Jak ożywić przestarzały projekt
Dziś zbadamy rzeczywisty problem, z którym często spotykają się projektanci. Aktualizowanie i stary projekt może być zniechęcającym zadaniem, niezależnie od tego, czy jest to twoje, czy cudzy. Kiedy zobaczysz projekt przedstawiony w określony sposób, trudno jest wyrwać się z tego mentalnego pudełka, nawet jeśli nie podoba ci się oryginał.
Poniższy artykuł dotyczy wielu problemów dotykowych dla projektantów. Będziemy mieć do czynienia z nieaktualną grafiką, czytelnością na ciemnym tle, przeciążeniem informacji, pracą z teksturami i nie tylko. Czytaj dalej, aby zobaczyć, jak radzimy sobie z tymi problemami.
Projekt
Dzisiejszy projekt pochodzi z dwóch zapytań ze strony Design Dilemma, nowej sekcji, w której prosimy projektantów o bezpłatną pomoc w rozwiązaniu rzeczywistych problemów.
Pierwsze pytanie pochodzi od Atifa Mohammeda Ameenuddina. Atif natknął się na kilka niesamowitych darmowych tekstur i chce wiedzieć, jak je włączyć do atrakcyjnego projektu internetowego.

Joe Elias ma również problemy z zaprojektowaniem strony internetowej dla klienta. Ma początkową makietę Photoshopa, ale wie, że potrzebuje pomocy. Projekt Joe ma pewne zalety, ale myślę, że ogólnie wydaje się nieco przestarzały. Mam wrażenie, że projektant druku próbuje przekonwertować projekt ulotki do sieci. Obecnie projektowanie stron internetowych jest czymś więcej niż interaktywnym drukowaniem, ma unikalny wygląd, który wykorzystuje bogate medium internetowe.

Zwróć uwagę, że strona jest również przeznaczona do obsługi szamba! Nie jest to najłatwiejsze zadanie projektowe, jakie kiedykolwiek podjąłem, ale lubię wyzwania. wskoczmy i zacznijmy.
Korzystanie z wzorów tła
Pierwszym krokiem jest udanie się do Premium Pixels i pobranie wzorów tła. Są one dogodnie zapisane już jako wtyczka wzoru Photoshop, więc ich implementacja nie może być łatwiejsza.
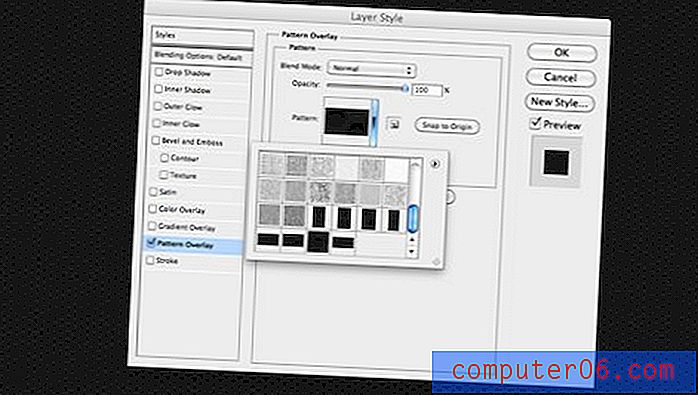
Po pobraniu pliku wzoru po prostu przeciągnij go do programu Photoshop, aby automatycznie go zainstalować. Następnie utwórz nowy dokument RGB o rozmiarze około 1200 x 1300 pikseli. Wypełnij warstwę tła białym i dodaj styl warstwy Nakładka deseniowa. Stąd możesz po prostu wybrać żądany wzór i dostosować rozmiar do swoich potrzeb. Upewnij się, że przeglądasz dokument w 100%, aby poprawnie dopasować rozmiar wzoru.

Znak graficzny, marka
Pozwoliłem sobie trochę zaktualizować logo (projektant prawdopodobnie nie ma takiej możliwości). Na pewno nie jest świetny i przydałby się więcej pracy, ale nieco lepiej pasuje do męskiego motywu.

Użyłem istniejącej ikony klucza i po prostu połączyłem ją z prostszym krojem pisma. Dodałem również obrys tekstu z gradientem, aby dodać trochę zainteresowania wizualnego. Wiele osób nie zdaje sobie sprawy, że można zmienić obrys w Photoshopie na gradient zamiast jednolitego koloru, ta opcja znajduje się w dolnej części okna obrysu.

