Jak zaprojektować Killer Micro-Content
Najważniejsze mogą być najmniejsze części projektu. To coś, co wszyscy wiemy koncepcyjnie, prawda?
Ale czy przyłapujesz się na wypełnianiu tych danych w ostatniej chwili? Czy cierpisz z powodu mikrokontraktów, ponieważ jesteś gotowy na ukończenie projektu? Nie pozwól, aby tak się stało. Zaplanuj od początku mikrokredyt, aby tworzyć lepsze, bardziej użyteczne elementy, które pomogą ulepszyć projekt, niż się spodziewałeś.
Przeglądaj zasoby projektowe
Dwa rodzaje mikro-treści

Mikro-zawartość jest niewielka. W rzeczywistości może to być jeden z najmniejszych fragmentów frameworka, a gdy jest dobrze wykonany, często jest dość niewidoczny. (I to dobrze.) Definicja mikrokontraktów poszerzyła się w ostatnich latach, a to, co było tylko terminem używanym do opisywania etykietowania i wezwań do działania, jest znacznie bardziej obecne w dzisiejszym krajobrazie.
Prawdopodobnie kojarzysz mikrokredyt z jedną z dwóch rzeczy (lub obu):
- Małe skupiska słów, które dostarczają informacji lub wskazówek w witrynie lub aplikacji. Te słowa lub etykiety mogą zawierać informacje na temat przycisków wezwania do działania lub wskazówek dotyczących korzystania ze strony internetowej lub grania w grę.
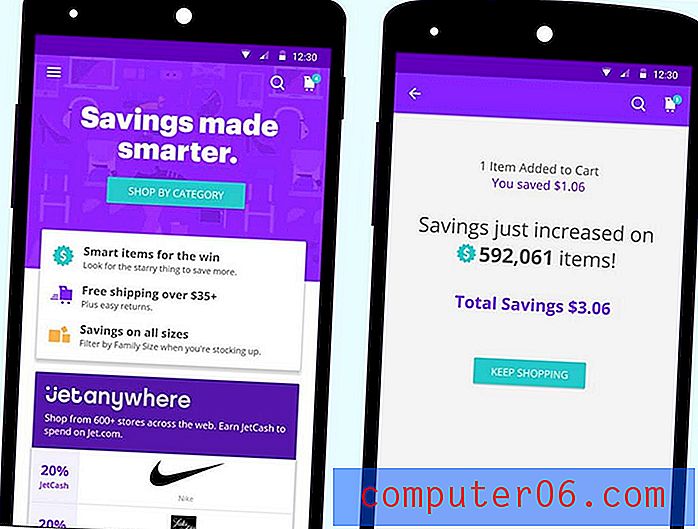
- Jednofunkcyjne obrazy lub animowane klipy, które prowadzą użytkownika do określonego adresu URL. Animowany GIF, na przykład, jest popularnym rodzajem mikotekstu. Ta koncepcja jest szczególnie popularna wśród marketerów i mediów społecznościowych.
Sztuką w przypadku mikrotekstu jest myślenie o tym we fragmentach. Niezależnie od tego, czy projektujesz tekst, obrazy czy wideo, te fragmenty powinny być krótkie, łatwe do zrozumienia i zachęcające. Użytkowników należy pociągnąć do mikrotekstu, ponieważ jest on siłą napędową od projektu do tego, co masz nadzieję zrobić.
Pomyśl o słowach

Pomyśl o niektórych z najpiękniejszych stron, które ostatnio odwiedziłeś. Co z nimi się wyróżniało?
Może to być ton witryny lub zdjęć, ale prawdopodobnie jest to połączenie, które czujesz z witryną. Jest łatwy w użyciu. Możesz znaleźć to, czego szukasz. Nawet jeśli utkniesz lub zgubisz się, jest coś, co pomoże ci się poruszać.
Mikro-treść napędza te rzeczy. Słowa w każdym przycisku, etykiecie, menu nawigacyjnym, nagłówku itd. Są kluczowymi elementami, które pomagają zrozumieć, jak korzystać z witryny przed Tobą. Sposób, w jaki te fragmenty tekstu są pisane, ma ogromne znaczenie.
- Używaj prostych zwrotów i języka.
- Używaj wielu czasowników i słów, które przekazują działanie.
- Wskazówki powinny być bezpośrednie.
- Zastanów się nad tonem i upewnij się, że pasuje do reszty witryny.
- Unikaj żartów i kalamburów, które mogą zgubić się z szerokim gronem odbiorców.
- Zagraj w kontrast, aby słowa były łatwe do znalezienia i zobaczenia.
- Instrukcje powinny być klikalne (lub dostępne).
- Instrukcja „kliknij tutaj” jest często postrzegana jako śmieci; Unikaj tego.
- Wiodący użytkownicy - nie krzycz na nich - z instrukcjami. Powinni chcieć kliknąć.
- W razie wątpliwości trzymaj się często używanych zwrotów. Jest powód, dla którego są używane, a to dlatego, że działają i są zrozumiałe.
Pomyśl o obrazach

