niż cokolwiek innego. Rozwiązaniem tego problemu jest hierarchia wizualna.
Projektanci często są wystarczająco intuicyjni, aby nadać elementom strony przejrzystą hierarchię, nawet nie myśląc, innym razem brak intencji w tym obszarze prowadzi do projektu takiego jak ten opisany powyżej. W tym artykule przeanalizujemy niektóre podstawowe zasady projektowania z uwzględnieniem wizualnej hierarchii informacji.
Przeglądaj zasoby projektowe
Zasady w pracy
Powodem, dla którego hierarchia wizualna jest tak ważna, jest to, że opanowując ją, możesz mieć ogromną kontrolę nad tym, jak użytkownik czyta twoją stronę. W idealnym świecie każdy przeglądający dokładnie przeczytałby wszystkie informacje na stronie, pozwalając na nieograniczony czas i miejsce na przekazanie wiadomości. Rzeczywistość jest jednak taka, że prawdopodobnie będziesz miał tylko kilka sekund, aby przykuć czyjąś uwagę i powiedzieć, o czym jest ta strona, zanim się odwrócą i pójdą gdzie indziej.
Ustanawiając przejrzystą hierarchię grafiki i informacji, czytelnicy prawie nie mogą pomóc, ale nieświadomie podążają wyznaczoną dla nich ścieżką. Technicznie nie ma dwóch osób, które przeczytają stronę dokładnie w ten sam sposób, ale możesz stworzyć silne trendy w preferowany sposób.
Odgrywa to wiele różnych dziedzin i metod. Hierarchię wizualną można ustalić na podstawie położenia, rozmiaru, koloru i złożoności elementu w stosunku do innych elementów na stronie.
Aby poprawnie ustrukturyzować wiadomość, musisz wziąć pod uwagę wszystko, od używanych czcionek po białe znaki wokół obiektu. Zawsze bądź świadomy tego, co przyciąga uwagę na twojej stronie i upewnij się, że jest to celowe.
Pozycja
Pozycja jest jednym z najbardziej podstawowych sposobów ustalania hierarchii. Rozważ następujący przykład:

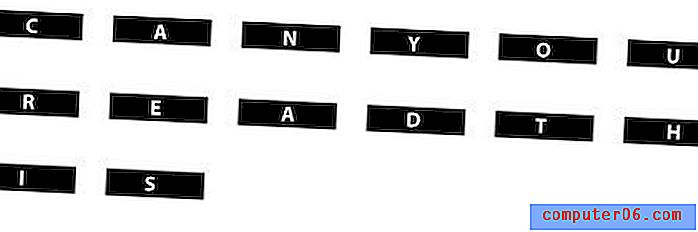
Szanse są, po pierwszym spojrzeniu na ten obraz, nie byłeś do końca pewien, co się dzieje. Twoje oczy prawdopodobnie rzuciły się trochę, szukając wyrazistego wzoru. Teraz spójrz na ten przykład, używając tych samych liter.

Nagle, mimo że wiadomość jest nadal zniekształcona przez przestrzeń fizyczną i niepotrzebne kształty, znacznie łatwiej jest ją rozszyfrować, gdy odwrócimy kolejność. Chociaż obie wiadomości sprawiły, że twoje oczy wędrowały po obrazie, druga sprawiła, że znacznie łatwiej było zobaczyć, jak litery zbierają się, tworząc słowa, niż pierwsze. Wynika to z tego, że przywykłeś do czytania od lewej do prawej. Kiedy na stronie panuje niepewny wizualny chaos, pierwszy sposób, w jaki twój mózg chce uporządkować informacje, jest w takiej kolejności, w jakiej nauczyłeś się czytać: od lewej do prawej, od góry do dołu.
To nie ma cię zszokować, to oczywiste, że czytamy od lewej do prawej. Uświadomienie sobie tej tendencji pomoże jednak odpowiednio ustrukturyzować treść. Pamiętaj, że zasada ta wykracza poza słowa do elementów graficznych na stronie. Jeśli zaprezentujesz użytkownikom siatkę obiektów, dość podobną wielkością, kształtem i kolorem, będą mieli tendencję do czytania siatki od lewej do prawej, chyba że zostaniesz o to poproszony.
Czy to nie jest nudne?
Być może zastanawiasz się, jak wyglądałyby Twoje projekty, gdybyś ściśle przestrzegał powyższej zasady odczytu Z. Odpowiedź jest niesamowicie nudna i nieoryginalna.
Celem jest zatem możliwość umieszczenia obiektów na stronie w bardziej atrakcyjny sposób, jednocześnie powodując, że czytelnik zlekceważy swoją podświadomą skłonność do czytania w „z”. Osiąga się to poprzez zastosowanie innych zasad hierarchii wizualnej omówionych poniżej.
Rozmiar
W świecie projektowania rozmiar zdecydowanie ma znaczenie. Zmieniając rozmiar elementów na stronie, możesz łatwo przełamać tendencję do wzorca.