Cztery pudełka
Następnie chcę zająć się czterema polami pokazanymi poniżej.

Jednym z głównych punktów wiadomości e-mail Joe było to, że chciał kilku pomysłów dotyczących układu / organizacji. Myślę, że ten obszar można przekształcić w coś znacznie bardziej dynamicznego i atrakcyjnego przy odrobinie jQuery. Dzięki magii suwaków JavaScript możemy wziąć wszystkie te informacje i umieścić je w jednym obszarze.

Trudno to pokazać na obrazie statycznym, ale w zasadzie ten obszar automatycznie przełączałby się między czterema obrazami reprezentującymi każde z czterech pól Joe powyżej. Zwróć uwagę, że zrobiliśmy dużo miejsca na treści tekstowe, także z tyłu ekranu po lewej stronie. Istnieje mnóstwo bezpłatnych suwaków jQuery dostępnych online, z których wiele ma takie obszary treści jak ten.
Aby obraz wyróżniał się na fakturze tła, podałem mu podstawowe leczenie polaroidowe. Obejmuje to cień, obrys wyrównany do wewnątrz (daje to twarde rogi zamiast zaokrąglonych) i lekki cień wewnętrzny. Do zdjęcia właśnie wziąłem coś z Flickr, ponieważ nie miałem oryginalnych zdjęć, z którymi Joe pracował.
Rozbijanie tła
Oryginalny projekt zawierał sporo tekstu. Musimy spełnić życzenia klienta, włączając je, ale naszym zadaniem jako projektantów jest przedstawienie informacji w atrakcyjny sposób. Zamierzamy to zrobić, dzieląc go trochę, co zmieni zawartość w łatwiejsze do zarządzania części.
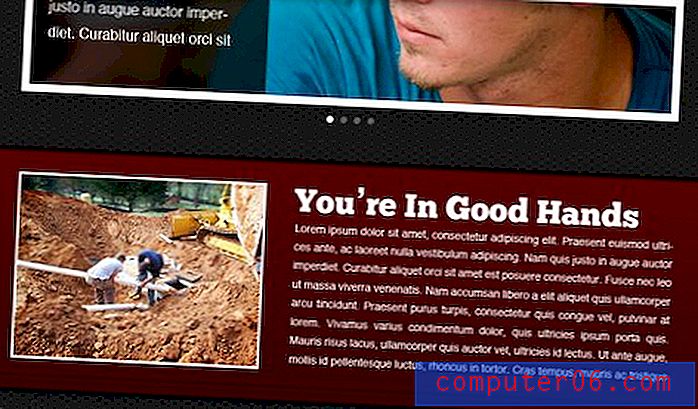
Teksturowane tło może być trochę za dużo na całej stronie, więc podzielimy to trochę, dodając poziomy pasek. Pomoże to również wizualnie uporządkować treść.