Słowa akcji i obrazy powinny się uzupełniać. Czasami jednak obraz jest mikrotekstem. Jest to jedna z najlepszych sztuczek, których marketerzy używają do zmiany przeznaczenia treści do wielu aplikacji.
Pomyśl o tym w ten sposób. Na swojej stronie masz gigantyczną infografikę. Trudno udostępnić ten obraz w mediach społecznościowych, ale pojedynczy fragment może być idealny. Więc dzielisz infografikę na mniejsze przydatne ciekawostki do udostępniania i łączysz je wszystkie z powrotem na swojej stronie. Możesz zrobić to samo z obrazami nieruchomymi, wideo lub animacjami.
Otrzymujesz jeden element treści, który może być wielokrotnie wykorzystywany przez wielu odbiorców w celu ograniczenia ruchu z powrotem do Twojej witryny. Sprytnie, prawda?
Aby obraz działał skutecznie, potrzebny jest odpowiedni obraz.
- Obrazy muszą żyć w jakimś pojemniku i stać osobno.
- Rozważ te karty w stylu karty.
- Użyj jasnego koloru i przyciągającej wzrok grafiki.
- Ogranicz tekst do minimum.
- Przytnij celowo. Nie powinieneś widzieć innych części obrazu po bokach bloku mikrodotności.
- Łącz dobrze, aby udostępniona treść była zgodna z lokalizacją, do której ostatecznie prowadzi link.
- Rozmiar zawartości dla nośnika, na którym będzie używany. Może się zdarzyć, że zmienisz rozmiar obrazu na wiele sposobów dla różnych miejsc, takich jak Facebook, Twitter lub Instagram.
- Dołącz wezwanie do działania.
- Złóż złożone obrazy w coś prostego. Jeden kawałek mikrotekstu powinien zawierać tylko jedną wiadomość lub wezwanie do działania.
Poskładać wszystko do kupy

Teraz nadszedł czas, aby wszystko połączyć. Łącz obrazy i tekst, aby uzyskać strawne fragmenty treści, z którymi ludzie chcą wchodzić w interakcje.
To może wydawać się prostsze niż w rzeczywistości.
Jest to technika, z którą prawdopodobnie skończysz eksperymentować. Ale mam sugestię: pomyśl w kartach. Wzory w stylu karty są teraz bardzo popularne…. I nie bez powodu. Technika projektowania jest łatwa do zrozumienia dla użytkowników i pomaga uporządkować myśli projektowe. (Mamy przewodnik, aby uzyskać jak najwięcej interfejsów w stylu karty).
Jedna karta to jeden bit zawartości to jedna akcja.
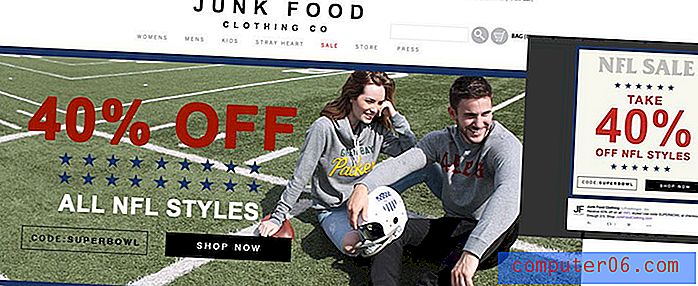
Zobacz, jak Junk Food Clothing korzysta z tej koncepcji. Firma korzysta z kart mediów społecznościowych, aby przenieść użytkownika na stronę internetową, na której znajduje się obraz o podobnym wyglądzie. Zachęcają do tego samego wezwania do działania, używając dokładnie tego samego języka.
Gdy zaczniesz używać kart, ich przeznaczenie jest dość łatwe. Interfejs w stylu karty świetnie nadaje się do projektowania stron internetowych lub urządzeń mobilnych. Następnie każdą kartę można udostępnić w mediach społecznościowych lub zamienić na wizytówkę, pocztówkę lub ulotkę. Karty cyfrowe mogą zawierać tekst, przyciski oraz obrazy nieruchome lub ruchome. Dzięki temu w tym prostym narzędziu możesz użyć prawie dowolnych części z projektu. Teraz możesz używać i ponownie wykorzystywać zawartość tyle, ile potrzebujesz.
A jeśli chcesz wybrać się na super-modną trasę, rozważ kartę w stylu Material Design.
5 dodatkowych porad na temat mikrozmowy

Mikrokredyt jest wszędzie. Po zakończeniu projektowania zastanów się nad innymi miejscami, w których wchodzi on w grę (szczególnie jeśli udostępniasz online).
- Pamiętaj, aby oznaczyć użytkowników tagami @mentions w mediach społecznościowych.
- Twórz niezapomniane hashtagi do udostępniania lub używaj powiązanych hashtagów, aby uzyskać większą widoczność swoich treści. (Wszyscy kochają dobre #tbt.)
- Mieszaj typy zawartości. Udostępniaj animacje i zdjęcia.
- Być przyjaznym. Nikt nie lubi złości w Internecie.
- Powiedz użytkownikom, czego od nich oczekujesz. (I upewnij się, że wszystkie przyciski faktycznie działają!)
Wniosek
Myśl na małą skalę.
Nie przeocz mikrodotności podczas planowania projektów. Od elementów w samej witrynie po elementy, które wykorzystasz jako narzędzia do generowania ruchu, mikrowieża to osobisty akcent, który pomaga użytkownikom lepiej poruszać się po twoim projekcie lub kusi ich na tyle, by je odwiedzić. Pamiętaj, aby ponownie wykorzystać i zmienić przeznaczenie treści, które już masz, w ciekawy sposób, abyś miał wiele elementów do udostępnienia.