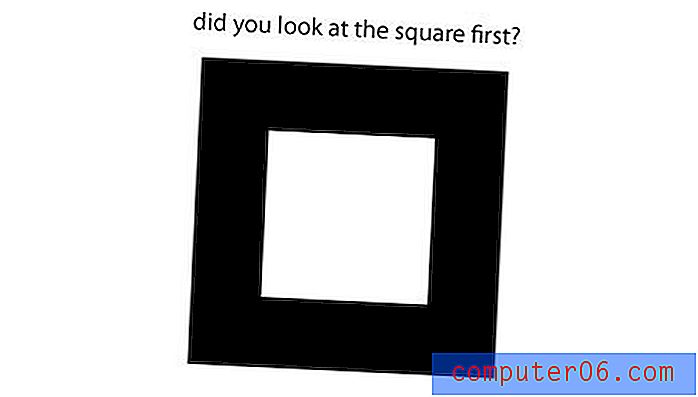
Pomimo faktu, że pytanie pisemne jest wyższe niż kwadrat, sama wielkość i śmiałość kwadratu przyciągają uwagę przed słowami. Rzućmy okiem na tę zasadę praktycznie zastosowaną w projektowaniu stron internetowych.

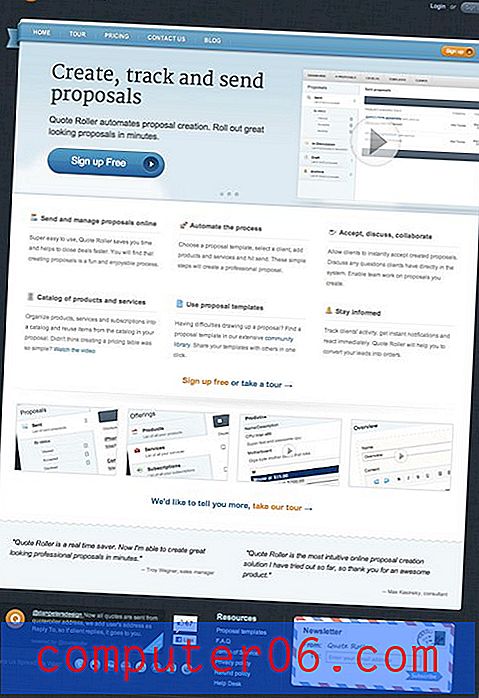
To bardzo prosta strona, która wykorzystuje przejrzystą wizualną hierarchię. Cytat na środku strony jest wystarczająco duży, aby być pierwszym obiektem, który przyciąga twoją uwagę. Po tym logo w lewym górnym rogu jest nie tylko naturalnym miejscem do zresetowania tendencji do czytania, ale jest także kolejnym największym kontrastem na stronie. Projektant ustrukturyzował witrynę w taki sposób, że jeśli spędzisz na niej tylko kilka sekund, przeczytasz „Think Big. Bądź zwinny. ” a następnie „Hobson Dungog + Davis”.
Jest to klasyczna manipulacja hierarchią wizualną w pracy (zauważ, że białe znaki również są bardzo popularne). Łatwo byłoby ustawić cytat, aby pojawiał się w lewym górnym rogu, a po nim logo, ale układ nie byłby tak interesujący ani elastyczny.
Kolor
Sprytne użycie koloru może być jednym z najbardziej interesujących wizualnie sposobów różnicowania elementów na stronie i przyciągania uwagi tam, gdzie chcesz. Obsesja twojego mózgu na punkcie kontrastu spowoduje, że twoje oczy skupią się na obiektach, które wyróżniają się z powodu ich różnicy kolorów w stosunku do otaczających obiektów. Rozważ następujący przykład:

Ten projektant wykorzystał kilka kontrastujących i uzupełniających odcieni kolorów, aby ustanowić wizualną hierarchię, która w innym przypadku byłaby monotonnym blokiem tekstu. Jaśniejsze sekcje zwracają twoją uwagę i ułatwiają zrozumienie istoty akapitu bez konieczności poświęcania czasu na jego przeczytanie.
Również tutaj bardzo ważny jest kontekst. Gdyby to był wzór do druku, nie pomyślałbyś o jaśniejszym kolorze poza tym, że miał on zwrócić twoją uwagę. Jednak w Internecie twój mózg będzie oczekiwał, że te celowe obszary skupienia będą oznaczać coś ważniejszego: w tym przypadku link. I zamiana jaśniejszego tekstu w łącza jest dokładnie tym, co zrobił ten projektant. Pomimo nietradycyjnego formatowania reprezentowanego przez brak obszaru nawigacji, możesz szybko dowiedzieć się, jak działa strona dzięki zastosowaniu, jak się domyślacie, hierarchii wizualnej.
Złożoność wizualna
Ostatnim sposobem kontroli hierarchii wizualnej jest złożoność wizualna i dostrzegalne wzorce. Najważniejsze jest to, że jeśli chcesz, aby coś wyróżniało się na twojej stronie bardziej niż otaczające ją obiekty, spraw, aby było to znacznie mniej lub bardziej złożone. Nawet jeśli obiekty mają podobny rozmiar i kolor, większa złożoność zwiększy zainteresowanie wizualne.
Ta zasada ściśle wiąże się z dostrzegalnymi wzorami. Jak wspomniano wcześniej, twój mózg nieustannie próbuje nadać sens i narzucić porządek chaosowi pikseli widocznych na ekranie. Będzie zatem przylegał do obszarów, które są nie tylko najciekawsze ze względu na ich złożoność, ale także do tych elementów, które może narzucić znajomemu schematowi.

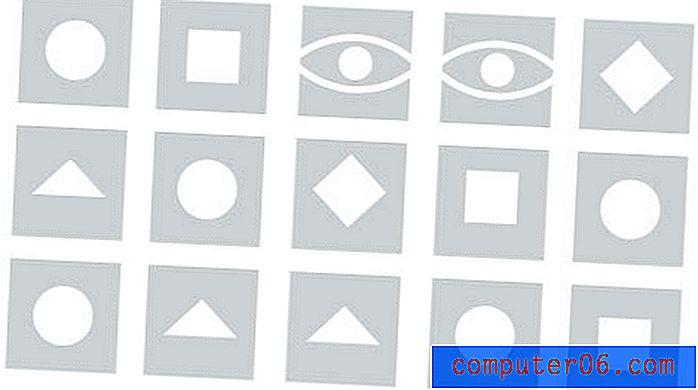
Podstawowy powyższy przykład może nas wiele nauczyć o tym, jak skupiamy naszą uwagę. Najbardziej wyróżniają się dwa obszary obrazu. Pierwszym i najbardziej oczywistym obszarem są dwa osobliwe kształty w górnym rzędzie. Są nie tylko bardziej złożone wizualnie niż otaczające je obiekty, ale także przypominają coś znajomego: parę oczu. Pomimo otaczającego ich chaosu kształty te zwracają uwagę, ponieważ twarze należą do najbardziej znanych, przyjaznych, a nawet groźnych obiektów, jakie napotykamy. Jeśli chcesz ustawić dany obszar wysoko w hierarchii wizualnej bez względu na to, gdzie znajduje się on na stronie, nie możesz się pomylić z twarzą.
Po rezygnacji z pary oczu twoim kolejnym prawdopodobnym celem są dwa powtarzające się trójkąty w dolnym rzędzie. Tutaj znowu twój mózg próbuje narzucić porządek. Ze względu na powtarzający się element rozumie ten obszar nieco bardziej niż inne. Używanie selektywnych powtórzeń w projektach to doskonały sposób na dodanie zainteresowania wizualnego, połączenie odległych obiektów i poprowadzenie widza po ścieżce, którą chcesz, aby szli. Aby skutecznie korzystać z powtórzeń, po prostu zaimplementuj omówione wcześniej zmienne (rozmiar, kolor i złożoność) jako podstawę dla powtarzanego elementu.
Wniosek
Celem tego artykułu było uświadomienie Ci, jak używać koncepcji hierarchii wizualnej do kontrolowania widoczności obiektów na stronie i kierowania widzów w kierunku, w którym chcesz, aby szli. Mam nadzieję, że udało mi się sprawić, że świadomie zastosujesz jasną i celową hierarchię w każdym projektowanym elemencie.
Skorzystaj z poniższych komentarzy, aby powiedzieć nam, co myślisz o tym artykule i czy kiedykolwiek zastanawiałeś się nad wykorzystaniem wizualnych hierarchii informacyjnych.