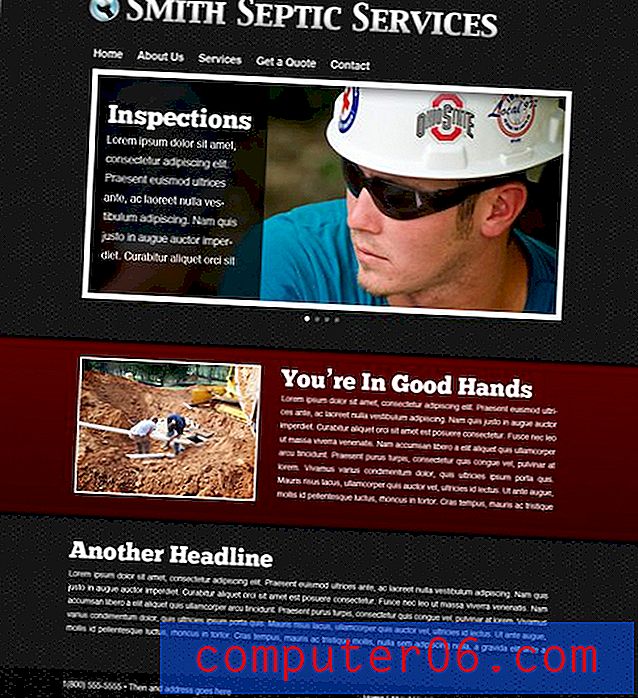
Dużo tu zrobiłem. Dla banera nadałem mu ciemnoczerwony kolor, niewielki gradient, cienki czarny obrys, subtelną teksturę i cienie schodzące zarówno od góry, jak i od dołu (kliknij obraz, aby zobaczyć go w pełnym rozmiarze). Wrzuciłem też inny obraz, aby jeszcze bardziej podzielić tekst. Zauważ, że ustawia się poziomo względem suwaka nad nim. Chociaż sam baner rozciąga się na całej stronie, zawartość wewnątrz nadal musi być zgodna z ustawionym układem.
Reszta tekstu
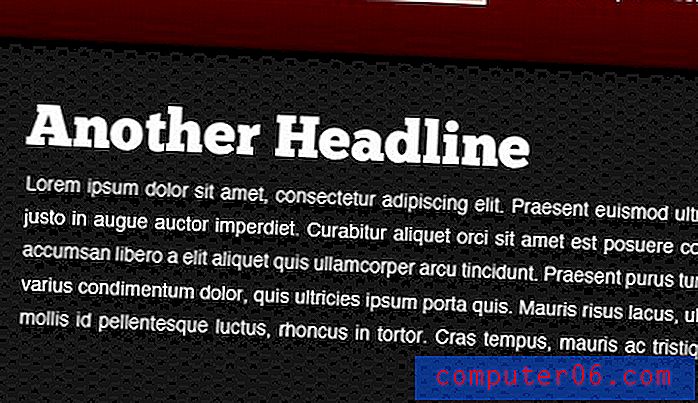
Drugą część bloku tekstu umieściłem bezpośrednio w tle poniżej obszaru wstążki. Problem polega na tym, że tło sprawia, że cienki tekst jest trudny do odczytania. Zawsze staraj się nie poświęcać użyteczności w imię estetyki.
Aby rozwiązać ten problem, po prostu zastosowałem naprawdę ciemny cień do bloku tekstu. Dzięki temu wyróżnia się i można go łatwo osiągnąć za pomocą CSS, pozostawiając tekst w pełni do wyboru.

W połączeniu z powyższym obszarem baneru tworzy to znacznie bardziej atrakcyjny fragment tekstu, który nie przytłacza strony.

Kończąc
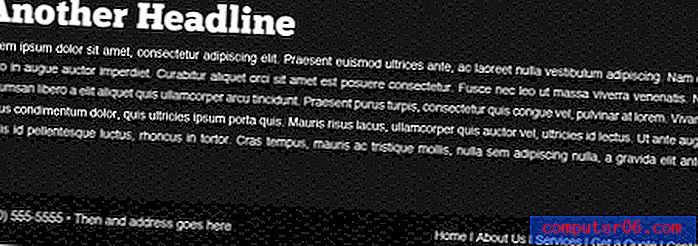
Na koniec umieścimy prostą stopkę na dole strony z danymi kontaktowymi i skończymy. Wszystko, co tutaj zrobiłem, to zrobienie czarnej skrzynki i trochę zmniejszenie krycia.

I z tym oto nasz gotowy produkt. Kliknij tutaj, aby zobaczyć w pełnym rozmiarze.

Jak widać, ma znacznie bardziej nowoczesny charakter niż oryginał. Szczerze mówiąc, błędem popełnianym przez większość projektantów jest to, że starają się zbyt mocno. Wrzucają stronę pełną wszystkiego, co mogą tam umieścić, i kończą się czymś, co jest zajęte i trudne do obejrzenia. Obecny trend w profesjonalnym projektowaniu to proste, czyste układy z minimalnymi rozproszeniami i naciskiem na treść.
Jako projektanci oznacza to, że możemy łatwo wyjść i usunąć wszystkie puch z naszych projektów, dopóki nie znajdziemy idealnej równowagi między prostotą a atrakcyjnością.
Wniosek
Podsumowując, aktualizacja starego projektu często wymaga całkowitego odejścia od poprzedniego układu. Nie daj się przyłapać na utrzymywaniu tego samego i wprowadzaniu stopniowych zmian, czasem wystarczy zacząć od zera i poszukać nowego pomysłu.
Jeśli masz projekt, w którym chciałbyś uzyskać pomoc, koniecznie sprawdź nasz program Design Dilemma. Jeśli uważamy, że twój problem może dotyczyć wielu projektantów, zamienimy go w pełnometrażowy artykuł, taki jak ten.